Web的本質以及第一個Django例項.
Web框架的本質:
所有的Web應用本質上就是一個socket伺服器, 而使用者的瀏覽器就是一個socket客戶端.
import socket sk = socket.socket() sk.bind(("127.0.0.1", 80)) sk.listen() while True: conn, addr = sk.accept() data = conn.recv(8096) conn.send(b"OK") conn.close()
可以說Web伺服器本質上都是在這實際上都是在這十幾行程式碼的基礎上擴展出來的, 這段程式碼就是他們的祖宗.
使用者的瀏覽器一輸入網址,就會給服務端傳送資料, 那瀏覽器會發送什麼資料?怎麼發?這個誰來定?你這個網站是這個規定,他那個網站是那個規定, 網際網路就玩不轉了.
所以, 必須要有一個統一的規則, 讓大家傳送訊息, 接收訊息的時候有個格式依據, 不能隨便寫.
這個規矩就是HTTP協議, 以後瀏覽器傳送請求也好, 伺服器回覆響應也罷, 都要按照這個規則來. HTTP協議主要規定了客戶端和伺服器之間的通訊格式. 那HTTP協議是怎麼規定訊息格式的呢?
讓我們首先列印下我們在服務端接收到的訊息是什麼.
import socket sk = socket.socket() sk.bind(("127.0.0.1", 80)) sk.listen() while True: conn, addr = sk.accept() data = conn.recv(8096) print(data) # 將瀏覽器發來的訊息打印出來 conn.send(b"OK") conn.close()
列印結果:
b'GET / HTTP/1.1\r\nHost: 127.0.0.1:8080\r\nConnection: keep-alive\r\nUpgrade-
Insecure-Requests: 1\r\nUser-Agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64)
AppleWebKit/537.36 (KHTML, like Gecko) Chrome/64.0.3282.186 Safari/537.36\r\
nAccept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,
image/apng,*/*;q=0.8\r\nDNT: 1\r\nAccept-Encoding: gzip, deflate, br\r\
nAccept-Language: zh-CN,zh;q=0.9\r\nCookie:
csrftoken=RKBXh1d3M97iz03Rpbojx1bR6mhHudhyX5PszUxxG3bOEwh1lxFpGOgWN93ZH3zv
\r\n\r\n'
然後我們再看一下我們訪問部落格網官網時瀏覽器收到的響應訊息是什麼.
響應相關資訊可以在瀏覽器除錯視窗的network標籤頁中看到.

點選view source之後顯示如下圖:

我們發現收發的訊息需要按照一定的格式來,這裡就需要了解一下HTTP協議.
HTTP協議對收發訊息的格式要求:
每個HTTP請求和響應都遵循相同格式, 一個HTTP包含Header和Body兩部分,其中Body是可選的。 HTTP響應的Header中有一個 Content-Type表明響應的內容格式。如 text/html表示HTML網頁。
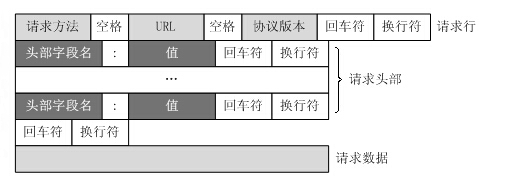
HTTP GET請求的格式:

HTTP響應的格式:

第一版自定義web框架.
經過上面的補充學習, 我們知道了要想讓我們自己寫的web server端正經起來, 必須要讓我們的web server在給客戶端回覆訊息的時候按照HTTP協議的規則加上響應狀態行, 這樣我們就實現了一個正經的web框架了.
import socket sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(('127.0.0.1', 8000)) sock.listen() while True: conn, addr = sock.accept() data = conn.recv(8096) # 給回覆的訊息加上響應狀態行 conn.send(b"HTTP/1.1 200 OK\r\n\r\n") conn.send(b"OK") conn.close()
我們通過實際航程式碼簡單的演示了web框架的本質.
接下來就讓我們繼續完善我們的自定義web框架吧!
