【前端GUI】—— 前端設計稿切圖通用性標準
前言:公司在前端組和視覺組交接設計稿切圖的時候,總會因為視覺組同事們對前端的實現原理不清楚而出現各種問題,在用的時候還得再次返工,前端組同事們一致覺得應該出一份《設計稿切圖通用性標準檔案》,這裡是我結合資料做出的一份總結。
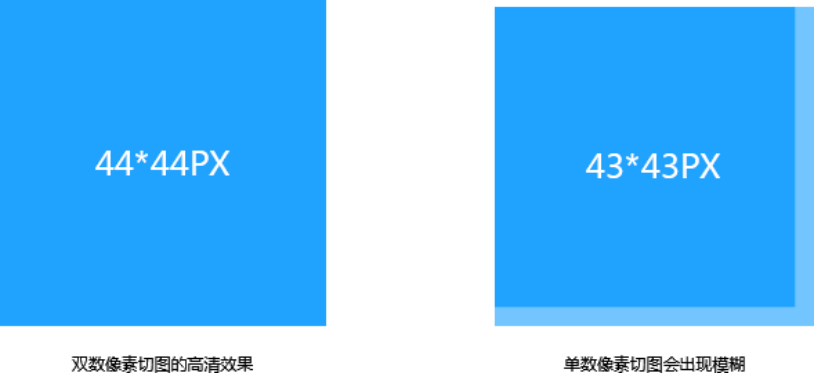
1、切圖資源尺寸必須為雙數

2、LOGO類圖片以方形切圖輸出

3、可點選部件要把相關狀態都切圖輸出,比如正常狀態、點選狀態

4、同一型別圖片保持同樣大小尺寸輸出切圖
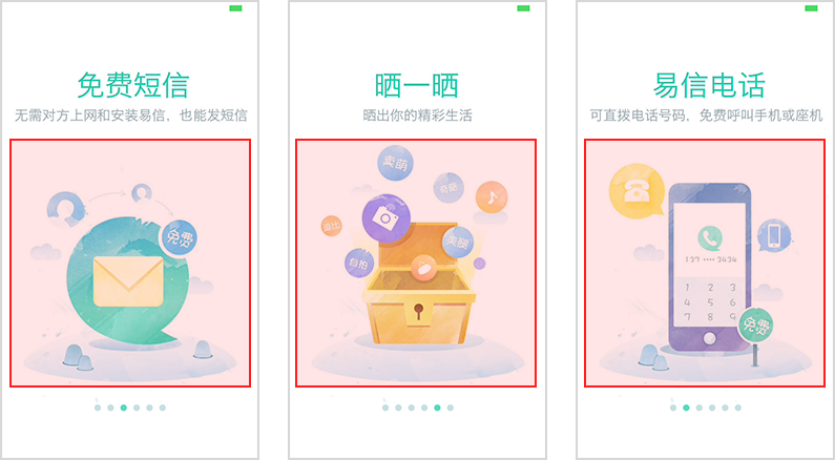
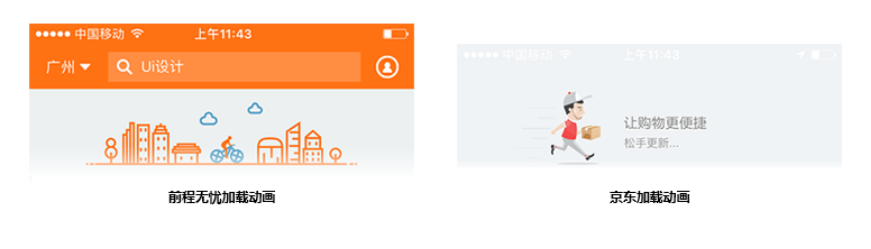
全屏切圖類:

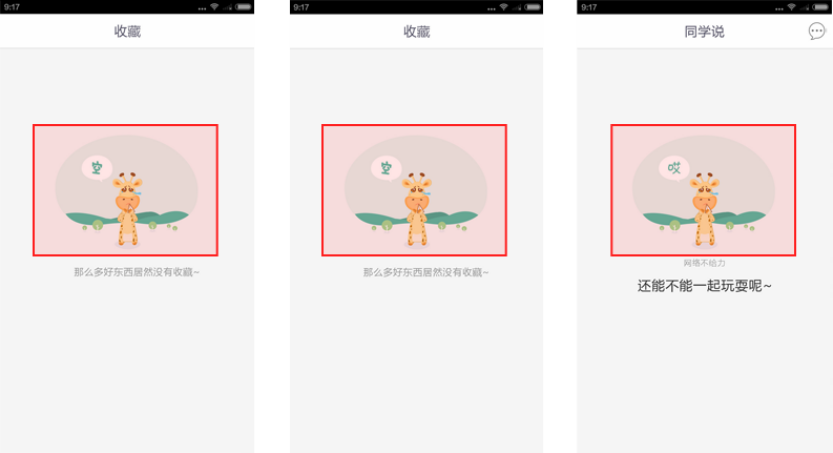
區域性切圖類:

空白頁提示案例圖:

5、有陰影背景的內容顯示區域保持居中輸出切圖

6、設計中單獨有動效的圖層與背景分開輸出切圖


7、設計中動效始終保持一致的圖層合併輸出切圖
同時縮小-放大:



8、動效元素切圖輸出
序列切圖:要保證動效播放時的流暢自然

序列圖實現效果:

9、無需輸出切圖的部分
文字、純色背景、線條和一些標準的幾何圖形是不需要提供切圖的

注:轉載請註明出處
相關推薦
【前端GUI】—— 前端設計稿切圖通用性標準
前言:公司在前端組和視覺組交接設計稿切圖的時候,總會因為視覺組同事們對前端的實現原理不清楚而出現各種問題,在用的時候還得再次返工,前端組同事們一致覺得應該出一份《設計稿切圖通用性標準檔案》,這裡是我結合資料做出的一份總結。 1、切圖資源尺寸必須為雙數 &n
【C#/WPF】圖片的切割/切圖/裁剪圖片
height pre template urn sin ati ttr panel raw 原文:【C#/WPF】圖片的切割/切圖/裁剪圖片 前臺準備兩個Image控件。上面是顯示原圖,下面顯示切
【前端GUI】—— 網站美工必須掌握的PS知識點&思維導圖
前言:前端離不開與設計的溝通,有時候還需要自己上手改動甚至設計網頁,所以這裡簡單梳理一下近期學習的“網站美工”相關知識及練習。(工作用不上的時候,自己玩兒著也蠻有意思的,哈哈(*゚∀゚*)~) 一、PS軟體工具 基礎練習:
【nodeJS爬蟲】前端爬蟲系列
取數 能夠 bsp blank 介紹 數據 ports exports 時間段 寫這篇 blog 其實一開始我是拒絕的,因為爬蟲爬的就是cnblog博客園。搞不好編輯看到了就把我的賬號給封了:)。 言歸正傳,前端同學可能向來對爬蟲不是很感冒,覺得爬蟲需要用偏後端的語言,
【bird-front】前端框架介紹
lan 查看 後臺管理 gpo mas button 圖片 blank div bird前端項目,基於react、antd、antd-admin,封裝常用數據組件,細粒度權限解決方案。 bird-front是基於react的後臺管理系統前端項目,框架構建部分嚴重借鑒於ant
【HAVENT原創】前端跨域一站式登錄實現 ( iframe + window.name )
不同的 rip 控制臺 tool 數據信息 als 前端 reat proxy 從網上搜集了一些資料,window.name 傳輸技術,關於window.name的這樣一個特性:name 值在不同的頁面(甚至不同域名)加載後依舊存在,並且可以支持非常長的 name 值(2M
【學習筆記】前端學習筆記 HTML+CSS+JavaScript+JQuery
學這些太痛苦了,我一定要成為演算法工程師! HTML 簡介 Hyper Text Mark Language,超文字標記語言,使用一套標記標籤來描述網頁。 標籤,開始標籤,結束標籤,標籤內容,屬性。開始標籤後加/來結束,如<br/>。推薦使用小寫。
【免費贈書】前端程式設計師修煉之路:積土而為山,積水而為海
首先插播一條好訊息,新書《》已於9月在各大平臺上架,現免費送出4本(看到大家熱情這麼高漲,幸運人數已提升至4人),具體參與規則如下所列: (1)在文章後面的評論中寫出想要獲取此書的理由,隨便什麼都可以,不限制字數,並且一個使用者的多次評論只算作一次。 (2)活動截止日期為北京時間 2018 年 10
【SpringMVC框架】前端控制器原始碼分析
前端控制器原始碼分析 雖然前面講了一些springmvc的入門程式和配置檔案中對映器和介面卡的配置,但是我們作為程式設計人員,瞭解框架的部分原始碼還是有必要的,比如前端控制器,它是如何通過Servlet的web.xml配置檔案實現攔截並跳轉至DispatcherServle
【功能點】前端vue傳過來的是base64格式(解碼變成二進位制)的圖片怎麼做多圖上傳
此是tp5框架,控制器中的程式碼 總體思路: 1、先接收資料,遍歷到是字串為止 2、處
【vue+axios】前端實現登入攔截
登入及攔截、登出、token失效的攔截及對應 axios 攔截器的使用(點選檢視原文) 登入攔截邏輯 第一步:路由攔截 首先在定義路由的時候就需要多新增一個自定義欄位requireAuth,用於判斷該路由的訪問是否需要登入。如果使用者已經登入,則順
【前端】【html/css】前端學習之路(五):標籤顯示模式(display)
標籤的型別(顯示模式) HTML標籤一般分為塊標籤和行內標籤兩種型別,它們也稱塊元素和行內元素。1.塊級元素(block-level) 每個塊元素通常都會獨自佔據一整行或多整行,可以對其設定寬度、高度、對齊等屬性,常用於網頁佈局和網頁結構的搭建。總而言之就是比較霸
實戰SSM_O2O商鋪_40【前端展示】首頁輪播圖和一級商鋪View層的實現
概述 index.html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-
【乾貨分享】前端面試知識點錦集02(JavaScript篇)—— 附答案
1. JavaScript是一門什麼樣的語言,它有哪些特點?參考答案 JavaScript是一種指令碼語言,官方名稱為ECMAScript(因定義語言的標準為ECMA-262)。JS的主要特點:a,語法類似於常見的高階語言,如C和Java; b,指令碼語言,不需要編譯就
【前端】【html/css】前端學習之路(十四)(製作京東專案心得)(完)
1.事前準備 (1)工具使用的是 Webstrom的最新版 和 Fireworks 8 作為切圖的輔助工具。 (2)準備CSS Reset類庫(normalize.css),為跨瀏覽器相容做準備(也可以直接使用京東網站的初始化) normalize.css
【前端圖表】echarts實現散點圖x軸時間軸
// 基於準備好的dom,初始化echarts例項 var myChart = echarts.init(document.getElementById('main')); //第二步構造資料 var data1 = [];//資料區域縮放元件 var data2
【前端】【html5/css3】前端學習之路(三)(CSS3 2D變形/CSS3 3D變形/CSS3瀏覽器字首)
一、2D變形(CSS3) transform transform是CSS3中具有顛覆性的特徵之一,可以實現元素的位移、旋轉、傾斜、縮放,甚至支援矩陣方式,配合過渡和即將學習的動畫知識,可以取代大量之前只能靠Flash才可以實現的效果。 1.移動【 translate(x
【HAVENT原創】前端使用 jsrsasign 進行 RSA 加密、解密、簽名、驗籤
最近因專案需求,需要配合 JAVA 後端返回的簽名,在 H5 網頁中做驗籤功能。網上搜了一下發現了
【算法】如何設計--高效的大數據匹配算法
高效 rain https sin 1-1 tails 處理 topic 大數據 大數據匹配-算法 CoPilot大數據 匹配_百度搜索在Spark上進行兩個大數據集的匹配 - CSDN博客字符串匹配算法總結 - 大數據算法-煉數成金-Dataguru專業數據分析社區【大數
【轉】APP界面切圖命名和文件整理規範
邏輯 ner -c none 響應 小寫 感謝 父類 英文縮寫 轉自:http://www.chinaz.com/design/2015/0908/443732.shtml 規範的命名方式可以提高客戶端程序員的開發效率和團隊協作。個人覺得標識符命名原則:盡可能的用最少的字符
