網頁開發學習(一):製作一份邀請函
網頁開發設計是在面試創新實驗室時面試官給的二面試題,讓自己設計實現一個簡單的網頁。所以我決定來做一個邀請函網頁,並將開發過程寫在部落格上供有需要的朋友們檢視。
網頁開發工具有很多,我使用的是對新手較為友好的Dreamweaver,其優點在於簡便、直觀、功能豐富,簡稱為“傻瓜化”。下載請點選這裡。
1.1 建立首個HTML5頁面
在準備好的開發工具中,首先輸入第一行HTML程式碼,如下:
<!doctype html>接下來,我們需要為頁面構建最基本的結構框架。首先要建立最外側的圍“圍牆”,來囊括整個頁面,這需要使用到< html >標籤,後續所有頁面內容都解除安裝這對標籤之內。而圍牆之內又分為“頭”和“身體”兩部分,分別用< head >和< body >標籤來指定。
<html>
<head>
</head>
<body>
</body>
</html>< head >類似“身份證”,裡面需要兩項基本資訊,一項是“名字”和“語言”。
正如每個人都有一個名字,< head >中唯一必須的元素就是< title >,即頁面的標題。此外,還需要標註“語言”來使瀏覽器正確解讀我們的頁面而不會出現亂碼。
<head>
<meta charset="UTF-8">
<title>HTML5學習邀請函</title < body >標籤中則包含了所有要呈現給瀏覽者的內容資訊。
<head>
Let's Learn HTML5
</head>.
1.2 增加必要的頁面元素
為了對頁面內容加以充實,我們使用標題標籤。在HTML的各種標籤中,標題標籤有六個,按從大到小的層次結構為< h1 >到< h6 >。在這裡我們就用< h1 >。
<body>
<h1>Let's Learn HTML5</h1>
</body>接著要新增說明文字。說明文字放在段落標籤< p >裡。
<body>
<h1>Let's Learn HTML5</h1>
<p>發揮您的美感和想象力,探索Web開發的無限可能性,先誠邀您一同踏上HTML5的學習之路。</p>
</body>最後是新增按鈕。按鈕的實質是文字連結,單擊後跳轉到某個URL。連結的標籤為< a >,跳轉的URL可以用該標籤的href屬性來指定,單擊跳轉到href所指”介面。
<body>
<h1>Let's Learn HTML5</h1>
<p>發揮您的美感和想象力,探索Web開發的無限可能性,先誠邀您一同踏上HTML5的學習之路。</p>
<a href="invite.php">邀您參加</a>
</body>儲存檔案,開啟之後顯示如下
1.3 頁面中看不見的程式碼
頁面中加入區塊,可以將各種標籤放入不同的內容區域中,可以是頁面結構變得井井有條,便於後續的頁面美化。而此次使用的就是通用區塊< div >。修改程式碼如下:
<body>
<div>
<h1>Let's Learn HTML5</h1>
<p>發揮您的美感和想象力,探索Web開發的無限可能性,先誠邀您一同踏上HTML5的學習之路。</p>
<a href="invite.php">邀您參加</a>
</div>
</body>此外,區塊還可以進行命名,我們以便直接對應到這個區塊。新增一個id屬性,命名為container:
<div id="container">
<h1>Let's Learn HTML5</h1>
<p>發揮您的美感和想象力,探索Web開發的無限可能性,先誠邀您一同踏上HTML5的學習之路。</p>
<a href="invite.php">邀您參加</a>
</div>2.1 新增頁面背景
背景圖片要放置在和 index.html相同的路徑下。css樣式程式碼可以指定各種頁面元素的呈現形式,但是在建立css樣式程式碼之前,還需要在頭部建立style元素來作為樣式的容器。
<head>
<meta charset="utf-8">
<title>HTML5學習邀請函</title>
<style type="text/css"></style>
</head>新增背景需要建立background樣式:
<style type="text/css">
body{background: url(file:///E:/HTML5/HTML52/images/timg2.jpg)}
</style>
這是網頁的預覽圖,有沒有發現什麼問題?網頁背景圖片沒有和網頁的大小相匹配,出現了兩張或好多張圖片一起填充網頁背景的情況。這是因為圖片解析度和瀏覽器的顯示解析度不同,因此要使圖片根據瀏覽器的解析度進行縮放。這就需要設定background屬性在橫向和縱向上的屬性,使其充滿全屏。
<style type="text/css">
html,body{height: 100%;}
body{
background: url(file:///E:/HTML5/HTML52/images/timg2.jpg)center center;
background-size:cover;
}
</style>兩個center表示在水平和垂直方向上都是居中,cover表示“充滿”。如圖:
想要改變字型顏色的話,需要使用color屬性:
html,body{
height: 100%;
color: #ffffff;
}2.2 調整區域位置
調整區域位置在網頁設計中很重要,就想寫微信推文,一個好的排版總能讓人心情愉悅想要繼續讀下去,網頁也一樣,不能總是把東西都堆在一塊,或者所有頁面千篇一律。
在這個頁面上,我想讓內容居中顯示,於是通過設定container這個容器(就是前面的id為container的div),使其寬度為100%,即橫向充滿整個螢幕,然後設定其中的文字居中:
#container{
width: 100%;
text-align: center;
}*在建立css樣式時,id型別的選擇器需要使用“#”來定義。
之後需要變成垂直居中,先對container的父級,即頁面的body做些屬性定義,然後通過改變top屬性來實現:
body{
background: url(file:///E:/HTML5/HTML52/images/timg2.jpg)center center;
background-size:cover;
margin: 0;
padding: 0;
position: relative;
} #container{
width: 100%;
text-align: center;
position: absolute;
top: 50%;
}要控制container的top屬性,就要使container的定位方式為“絕對定位”,而這又需要body(container的父級)為“相對定位”。
top: 50%;使得container的頂部位於整個頁面的50%位置。
不過要使得內容區塊整體居中,還要使container向上移動其高度的一半。但問題在於container的高度是隨著後續的字型、按鈕樣式而不斷動態變化的值,所以不可以直接設定確定值,需要設定transform屬性,設定其translateY的數值,使其在Y軸上移動-50%,即向上移動其高度的一半而無需宣告container具體多高。程式碼如下:
#container{
width: 100%;
text-align: center;
position: absolute;
top: 50%;
transform: translateY(-50%);
-ms-transform:translateY(-50%);
-moz-transform:translateY(-50%);
-webkit-transform:translateY(-50%);
-o-transfrom:translateY(-50%);
}這裡多次重複定義是因為,不同瀏覽器對於transform屬性的支援並不相同,為了使得頁面在各種瀏覽器下都能夠正常顯示不得不這麼做。
2.3 調整字型和字號
考慮到不同電腦上字型庫的問題,可能同一個字在不同電腦上顯示不同或生僻字不能顯示,需要設定font-family屬性為sans-serif,即系統預設的無襯線字型;
html,body{
height: 100%;
color: #ffffff;
font-family: sans-serif;
}接下來要調整文字大小,將h1標題的字號設定為了更大的54畫素,並且小寫變大寫:
h1{
font-size: 54px;
text-transform: uppercase;
margin-bottom: 20px;
}設定說明文字的樣式,使段落文字字號更大,且拉開距離,程式碼如下:
p{
font-size: 21px;
margin-bottom: 40px;
}測試以上頁面效果如圖:
2.4 製作按鈕
按鈕是網頁中非常常見的部件,而近年來圓角細線按鈕頗為流行,其實要製作一個這樣的按鈕也很簡單,只有在按鈕周圍加上寬度為1個畫素的細細的白色邊框,然後給邊框設定一個非常小的圓角數值(通常為2~4畫素),就能完成這樣一個比較精沒美的按鈕。
a{
color: #fff;/*#fff是對#ffffff的簡寫。在css中,可以將#rrggbb格式的顏色用#rgb來表示。*/
font-size:18px;
border: 1px solid #fff;/*三個引數分別代表 邊框為1畫素寬、實線、白色*/
border-radius: 3px;
}效果圖
但是這個按鈕看著還是好醜啊!一個方框緊緊包圍著文字,看著就不舒服。那我們就來再給它加上垂直和水平方向上的內邊距:
a{
color: #fff;/*#fff是對#ffffff的簡寫。在css中,可以將#rrggbb格式的顏色用#rgb來表示。*/
font-size:18px;
border: 1px solid #fff;/*三個引數分別代表 邊框為1畫素寬、實線、白色*/
border-radius: 3px;
padding: 10px 100px;/*增加垂直和水平方向的內邊距*/
text-decoration:none;/*屬性為none的作用是去掉了下劃線*/
}這樣我們就得到了這樣的按鈕樣式,是不是好看很多了呢?
3.1 建立外部css檔案
不知不覺間,我們就已經寫了很多css樣式了,而這些樣式全都放在head的style元素中。幸好這個網頁的程式碼比較短,如果你寫了一個比較大比較好看的網頁時,其內部css程式碼會動輒成百上千行,而一旦出現bug…估計你會想掐死自己吧!
所以,為了使css樣式更方便管理,最好將其全部拿出來單獨寫一個.css檔案,然後在.html檔案中引入。注意.css檔案要和.html檔案放在統一路徑下。
新建.css檔案如下:
@charset "utf-8";
/* CSS Document */
html,body{
height: 100%;
color: #ffffff;
font-family: sans-serif;
}
h1{
font-size: 54px;
text-transform: uppercase;
margin-bottom: 20px;
}
p{
font-size: 21px;
margin-bottom: 40px;
margin-left: 25px;
margin-right: 25px;
}
a{
color: #fff;/*#fff是對#ffffff的簡寫。在css中,可以將#rrggbb格式的顏色用#rgb來表示。*/
font-size:18px;
border: 1px solid #fff;/*三個引數分別代表 邊框為1畫素寬、實線、白色*/
border-radius: 3px;
padding: 10px 100px;/*增加垂直和水平方向的內邊距*/
text-decoration:none;/*屬性為none的作用是去掉了下劃線*/
}
#container{
width: 100%;
text-align: center;
position: absolute;
top: 50%;
transform: translateY(-50%);/*IE9*/
-ms-transform:translateY(-50%);/*Firefox*/
-moz-transform:translateY(-50%);/*Safari Chrome*/
-webkit-transform:translateY(-50%);
-o-transfrom:translateY(-50%);
}
body{
background: url(../HTML52/images/timg2.jpg) center center;
background-size:cover;
margin: 0;
padding: 0;
position: relative;
}
在.html檔案中,刪去< style >標籤,改用< link >標籤來引入.css檔案:
<link href="css.css" rel="stylesheet">4.1 建立互動
在前面的步驟中,寫了.html檔案和.css檔案,但是在網頁開發中,其實是包含三大部分的,剩下的一部分就是.js檔案。.js檔案就是JavaScript,網頁中的動畫、互動等功能基本都是由js來完成的。HTML、CSS和JS三者的關係就像身體、衣服和行為之間的關係。
想讓按鈕在發生點選事件後發生變化(例如文字變成“報名成功”,背景變成綠色),就要修改按鈕< a >連結的單擊事件,在裡面加入功能程式碼。不過在此之前,還要給它起個名字,使得JavaScript能夠快速找到這個按鈕。
修改.html檔案中的超連結標籤:
<a href="invite.php" id="enroll">邀您參加</a>然後要建立< script >標籤,用來寫JavaScript程式碼。但是這個標籤放在哪呢?
答案就是放在頭上(head)和肚子上(body)都可以,但是最好放在肚子最下面(body的底部),因為這樣可以提高載入速度,還能避免JavaScript程式碼的提前解析執行。
<script type="text/javascript"></script>js中需要定義變數來對應按鈕。要定義變數,就需要使用var關鍵字;而要對應到按鈕元素,可以使用document物件的getElementById方法來獲取id為“enroll”所對應的元素。
在script中新增程式碼:
var enroll = document.getElementById("enroll");定義好變數之後,怎麼能知道是否對應成功了呢?
簡單,做個測試就好了。新增一行程式碼:
alert(enroll);如果成功了,瀏覽器會彈出一個包含了連結地址的提醒框。
測試成功後就可以刪掉這行程式碼了。
下一步就是修改單擊事件(enroll的onclick事件)對應的函數了。這個函式裡做了三件事:
1.阻止單擊後瀏覽器預設的URL跳轉;
2.修改按鈕文字從“邀您參加”到“報名成功”;
3.修改按鈕背景顏色為綠色;
在script中新增程式碼:
enroll.onclick = function(e){
e.preventDefault();//<!--阻止單擊連線後瀏覽器預設的URL跳轉-->
enroll.innerHTML = "報名成功";//<!--修改enroll元素的innerHTML屬性-->
enroll.style.background = "#27cb8b";//<!--設定按鈕底色和邊框的顏色-->
enroll.style.borderColor = "#27cb8b";
}當然,這只是一個非常簡單的修改,也可以不阻止瀏覽器的跳轉,而把跳轉連結換成你寫的另一個網頁或者其他任何網頁,文字部分的修改也可以根據自己的喜歡隨意更改。
和css檔案一樣,JavaScript也可以拿出來單獨建立一個 .js檔案。
enroll.js檔案程式碼如下:
var enroll = document.getElementById("enroll");
//alert(enroll); //<!--測試,如果定義的變數成功對應到按鈕的話,瀏覽器將彈出一個包含了連結地址的提醒框 -->
enroll.onclick = function(e){
e.preventDefault();//<!--阻止單擊連線後瀏覽器預設的URL跳轉-->
enroll.innerHTML = "報名成功";//<!--修改enroll元素的innerHTML屬性-->
enroll.style.background = "#27cb8b";//<!--設定按鈕底色和邊框的顏色-->
enroll.style.borderColor = "#27cb8b";
}而在.html檔案中,修改script為:
<script src="enroll.js"></script>至此為止我們的頁面就已經完成了!
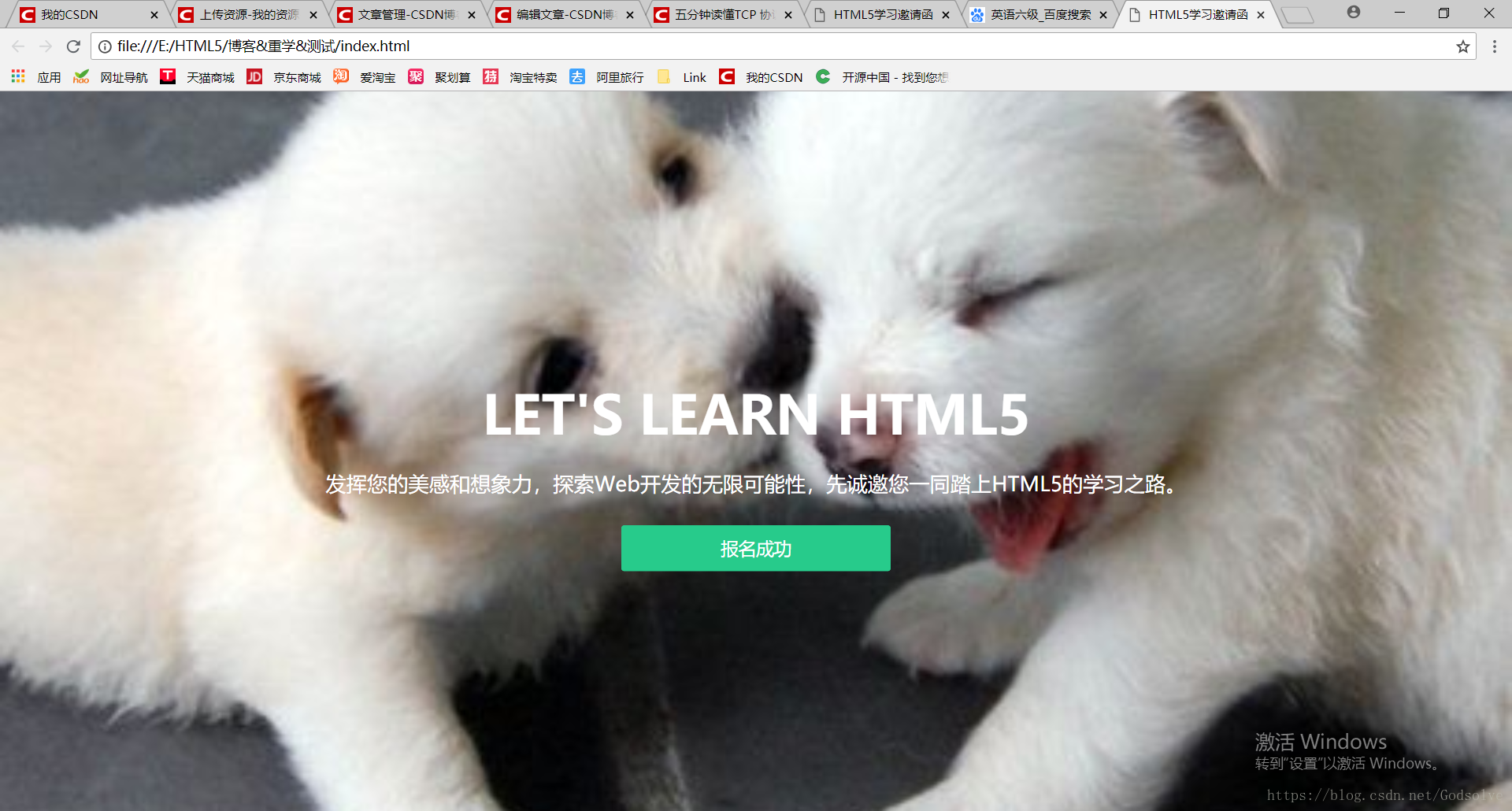
來看下完整的網頁截圖吧:

5.1 頁面的移動化
雖然這個網頁在電腦可以很好地顯示出來,但是在手機上呢?
在智慧手機時代,如果一個網頁不能在手機上很好的顯示出來,那…涼了啊兄dei。
其實要想在手機上顯示也很簡單,調整一下文字和邊框的邊距即可:
p{
font-size: 21px;
margin-bottom: 40px;
margin-left: 25px;
margin-right: 25px;
}這樣可以防止出現文字被擠成一團團的情況發生(那樣真的好醜!)
小技巧:其實在瀏覽器中,都可以在開發者選項中找到“響應式設計檢視”,在這裡就可以進入移動端測試模式,來看看你的網頁在移動端上的顯示情況如何。
背景圖獻上
是不是很棒呢~