哪裡有 辦 假 的 畢 業 證 的
阿新 • • 發佈:2018-11-11
打不開█,█請薇█信 電話:15675872669██
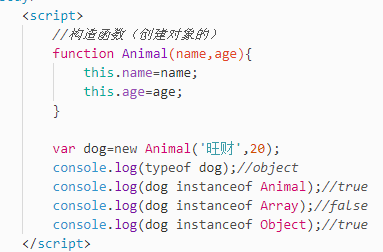
JS的資料型別 typeof能檢測出來的: 基本型別6種還有自定義型別 number,string,boolean,object,undefined,function 資料顯示: + null
call與apply的區別 function show(a,b){ console.log(this); return a+b; } 普通: show(1,2);//this是window apply: show.apply(dog,[1,2]);//this是dog call: show.call(dog,1,2);//this是dog 場景: Math.max.apply(null,arr);//求陣列中的最大值 事件源
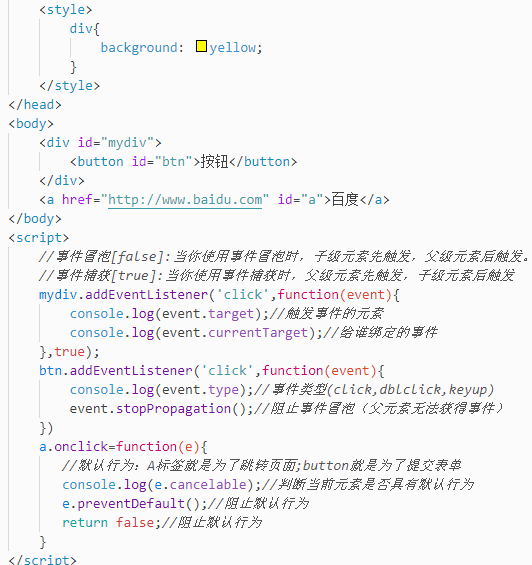
事件冒泡[false]:當你使用事件冒泡時,子級元素先觸發,父級元素後觸發。
事件捕獲[true]:當你使用事件捕獲時,父級元素先觸發,子級元素後觸發。
function showType(event){ ☆
event.type;//事件型別
event.target;//觸發事件的元素
event.currentTarget;//繫結事件監聽的那個物件,也就是委託的父元素 給誰繫結的事件
event.stopPropagation();//阻止事件冒泡,上級元素無法得到事件 阻止事件冒泡(父元素無法獲得事件)
event.cancelable;//當前元素是否具有預設行為 判斷當前行為是否具有預設行為
event.preventDefault();//阻止當前元素的預設行為 阻止預設行為
}
(不帶小括號的函式呼叫,存在事件物件event)
(帶小括號的函式呼叫,傳引數:event)
(事件觸發規則需要在父級元素指定)

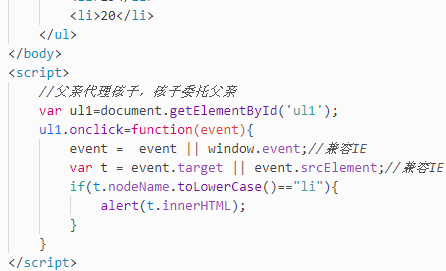
事件委託(代理)

事件委託相容寫法 ☆

補充:
word-break:break all; 字母數字全都換行
pattern="^$" 可以直接在input寫正則表示式
autocomplete=“on/off” 自動完成功能
一道練習題
<!-- 題目一給定var str ="ryan is not a good man"; 把這個字串變成"ryan5 is6 not7 a8 good9 man10" --> var str ="ryan is not a good man"; var str2=str.split(" "); var b=5; for(var i=0;i<str2.length;i++){ str2[i]=str2[i]+b; b++; } var str3=str2.join(' '); console.log(str3);