你不知道的css之標籤選擇器效果
阿新 • • 發佈:2018-12-26
今天自己在學習的時候無意間發現CSS的世界是神奇的。
總有一些實用的CSS技巧,來解決我們在實際專案開發中遇到的的問題。
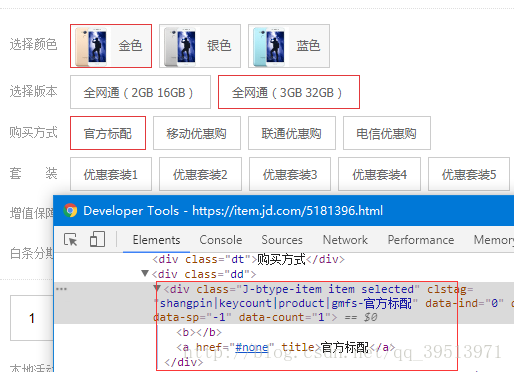
不知什麼原因,在很多專案中,實現諸如單選,複選等(類似)功能(包括如圖標籤選擇器)時,為了美化其樣式,往往使用JS去實現,實際上,利用label標籤和css的兄弟選擇器完全可以實現類似效果。其相容性也並不差,至少相容IE8及其以上瀏覽器了。實現類某東標籤選擇器效果
> html:
<div class="container goods-info">
<div class="row goods-tags">
<div > css:
.goods-info {
margin-top: 50px;
margin-bottom: 50px;
}
.goods-info .tag-label {
padding-top: 7px;
}
.goods-info .goods-tags {
margin-top: 2rem;
}
.tags-select {
font-size: 0;
}
.tags-select > .tag-select {
display: inline-block;
font-size: 14px;
margin: 5px;
position: relative;
font-weight: normal;
}
.tags-select > .tag-select .name {
display: block;
line-height: 20px;
padding: 8px 10px;
border: 1px solid #ccc;
cursor: pointer;
}
.tags-select > .tag-select input[type="radio"] {
position: absolute;
opacity: 0;
z-index: -1;
}
.tags-select > .tag-select input[type="radio"]:checked + .name {
border-color: #e3393c;
}
.tags-select > .tag-select input[type="radio"]:disabled + .name {
background: #eee;
color: #999;
cursor: not-allowed;
}