css 之過渡效果
之前寫css的效果,都是使用js 來完成的,但是寫js比較耗費時間,有時候邏輯不對,還出不來效果,所以也比較煩;所以一些簡單的效果,就使用css 來完成會比較好一些,不必耗費太多的精力;
但是寫css 時,也需要明白到底為什麼會這樣變化,這樣我們才能對寫出來的程式碼有一個比較好的理解。很遺憾,先前寫程式碼的時候,雖然也使用了css,但是為什麼會這樣寫,完全是蒙的,因為看到別人這樣寫過,所以也這樣寫,一直沒有好好的研究一下,如果需求稍微換一下,即使是很微小的變化,就不知道怎麼寫了。還停留在一個鸚鵡學舌的階段;這幾天看了一個視屏,大概瞭解了一些關於css 過渡效果的規則,也自己總結一下:
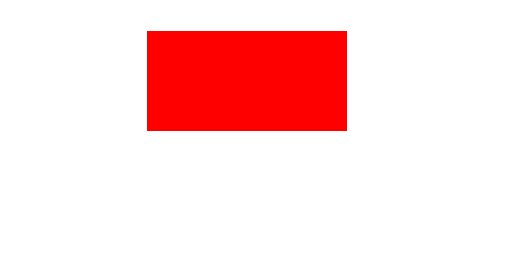
1<!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 .nei { 10 width: 200px; 11 height: 100px; 12 background: red; 13 margin: 200px auto; 14 transition-property: width; 15 transition-duration: 3s; 16 } 17 .nei:hover { 18 width: 400px; 19 }20 </style> 21 </head> 22 <body> 23 <div class="abox"> 24 <div class="nei"></div> 25 </div> 26 </body> 27 </html>
執行結果:滑鼠放到div.nei 上,這寬度自動緩慢變為400px;這就達到了使用js達到的效果,只用3 行css程式碼就搞定了

在 js中,可以一次性使用json 的格式設定多個屬性的效果,在css 中,也是可以的,下面同時設定高寬和背景的效果如下;
1 .nei { 2 width: 200px; 3 height: 100px; 4 background: red; 5 margin: 200px auto; 6 transition-property: width, height, background-color; 7 transition-duration: 2s, 2s, 2s; 8 } 9 .nei:hover { 10 width: 400px; 11 height: 200px; 12 background-color: green; 13 }
執行結果:可以同時設定多個屬性的變化值

上面提到的過渡效果的屬性,有兩個:一個是transition-porperty,一個是transition-duration,分別代表屬性的名稱和屬性的過渡時間;
關於過渡效果,還有另外兩個屬性,一個是transion-timing-fuction,一個是transition-delay,分別代表屬性的過渡效果和延時時間:
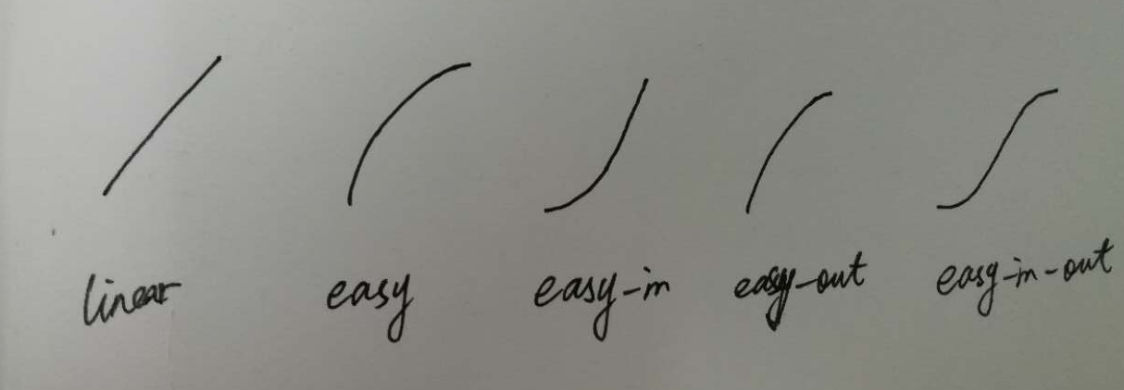
所謂過渡效果,指的是 當過渡發生時,從最初始的時候到最終的時候,經歷的過程;一般來說有 5 種效果:分別是 linear,easy,easy-in,easy-out,easy-in-out

大部分情況下我們只用到linear,因為預設就是這個值
下面增加了delay屬性和timing-function屬性:
1 .nei { 2 width: 200px; 3 height: 100px; 4 background: red; 5 margin: 200px auto; 6 transition-property: width, height, background-color; 7 transition-duration: 2s, 2s, 2s; 8 transition-delay: 2s; 9 transition-timing-function: linear; 10 } 11 .nei:hover { 12 width: 400px; 13 height: 200px; 14 background-color: green; 15 }
效果:延遲2s 執行過渡

對於過渡,我們有一種簡寫模式:執行結果是一樣的
1 .nei { 2 width: 200px; 3 height: 100px; 4 background: red; 5 margin: 200px auto; 6 transition: width 2s linear 2s, height 2s linear 2s, background-color 2s linear 2s 7 } 8 .nei:hover { 9 width: 400px; 10 height: 200px; 11 background-color: green; 12 }

另外:當所有的屬性變化過程相同的時候,可以簡寫如下:
1 .nei { 2 width: 200px; 3 height: 100px; 4 background: red; 5 margin: 200px auto; 6 /* 簡寫如下 */ 7 transition: all 2s; 8 } 9 .nei:hover { 10 width: 400px; 11 height: 200px; 12 background-color: green; 13 }
這裡 all 代表所有屬性,2s 表示過渡時間,而後兩個引數,則是可以省略不寫的
小結:一個過渡,只要滿足3三條件,就可以實現過渡效果:1.是有過渡的屬性,2是過渡的屬性有變化,3是有過渡的時間
只要滿足這三個要素,就可以實現過渡效果
