Web開發——JavaScript庫(jQuery遍歷——祖先)
阿新 • • 發佈:2018-11-12
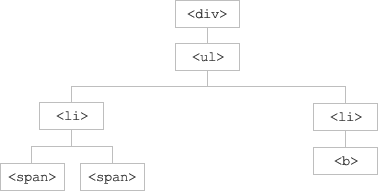
遍歷圖解:

1、jQuery 遍歷 - 祖先
祖先是父、祖父或曾祖父等等。
通過 jQuery,您能夠向上遍歷 DOM 樹,以查詢元素的祖先。
1.1 向上遍歷 DOM 樹
這些 jQuery 方法很有用,它們用於向上遍歷 DOM 樹:
- parent():返回被選元素的直接父元素。 該方法只會向上一級對 DOM 樹進行遍歷。
- parents():返回被選元素的所有祖先元素,它一路向上直到文件的根元素 (<html>)。也可以使用可選引數來過濾對祖先元素的搜尋。
- parentsUntil():返回介於兩個給定元素之間的所有祖先元素。
1.2 舉例說明
舉例1(parent() 方法,下面的例子返回每個 <span> 元素的的直接父元素):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery庫,src可以直接指向本地下載的jQery庫--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 <!--測試parent()方法--> 15 $("span").parent().css({"color":"red","border":"2px solid red"}); 16 }); 17 </script> 18 19 <style> 20 .ancestors * { 21 display: block; 22 border: 2px solid lightgrey; 23 color: lightgrey; 24 padding: 5px; 25 margin: 15px; 26 } 27 </style> 28 </style> 29 </head> 30 31 <body> 32 33 <!--測試parent()方法--> 34 <p>jQuery parent() 方法,parent() 方法返回被選元素的直接父元素。</p> 35 <div class="ancestors"> 36 <div style="width:500px;">div (曾祖父) 37 <ul>ul (祖父) 38 <li>li (直接父) 39 <span>span</span> 40 </li> 41 </ul> 42 </div> 43 44 <div style="width:500px;">div (祖父) 45 <p>p (直接父) 46 <span>span</span> 47 </p> 48 </div> 49 </div> 50 51 </body> 52 </html>
輸出結果:

舉例2(parents() 方法,下面的例子返回所有 <span> 元素的所有祖先:):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery庫,src可以直接指向本地下載的jQery庫--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 <!--測試parents()方法--> 15 $("span").parents().css({"color":"red","border":"2px solid red"}); 16 }); 17 </script> 18 19 <style> 20 .ancestors * { 21 display: block; 22 border: 2px solid lightgrey; 23 color: lightgrey; 24 padding: 5px; 25 margin: 15px; 26 } 27 </style> 28 </style> 29 </head> 30 31 <body class="ancestors">body (曾曾祖父) 32 <!--測試parents()方法--> 33 <div style="width:500px;">div (曾祖父) 34 <ul>ul (祖父) 35 <li>li (直接父) 36 <span>span</span> 37 </li> 38 </ul> 39 </div> 40 41 </body> 42 </html>
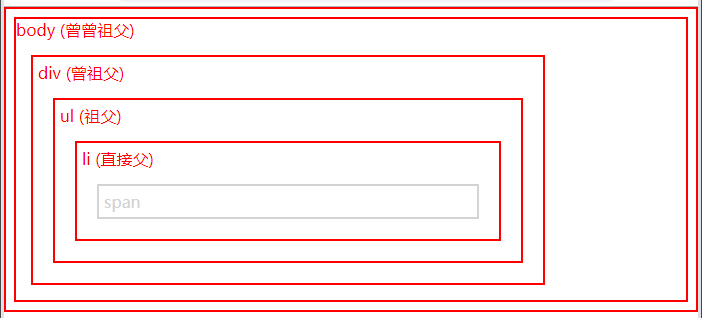
輸出結果:

舉例2(parentsUntil() 方法,下面的例子返回所有 <span> 元素的所有祖先:):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <!--<meta charset="utf-8">--> 5 <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> 6 <meta http-equiv="Content-Language" content="zh-cn" /> 7 <title>My test page</title> 8 9 <!--引用jQuery庫,src可以直接指向本地下載的jQery庫--> 10 <!--<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js">--> 11 <script src="jquery-3.3.1.js"></script> 12 <script type="text/javascript"> 13 $(document).ready(function() { 14 <!--parentsUntil()方法--> 15 $("span").parentsUntil("div").css({"color":"red","border":"2px solid red"}); 16 }); 17 </script> 18 19 <style> 20 .ancestors * { 21 display: block; 22 border: 2px solid lightgrey; 23 color: lightgrey; 24 padding: 5px; 25 margin: 15px; 26 } 27 </style> 28 </style> 29 </head> 30 31 <body class="ancestors">body (曾曾祖父) 32 <!--parentsUntil()方法--> 33 <div style="width:500px;">div (曾祖父) 34 <ul>ul (祖父) 35 <li>li (直接父) 36 <span>span</span> 37 </li> 38 </ul> 39 </div> 40 41 </body> 42 </html>
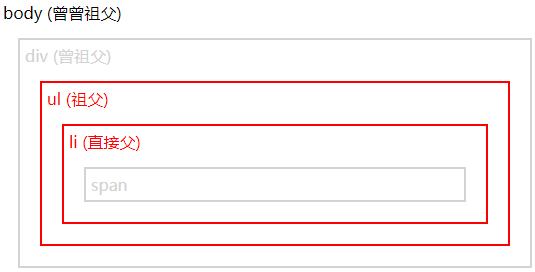
輸出結果:

2、jQuery 遍歷參考手冊
如需瞭解所有的 jQuery 遍歷方法,請訪問 jQuery 遍歷參考手冊。
