jquery(四)jQuery遍歷
通過 jQuery 遍歷,您能夠從被選(當前的)元素開始,輕鬆地在家族樹中向上移動(祖先),向下移動(子孫),水平移動(同胞)。這種移動被稱為對 DOM 進行遍歷。
圖示解釋:

- <div> 元素是 <ul> 的父元素,同時是其中所有內容的祖先。
- <ul> 元素是 <li> 元素的父元素,同時是 <div> 的子元素
- 左邊的 <li> 元素是 <span> 的父元素,<ul> 的子元素,同時是 <div> 的後代。
- <span> 元素是 <li> 的子元素,同時是 <ul> 和 <div> 的後代。
- 兩個 <li> 元素是同胞(擁有相同的父元素)。
- 右邊的 <li> 元素是 <b> 的父元素,<ul> 的子元素,同時是 <div> 的後代。
- <b> 元素是右邊的 <li> 的子元素,同時是 <ul> 和 <div> 的後代。
提示:祖先是父、祖父、曾祖父等等。後代是子、孫、曾孫等等。同胞擁有相同的父。
向上遍歷 DOM 樹
- parent() 方法返回被選元素的直接父元素。
- parents() 方法返回被選元素的所有祖先元素,它一路向上直到文件的根元素 (<html>)。
- parentsUntil() 方法返回介於兩個給定元素之間的所有祖先元素。
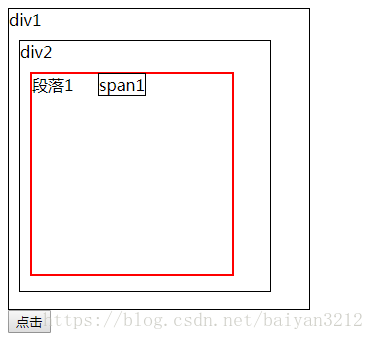
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style type="text/css" > .border{ border:1px black solid; } .div1{ width: 300px; height: 300px; } .div2{ width:250px; height:250px; margin:10px; } .p{ width:200px; height:200px; margin:10px; } .span{ width:50px; height:50px; margin:20px; } .red{ border:2px red solid; } </style> <script src="../jquery/jquery.js"></script> <script> $(function(){ $("button").click(function(){ var p1 = $("#span1").parent(); p1.addClass("red") }) }) </script> </head> <body> <div id="div1" class="div1 border"> div1 <div id="div2" class="div2 border"> div2 <p class="p border"> 段落1 <span id="span1" class="span border">span1</span> </p> </div> </div> <button>點選</button> </body> </html>
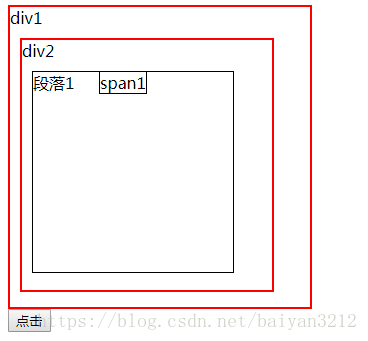
將 var p1 = $("#span1").parent();替換成var p1 = $("#span1").parents();
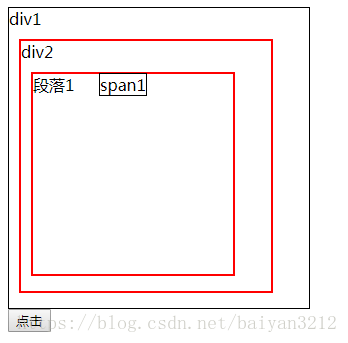
將var p1 = $("#span1").parents();替換為var p1 = $("#span1").parents("div"); 選取html到span間所有div元素
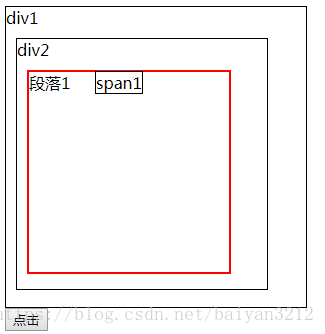
將var p1 = $("#span1").parents("div"); 替換成var p1 = $("#span1").parentsUntil("#div1");
選取div1到span中間的所有元素
向下遍歷 DOM 樹
- children() 方法返回被選元素的所有直接子元素
- find() 方法返回被選元素的後代元素,一路向下直到最後一個後代
將上訴例子中 var p1 = $("#span1").parentsUntil("#div1"); 替換成 var p1 = $("#div1").children();查詢div1下一級子元素
將上訴例子中 var p1 = $("#div1").children(); 替換成 var p1 = $("#div1").find("*"); 查詢所有div1下的子元素
將上訴例子中 var p1 = $("#div1").find("*"); 替換成 var p1 = $("#div1").find("p"); 查詢所有div1下的指定子元素P
在 DOM 樹中水平遍歷
- siblings() 方法返回被選元素的所有同胞元素。
- next() 方法返回被選元素的下一個同胞元素。
- nextAll() 方法返回被選元素的所有跟隨的同胞元素。
- nextUntil() 方法返回介於兩個給定引數之間的所有跟隨的同胞元素。
- prev()
- prevAll()
- prevUntil()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.border{
width: 300px;
height: 20px;
margin-top: 10px;
border:1px black solid;
}
.red{
border:2px red solid;
}
</style>
<script src="../jquery/jquery.js"></script>
<script>
$(function(){
$("li").addClass("border");
$("button").click(function(){
var li = $("#li3").siblings();
li.addClass("red");
})
})
</script>
</head>
<body>
<div>
<div>
<button>點選</button>
</div>
<ul>
<li>一</li>
<li>二</li>
<li>三</li>
<li>四
<ul>
<li>1</li>
<li>2</li>
<li id="li3">3</li>
</ul>
</li>
</ul>
</div>
</body>
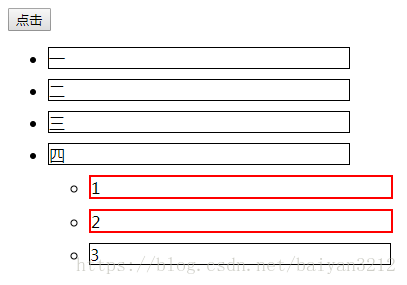
</html>將 var li = $("#li3").siblings(); 替換為 var li = $("#li1").next();
將 var li = $("#li1").next(); 替換為 var li = $("#li1").nextAll();
jQuery 遍歷 - 過濾
三個最基本的過濾方法是:first(), last() 和 eq(),它們允許您基於其在一組元素中的位置來選擇一個特定的元素。
其他過濾方法,比如 filter() 和 not() 允許您選取匹配或不匹配某項指定標準的元素。
下面的例子返回帶有類名 "intro" 的所有 <p> 元素:
$(document).ready(function(){
$("p").filter(".intro");
});下面的例子返回不帶有類名 "intro" 的所有 <p> 元素:
$(document).ready(function(){
$("p").not(".intro");
});