HTML-overflow-溢位效果
阿新 • • 發佈:2018-11-11
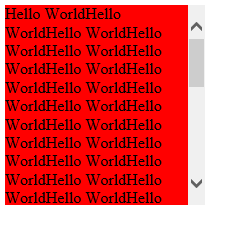
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <style> #d1{ width:200px; height:200px; background-color:#f00; overflow:auto; } #s1{ width:200px; height:200px; background-color:orange; } </style> </head> <body> <div id="d1">Hello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello WorldHello World</div> <!-- <span id="s1">Hello World</span> --> </body> </html>