Material Design系列--CollapsingToolbarLayout使用總結
前言
大三就要結束了,馬上快要找實習了,這三年來,自己跌跌撞撞,走了很多彎路,很幸運遇到我的良師、伯樂–曾哥,一直鼓勵我,引導我。在學校裡,學到了很多,有過成功有過失敗,有過迷茫也有過氣餒,但是一步步走過來,發現自己還是個上進的人,勿忘初心,方得始終,希望未來會更好。故此,我想刷一波部落格,整理三年來學到的東西(其實學Android是大二的時候開始),以回饋那些曾經幫助過我的人,以及回顧知識點。
正文
CollapsingToolbarLayout概念:CollapsingToolbarLayout是用來對Toolbar進行再次包裝的ViewGroup,主要是用於實現摺疊的App Bar效果,提供了一個可以摺疊的Toolbar,它繼承至FrameLayout。它需要放在AppBarLayout佈局裡面,並且作為AppBarLayout的直接子View,它可以控制包含在CollapsingToolbarLayout中的控制元件(如:ImageView、Toolbar)在響應layout_behavior事件時作出相應的scrollFlags滾動事件(移除螢幕或固定在螢幕頂端)。
CollapsingToolbarLayout主要包括幾個功能:
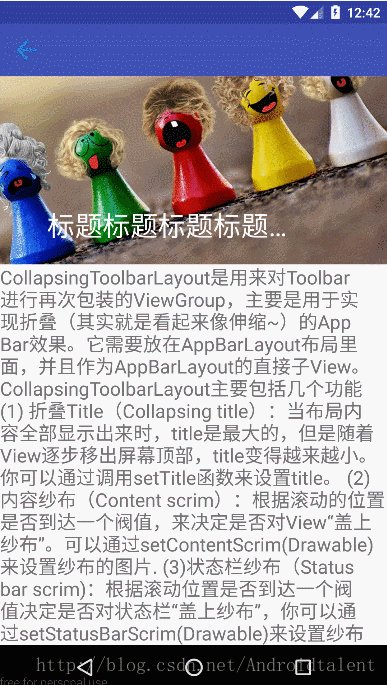
(1) 摺疊Title(Collapsing title):當佈局內容全部顯示出來時,title是最大的,但是隨著View逐步移出螢幕頂部,title變得越來越小。你可以通過呼叫setTitle函式來設定title。(2)內容紗布(Content scrim):根據滾動的位置是否到達一個閥值,來決定是否對View“蓋上紗布”。可以通過setContentScrim(Drawable)來設定紗布的圖片.
(3)狀態列紗布(Status bar scrim):根據滾動位置是否到達一個閥值決定是否對狀態列“蓋上紗布”,你可以通過setStatusBarScrim(Drawable)來設定紗布圖片,但是隻能在LOLLIPOP裝置上面有作用。
(4)視差滾動子View(Parallax scrolling children):子View可以選擇在當前的佈局當時是否以“視差”的方式來跟隨滾動,其實就是讓這個View的滾動的速度比其他正常滾動的View速度稍微慢一點。將佈局引數app:layout_collapseMode設為parallax
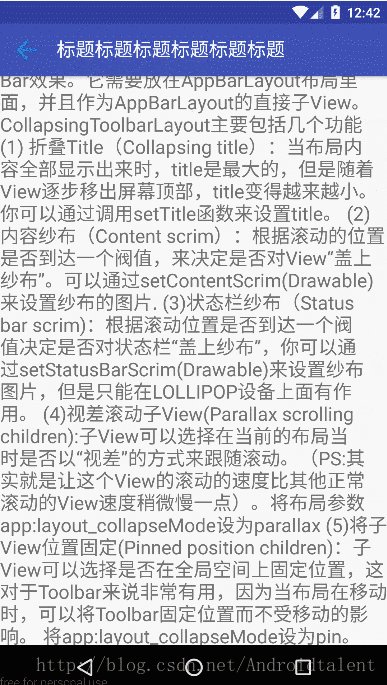
(5)將子View位置固定(Pinned position children):子View可以選擇是否在全域性空間上固定位置,這對於Toolbar來說非常有用,因為當佈局在移動時,可以將Toolbar固定位置而不受移動的影響。 將app:layout_collapseMode設為pin。
下面通過例子來講述具體用法
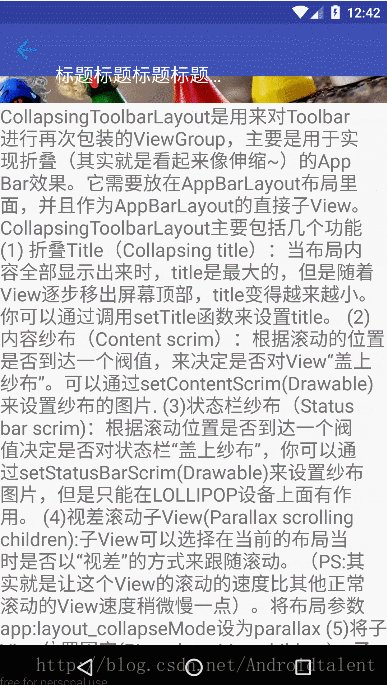
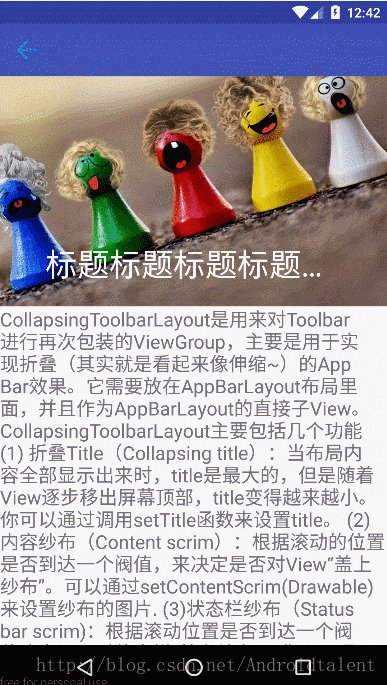
先上效果圖
上程式碼
佈局檔案activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="300dp"
android:scaleType="centerCrop"
android:src="@drawable/bg_introduction"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/content"
android:textSize="20sp" />
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>
java程式碼MainActivity.java
package com.vegen.studycoordinatelayout;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
toolbar.setTitle("標題標題標題標題標題標題");
toolbar.setNavigationIcon(R.drawable.back);
setSupportActionBar(toolbar);
}
}
從佈局檔案可以看到,使用了AppBarLayout,Toolbar,NestedScrollView,下面簡單講解一下它們
AppBarLayout
AppBarLayout繼承自LinearLayout,佈局方向為垂直方向。所以可以把它當成垂直佈局的LinearLayout來使用。AppBarLayout是在LinearLayou上加了一些材料設計的概念,它可以讓你定製當某個可滾動View的滾動手勢發生變化時,其內部的子View實現何種動作。
內部的子View通過在佈局中加app:layout_scrollFlags設定執行的動作,app:layout_scrollFlags 取值解析如下
(1) scroll:值設為scroll的View會跟隨滾動事件一起發生移動。
app:layout_scrollFlags=”scroll”(2) enterAlways:值設為enterAlways的View,當ScrollView往下滾動時,該View會直接往下滾動。而不用考慮ScrollView是否在滾動。
app:layout_scrollFlags=”scroll|enterAlways”(3) exitUntilCollapsed:值設為exitUntilCollapsed的View,當這個View要往上逐漸“消逝”時,會一直往上滑動,直到剩下的的高度達到它的最小高度後,再響應ScrollView的內部滑動事件。
app:layout_scrollFlags=”scroll|exitUntilCollapsed”
Toolbar
Toolbar是在 Android 5.0 開始推出的一個 Material Design 風格的導航控制元件 ,Google 非常推薦大家使用 Toolbar 來作為Android客戶端的導航欄,以此來取代之前的 Actionbar 。與 Actionbar 相比,Toolbar 明顯要靈活的多。它不像 Actionbar 一樣,一定要固定在Activity的頂部,而是可以放到介面的任意位置。除此之外,在設計 Toolbar 的時候,Google也留給了開發者很多可定製修改的餘地,這些可定製修改的屬性在API文件中都有詳細介紹,如:
1、設定導航欄圖示; 2、設定App的logo; 3、支援設定標題和子標題; 4、支援新增一個或多個的自定義控制元件; 5、支援Action Menu;
用法可參考這篇文章:Toolbar用法
NestedScrollView
support-v4相容包裡面有一個NestedScrollView控制元件,這個控制元件其實和普通的ScrollView並沒有多大的區別,這個控制元件其實是MD(Meterial Design)中設計的一個控制元件,目的是跟MD中的其他控制元件相容。應該說在MD中,RecyclerView代替了ListView,而NestedScrollView代替了ScrollView,他們兩個都可以用來跟ToolBar互動,實現上拉下滑中ToolBar的變化。在NestedScrollView的名字中其實就可以看出他的作用了,Nested是巢狀的意思,而ToolBar基本需要巢狀使用。
用法可參考NestedScrollView用法
以上就是CollapsingToolbarLayout的基本用法,以此總結。