HTML overflow: hidden 屬性詳解
阿新 • • 發佈:2018-12-12
原文地址:https://www.cnblogs.com/socool-hu/p/5633110.html
本文是在原文講解基礎上附上新的測試示例 解釋:
首先看下佈局 。第一個div裡面巢狀第二個div.並且外部div 寬高 小於內部 div寬高。程式碼如下:
<style>
#wai{
background: #000000;
width:500px;
height: 500px;
}
#nei{
float: left;
width: 600px;
height: 600px;
background-color:#F2dddddd ;
line-height: 600px;
text-align: center;
}
</style>
</head>
<body >
<div id="wai" style="overflow: hidden" >
<div id="nei" >正中間位置</div>
</div>
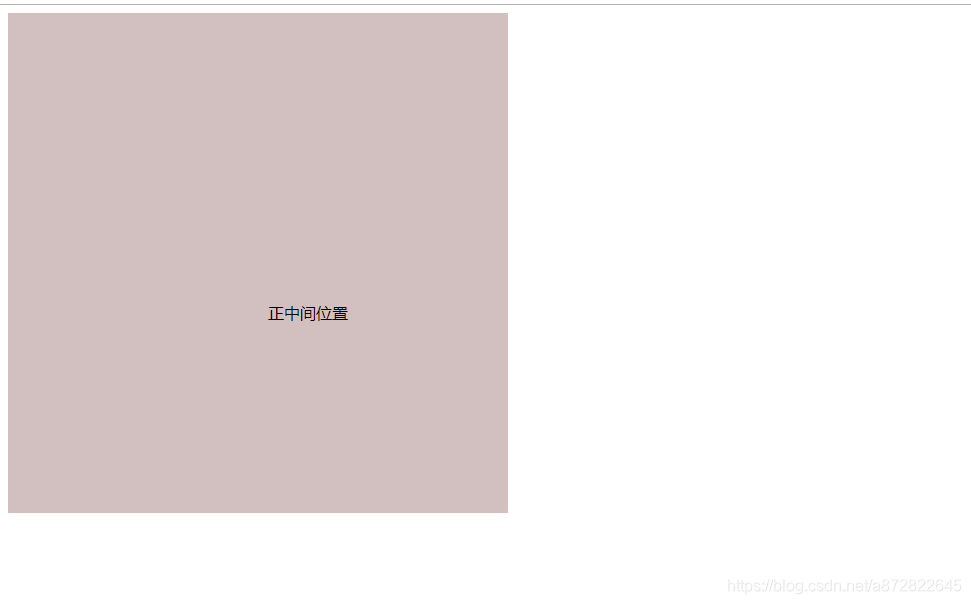
</body>效果如圖:

我們發現 外部 div被覆蓋 。內部div比 外部大。重疊部分就是外部div的寬高。
第二步: 程式碼上 外部增加了
程式碼上 外部增加了
style="overflow: hidden" 其它 不變 效果 如下:

我們發現 內部div超過 外部 div 的部分 隱藏了。
第三步:
<style>
#wai{
background: #000000;
width:500px;
}
#nei{
float: left;
width: 600px;
height: 600px;
background-color:#F2dddddd ;
line-height: 600px;
text-align: center;
}
</style>
</head>
<body >
<div id="wai" style="overflow: hidden">
<div id="nei" >正中間位置</div>
</div>
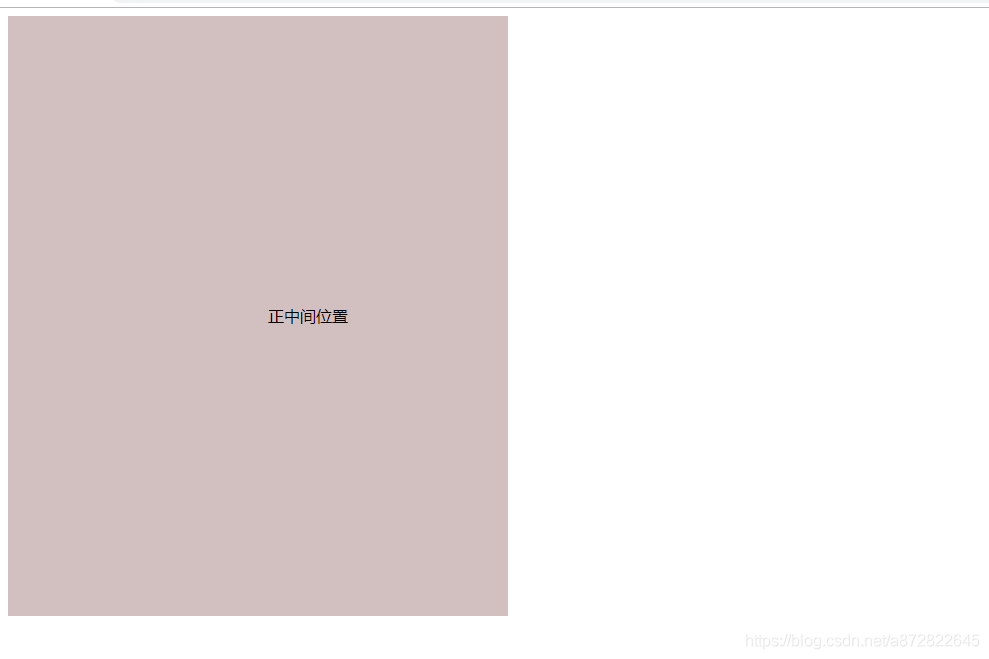
</body>在 第二步基礎上 。。刪除了 外部 div 的高度。。效果如下:

我們發現 外部的高度 被內部 div的高度撐起來了
結論:
外部 div 如果沒有設定 高度。。那麼添加了
style="overflow: hidden"
那麼 外部div會被內部div 撐起
2.如果 外部div 如果 有 高度。。那麼 就會隱藏 內部 div 超出 部分
