網頁開發學習(三):表單
表單是網頁中提供的一種互動式操作手段,無論是提交搜尋的資訊,還是網上註冊等都需要使用表單。使用者可以通過提交表單資訊與伺服器進行動態交流。表單主要可以分為兩部分:一是HTML原始碼描述的表單;二是提交後的表單處理,需要使用伺服器端編寫好 JSP等程式碼對客戶端提交的資訊作出迴應。
基本語法如下:
<form name="" method="" action="" enctype="">
表單項、文字、圖片等
</form>name屬性變身術表單的名稱;method屬性指定傳輸方式,可以選擇post或get;action屬性用來指定接納表單資料的JSP頁面或者Servlet,如果該屬性為空則提交給當前頁面。
常用表單項
表單最重要的作用是獲取使用者資訊,這就需要在表單中加入表單項(控制元件),例如文字框、單選按鈕等。
| 表單項 | 說明 |
|---|---|
| < input type=”text” > | 單行文字框 |
| < input type=”password” > | 密碼文字框 |
| < input type=”submit” > | 提交按鈕,將表單裡的資訊提交給表單裡action所指向的地址 |
| < input type=”image” > | 圖片提交 |
| < input type=”reset” > | 重置按鈕,重設表單內容 |
| < input type=”button” > | 普通按鈕 |
| < input type=”hidden” > | 隱藏元素 |
| < input type=”radio” > | 單選按鈕 |
| < input type=”checkbox” > | 複選框 |
| < input type=”file” > | 檔案域 |
| < select >…< /select > | 列表框 |
| < textarea >…< /textarea > | 多行列表框 |
(1)單行文字框。單行文字框允許使用者輸入一些簡短的單行資訊,例如使用者姓名、地址等。基本語法如下:
< input type=text name="名稱" size="數值" value="預設內容" maxlength="數值" />name:設定文字框的名稱
size:設定文字框的寬度
value:設定文字框的預設內容
maxlength:設定文字框的輸入長度

(2)密碼文字框。密碼文字框主要用於一些保密資訊的輸入,例如密碼。
< input type="password" name="名稱" size="數值" value="預設內容" maxlength="數值"/>用法與單行文字框基本相同。

(3)提交按鈕。通過提交按鈕可以將表單裡的資訊提交給表單action所指向的檔案地址。
< input type="submit" name="名稱" value="預設內容" />name:設定提交按鈕的名稱
value:設定按鈕上顯示的文字,預設為“提交”
(4)圖片提交。作用與(3)相同,不同的是“圖片提交”以一個圖片作為表單的提交按鈕,其中src屬性表示圖片的路徑。
< input type="image" src="圖片路徑" name="名稱" alt="替代文字" width="寬度" height="高度" />alt:滑鼠經過影象或者影象不顯示時的替換文字
例如:
< input type="image" src="image/image2.jpg" name="image2" alt="點選提交" />(5)重置按鈕。作用是重置使用者填寫的資訊。
< input type="reset" name="名稱" value="預設內容" />
(6)普通按鈕。表單中還會經常用到普通按鈕,它沒有預設動作,有時需要利用JavaScript來做一些特殊的效果時使用。
< input type="button" name="名稱" value="預設內容" />(7)隱藏元素。隱藏元素多用於在提交表單是想伺服器傳遞一些不需要使用者設定但程式必須的引數值。這在動態網頁中的需求更加明顯。
< input type=hidden" name="引數名稱" value="引數取值" />隱藏元素一般是位於< form >< /form >標籤內,在表單提交時一同被髮送給伺服器端,例如:
<input type="hidden" name="userIP" value="123.123.123.123">
<input type="hidden" name="region" value="northeast">
<input type="submit" value="註冊">這三句程式碼的作用是在表單提交是,將使用者的IP地址和使用者所在的地區傳送給伺服器端,這種資料傳遞使用者往往不會發覺。
(8)單選按鈕。通常是給出幾個選項供使用者選擇,一次只能選擇一個。應用單選按鈕時要確定顯示給使用者的文字和不同選項的取值。
<input type="radio" name="名稱" value="選項內容" checked="checked">(9)複選框。與單選按鈕不同的是,複選框可以同時選擇多個。
<input type="checkbox" name="名稱" value="選項內容" checked="checked">
(10)檔案域。用來填寫檔案路徑,通過表單上傳檔案的地方。
<input type="file" name="名稱">
(11)列表框。可以顯示多個選項貢獻廳,且使用者能同時選擇一個或多個。
<select name="名稱" size="大小" multiple="multiple">
<option value=""></option>
<option value=""></option>
<option value=""></option>
<option value=""></option>
...
</select>multiple:設定此下拉列表可多選,如果為單選則省略該項。
size:設定下拉列表中顯示選項的個數

(12)多行文字框。用來輸入較多的文字資訊,長在新聞釋出和論壇等系統中用到。
<textarea name="名稱" rows="文字框的顯示行數" cols="文字框的顯示列數"></textarea>當用戶輸入的文字超過顯示容量時,多行文字框會自動生成滾動條。
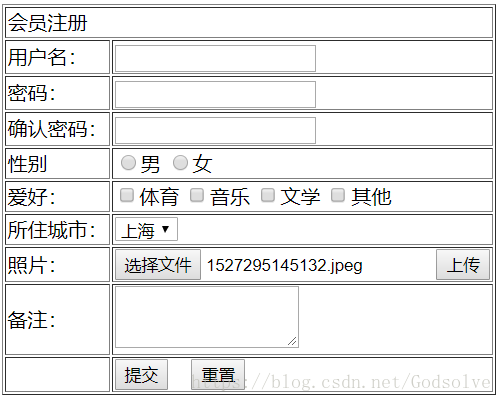
使用以上內容自己寫了個簡單的表單,預覽圖如下:
完整程式碼:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>表單應用</title>
</head>
<body>
<form action="" method="post" enctype="multipart/form-data" name="form1">
<table border="1">
<tr>
<td colspan="2">會員註冊</td>
</tr>
<tr>
<td>使用者名稱:</td>
<td><input type="text" name="userid"/></td>
</tr>
<tr>
<td>密碼:</td>
<td><input type="password" name="pass"/></td>
</tr>
<tr>
<td>確認密碼:</td>
<td><input type="password" name="pass2"/></td>
</tr>
<tr>
<td>性別</td>
<td>
<input type="radio" name="gander" value="male"/>男
<input type="radio" name="gander" value="female"/>女
</td>
</tr>
<tr>
<td>愛好:</td>
<td>
<input type="checkbox" name="checkbox" value="001"/>體育
<input type="checkbox" name="checkbox2" value="002"/>音樂
<input type="checkbox" name="checkbox3" value="003"/>文學
<input type="checkbox" name="checkbox4" value="004"/>其他
</td>
</tr>
<tr>
<td>所住城市:</td>
<td><select name="select">
<option value="01">上海</option>
<option value="02">南京</option>
<option value="03">北京</option>
<option value="04">廣州</option>
</select>
</td>
</tr>
<tr>
<td>照片:</td>
<td><input type="file" name="phpto">
<input type="button" value="上傳" onclick="alter('已經提交')"></td>
</tr>
<tr>
<td>備註:</td>
<td><textarea name="textfield" rows="3"></textarea></td>
</tr>
<tr>
<td> </td>
<td><input type="Submit" value="提交">
<input type="reset" name="Submit2" value="重置">
</td>
</tr>
</table>
</form>
</body>
</html>