DOM and BOM
一.Javascript組成
JavaScript的實現包括以下3個部分:
ECMAScript(核心)
描述了JS的語法和基本物件。
文件物件模型 (DOM)
處理網頁內容的方法和介面
瀏覽器物件模型(BOM)
與瀏覽器互動的方法和介面
javascript 有三部分構成,ECMAScript,DOM和BOM,根據宿主(瀏覽器)的不同,具體的表現形式也不盡相同,ie和其他的瀏覽器風格迥異,IE 擴充套件了 BOM,加入了 ActiveXObject 類,可以通過 JavaScript 例項化 ActiveX 物件
1. DOM 是 W3C 的標準; [所有瀏覽器公共遵守的標準]
2. BOM 是 各個瀏覽器廠商根據 DOM在各自瀏覽器上的實現;[表現為不同瀏覽器定義有差別,實現方式不同]
3. window 是 BOM 物件,而非 js 物件;javacsript是通過訪問BOM(Browser Object Model)物件來訪問、控制、修改客戶端(瀏覽器)
ECMAScript擴充套件知識:
① ECMAScript是一個標準,JS只是它的一個實現,其他實現包括ActionScript。
② “ECMAScript可以為不同種類的宿主環境提供核心的指令碼程式設計能力……”,即ECMAScript不與具體的宿主環境相繫結,如JS的宿主環境是瀏覽器,AS的宿主環境是Flash。
③ECMAScript描述了以下內容:語法、型別、語句、關鍵字、保留字、運算子、物件。

二. DOM, DOCUMENT, BOM, WINDOW 區別
DOM 是為了操作文件出現的 API,document 是其的一個物件;
BOM 是為了操作瀏覽器出現的 API,window 是其的一個物件。
BOM是瀏覽器物件模型,DOM是文件物件模型,前者是對瀏覽器本身進行操作,而後者是對瀏覽器(可看成容器)內的內容進行操作
歸DOM管的:
E區(就是你說的document啦。由web開發人員嘔心瀝血寫出來的一個資料夾,裡面有index.html,CSS和JS什麼鬼的,部署在伺服器上,我們可以通過瀏覽器的位址列輸入URL然後回車將這個document載入到本地,瀏覽,右鍵檢視原始碼等。
歸BOM管的:
A區(瀏覽器的標籤頁,位址列,搜尋欄,書籤欄,視窗放大還原關閉按鈕,選單欄等等)
B區(瀏覽器的右鍵選單)
C區(document載入時的狀態列,顯示http狀態碼等)
D區(滾動條scroll bar)
2.1 DOM
DOM 全稱是 Document Object Model,也就是文件物件模型。是針對XML的基於樹的API。描述了處理網頁內容的方法和介面,是HTML和XML的API,DOM把整個頁面規劃成由節點層級構成的文件。
這個DOM定義了一個HTMLDocument和HTMLElement做為這種實現的基礎,就是說為了能以程式設計的方法操作這個 HTML 的內容(比如新增某些元素、修改元素的內容、刪除某些元素),我們把這個 HTML 看做一個物件樹(DOM樹),它本身和裡面的所有東西比如 <div></div> 這些標籤都看做一個物件,每個物件都叫做一個節點(node),節點可以理解為 DOM 中所有 Object 的父類。

DOM 有什麼用?就是為了操作 HTML 中的元素,比如說我們要通過 JS 把這個網頁的標題改了,直接這樣就可以了:
document.title = 'how to make love';
這個 API 使得在網頁被下載到瀏覽器之後改變網頁的內容成為可能。
2.2 document
當瀏覽器下載到一個網頁,通常是 HTML,這個 HTML 就叫 document(當然,這也是 DOM 樹中的一個 node),從上圖可以看到,document 通常是整個 DOM 樹的根節點。這個 document 包含了標題(document.title)、URL(document.URL)等屬性,可以直接在 JS 中訪問到。
在一個瀏覽器視窗中可能有多個 document,例如,通過 iframe 載入的頁面,每一個都是一個 document。
在 JS 中,可以通過 document 訪問其子節點(其實任何節點都可以),如
document.body;document.getElementById('xxx');
2.3 BOM
BOM 是 Browser Object Model,瀏覽器物件模型。
剛才說過 DOM 是為了操作文件出現的介面,那 BOM 顧名思義其實就是為了控制瀏覽器的行為而出現的介面。
瀏覽器可以做什麼呢?比如跳轉到另一個頁面、前進、後退等等,程式還可能需要獲取螢幕的大小之類的引數。
所以 BOM 就是為了解決這些事情出現的介面。比如我們要讓瀏覽器跳轉到另一個頁面,只需要
location.href = "http://www.xxxx.com";這個 location 就是 BOM 裡的一個物件。
由於BOM的window包含了document,因此可以直接使用window物件的document屬性,通過document屬性就可以訪問、檢索、修改XHTML文件內容與結構。因為document物件又是DOM(Document Object Model)模型的根節點。
可以說,BOM包含了DOM(物件),瀏覽器提供出來給予訪問的是BOM物件,從BOM物件再訪問到DOM物件,從而js可以操作瀏覽器以及瀏覽器讀取到的文件。
2.4 window
window 也是 BOM 的一個物件,除去程式設計意義上的“兜底物件”之外,通過這個物件可以獲取視窗位置、確定視窗大小、彈出對話方塊等等。例如我要關閉當前視窗:
window.close();
三.瀏覽器物件模型(BOM)
BOM和DOM的結構關係示意圖

BOM的核心是Window,而Window物件又具有雙重角色,它既是通過js訪問瀏覽器視窗的一個介面,又是一個Global(全域性)物件。這意味著在網頁中定義的任何物件,變數和函式,都以window作為其global物件。
Window物件包含屬性:document、location、navigator、screen、history、frames
Document根節點包含子節點:forms、location、anchors、images、links
從window.document已然可以看出,DOM的最根本的物件是BOM的window物件的子物件。
區別:DOM描述了處理網頁內容的方法和介面,BOM描述了與瀏覽器進行互動的方法和介面
3.1 Window物件
Window 物件是 JavaScript 層級中的頂層物件。
Window 物件代表一個瀏覽器視窗或一個框架。
Window 物件會在 <body> 或 <frameset> 每次出現時被自動建立。
1)物件屬性
成員物件屬性
window //窗戶自身, window=window.self 可使用全域性屬性 window訪問 Window物件
document 對 Document 物件的只讀引用。請參閱 Document 物件。
history 對 History 物件的只讀引用。請引數 History 物件。
location 用於視窗或框架的 Location 物件。請參閱 Location 物件。
screen 對 Screen 物件的只讀引用。請引數 Screen 物件。
navigator 對 Navigator 物件的只讀引用。請引數 Navigator 物件。
external.AddFavorite("地址","標題" ) //把網站新增到保藏夾
基本屬性
屬性
描述
closed
返回視窗是否已被關閉。
defaultStatus
設定或返回視窗狀態列中的預設文字。
innerheight
返回視窗的文件顯示區的高度。
innerwidth
返回視窗的文件顯示區的寬度。
length
設定或返回視窗中的框架數量。
name
設定或返回視窗的名稱。
opener
返回對建立此視窗的視窗的引用。
outerheight
返回視窗的外部高度。
outerwidth
返回視窗的外部寬度。
pageXOffset
設定或返回當前頁面相對於視窗顯示區左上角的 X 位置。
pageYOffset
設定或返回當前頁面相對於視窗顯示區左上角的 Y 位置。
parent
返回父視窗。
self
返回對當前視窗的引用。等價於 Window 屬性。
window
window 屬性等價於 self 屬性,它包含了對視窗自身的引用。
status
設定視窗狀態列的文字。
top
返回最頂層的先輩視窗。
screenLeft
screenTop
screenX
screenY
只讀整數。聲明瞭視窗的左上角在螢幕上的的 x 座標和 y 座標。IE、Safari 和 Opera 支援 screenLeft 和 screenTop,而 Firefox 和 Safari 支援 screenX 和 screenY。
2)物件方法
window.close(); //關閉視窗
window.alert("message"); //彈出一個具有OK按鈕的系統訊息框,顯示指定的文字
window.confirm("Are you sure?"); //彈出一個具有OK和Cancel按鈕的詢問對話方塊,返回一個布林值
window.prompt("What's your name?", "Default"); //提示使用者輸入資訊,接受兩個引數,即要顯示給使用者的文字和文字框中的預設值,將文字框中的值作為函式值返回
window.status //可以使狀態列的文字暫時改變
window.defaultStatus //預設的狀態列資訊,可在使用者離開當前頁面前一直改變文字
window.setTimeout("alert('xxx')", 1000); //設定在指定的毫秒數後執行指定的程式碼,接受2個引數,要執行的程式碼和等待的毫秒數
window.clearTimeout("ID"); //取消還未執行的暫停,將暫停ID傳遞給它
window.setInterval(function, 1000); //無限次地每隔指定的時間段重複一次指定的程式碼,引數同setTimeout()一樣
window.clearInterval("ID"); //取消時間間隔,將間隔ID傳遞給它
window.history.go(-1); //訪問瀏覽器視窗的歷史,負數為後退,正數為前進
window.history.back(); //同上
window.history.forward(); //同上
window.history.length //可以檢視歷史中的頁面數
clearInterval() 取消由 setInterval() 設定的 timeout。
clearTimeout() 取消由 setTimeout() 方法設定的 timeout。
createPopup() 建立一個 pop-up 視窗。
moveBy() 可相對視窗的當前座標把它移動指定的畫素。
moveTo() 把視窗的左上角移動到一個指定的座標。
open() 開啟一個新的瀏覽器視窗或查詢一個已命名的視窗。
print() 列印當前視窗的內容。
resizeBy() 按照指定的畫素調整視窗的大小。
resizeTo() 把視窗的大小調整到指定的寬度和高度。
scrollBy() 按照指定的畫素值來滾動內容。
scrollTo() 把內容滾動到指定的座標。
setInterval() 按照指定的週期(以毫秒計)來呼叫函式或計算表示式。
setTimeout(方法,秒數) 在指定的毫秒數後呼叫函式或計算表示式。
timeOutEvent = setTimeout("longPress('" + obj + "')",1500);定時器傳引數
擴充套件
① 如果文件包含框架(frame 或 iframe 標籤),瀏覽器會為 HTML 文件建立一個 window 物件,併為每個框架建立一個額外的 window 物件。
② window.frames 返回視窗中所有命名的框架
③parent是父視窗(如果視窗是頂級視窗,那麼parent==self==top)
top是最頂級父視窗(有的視窗中套了好幾層frameset或者iframe)
self是當前視窗(等價window)
opener是用open方法開啟當前視窗的那個視窗
④與訊息框有關的方法:alert(String)、confirm(String)、prompt(String)
⑤兩種定時器:setTimeout(code,latency) 和 setInterval(code,period)
注:setTimeout只執行一次code,如果要多次呼叫,可以讓code自身再次呼叫setTimeout();setInteval()會不停地呼叫code,直到clearInterval()被呼叫。
3.2 History物件
window.history.length //瀏覽過的頁面數
history.back() //在瀏覽歷史裡後退一步
history.forward() //在瀏覽歷史裡前進一步
history.go(i) //到汗青詳細登記單的第i位
//i>0進步,i<0撤退退卻
3 .3 Screen物件
screen物件:用於獲取某些關於使用者螢幕的資訊,也可用window.screen引用它
window.screen.width //螢幕寬度
window.screen.height //螢幕高度
window.screen.colorDepth //螢幕顏色深度
window.screen.availWidth //可用寬度(除去工作列的高度)
window.screen.availHeight //可用高度(除去工作列的高度)
3.4 Navigator物件
navigator`物件:包含大量有關Web瀏覽器的資訊,在檢測瀏覽器及作業系統上非常有用
window.navigator.appCodeName //瀏覽器程式碼名
window.navigator.appName //瀏覽器步伐名
window.navigator.appMinorVersion //瀏覽器補釘版本
window.navigator.cpuClass //cpu型別 x86
window.navigator.platform //操作體系型別 win32
window.navigator.plugins
window.navigator.opsProfile
window.navigator.userProfile
window.navigator.systemLanguage //客戶體系語言 zh-cn簡體中文
window.navigator.userLanguage //使用者語言,同上
window.navigator.appVersion //瀏覽器版本(包括 體系版本)
window.navigator.userAgent//使用者代理頭的字串表示
window.navigator.onLine //使用者否線上
window.navigator.cookieEnabled //瀏覽器是否撐持cookie
window.navigator.mimeTypes
3.5 Location物件
location物件:表示載入視窗的URL,也可用window.location引用它
location.href //當前載入頁面的完整URL,如http://www.somewhere.com/pictures/index.htm
location.portocol //URL中使用的協議,即雙斜槓之前的部分,如http
location.host //伺服器的名字,如www.wrox.com
location.hostname //通常等於host,有時會省略前面的www
location.port //URL宣告的請求的埠,預設情況下,大多數URL沒有埠資訊,如8080
location.pathname //URL中主機名後的部分,如/pictures/index.htm
location.search //執行GET請求的URL中的問號後的部分,又稱查詢字串,如?param=xxxx
location.hash //如果URL包含#,返回該符號之後的內容,如#anchor1
location.assign("http:www.baidu.com"); //同location.href,新地址都會被加到瀏覽器的歷史棧中
location.replace("http:www.baidu.com"); //同assign(),但新地址不會被加到瀏覽器的歷史棧中,不能通過back和forward訪問
location.reload(true | false); //重新載入當前頁面,為false時從瀏覽器快取中過載,為true時從伺服器端過載,預設為false
document.location.reload(URL) //開啟新的網頁
3.6 Document物件
HtmlDocument 為 Internet Explorer 的文件物件提供託管包裝,該文件物件也稱為 HTML 文件物件模型 (DOM)。您可以通過 WebBrowser 控制元件的 Document 屬性獲取 HtmlDocument 的例項。
HTMLDocument 介面對 DOM Document 介面進行了擴充套件,定義 HTML 專用的屬性和方法。
HTML 文件中的 HTML 標記可以相互巢狀。因此,HtmlDocument 表示一個文件樹,其子級是 HtmlElement 類的例項。下面的程式碼示例演示一個簡單的 HTML 檔案。
HtmlDocument 表示 HTML 標記內的整個文件。BODY、DIV、FORM 和 SPAN 標記各由一個單獨的 HtmlElement 物件表示。
1)物件屬性
document.body//提供對 <body> 元素的直接訪問。對於定義了框架集的文件,該屬性引用最外層的 <frameset>。
document.cookie 返回與當前文件有關的所有 cookie。
document.title //返回文件標題等價於HTML的title標籤
document.domain 返回當前文件的域名。
document.URL //設定URL屬性從而在同一視窗開啟另一網頁
document.referrer 返回載入當前文件的文件的 URL。
document.lastModified 返回文件被最後修改的日期和時間。
2)常用物件方法
document.write() //動態向頁面寫入內容
document.writeln() 等同於 write() 方法,不同的是在每個表示式之後寫一個換行符。
document.createElement(<Tag>) //用指定標籤型別建立一個新的element物件)
document.getElementById(ID) //獲得指定ID值的物件
document.getElementsByName(Name) //獲得指定Name值的物件
document.getElementsByTagName() 返回帶有指定標籤名的物件集合。
3)body-主體子物件
document.body //指定文件主體的開始和結束等價於body>/body>
document.body.bgColor //設定或獲取物件後面的背景顏色
document.body.link //未點選過的連結顏色
document.body.alink //啟用連結(焦點在此連結上)的顏色
document.body.vlink //已點選過的連結顏色
document.body.text //文字色
document.body.innerText //設定body>…/body>之間的文字
document.body.innerHTML //設定body>…/body>之間的HTML程式碼
document.body.topMargin //頁面上邊距
document.body.leftMargin //頁面左邊距
document.body.rightMargin //頁面右邊距
document.body.bottomMargin //頁面下邊距
document.body.background //背景圖片
document.body.appendChild(oTag) //動態生成一個HTML物件
Document子物件HTMLElement物件詳解
HTML DOM 節點
在 HTML DOM (文件物件模型)中,每個部分都是節點:
1.文件本身是文件節點
2.所有 HTML 元素是元素節點
3.所有 HTML 屬性是屬性節點
4.HTML 元素內的文字是文字節點
5.註釋是註釋節點
Element 物件
在 HTML DOM 中,Element 物件表示 HTML 元素。
Element 物件可以擁有型別為元素節點、文字節點、註釋節點的子節點。
NodeList 物件表示節點列表,比如 HTML 元素的子節點集合。
元素也可以擁有屬性。屬性是屬性節點
獲取
document.getElementById(ID) //獲得指定ID值的物件
document.getElementsByName(Name) //獲得指定Name值的物件
getElementsByTagName() 返回帶有指定標籤名的物件集合。
屬性和方法
方法裡有a,b的引數僅僅是為了加深說明,其他元素沒有a,b不代表是無參方法
Element.add(<class>)給元素新增指定的類
element.accessKey 設定或返回元素的快捷鍵。
element.appendChild() 向元素新增新的子節點,作為最後一個子節點。
element.attributes 返回元素屬性的集合。
element.childNodes 返回元素子節點的 NodeList。
element.className 設定或返回元素的 class 屬性。
element.clientHeight 返回元素的可見高度。
element.clientWidth 返回元素的可見寬度。
element.cloneNode() 克隆元素。
element.compareDocumentPosition() 比較兩個元素的文件位置。
element.contentEditable 設定或返回元素的文字方向。
element.dir 設定或返回元素的文字方向。
element.firstChild 返回元素的首個子。
element.getAttribute() 返回元素節點的指定屬性值。
element.getAttributeNode() 返回指定的屬性節點。
element.getElementsByTagName() 返回擁有指定標籤名的所有子元素的集合。
element.getFeature() 返回實現了指定特性的 API 的某個物件。
element.getUserData() 返回關聯元素上鍵的物件。
Element.hidden獲取或設定hidden屬性的存在狀態
element.hasAttribute() 如果元素擁有指定屬性,則返回true,否則返回 false。
element.hasAttributes() 如果元素擁有屬性,則返回 true,否則返回 false。
element.hasChildNodes() 如果元素擁有子節點,則返回 true,否則 false。
element.id 設定或返回元素的 id。
element.innerHTML 設定或返回元素的內容。
element.insertBefore(<a>,<b>) 在指定的已有的子節點之前插入新節點。A插到b前
element.isContentEditable 設定或返回元素的內容。
element.isDefaultNamespace() 如果指定的 namespaceURI 是預設的,則返回 true,否則返回 false。
element.isEqualNode(<a>) 檢查a元素是否與當前元素相等。
element.isSameNode(a) 檢查指定元素是否就是當前元素.
element.isSupported() 如果元素支援指定特性,則返回 true。
element.lang 設定或返回元素的語言程式碼。
element.lastChild 返回元素的最後一個子元素。
element.namespaceURI 返回元素的 namespace URI。
element.nextSibling 返回當前元素之後的兄弟元素
element.nodeName 返回元素的名稱。
element.nodeType 返回元素的節點型別。
element.nodeValue 設定或返回元素值。
element.normalize() 合併元素中相鄰的文字節點,並移除空的文字節點。
element.offsetHeight 返回元素的高度。
element.offsetWidth 返回元素的寬度。
element.offsetLeft 返回元素的水平偏移位置。
element.offsetParent 返回元素的偏移容器。
element.offsetTop 返回元素的垂直偏移位置。
element.ownerDocument 返回元素的根元素(文件物件)。
element.parentNode 返回元素的父節點。
element.previousSibling 返回當前元素之前的兄弟元素
Element.remove(<class>) 從元素移除指定的類
element.removeAttribute() 從元素中移除指定屬性。
element.removeAttributeNode() 移除指定的屬性節點,並返回被移除的節點。
element.removeChild(a) 從元素中移除子節點。
element.replaceChild(a,b) 替換元素中的子節點。
element.scrollHeight 返回元素的整體高度。
element.scrollLeft 返回元素左邊緣與檢視之間的距離。
element.scrollTop 返回元素上邊緣與檢視之間的距離。
element.scrollWidth 返回元素的整體寬度。
element.setAttribute() 把指定屬性設定或更改為指定值。
element.setAttributeNode() 設定或更改指定屬性節點。
element.setIdAttribute()
element.setIdAttributeNode()
element.setUserData() 把物件關聯到元素上的鍵。
element.style 設定或返回元素的 style 屬性。
Element.toggle(<class>)如果類不存在就新增它存在就移除它
element.tabIndex 設定或返回元素的 tab 鍵控制次序。
element.tagName 返回元素的標籤名。
element.textContent 設定或返回節點及其後代的文字內容。
element.title 設定或返回元素的 title 屬性。
element.toString() 把元素轉換為字串。
nodelist.item() 返回 NodeList 中位於指定下標的節點。
nodelist.length 返回 NodeList 中的節點數。
contentWindow 屬性 如果文件裡有iframe屬性利用此屬性可以返回iframe的內容
事件監聽方法單講
element.addEventListener(event, function, useCapture)
引數
描述
event
必須。字串,指定事件名。
注意: 不要使用 "on" 字首。 例如,使用 "click" ,而不是使用 "onclick"。
提示: 所有 HTML DOM 事件,可以檢視我們完整的 HTML DOM Event 物件參考手冊。
function
必須。指定要事件觸發時執行的函式。
當事件物件會作為第一個引數傳入函式。 事件物件的型別取決於特定的事件。例如, "click" 事件屬於 MouseEvent(滑鼠事件) 物件。
useCapture
可選。布林值,指定事件是否在捕獲或冒泡階段執行。
可能值:
true - 事件控制代碼在捕獲階段執行
false- false- 預設。事件控制代碼在冒泡階段執行
Table 物件詳解
Table 物件集合
集合
描述
cells[]
返回包含表格中所有單元格的一個數組。
rows[]
返回包含表格中所有行的一個數組。
tBodies[]
返回包含表格中所有 tbody 的一個數組。
rows 集合返回表格中所有行(TableRow 物件)的一個數組,該集合包括 <thead>、<tfoot> 和 <tbody> 中定義的所有行
TableRow 物件
TableRow 物件代表一個 HTML 表格行。
在 HTML 文件中 <tr> 標籤每出現一次,一個 TableRow 物件就會被建立。
cells 集合返回表格中所有 <td> 或 <th> 元素。
TableCell 物件
TableCell 物件代表一個 HTML 表格單元格。
在一個 HTML 文件中 <td> 標籤每出現一次,一個 TableCell 物件就會被建立
Table 物件方法
方法
描述
createCaption()
為表格建立一個 caption 元素。
createTFoot()
在表格中建立一個空的 tFoot 元素。
createTHead()
在表格中建立一個空的 tHead 元素。
deleteCaption()
從表格刪除 caption 元素以及其內容。
deleteRow()
從表格刪除一行。
deleteTFoot()
從表格刪除 tFoot 元素及其內容。
deleteTHead()
從表格刪除 tHead 元素及其內容。
insertRow()
在表格中插入一個新行。
四.文件物件模型(DOM)
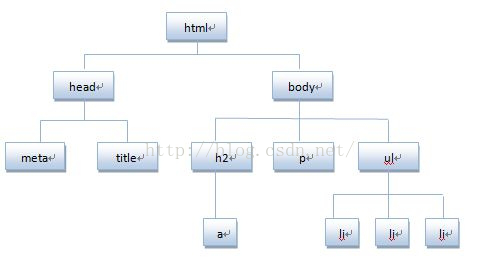
DOM節點樹模型(以HTML DOM樹為例)

DOM模型將整個文件(XML文件和HTML文件)看成一個樹形結構,
在DOM中,HTML文件的層次結構被表示為一個樹形結構。並用document物件表示該文件,樹的每個子節點表示HTML文件中的不同內容。
每個載入瀏覽器的 HTML 文件都會成為 Document 物件,Document是探索DOM的入口,利用全域性變數document可以訪問Document物件
4.1認識DOM
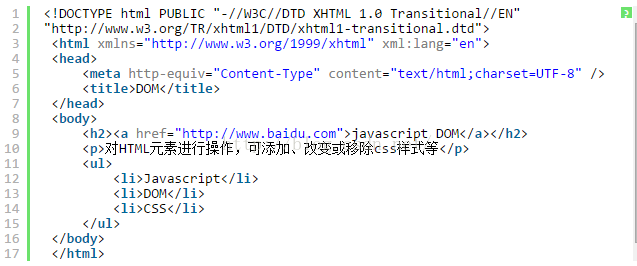
先看下面程式碼

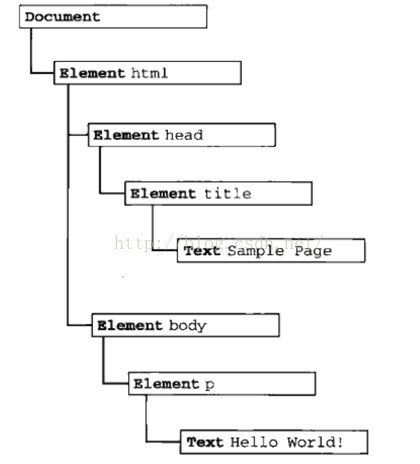
將HTML程式碼分解為DOM節點層次圖:

DOM通過建立樹來表示文件,描述了處理網頁內容的方法和介面,從而使開發者對文件的內容和結構具有空前的控制力,用DOM API可以輕鬆地刪除、新增和替換節點。
1)節點型別
DOM規定文件中的每個成分都是一個節點(Node),HTML文件可以說由節點構成的集合,DOM節點有:
型別
描述
元素節點(Element)
上圖中<html>、<body>、<p>等都是元素節點,即標籤。
文字節點(Text)
向用戶展示的內容,如<li>...</li>中的JavaScript、DOM、CSS等文字。
屬性節點(Attr)
元素屬性,元素才有屬性,如<a>標籤的連結屬性href="http://www.baidu.com"。
2) DOM節點三大屬性(XML DOM)
屬性
描述
nodeName
元素節點、屬性節點、文字節點分別返回元素的名稱、屬性的名稱和#text的字串。
nodeType
元素節點、屬性節點、文字節點的nodeType值分別為1、2、3.、
nodeValue
元素節點、屬性節點、文字節點的返回值分別為null、屬性值和文字節點內容。
4.2 DOM常見操作
Node為所有節點的父介面,其定義了一組公共的屬性和方法,如下:

1)獲取節點
① 獲取元素節點:通過document物件的三個方法獲取
document.getElementById("ID")
document.getElementByName("name")
document.getElementsByTagName("p");
② 獲取屬性節點:屬性節點附屬於元素節點,可通過元素節點的getAttributeNode(attrName)方法獲取屬性節點,也可通過getAttribute(attrName)直接獲取屬性值。(與之相對的是Element介面的setAttribute(attrName , attrValue)方法,如果屬性不存在,則直接新增到元素節點上)
③ 獲取文字節點:文字節點為元素節點的子節點,可通過元素節點(Element介面)提供的childnodes()[index] 方法獲得。
childNodes //NodeList,所有子節點的列表
firstChild //Node,指向在childNodes列表中的第一個節點
lastChild //Node,指向在childNodes列表中的最後一個節點
parentNode //Node,指向父節點
previousSibling /Node,/指向前一個兄弟節點:如果這個節點就是第一個節點,那麼該值為 null
nextSibling //Node,指向後一個兄弟節點:如果這個節點就是最後一個節點,那麼該值為null
hasChildNodes()` //Boolean,當childNodes包含一個或多個節點時,返回真值
2)改變節點
① 改變屬性節點的值:可以通過屬性節點的nodeValue直接修改屬性值,也可通過元素節點的setAttribute()方法改變。
② 改變文字節點的值:通過文字節點的nodeValue直接修改。
在HTML DOM中,獲取和改變元素內容最簡單方法是使用元素的innerHTML屬性(innerText屬性返回去掉標籤的innerHTML)
拓展:
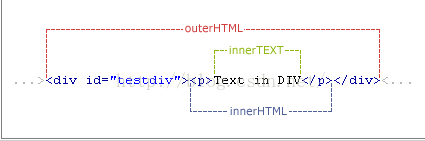
innerText、innerHTML、outerHTML、outerText
innerText: 表示起始標籤和結束標籤之間的文字
innerHTML: 表示元素的所有元素和文字的HTML程式碼
如:<div><b>Hello</b> world</div>的innerText為Hello world,innerHTML為Hello world
outerText: 與前者的區別是替換的是整個目標節點,問題返回和innerText一樣的內容
outerHTML: 與前者的區別是替換的是整個目標節點,返回元素完整的HTML程式碼,包括元素本身
一張圖瞭解OUTHTML和innerText、innerHTML:

改變HTML樣式(style屬性):element.style.color =“red”;
3)刪除節點
① 刪除元素節點:要想刪除元素節點A,需獲得A的父節點B,父節點可通過17.1.1中的方法獲得,也可以直接通過A的parentNode屬性獲得(推薦)。呼叫B的removeChild(A) 即可刪除A節點。
② 刪除屬性節點:可通過屬性節點所屬的元素節點的removeAttribute(attrName)或removeAttributeNode(node)刪除。
③ 清空文字節點:最簡單也是最常用的方法就是直接設定文字節點的nameNode屬性為空串:textNode.nodeValue = ””。
混淆點:
<p id="example" title="texts">
這是一段文字
<span></span>
</p>
var p = document.getElementById('example');
p.nodeValue //null,p是元素節點,所以nodeValue為null
p.getAttributeNode('id').nodeValue //example,這裡獲取到p的id屬性的屬性節點,nodeValue就是它的屬性值
p.childNodes[0].nodeValue //這是一段文字,
p是含有兩個子節點的,插入的文字雖然沒有標籤,但它依然是一個節點。
其型別是是文字節點,其nodeValue是就是寫入在其中的字串,包含換行和縮排
p.innerHTML//這是一段文字 <span></span>"
這裡innerHTML返回了p所包含的全部的節點的所包含的各種值了,以字串的形式。
4)建立和新增節點
① 建立節點:通過document物件的createElement(eleName)、createTextNode(nodeValue)方法可分別建立元素節點和文字節點。屬性節點也有自己的create方法,但是用的少,直接用元素節點的setAttribute()方法即可新增屬性。
② 新增節點:兩個重要的方法:appendChild()和insertBefore(),具體見Node介面中的方法。
擴充套件:上面的兩個方法都是在已知父節點時用到的,也可以直接在兄弟節點後新增新節點:x.insertBefore(newNode) 和 x.appendChild(newNode) 都可以向 x 後追加一個新的子節點。
5)替換節點
主要掌握replaceChild(newNode , oldNode) 替換元素節點。(屬性節點和文字節點有更簡單的方法)
4.3 DOM事件
DOM同時兩種事件模型:冒泡型事件和捕獲型事件
冒泡型事件:事件按照從最特定的事件目標到最不特定的事件目標的順序觸發
<body onclick="handleClick()">
<div onclick="handleClick()">Click Me</div>
</body>
觸發的順序是:div、body、html(IE 6.0和Mozilla 1.0)、document、window(Mozilla 1.0)
捕獲型事件:與冒泡事件相反的過程,事件從最不精確的物件開始觸發,然後到最精確
上面例子觸發的順序是:document、div
DOM事件模型最獨特的性質是,文字節點也觸發事件(在IE中不會)。
1)事件處理函式/監聽函式
在JavaScript中:
var oDiv = document.getElementById("div1");
oDiv.onclick = function(){ //onclick只能用小寫
alert("Clicked!");
}
或者
var elem =document.getElementById(“id”)
elem.onmouseover=handleMouseOver //handleMouseOver 是函式名
function handleMouseOve(e){...}
在HTML中:
<div onclick="javascript: alert("Clicked!")"></div> //onclick大小寫任意
擴充套件:
IE事件處理程式attachEvent()和detachEvent()
在IE中,每個元素和window物件都有兩個方法:attachEvent()和detachEvent(),這兩個方法接受兩個相同的引數,事件處理程式名稱和事件處理程式函式,如:
[object].attachEvent("name_of_event_handler","function_to_attach")
[object].detachEvent("name_of_event_handler","function_to_remove")
var fnClick = function(){
alert("Clicked!");
}
oDiv.attachEvent("onclick", fnClick); //新增事件處理函式
oDiv.attachEvent("onclick", fnClickAnother); // 可以新增多個事件處理函式
oDiv.detachEvent("onclick", fnClick); //移除事件處理函式
在使用attachEvent()方法的情況下,事件處理程式會在全域性作用域中執行,因此this等於window。
2)跨瀏覽器的事件處理程式
addHandler()和removeHandler()
addHandler()方法屬於一個叫EventUntil()的物件,這兩個方法均接受三個相同的引數,要操作的元素,事件名稱和事件處理程式函式。
3)事件處理器
執行JavaScript 程式碼的程式在事件發生時會對事件做出響應。為了響應一個特定事件
而被執行的程式碼稱為事件處理器。
在HTML標籤中使用事件處理器的語法是:
<HTML標籤 事件處理器="JavaScript程式碼''>
4)事件處理程式
事件就是使用者或瀏覽器自身執行的某種動作。比如click,mouseup,keydown,mouseover等都是事件的名字。而響應某個事件的函式就叫事件處理程式(事件監聽器),事件處理程式以on開頭,因此click的事件處理程式就是onclick
5)DOM 0級事件處理程式
DOM 0級事件處理程式:把一個函式賦值給一個事件的處理程式屬性
HTML
<input type="button" value="按鈕2" id="ben2"/>
JS
var btn2=document.getElementById('btn2');獲得btn2按鈕物件
btn2.onclick //給btn2新增onclick屬性,屬性又觸發了一個事件處理程式
btn2.onclick=function(){
} //新增匿名函式
btn2.onclick=null //刪除onclick屬性
6)DOM 2級事件處理程式
DOM 2級事件定義了兩個方法,用於指定和刪除事件處理程式的操作。addEventListener()和removeEventListener()
addEventListener()和removeEventListener()
在DOM中,addEventListener()和removeEventListener()用來分配和移除事件處理函式,與IE不同的是,這些方法需要三個引數:事件名稱,要分配的函式和處理函式是用於冒泡階段(false)還是捕獲階段(true),預設為冒泡階段false
[object].addEventListener("name_of_event",fnhander,bcapture)
[object].removeEventListener("name_of_event",fnhander,bcapture)
var fnClick = function(){
alert("Clicked!");
}
oDiv.addEventListener("onclick", fnClick, false); //新增事件處理函式
oDiv.addEventListener("onclick", fnClickAnother, false); // 與IE一樣,可以新增多個事件處理函式
oDiv.removeEventListener("onclick", fnClick, false); //移除事件處理函式
如果使用addEventListener()將事件處理函式加入到捕獲階段,則必須在removeEventListener()中指明是捕獲階段,才能正確地將這個事件處理函式刪除
oDiv.onclick = fnClick;
oDiv.onclick = fnClickAnother; //使用直接賦值,後續的事件處理函式會覆蓋前面的處理函式
oDiv.onclick = fnClick;
oDiv.addEventListener("onclick", fnClickAnother, false); //會按順序進行呼叫,不會覆蓋
7)事件型別
滑鼠事件:click、dbclick、mousedown、mouseup、mouseover、mouseout、mousemove
鍵盤事件:keydown、keypress、keyup
HTML事件:load、unload、abort、error、select、change、submit、reset、resize、scroll、focus、blur
Window 事件屬性(沒加藍的都是h 5新事件)
針對 window 物件觸發的事件(應用到 <body> 標籤):
屬性
onafterprint 文件列印之後執行的指令碼。
onbeforeprint 文件列印之前執行的指令碼。
onbeforeunload 文件解除安裝之前執行的指令碼。
onerror 在錯誤發生時執行的指令碼。
onhaschange 當文件已改變時執行的指令碼。
onload 頁面結束載入之後觸發。
onmessage 在訊息被觸發時執行的指令碼。
可以使用呼叫 postMessage ()向主執行緒傳送訊息,在某些場景下,業務呼叫方可能需要主動跟定位元件通訊,可以通過html5 postMessage的方式主動與定位元件發起通訊
onoffline 當文件離線時執行的指令碼。
ononline 當文件上線時執行的指令碼。
onpagehide 當視窗隱藏時執行的指令碼。
onpageshow 當視窗成為可見時執行的指令碼。
onpopstate 當視窗歷史記錄改變時執行的指令碼。
onredo 當文件執行撤銷(redo)時執行的指令碼。
onresize 當瀏覽器視窗被調整大小時觸發。
onstorage 在 Web Storage 區域更新後執行的指令碼。
onundo 在文件執行 undo 時執行的指令碼。
onunload 一旦頁面已下載時觸發(或者瀏覽器視窗已被關閉)。
Form 事件
由 HTML 表單內的動作觸發的事件(應用到幾乎所有 HTML 元素,但最常用在 form 元素中):
屬性
onblur 元素失去焦點時執行的指令碼。
onchange在元素值被改變時執行的指令碼。
oncontextmenu 當上下文選單被觸發時執行的指令碼。
onfocus 當元素失去焦點時執行的指令碼。
onformchange 在表單改變時執行的指令碼。
onforminput 當表單獲得使用者輸入時執行的指令碼。
oninput 當元素獲得使用者輸入時執行的指令碼。
oninvalid 當元素無效時執行的指令碼。
onreset 當表單中的重置按鈕被點選時觸發。HTML5 中不支援。
onselect 在元素中文字被選中後觸發。
onsubmit 在提交表單時觸發。
Event物件
Event物件的常用屬性
名稱
說明
返回
type
事件的名稱如mouseover
字串
target
事件指向的元素
HTMLElement
獲得event物件相容性寫法
document.onclick=function(event){
event = event || window.event;
};
個別事件講解
oninput,onpropertychange,onchange的用法
oninput:
oninput 事件在使用者輸入時觸發。
該事件在 <input> 或 <textarea> 元素的值發生改變時觸發。
提示: 該事件類似於 onchange 事件。不同之處在於 oninput 事件在元素值發生變化是立即觸發, onchange 在元素失去焦點時觸發。另外一點不同是 onchange 事件也可以作用於 <keygen> 和 <select> 元素。
onchange
onchange 事件會在域的內容改變時發生。
onchange 事件也可用於單選框與複選框改變後觸發的事件。
onchange觸發事件必須滿足兩個條件:
a)當前物件屬性改變,並且是由鍵盤或滑鼠事件激發的(指令碼觸發無效)
b)當前物件失去焦點(onblur);
onpropertychange的話,只要當前物件屬性發生改變,都會觸發事件,但是它是IE專屬的;
oninput是onpropertychange的非IE瀏覽器版本,支援firefox和opera等瀏覽器,但有一點不同,它綁定於物件時,並非該物件所有屬性改變都能觸發事件,它只在物件value值發生改變時奏效。
在textarea中,如果想捕獲使用者的鍵盤輸入,用onkeyup檢查事件就可以了,但是onkeyup並不支援複製和貼上,因此需要動態監測textarea中值的變化,這就需要onpropertychange(用在IE瀏覽器)和oninput(非IE瀏覽器)結合在一起使用了。
移動端 觸控事件
ontouchstart、ontouchmove、ontouchend、ontouchcancel
1、Touch事件簡介
pc上的web頁面鼠 標會產生onmousedown、onmouseup、onmouseout、onmouseover、onmousemove的事件,但是在移動終端如 iphone、ipod Touch、ipad上的web頁面觸屏時會產生ontouchstart、ontouchmove、ontouchend、ontouchcancel 事件,分別對應了觸屏開始、拖拽及完成觸屏事件和取消。
當按下手指時,觸發ontouchstart;
當移動手指時,觸發ontouchmove;
當移走手指時,觸發ontouchend。
當一些更高級別的事件發生的時候(如電話接入或者彈出資訊)會取消當前的touch操作,即觸發ontouchcancel。一般會在ontouchcancel時暫停遊戲、存檔等操作。
2、Touch事件與Mouse事件的出發關係
在觸屏操作後,手指提起的一剎那(即發生ontouchend後),系統會判斷接收到事件的element的內容是否被改變,如果內容被改變,接下來的事 件都不會觸發,如果沒有改變,會按照mousedown,mouseup,click的順序觸發事件。特別需要提到的是,只有再觸發一個觸屏事件時,才會 觸發上一個事件的mouseout事件。
附:DOM基本操作思維導圖

window物件思維導圖

