JavaScript - 屬性節點的增刪改查
阿新 • • 發佈:2018-11-12
頁面原始碼
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2 id="header">前端開發學習</h2> <ul class="list"> <li>HTML5</li> <li>CSS3</li> <li>JavaScript</li> </ul> </body> </html>
一:點的增刪改查
獲取頁面中的 h2 屬性節點
1. 查詢
2. 新增 class 屬性

新增 style 屬性

3. 修改 class 屬性
修改 style 屬性
二:Attribute 的增刪改查
1. 查詢標籤屬性 getAttribute
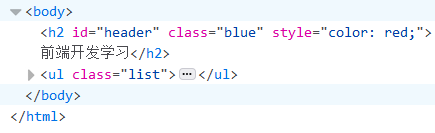
2. 新增 class 、style 屬性 - setAttribute


3. 刪除 class 屬性

三:attributes 的增刪改查
1. 查詢屬性

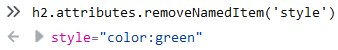
2. 刪除 style 屬性