css 效果之轉換
在css3 中,有一個轉換效果,也可以替代js,並且比 js 做得好,那就是轉換,即transform 屬性,只需要個這個屬性加上值,就可以實現轉化效果了;有三種值,平移(translate),旋轉(rotate)*和縮放(scale);
1. transform:translate
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style> 9 div.nei { 10 width: 200px; 11 height: 200px; 12 margin: 100px auto 0; 13 background: red; 14 } 15 div.canzhao{ 16 margin-top: 10px; 17 text-align: center; 18 } 19 </style> 20 </head> 21 <body> 22 <div class="abox"> 23 <div class="nei"></div> 24 <div class="canzhao">這裡是中間參照</div> 25 </div> 26 </body>27 </html>
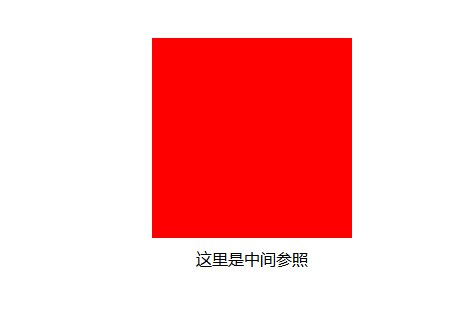
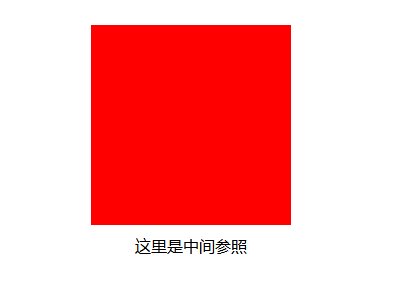
初始狀態:

加上transform:translate(-100px,0) 之後;
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 } 7 div.canzhao { 8 margin-top: 10px; 9 text-align: center; 10 } 11 div.abox:hover .nei { 12 transform: translate(-100px, 0); 13 }
執行結果:向左移動了100px

這裡 translate(-100x,0);第一個引數代表x 軸,第二個引數代表y軸
一般情況下,轉換配合著過渡的話,效果會更好,如下,加入過渡:
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入過渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox:hover .nei { 14 transform: translate(-100px); 15 }

2. transform:rotate();
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入過渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox:hover .nei { 14 /* transform: translate(-100px); */ 15 transform: rotate(35deg); 16 }
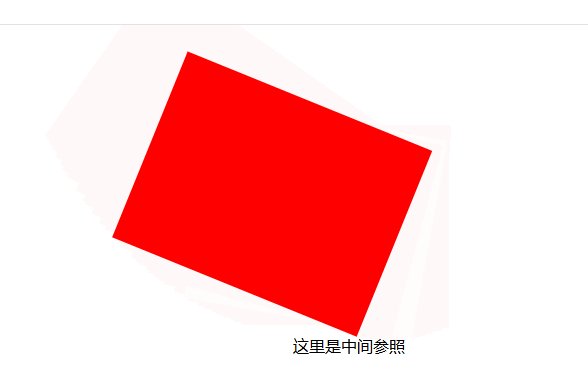
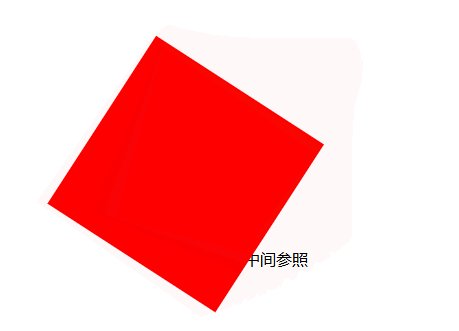
執行結果:圍繞中心點進行旋轉

3.transform:scale();
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入過渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox:hover .nei { 14 /* transform: translate(-100px); */ 15 /* transform: rotate(35deg); */ 16 transform: scale(1.5, 1); 17 }
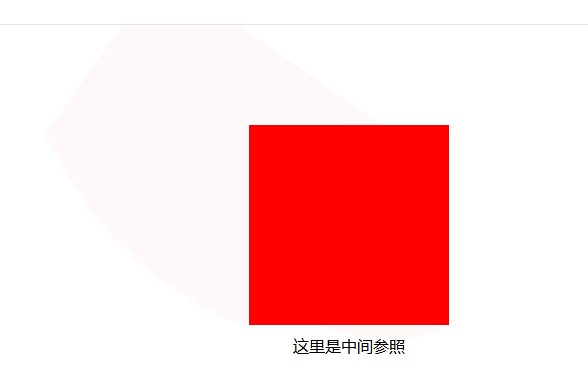
設定縮放:scale(1.5,0),第一個引數為x軸,第二個引數為y軸,執行結果:

如果只是需要x軸或者y 軸進行縮放的話,可以改成 transform:scaleX(1.5),或者縮放y軸 transform:scale(1.0);
如果平移,縮放,旋轉都需要同時進行的話,可以寫在一起,用空格隔開即可
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入過渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox:hover .nei { 14 /* transform: translate(-100px); */ 15 /* transform: rotate(35deg); */ 16 /* transform: scale(1.5, 1); */ 17 transform: translate(-100px) rotate(35deg) scale(1.5, 1); 18 }
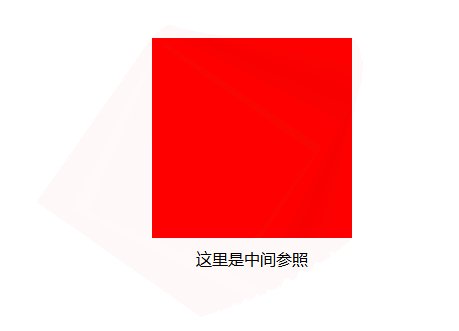
執行結果:

注意:當使用旋轉時,會改變元素的座標系
另外:在轉換變化中,還有一個屬性,就是transform-origin ,通過這個屬性,可以設定轉換的參照點,yinwei預設清空下,是參照元素的中心點進行的
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入過渡 */ 7 transition: all 2s; 8 9 } 10 11 div.canzhao { 12 margin-top: 10px; 13 text-align: center; 14 } 15 16 div.abox:hover .nei { 17 /* transform: translate(-100px); */ 18 transform: rotate(35deg); 19 /* ////設定參照點 參照左上角進行*/ 20 transform-origin: 0px 0px; 21 /* transform: scale(1.5, 1); */ 22 /* transform: translate(-100px) rotate(35deg) scale(1.5, 1); */ 23 }
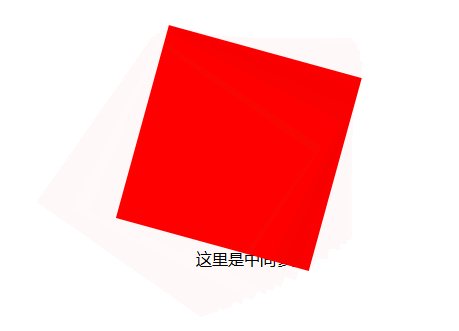
執行結果:

這裡 transform-origin:0px 0px; 第一個數x軸的位置,第二個是y 軸的位置,使用空格隔開兩個引數;另外接受百分比作為引數,也接受名稱定位作為引數(如 left center right top bottom);
預設情況下,在旋轉時,是圍繞z 軸在進行旋轉
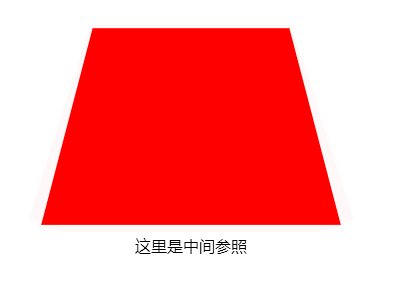
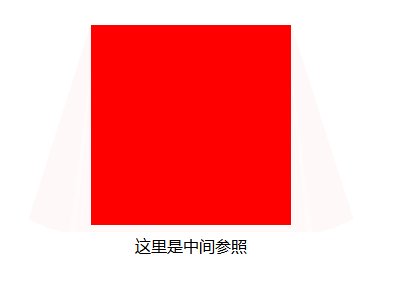
如果想要看到圍繞x 軸或者圍繞y 軸旋轉的效果,需要在旋轉目標的上級元素上加入一個 perspective 屬性;這樣,會讓人看到近大遠小的效果
1 div.nei { 2 width: 200px; 3 height: 200px; 4 margin: 100px auto 0; 5 background: red; 6 /* /////加入過渡 */ 7 transition: all 2s; 8 } 9 div.canzhao { 10 margin-top: 10px; 11 text-align: center; 12 } 13 div.abox { 14 perspective: 300px; 15 } 16 div.abox:hover .nei { 17 /* transform: translate(-100px); */ 18 transform: rotateX(35deg); 19 /* ////設定參照點 參照左上角進行*/ 20 transform-origin: 0px 0px; 21 /* transform: scale(1.5, 1); */ 22 /* transform: translate(-100px) rotate(35deg) scale(1.5, 1); */ 23 }
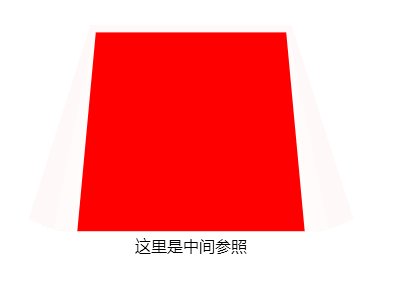
執行結果:

這裡:perspective:300px;
300px 表示距離元素300px 在觀察,距離越近,效果越明顯,距離越遠,效果越不明顯
預設情況下,perspective 屬性加在轉換元素的直接父級元素上
