Android BitMap圖片壓縮
參考連結:
bitmap的六種壓縮方式,Android圖片壓縮
這篇文章對概念講述的挺好的
Bitmap.Config ARGB_4444:每個畫素佔四位,即A=4,R=4,G=4,B=4,那麼一個畫素點佔4+4+4+4=16位,是2個位元組
Bitmap.Config ARGB_8888:每個畫素佔四位,即A=8,R=8,G=8,B=8,那麼一個畫素點佔8+8+8+8=32位,是4個位元組
Bitmap.Config RGB_565:每個畫素佔四位,即R=5,G=6,B=5,沒有透明度,那麼一個畫素點佔5+6+5=16位,是2個位元組
Bitmap.Config ALPHA_8:每個畫素佔八位,只有透明度,沒有顏色。是1個位元組
一般情況下我們都是使用的ARGB_8888,由此可知它是最佔記憶體的,因為一個畫素佔32位,8位=1位元組,所以一個畫素佔4位元組的記憶體。假設有一張480x800的圖片,如果格式為ARGB_8888,那麼將會佔用1500KB的記憶體。
480 * 800 * 32 / 8 / 1024 = 1500KB
得到一張BitMap記憶體方法
public static int getSizeInBytes(@Nullable Bitmap bitmap) {
if (bitmap == null) {
return 0;
}
if (Build.VERSION.SDK_INT > Build.VERSION_CODES.KITKAT) {
try 質量壓縮
public static Bitmap quality(Bitmap bit, int i) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bit.compress(Bitmap.CompressFormat.JPEG, i, baos);
byte[] bytes = baos.toByteArray();
return BitmapFactory.decodeByteArray(bytes, 0, bytes.length);
}
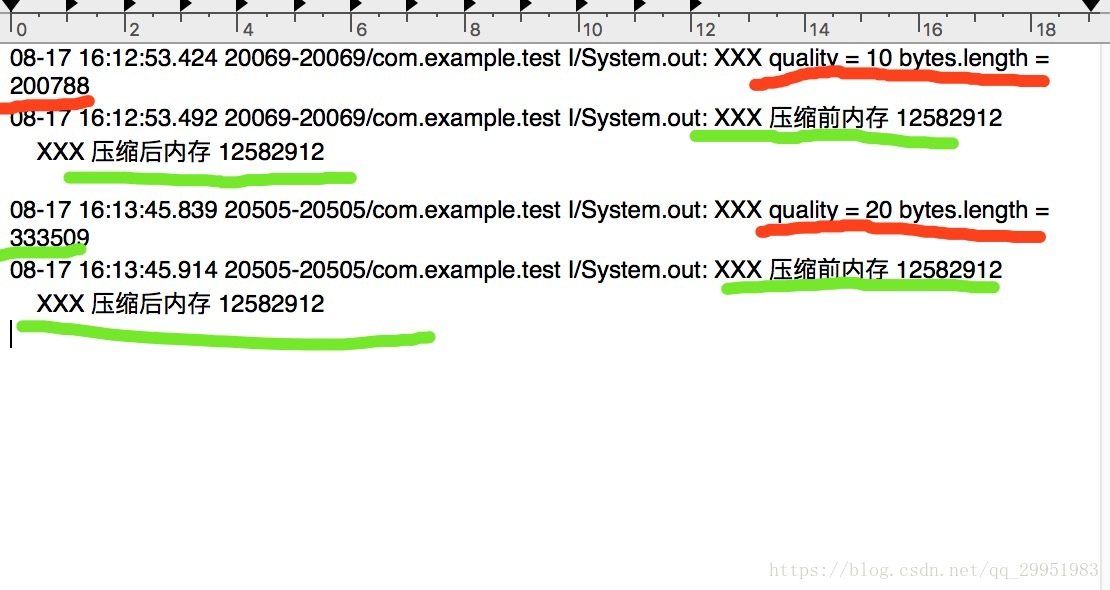
壓縮前和壓縮後BitMap裡所佔的記憶體並沒有發生變化,但是bytes裡面的位元組數量卻隨著i的值變化而變化。
適合去傳遞二進位制的圖片資料。
網上說這種壓縮是在保持畫素的前提下改變圖片的位深及透明度等。

我發現這麼壓縮完之後效果很差啊,apk後面的透明色都沒有了。
如果你的jpg沒有透明色,效果會好一些。
該方法對png圖片無效。
RGB_565
這種方式壓縮,記憶體變為原來的一半
畢竟RGB_565佔用位元組是ARGB_8888一半
public static byte[] bitmap2Bytes(Bitmap bm) {
ByteArrayOutputStream baos = new ByteArrayOutputStream();
bm.compress(Bitmap.CompressFormat.JPEG, 100, baos);
return baos.toByteArray();
}
public static Bitmap RGB_565(Bitmap bitmap) {
byte[] bytes = bitmap2Bytes(bitmap);
System.out.println("XXX壓縮前byte.length " + bytes.length);
BitmapFactory.Options options2 = new BitmapFactory.Options();
options2.inPreferredConfig = Bitmap.Config.RGB_565;
Bitmap bitmap1 = BitmapFactory.decodeByteArray(bytes, 0, bytes.length, options2);
byte[] bytes1 = bitmap2Bytes(bitmap1);
System.out.println("XXX壓縮後byte.length " + bytes1.length);
return bitmap1;
}
雖然也是沒有透明背景色,但是其他顏色要比上面清晰。
08-17 16:57:05.191 19512-19512/com.example.test I/System.out: XXX壓縮前byte.length 3100683
08-17 16:57:05.740 19512-19512/com.example.test I/System.out: XXX壓縮後byte.length 3186957
08-17 16:57:05.741 19512-19512/com.example.test I/System.out: XXX 壓縮前記憶體 12582912 寬度 = 2048 高度 = 1536
XXX 壓縮後記憶體 6291456 寬度 = 2048 高度 = 1536
如果不需要 alpha 通道,特別是資源本身為 jpg 格式的情況下,用這個格式比較理想。
該方法對png圖片無效。
取樣壓縮
public static Bitmap inSampleSize(String str) {
BitmapFactory.Options options = new BitmapFactory.Options();
options.inSampleSize = 2;
Bitmap bitmap = BitmapFactory.decodeFile(str, options);
byte[] bytes = bitmap2Bytes(bitmap);
System.out.println("XXX壓縮後byte.length " + bytes.length);
return bitmap;
}08-17 17:14:57.513 31365-31365/com.example.test I/System.out: XXX壓縮前byte.length 3100683
08-17 17:14:57.860 31365-31365/com.example.test I/System.out: XXX壓縮後byte.length 782526
XXX 壓縮前記憶體 12582912 寬度 = 2048 高度 = 1536
XXX 壓縮後記憶體 3145728 寬度 = 1024 高度 = 768
寬度和高度都變為原來一半了
該方法對png圖片有效。
08-17 17:18:39.669 3366-3366/com.example.test I/System.out: XXX壓縮前byte.length 698531
08-17 17:18:39.960 3366-3366/com.example.test I/System.out: XXX壓縮後byte.length 243822
08-17 17:18:39.961 3366-3366/com.example.test I/System.out: XXX 壓縮前記憶體 2476500 寬度 = 975 高度 = 635
XXX 壓縮後記憶體 617516 寬度 = 487 高度 = 317
縮放壓縮
public static Bitmap matrix(Bitmap bit) {
Matrix matrix = new Matrix();
matrix.setScale(0.5f, 0.5f);
Bitmap bitmap = Bitmap.createBitmap(bit, 0, 0, bit.getWidth(),
bit.getHeight(), matrix, true);
byte[] bytes = bitmap2Bytes(bitmap);
System.out.println("XXX壓縮後byte.length " + bytes.length);
return bitmap;
}08-17 17:23:06.722 6404-6404/com.example.test I/System.out: XXX壓縮前byte.length 3100683
08-17 17:23:06.830 6404-6404/com.example.test I/System.out: XXX壓縮後byte.length 784062
XXX 壓縮前記憶體 12582912 寬度 = 2048 高度 = 1536
XXX 壓縮後記憶體 3145728 寬度 = 1024 高度 = 768寬度和高度都變為原來一半了,記憶體也變小了
該方法對png圖片有效。
08-17 17:24:48.502 7892-7892/com.example.test I/System.out: XXX壓縮前byte.length 698531
08-17 17:24:48.812 7892-7892/com.example.test I/System.out: XXX壓縮後byte.length 235920
XXX 壓縮前記憶體 2476500 寬度 = 975 高度 = 635
XXX 壓縮後記憶體 620736 寬度 = 488 高度 = 318
通過createScaledBitmap
設定成期待的大小
08-17 17:28:00.315 9970-9970/com.example.test I/System.out: XXX壓縮前byte.length 3100683
08-17 17:28:00.322 9970-9970/com.example.test I/System.out: XXX壓縮後byte.length 26350
XXX 壓縮前記憶體 12582912 寬度 = 2048 高度 = 1536
XXX 壓縮後記憶體 90000 寬度 = 150 高度 = 150該方法對png圖片有效。
08-17 17:29:03.807 10720-10720/com.example.test I/System.out: XXX壓縮前byte.length 698531
08-17 17:29:03.840 10720-10720/com.example.test I/System.out: XXX壓縮後byte.length 45520
XXX 壓縮前記憶體 2476500 寬度 = 975 高度 = 635
XXX 壓縮後記憶體 90000 寬度 = 150 高度 = 150
