初探ant-design(web版本二)
Dropdown下拉選單
向下彈出的列表。
何時使用#
當頁面上的操作命令過多時,用此元件可以收納操作元素。點選或移入觸點,會出現一個下拉選單。可在列表中進行選擇,並執行相應的命令。
最簡單的下拉選單。

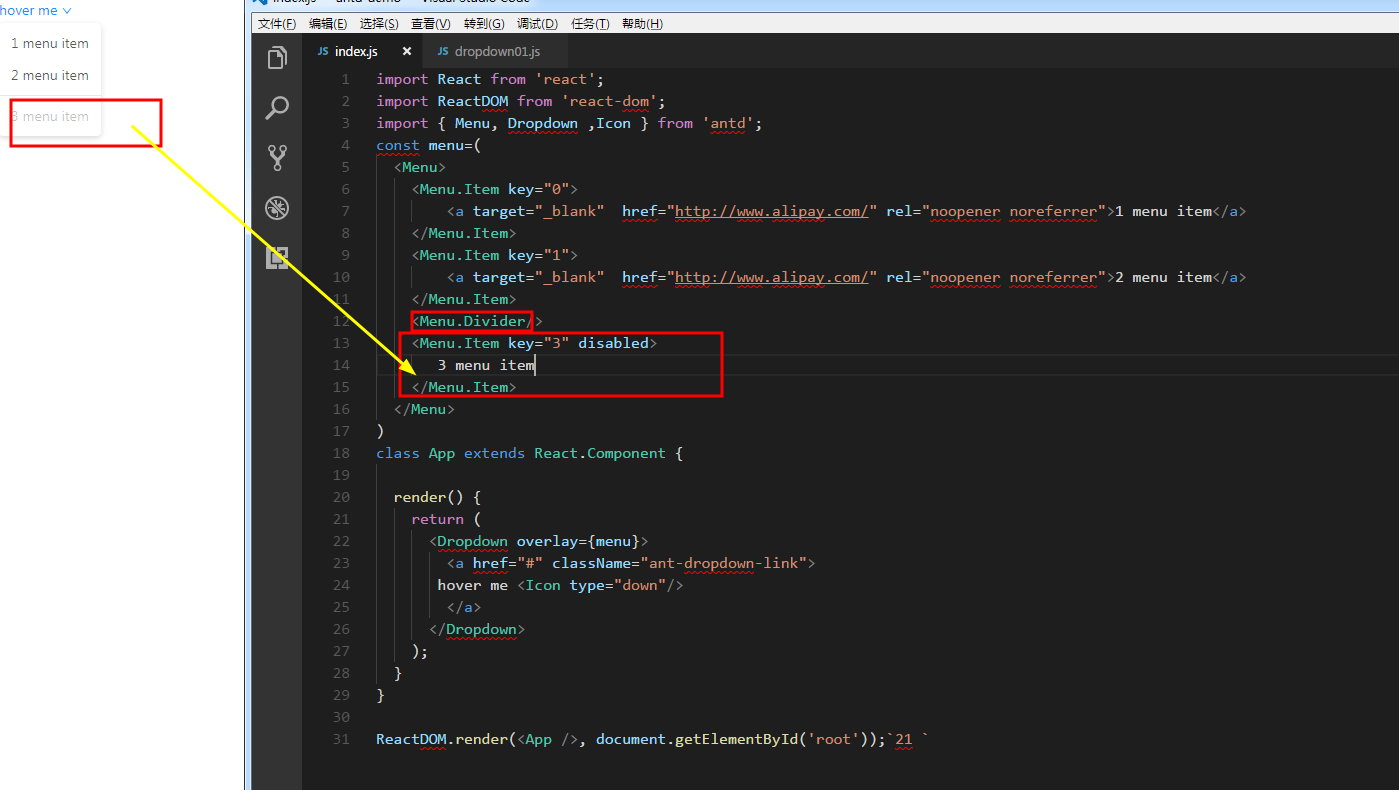
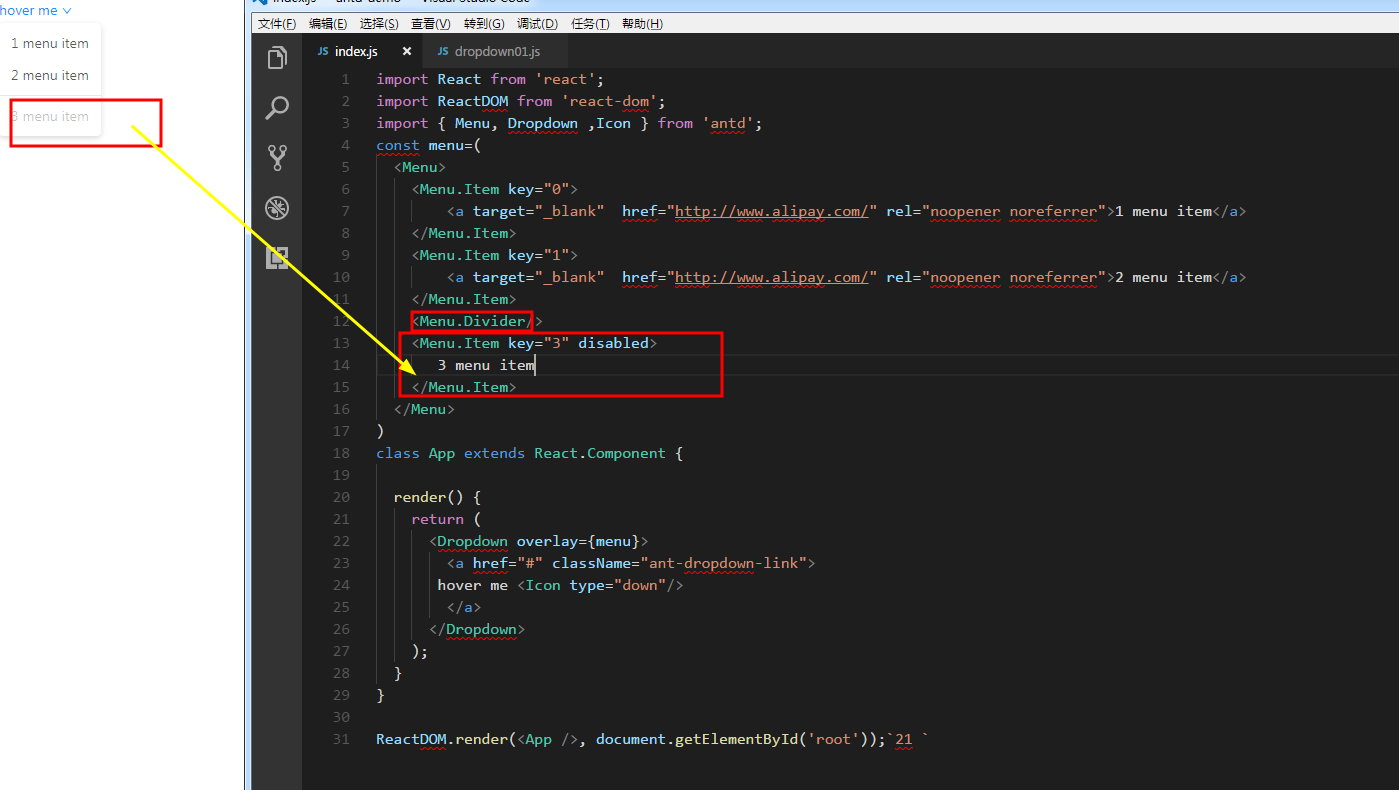
分割線和不可用選單項。

Hover me, Click menu item
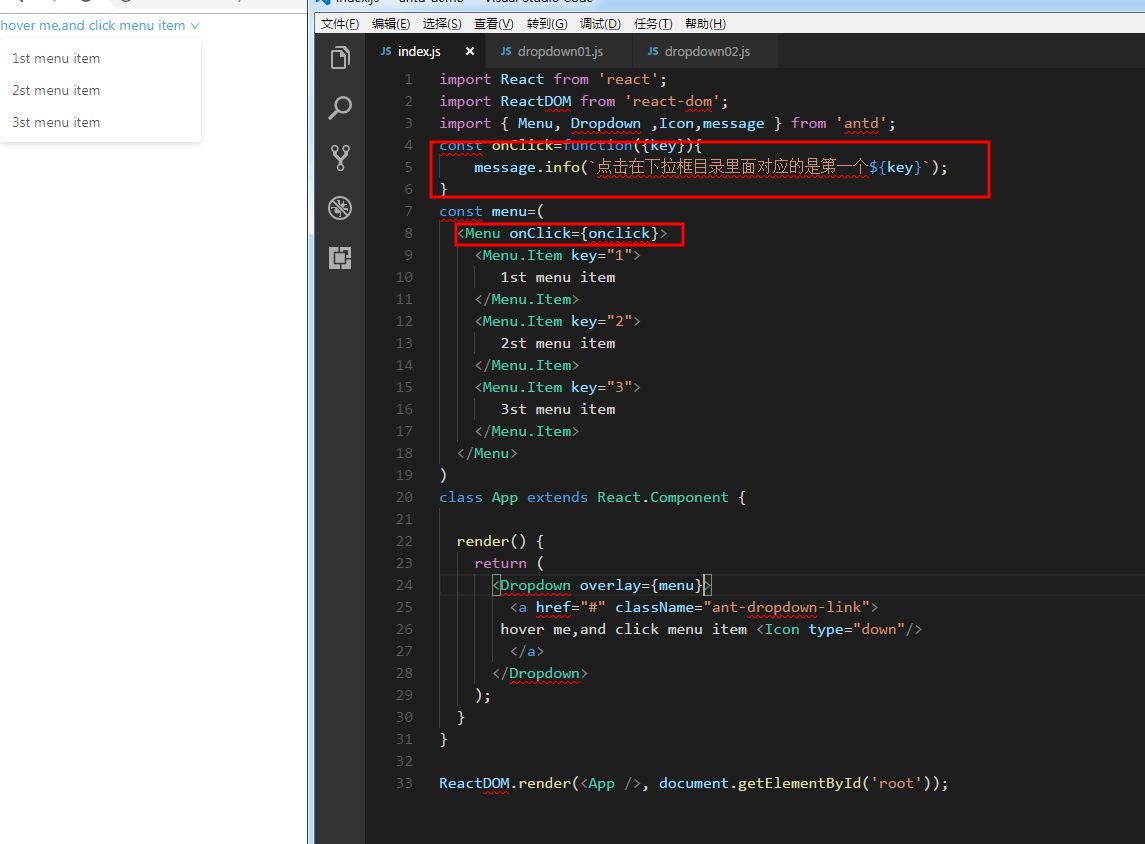
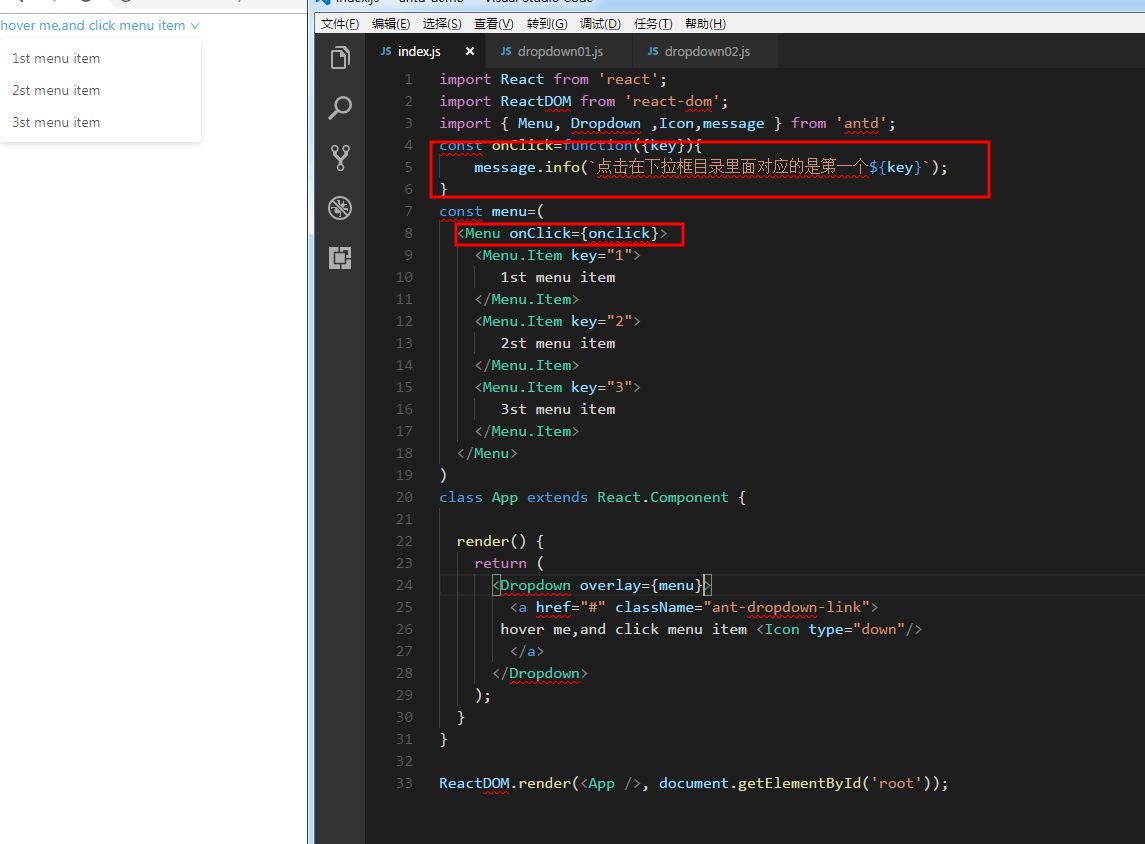
觸發事件
點選選單項後會觸發事件,使用者可以通過相應的選單項 key 進行不同的操作。
有message.info的效果,我截圖沒有顯示

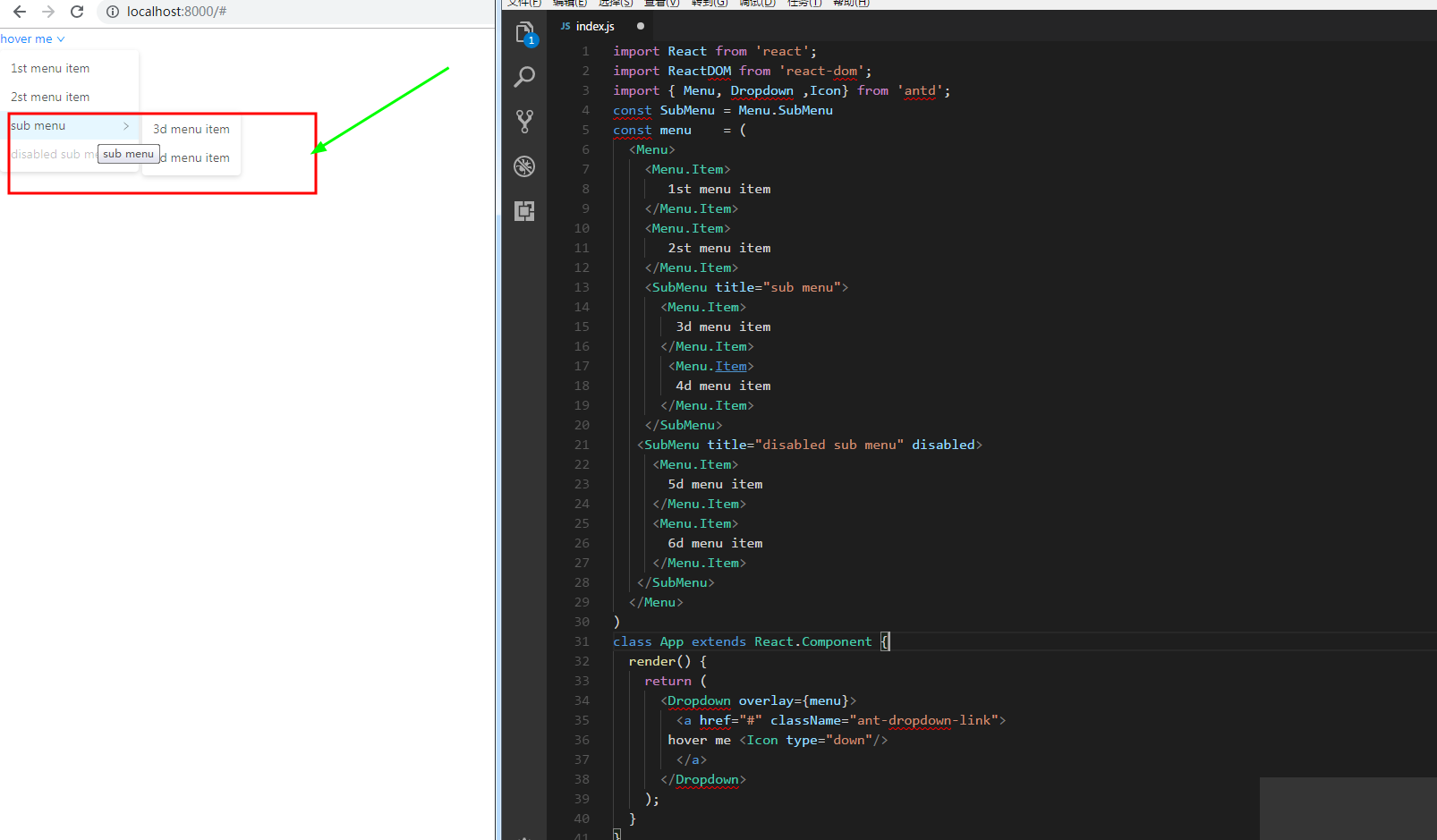
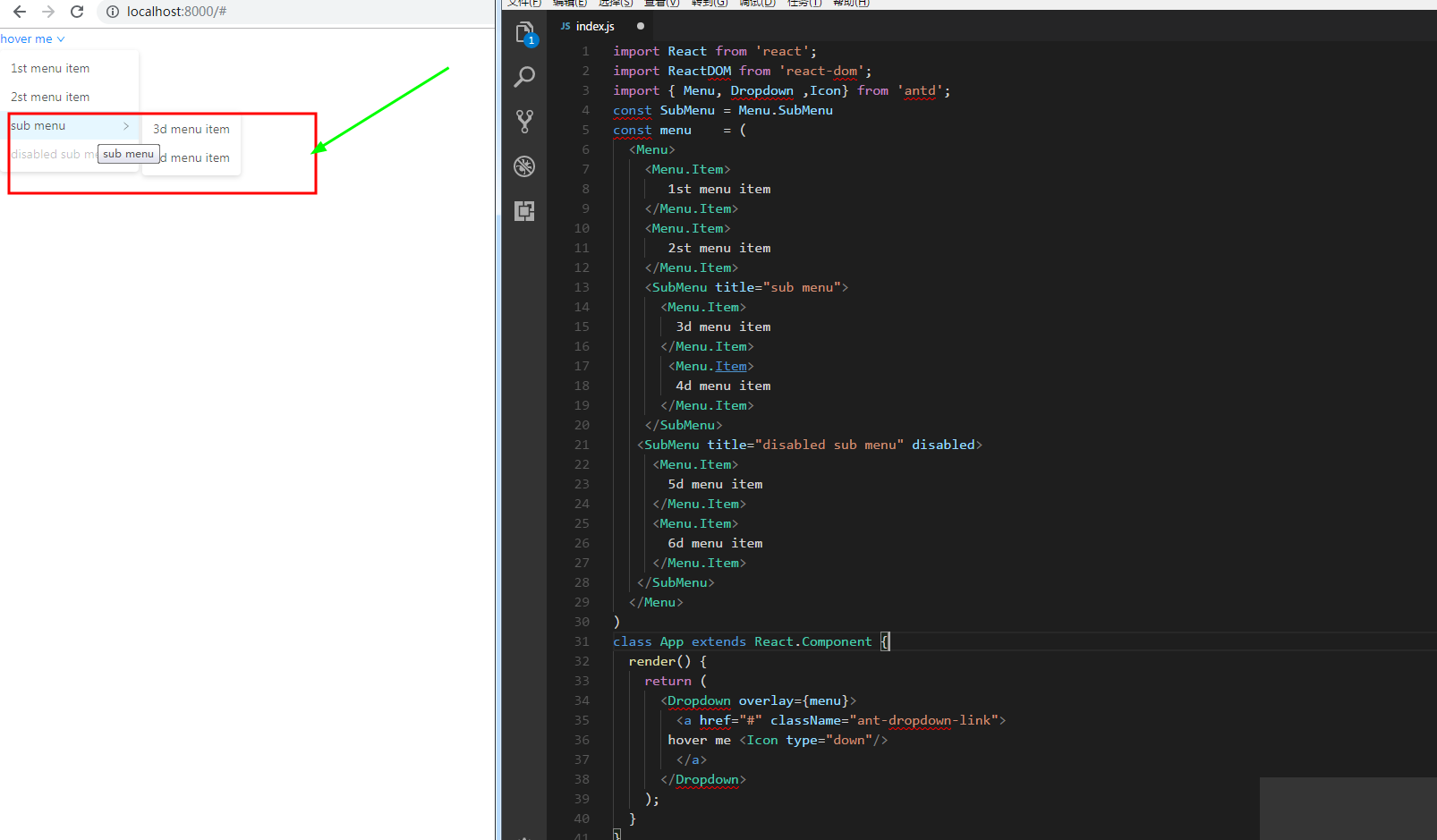
多級選單
傳入的選單裡有多個層級。

Click me
觸發方式
預設是移入觸發選單,可以點選觸發。

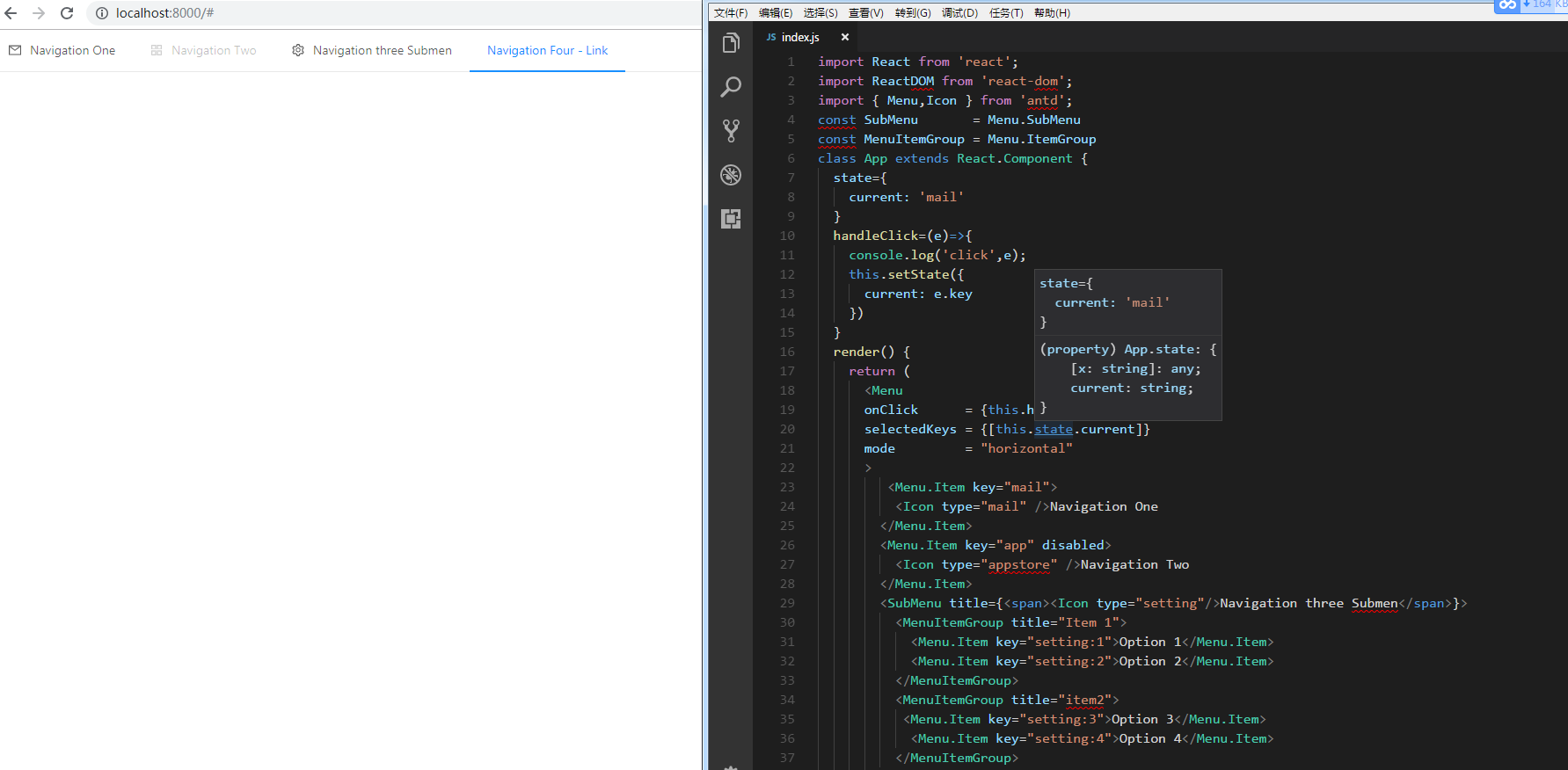
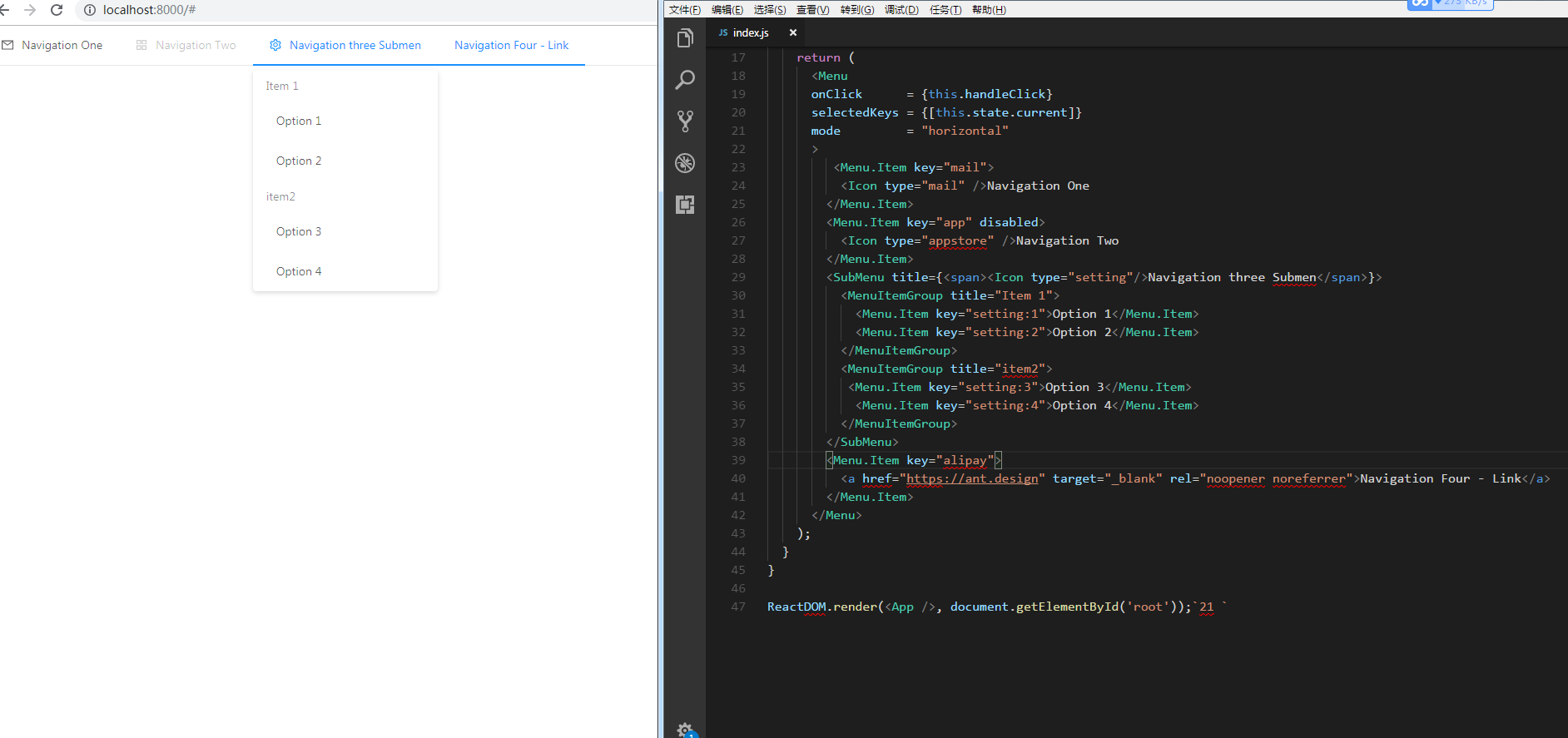
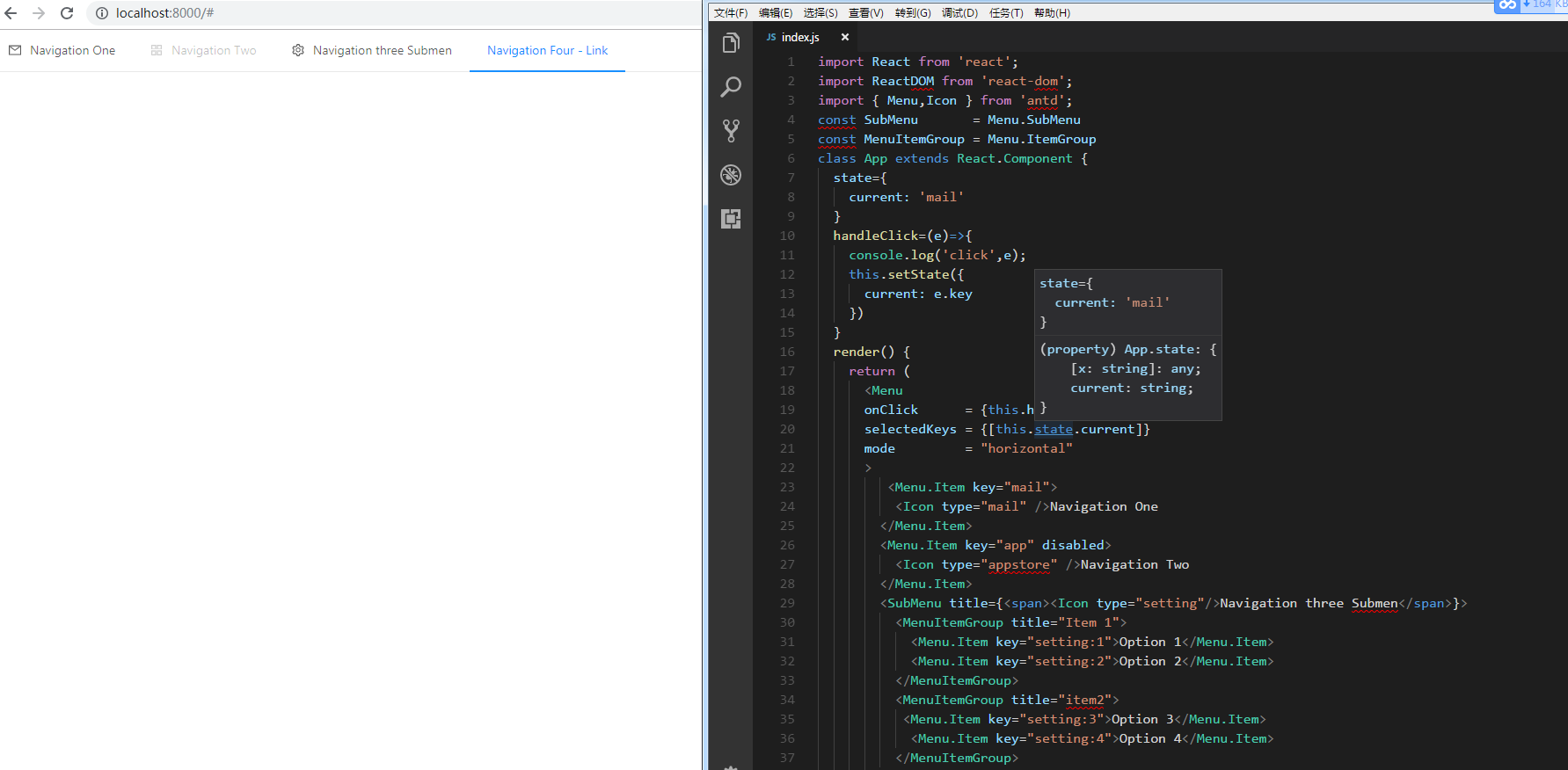
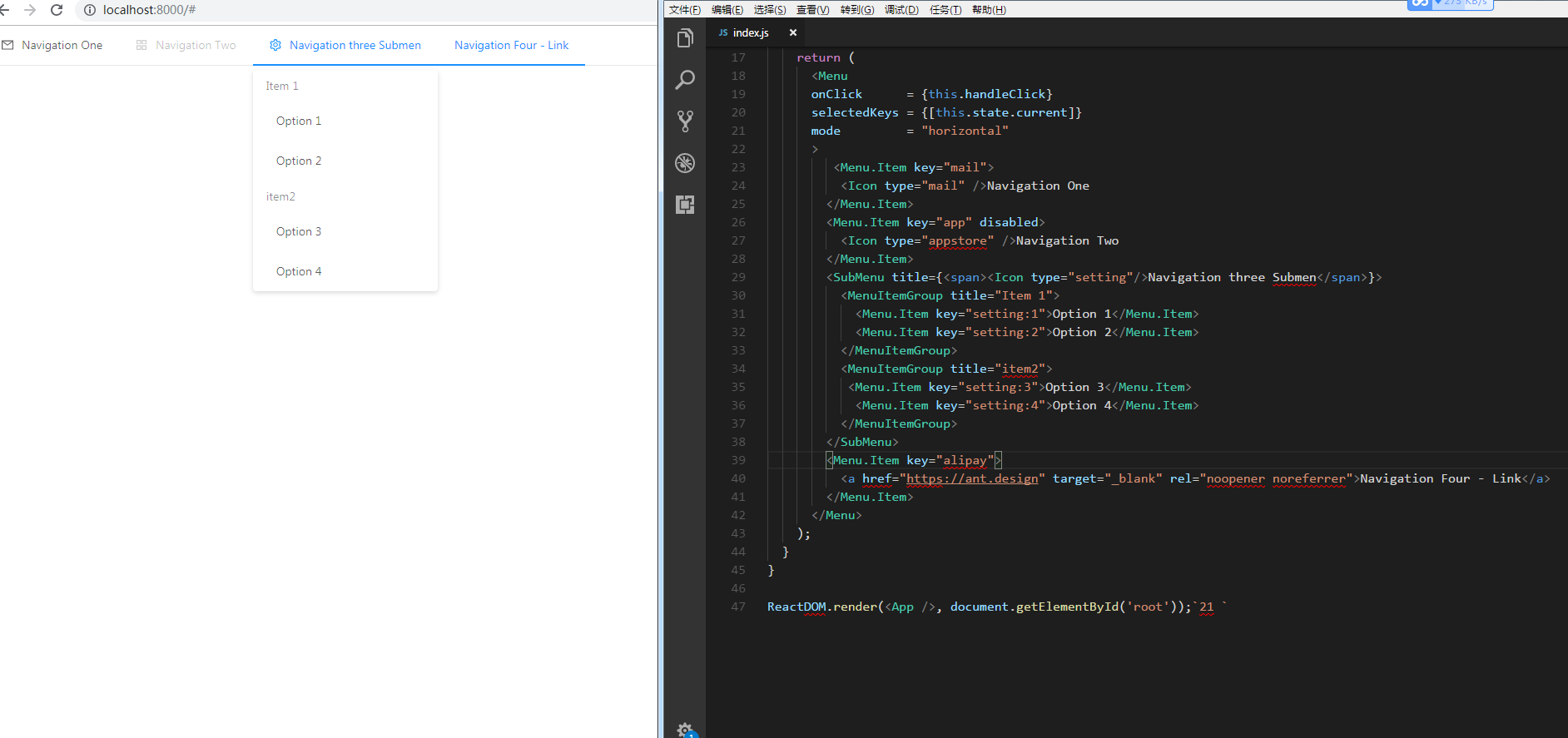
Menu導航選單
為頁面和功能提供導航的選單列表。
何時使用#
導航選單是一個網站的靈魂,使用者依賴導航在各個頁面中進行跳轉。一般分為頂部導航和側邊導航,頂部導航提供全域性性的類目和功能,側邊導航提供多級結構來收納和排列網站架構。
更多佈局和導航的使用可以參考:通用佈局。


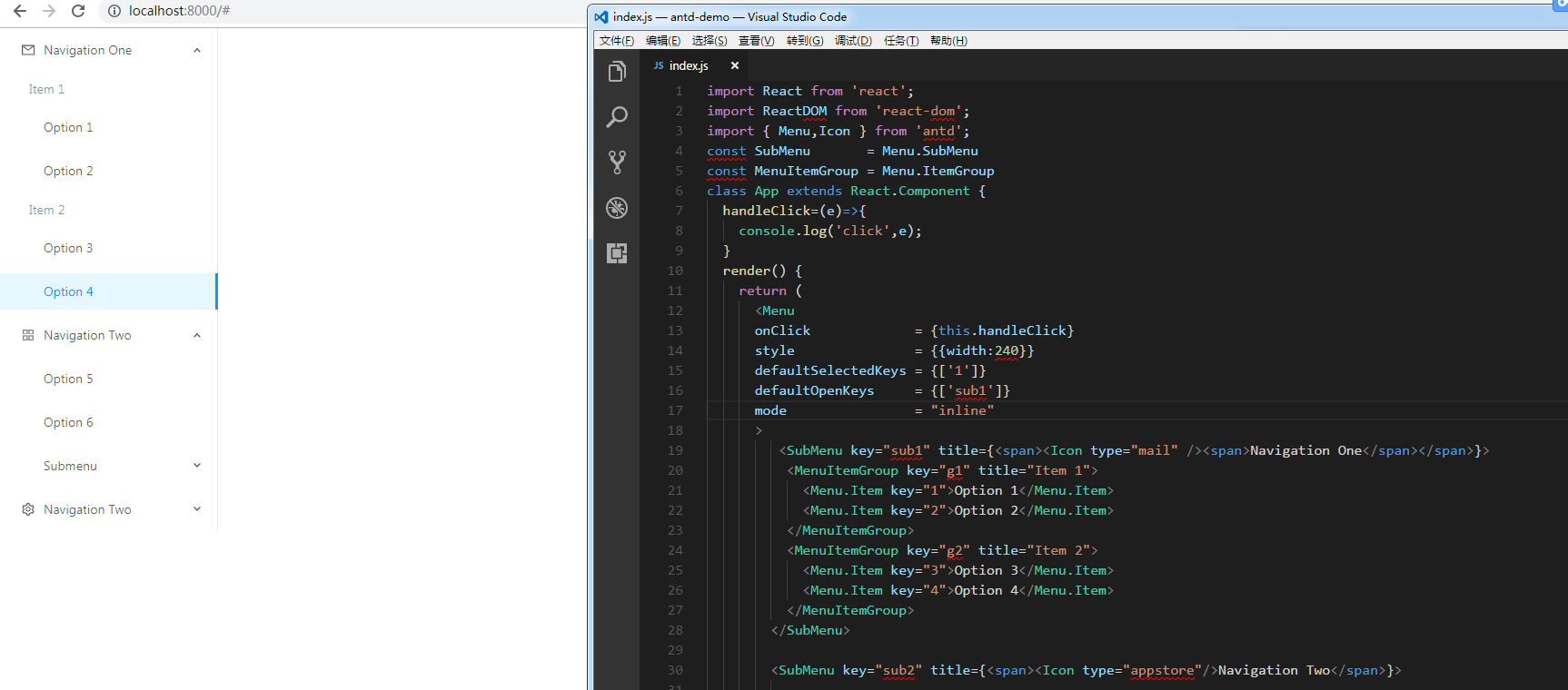
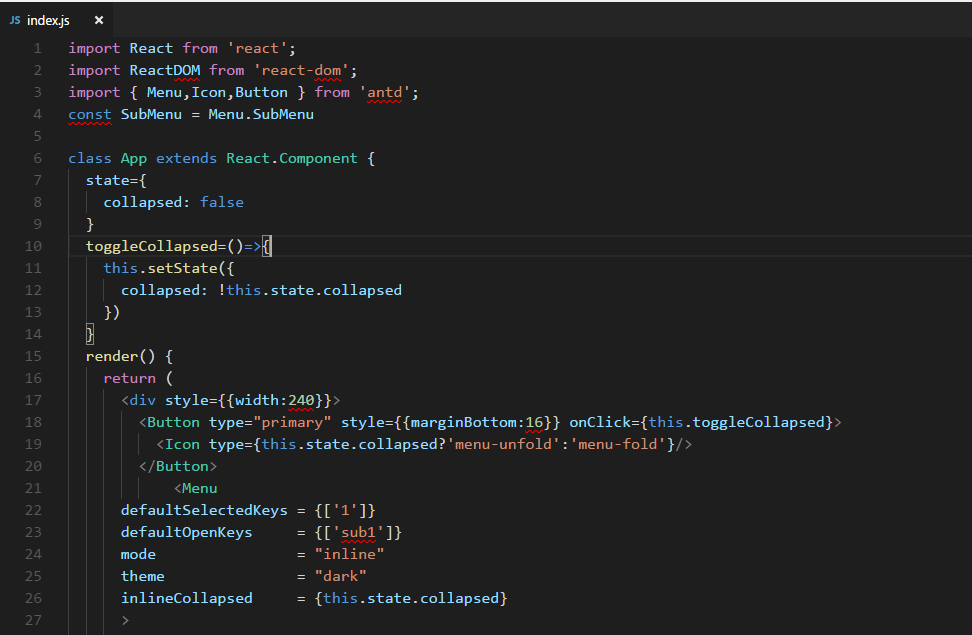
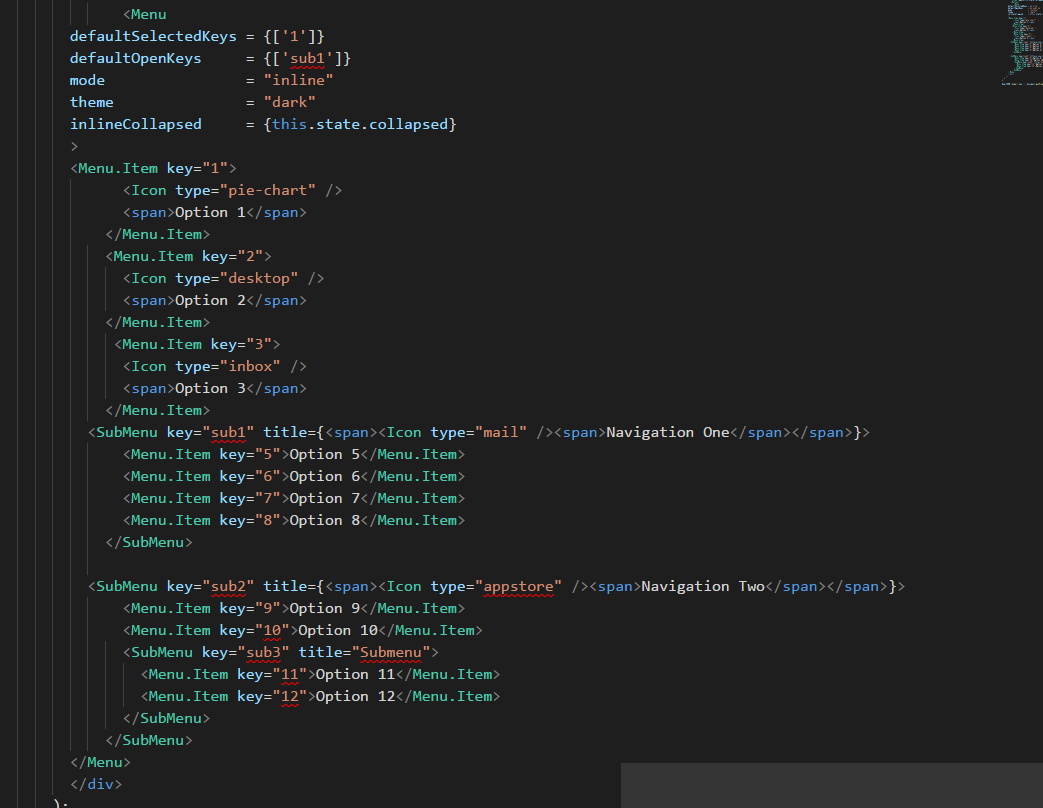
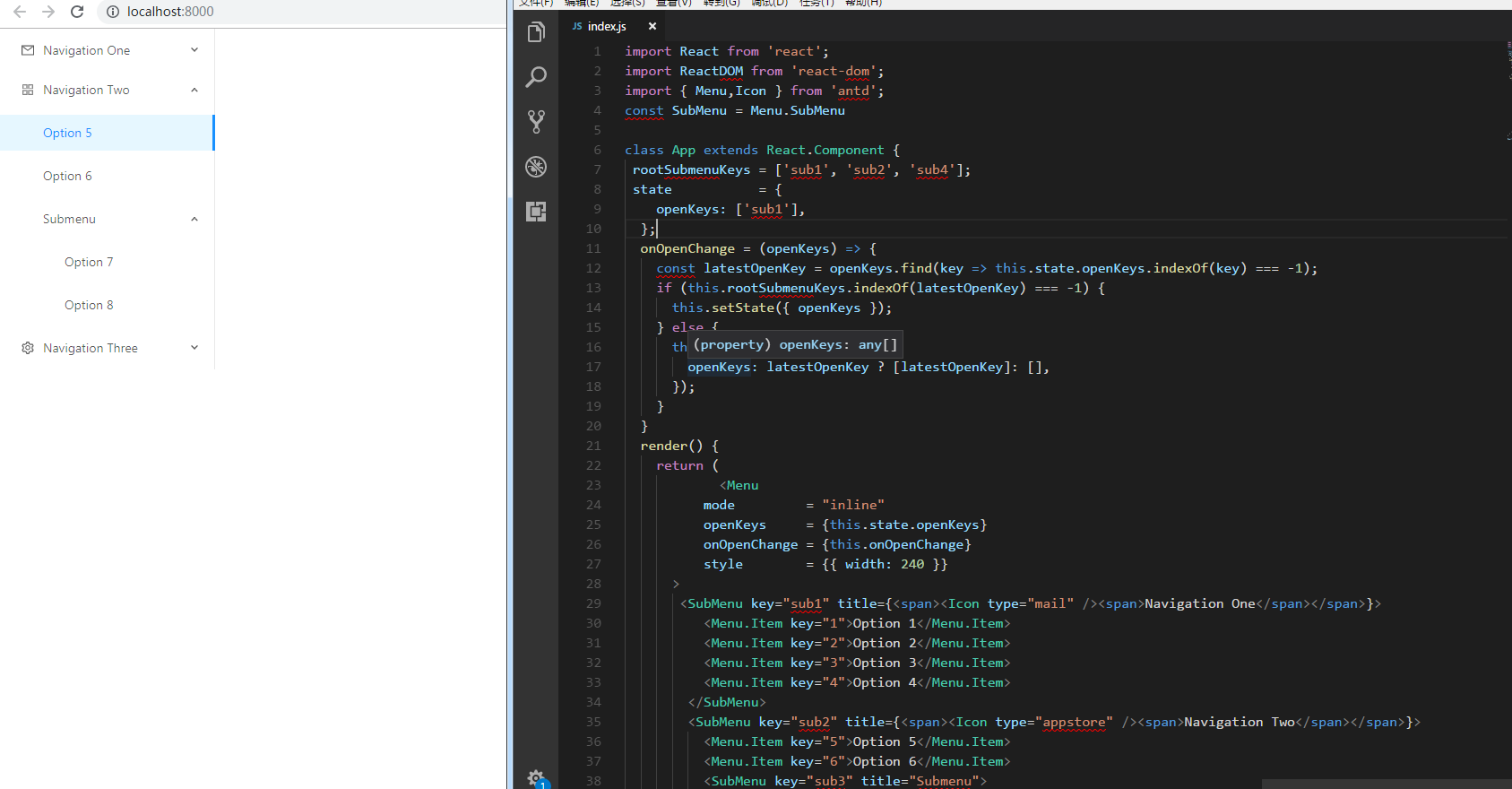
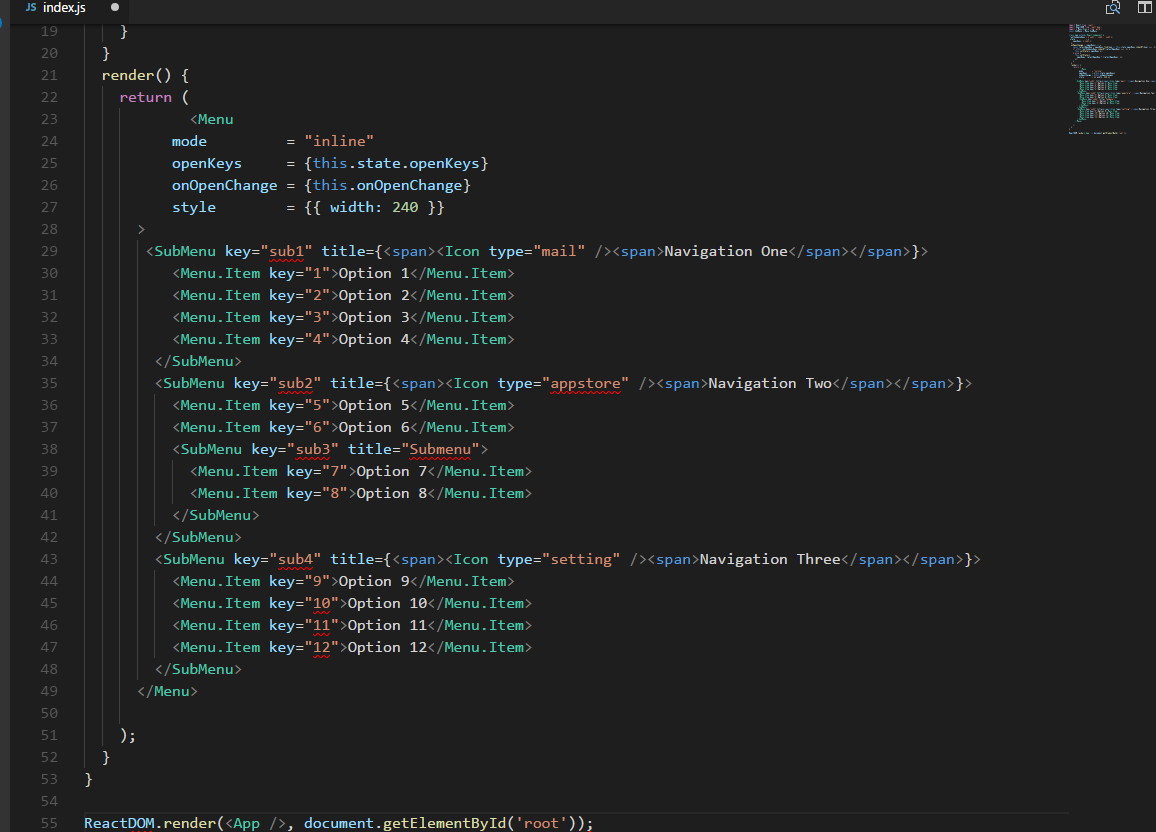
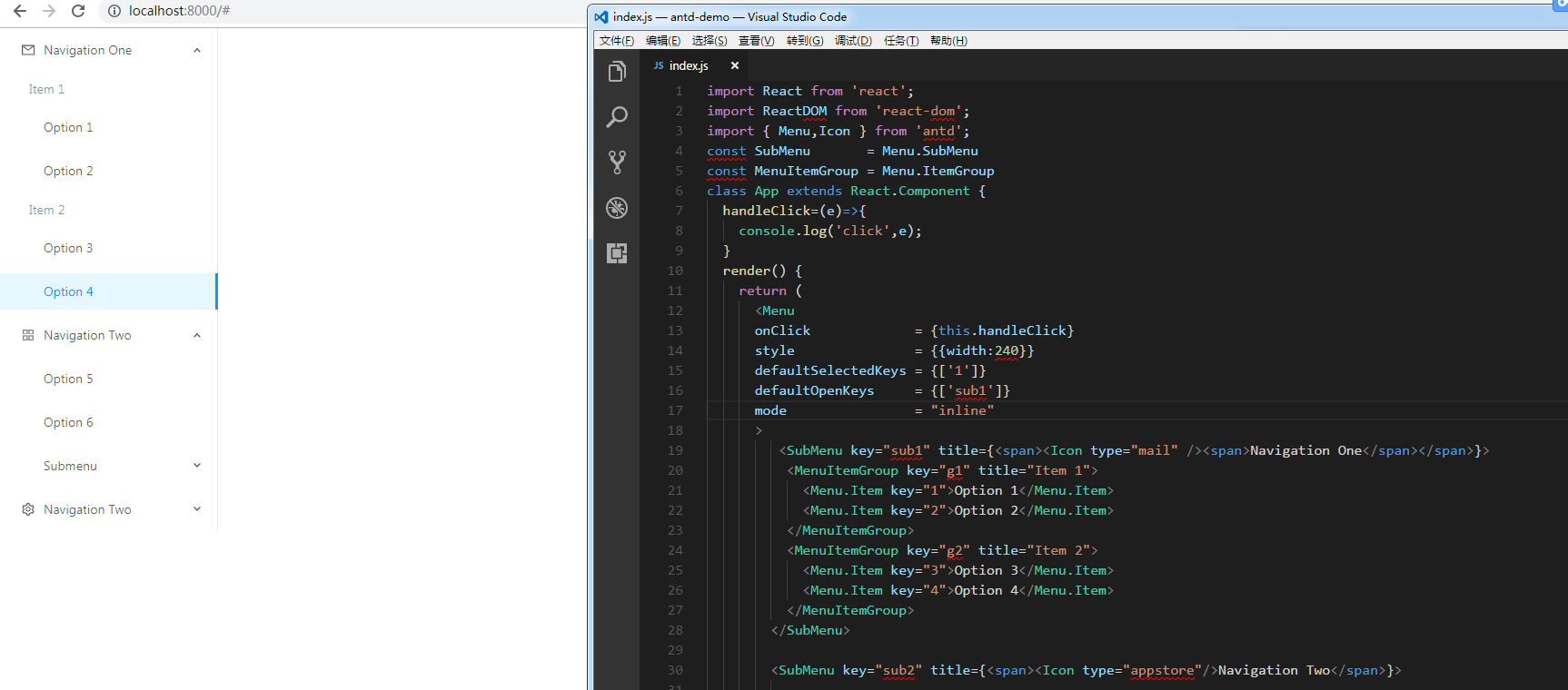
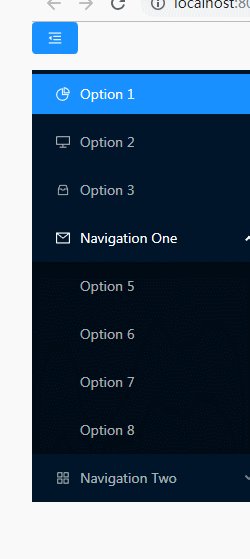
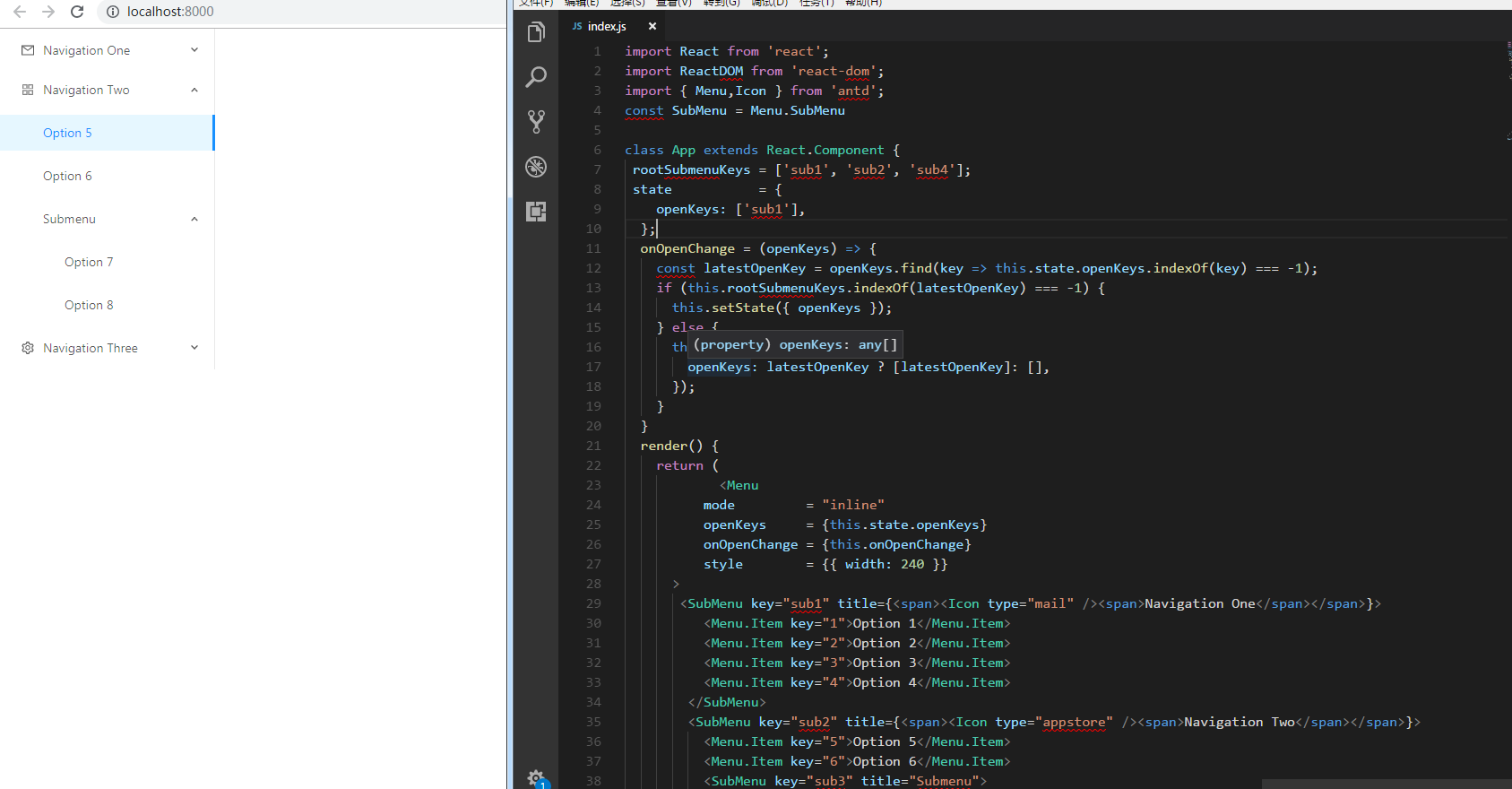
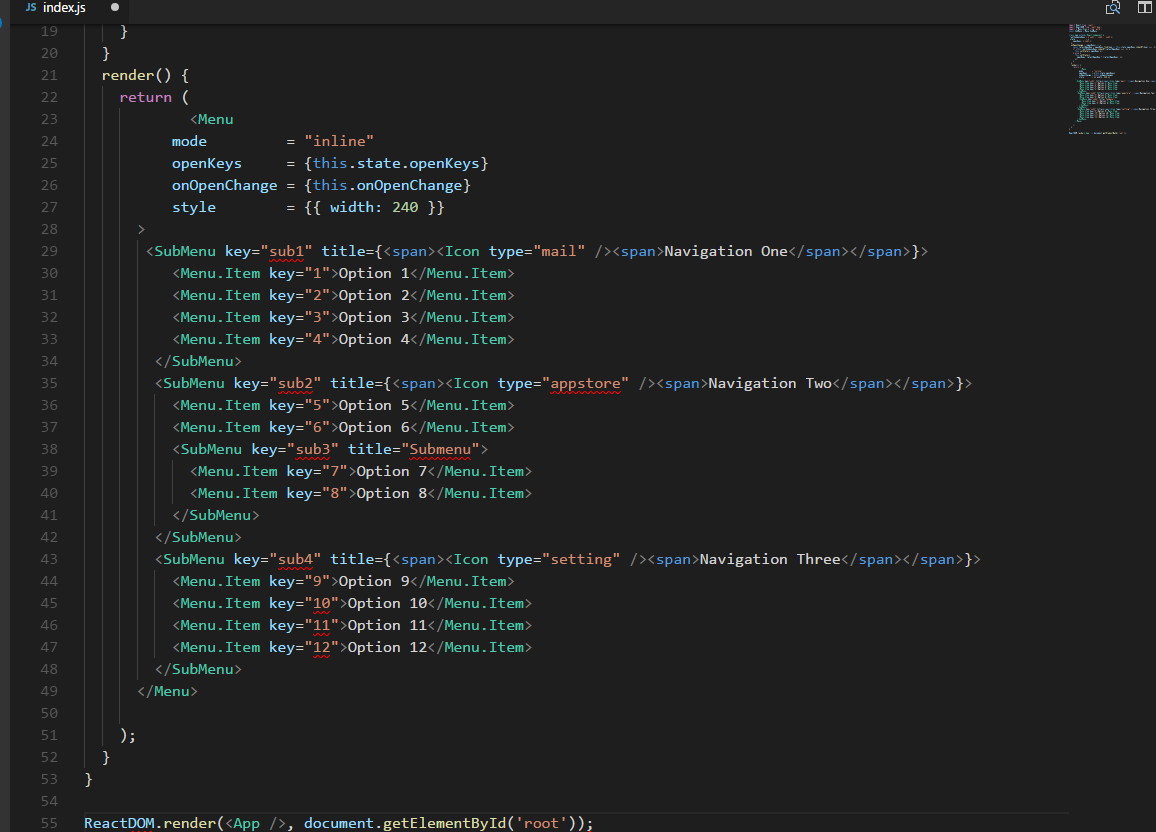
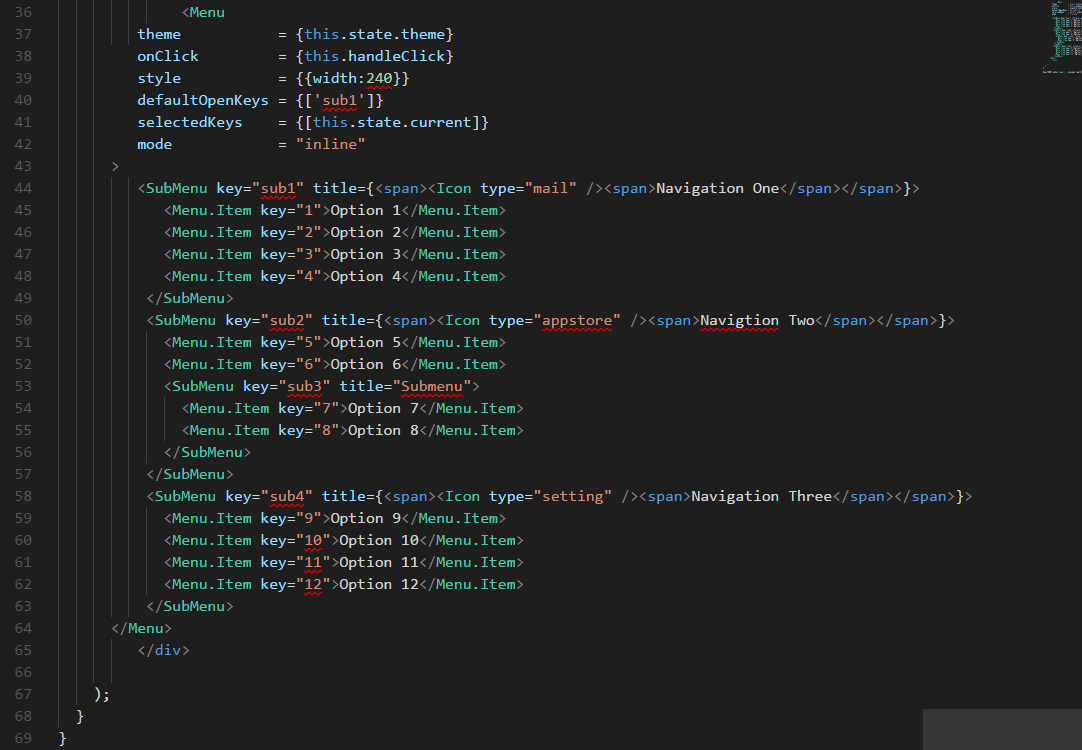
內嵌選單
垂直選單,子選單內嵌在選單區域。


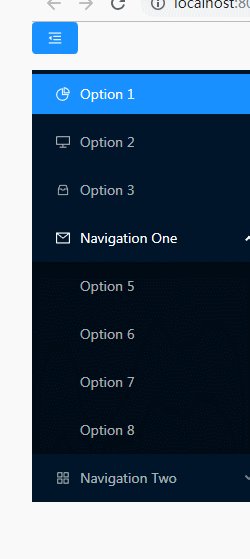
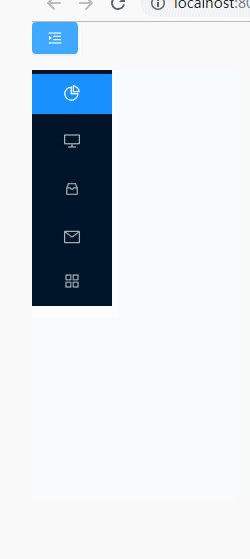
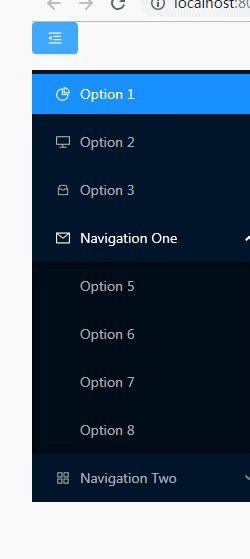
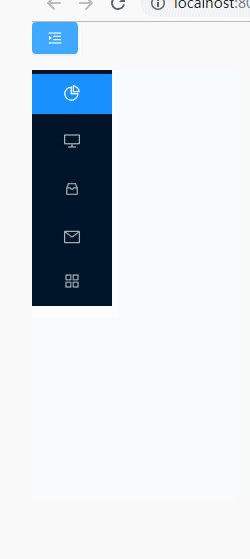
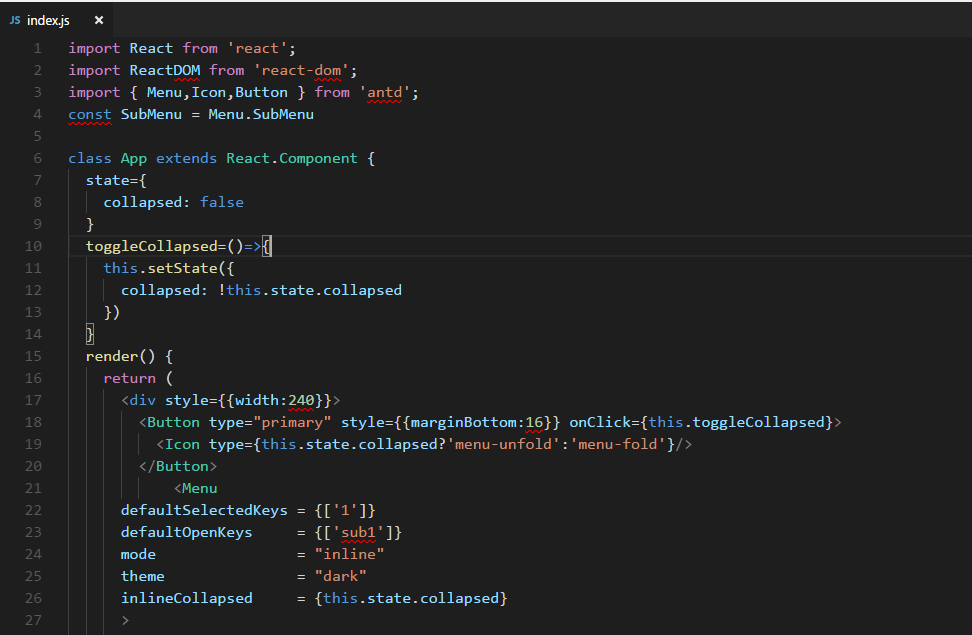
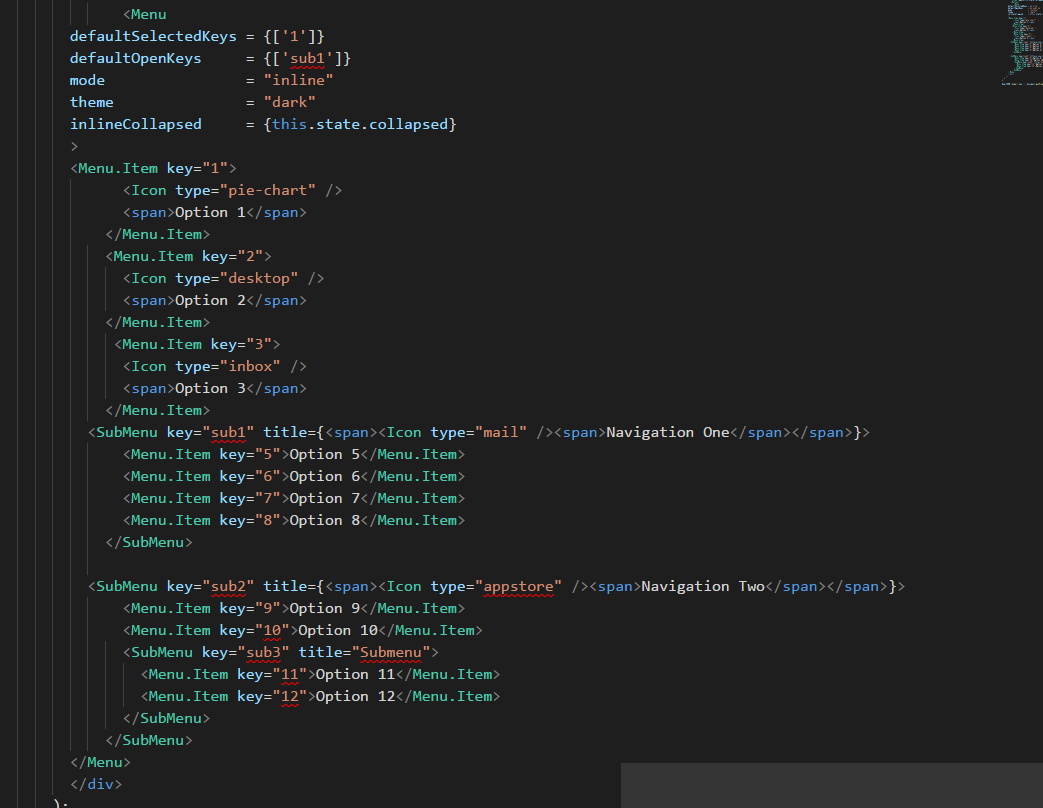
縮起內嵌選單
內嵌選單可以被縮起/展開。
你可以在 Layout 裡檢視側邊佈局結合的完整示例。



Navigation Two
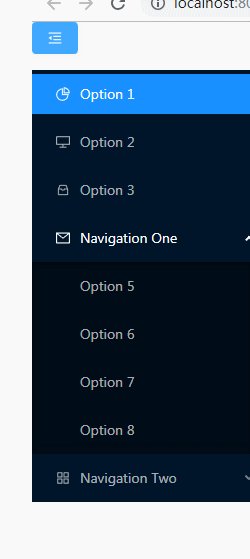
縮起內嵌選單
內嵌選單可以被縮起/展開。
你可以在 Layout 裡檢視側邊佈局結合的完整示例。


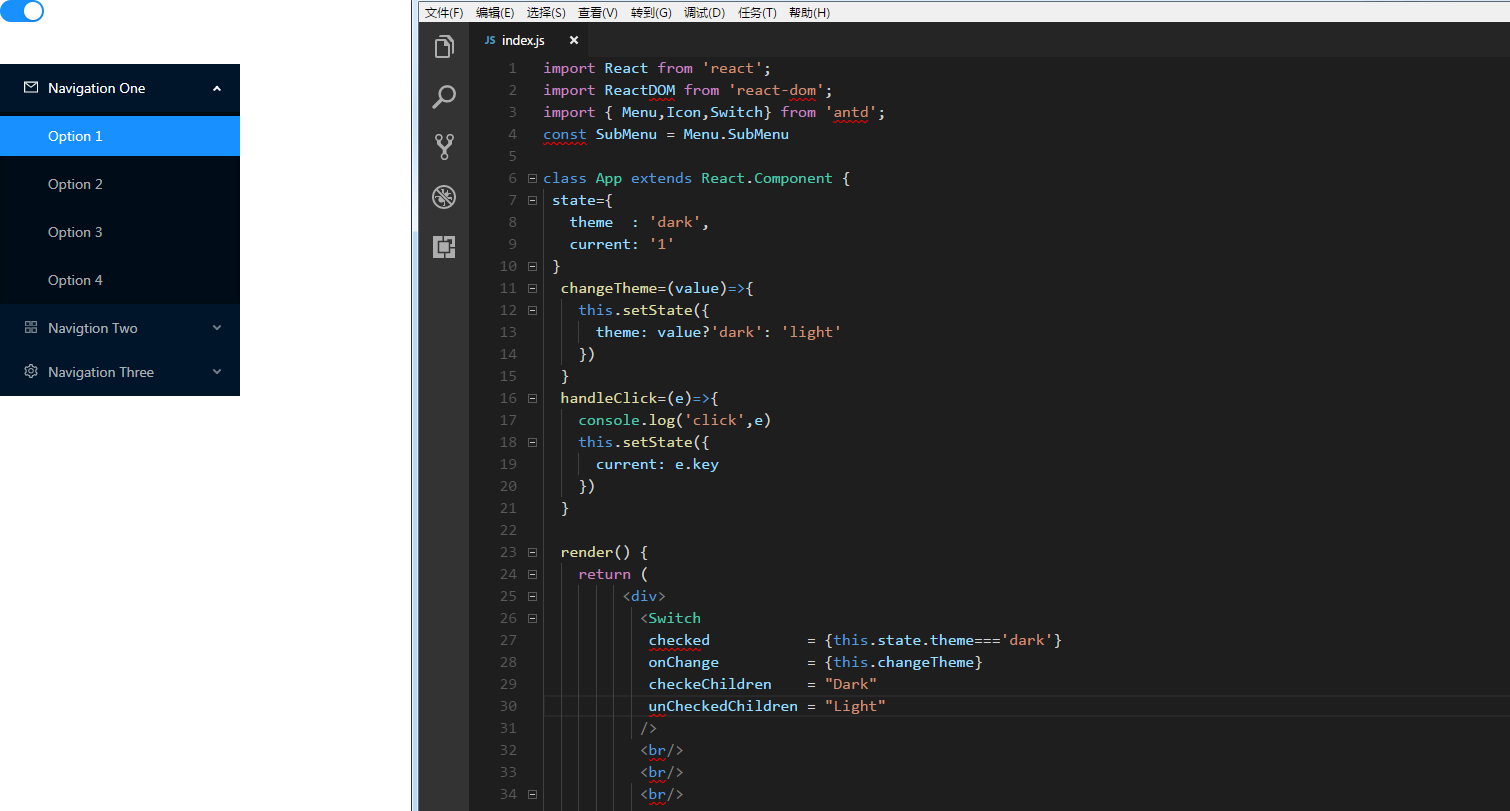
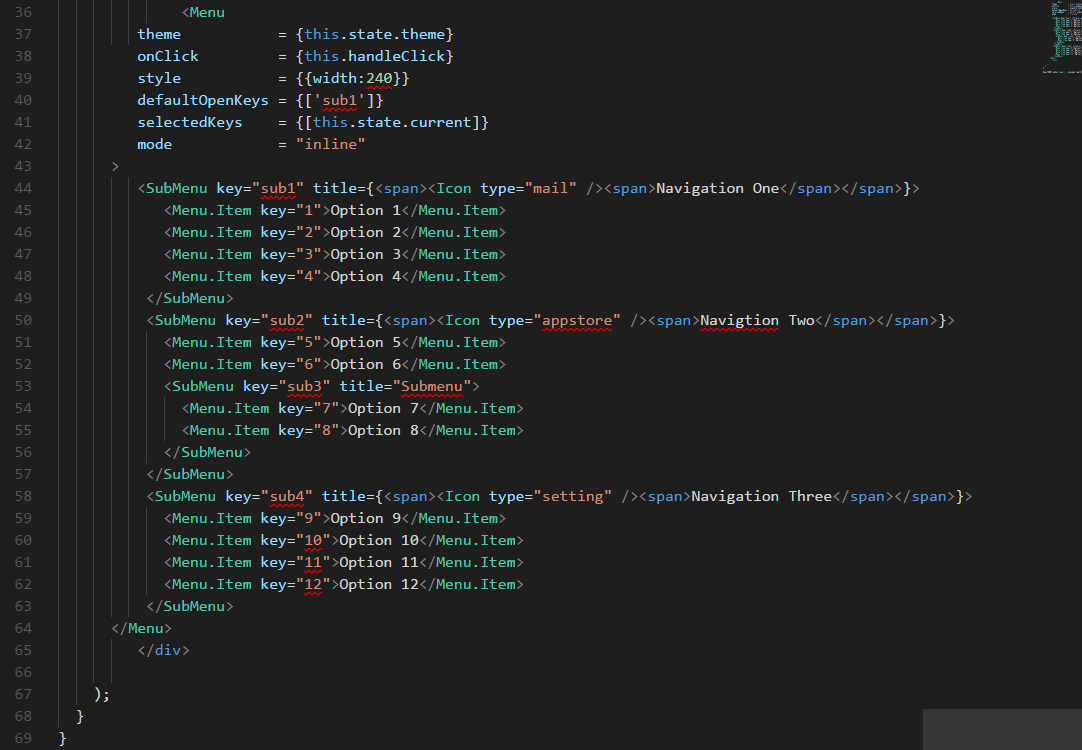
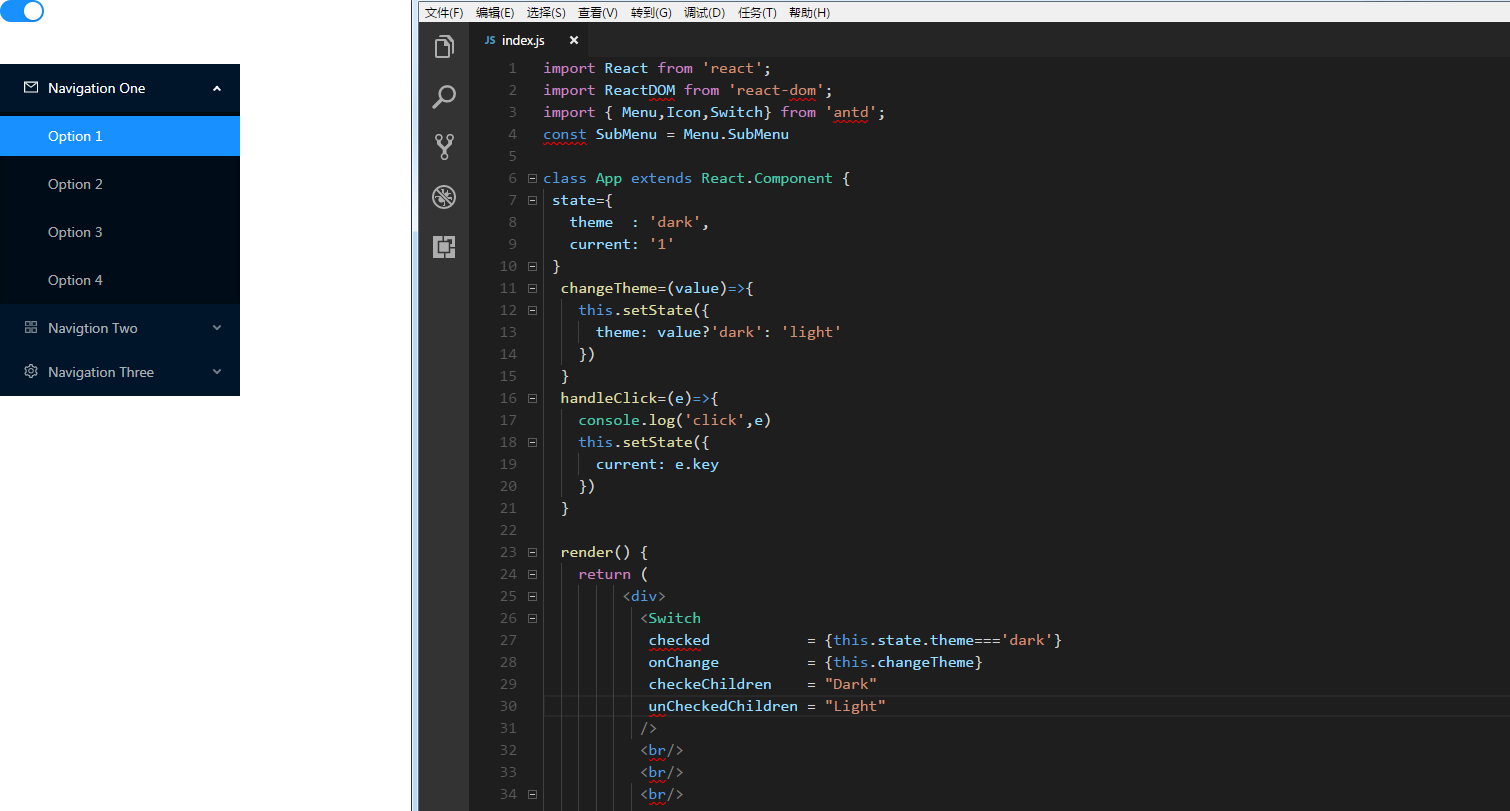
主題
內建了兩套主題 light|dark,預設 light。


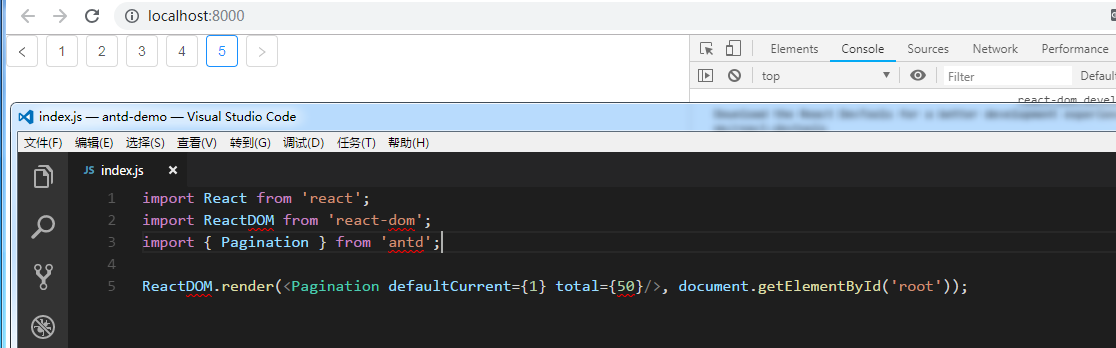
Pagination分頁
採用分頁的形式分隔長列表,每次只加載一個頁面。
何時使用#
當載入/渲染所有資料將花費很多時間時;
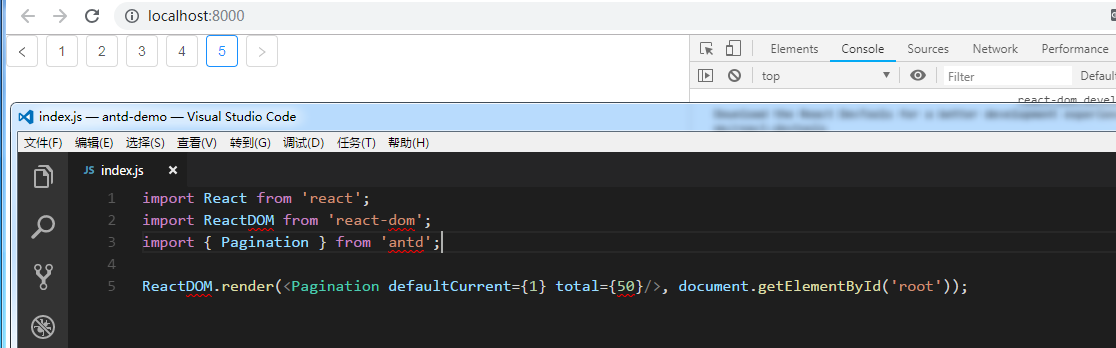
可切換頁碼瀏覽資料。

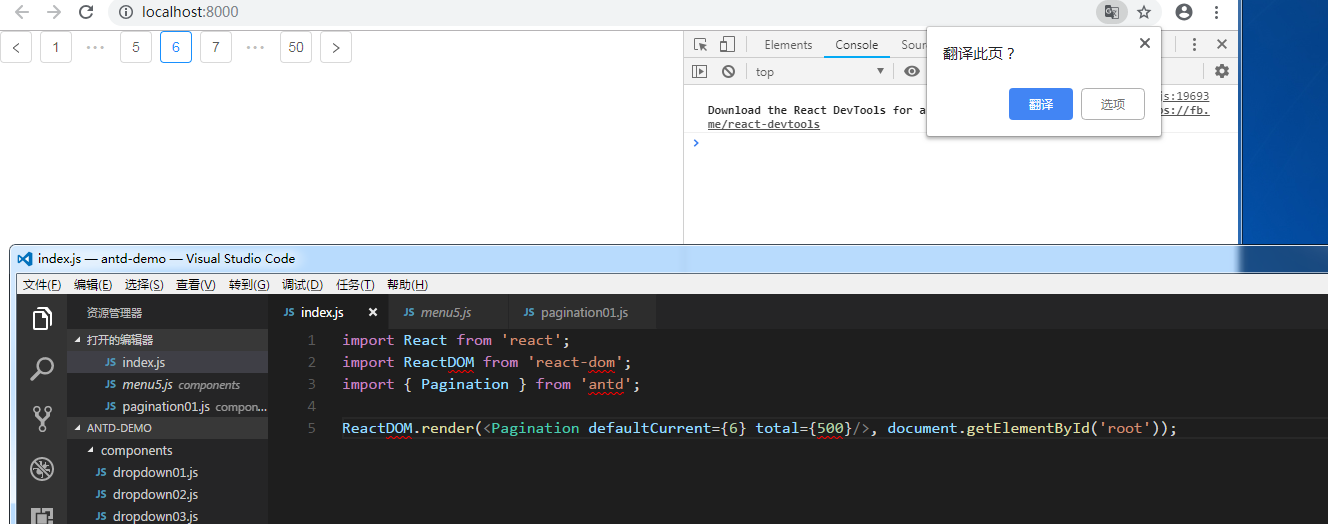
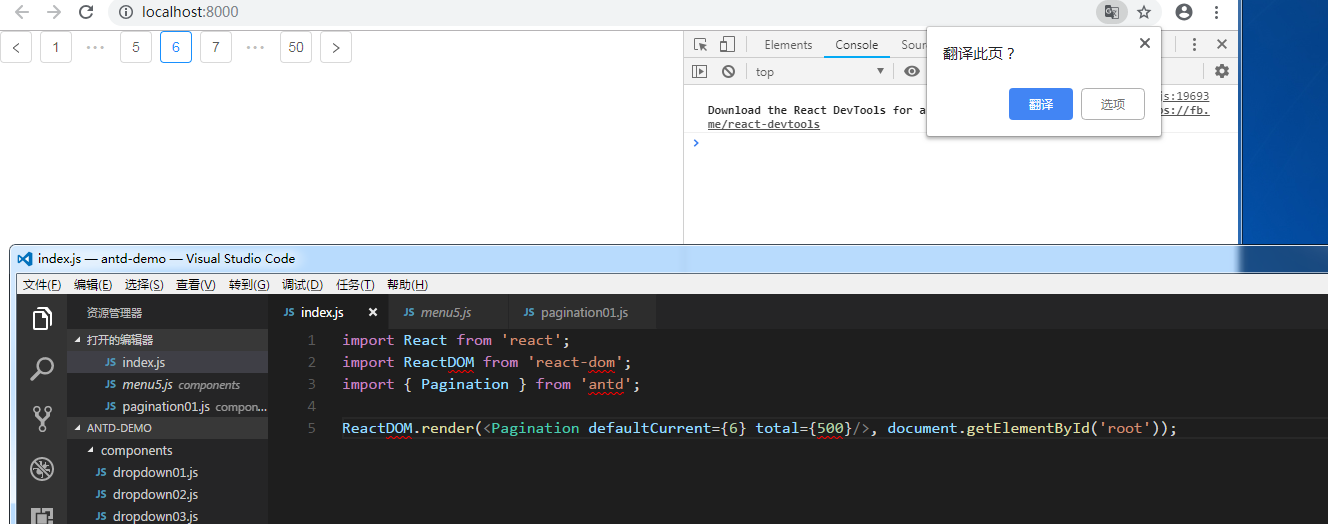
更多分頁。

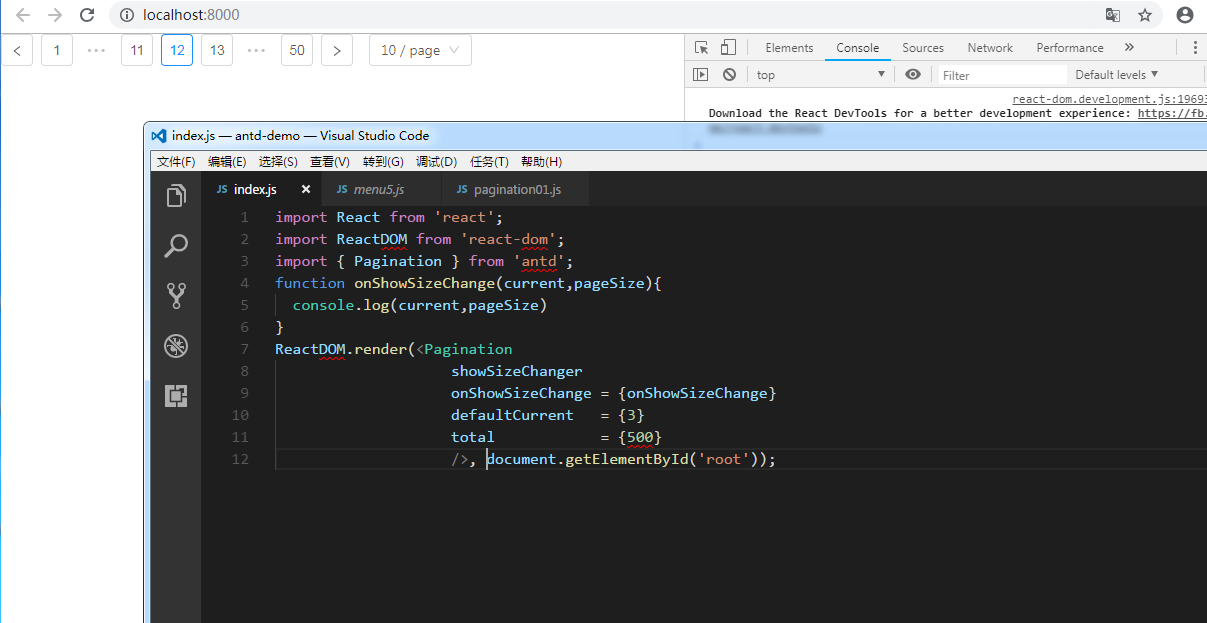
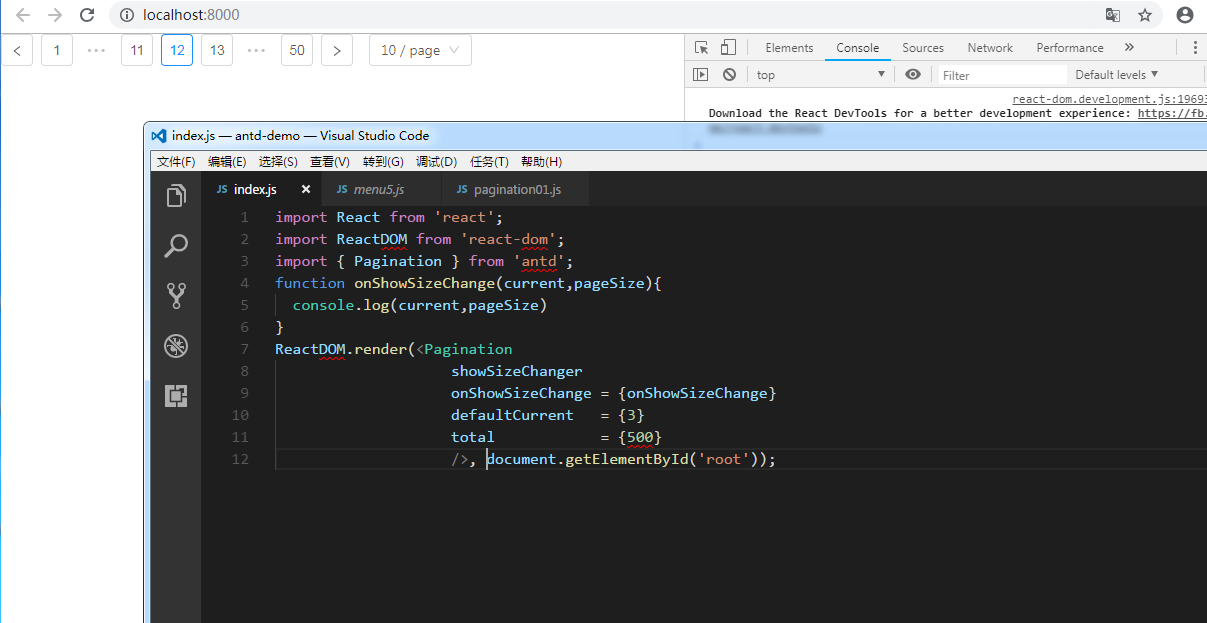
改變每頁顯示條目數。

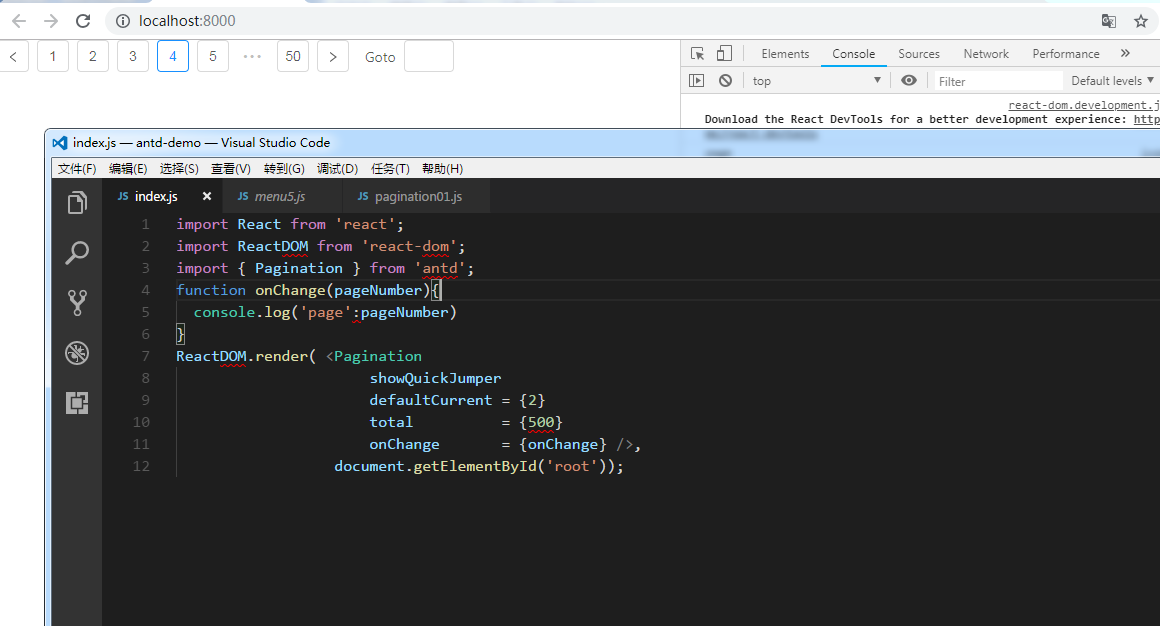
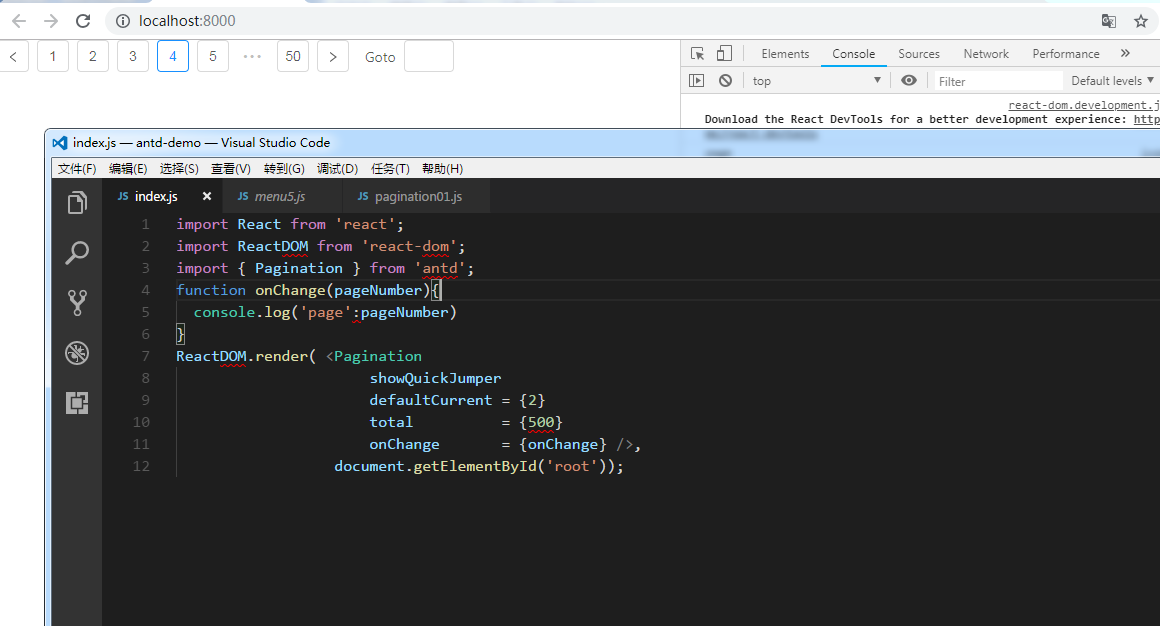
快速跳轉到某一頁。

簡單的翻頁。

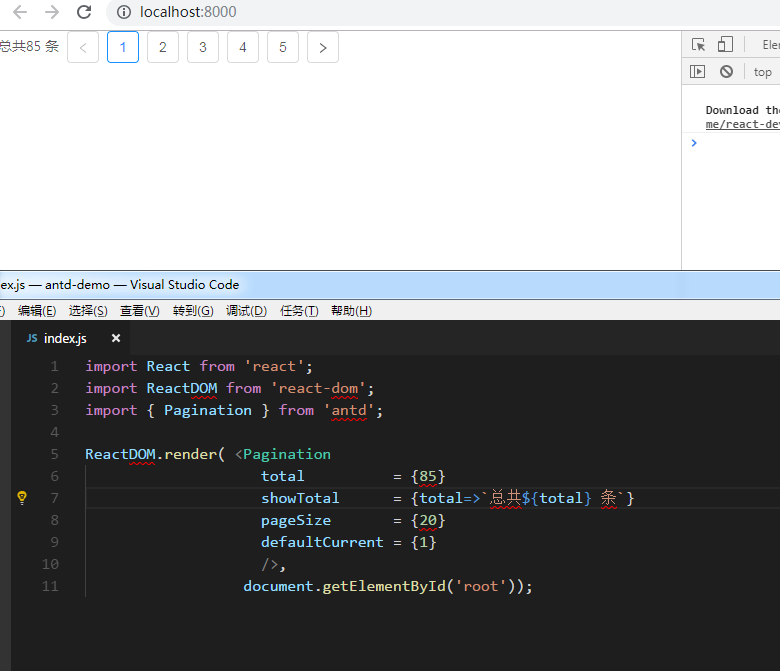
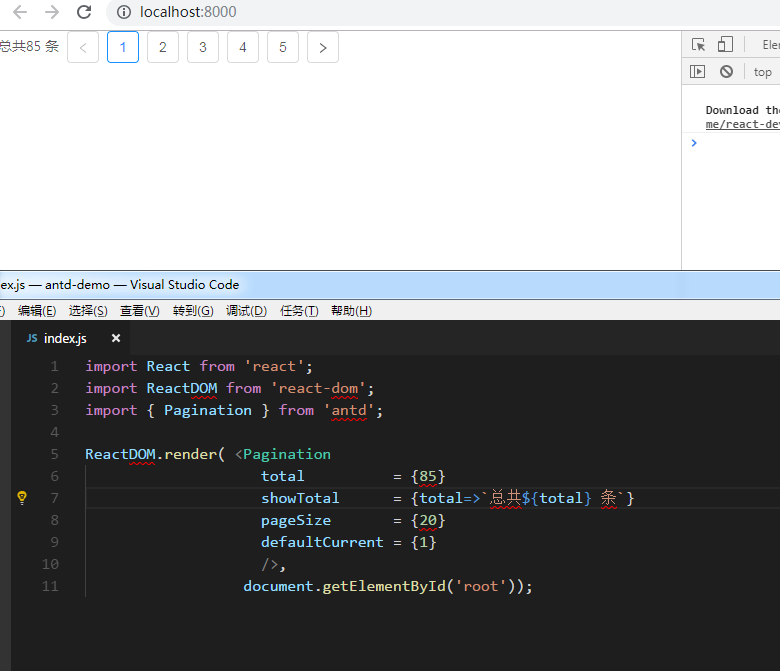
通過設定 showTotal 展示總共有多少資料。

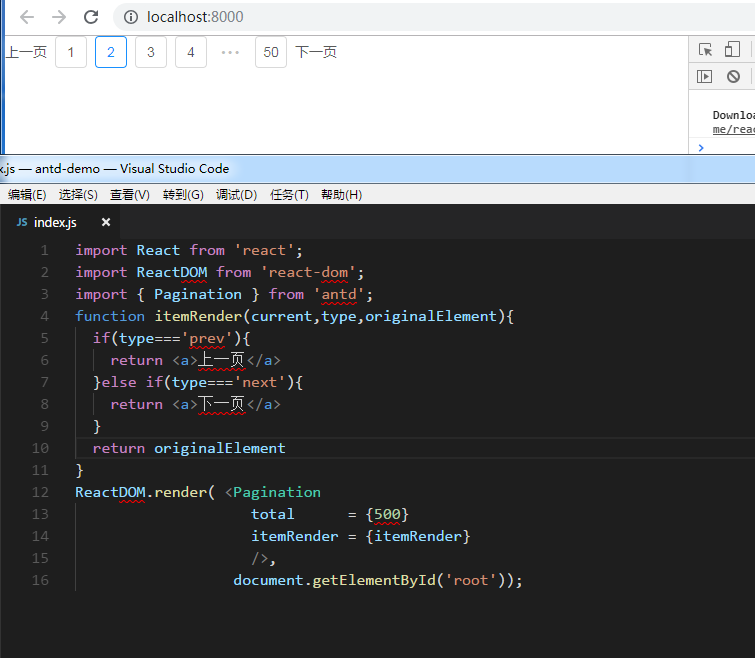
上一步和下一步
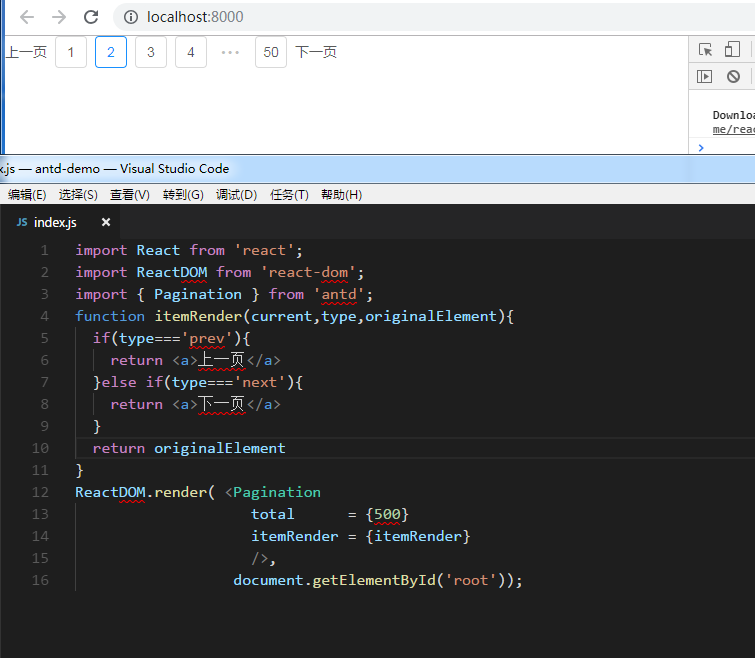
修改上一步和下一步為文字連結。

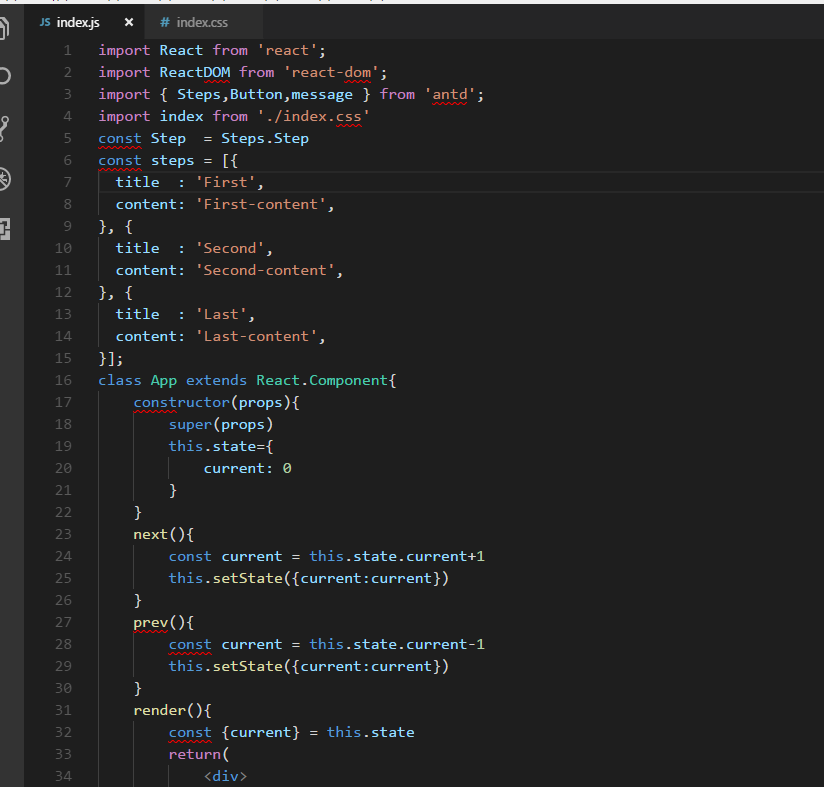
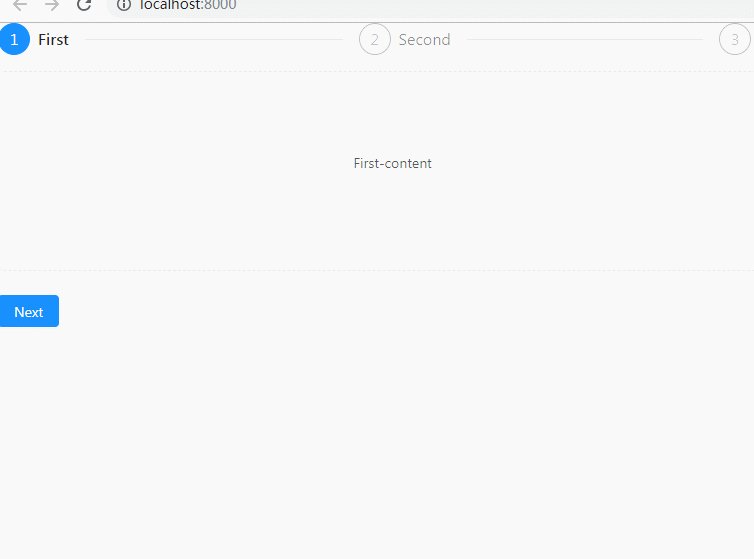
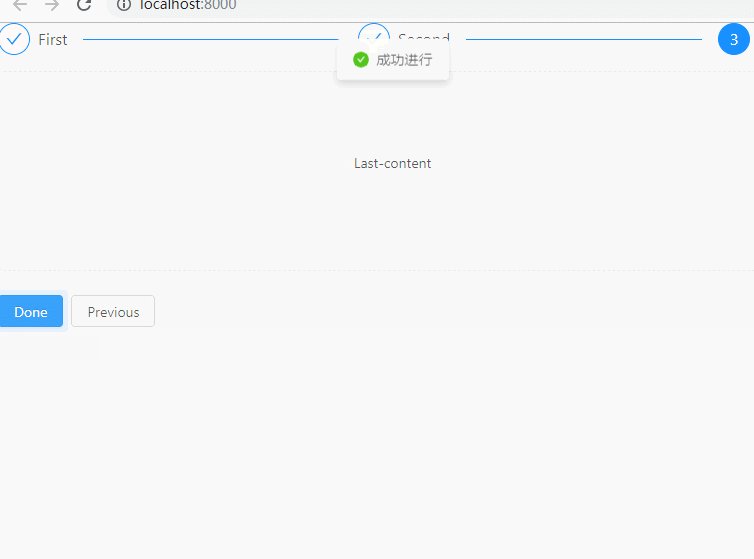
Steps步驟條
引導使用者按照流程完成任務的導航條。
何時使用#
當任務複雜或者存在先後關係時,將其分解成一系列步驟,從而簡化任務。
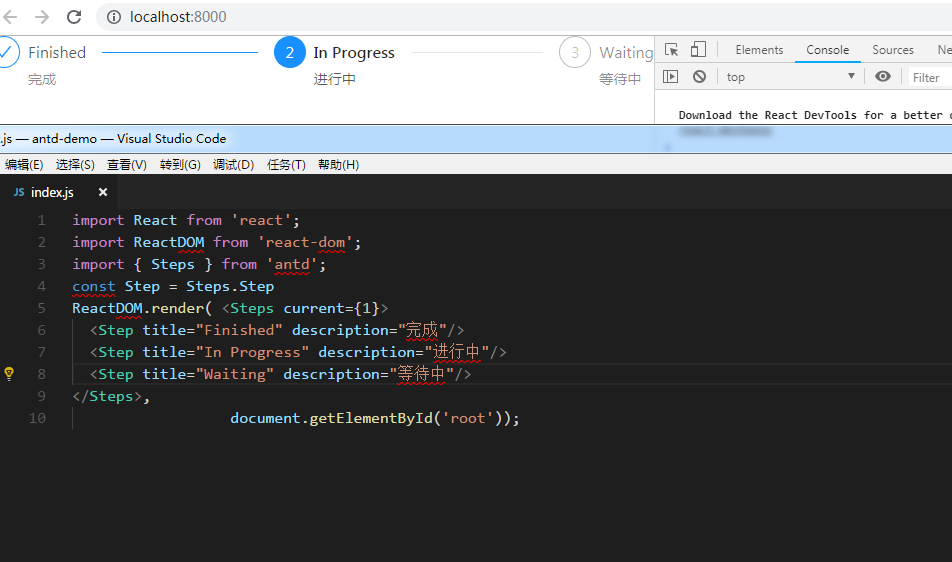
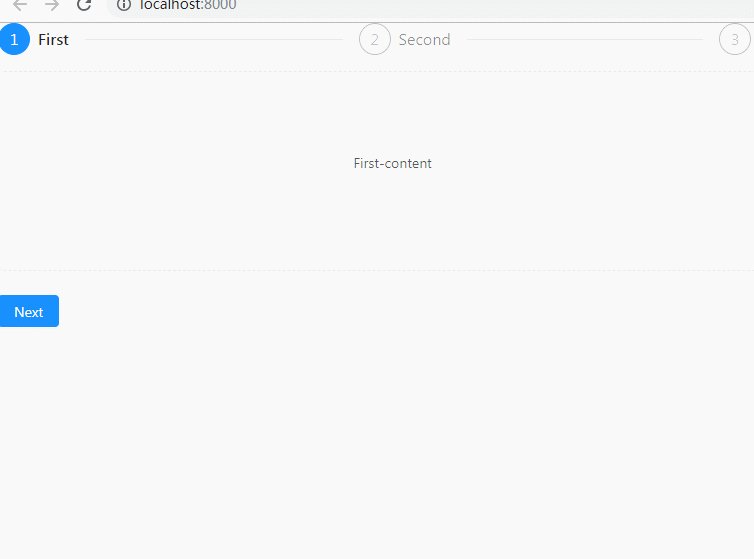
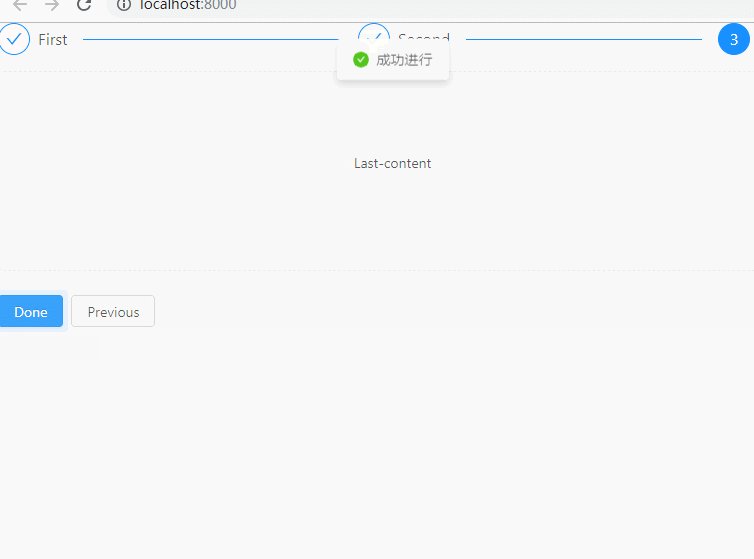
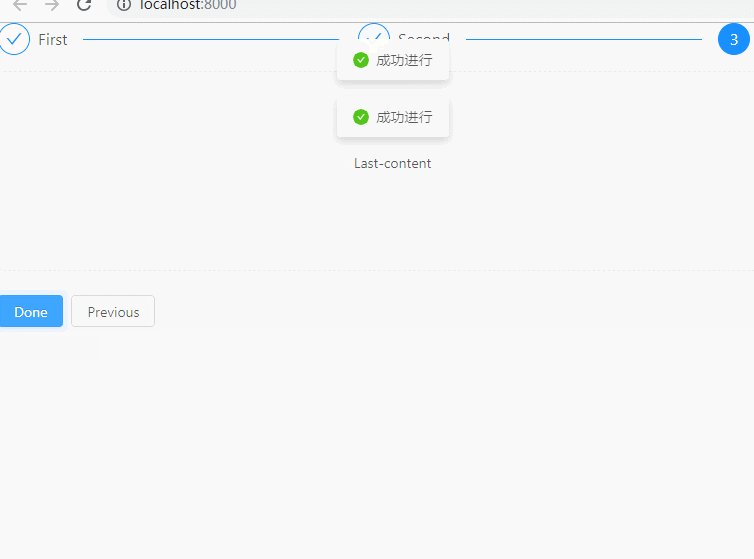
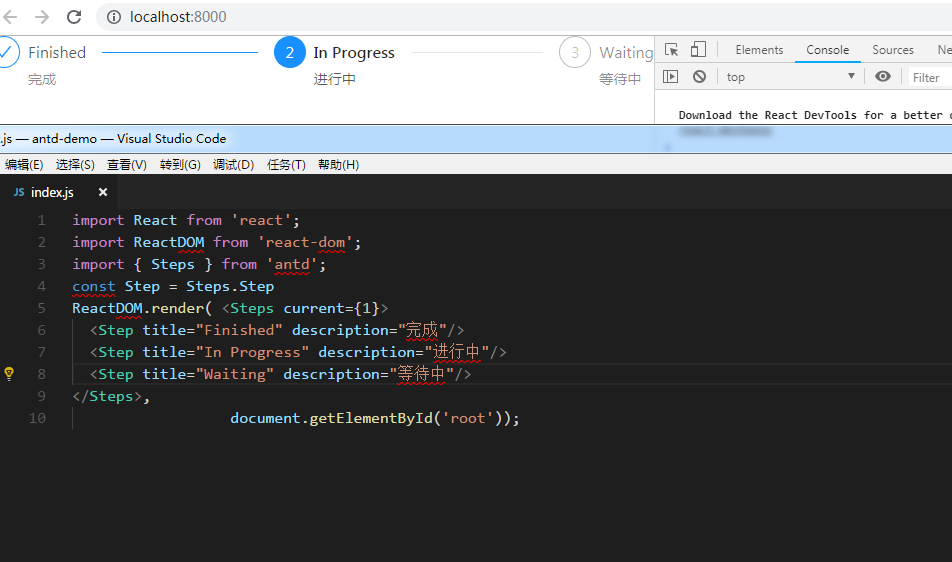
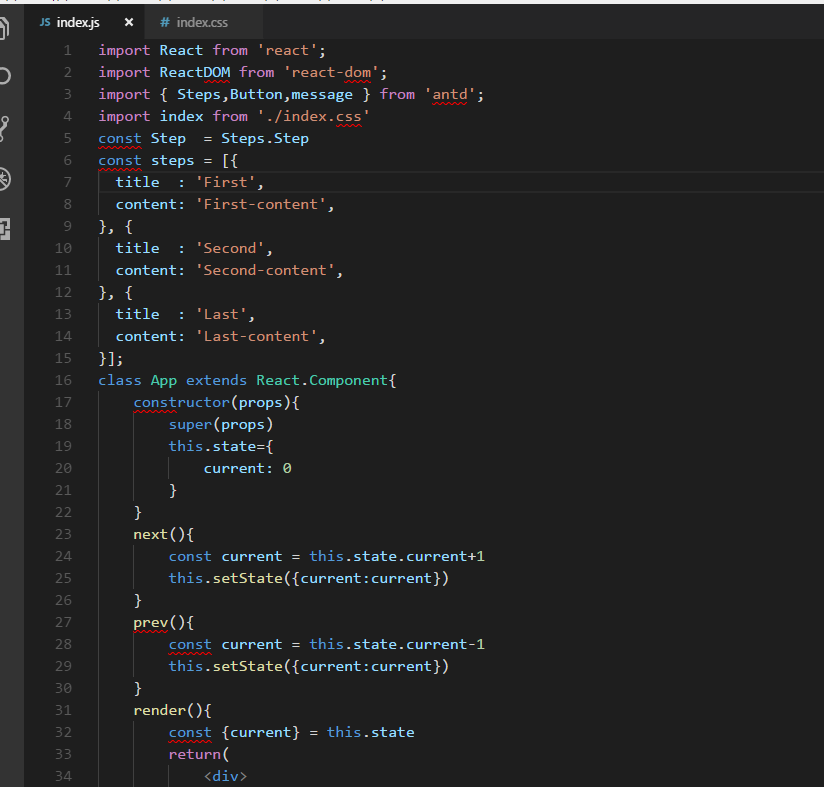
簡單的步驟條。

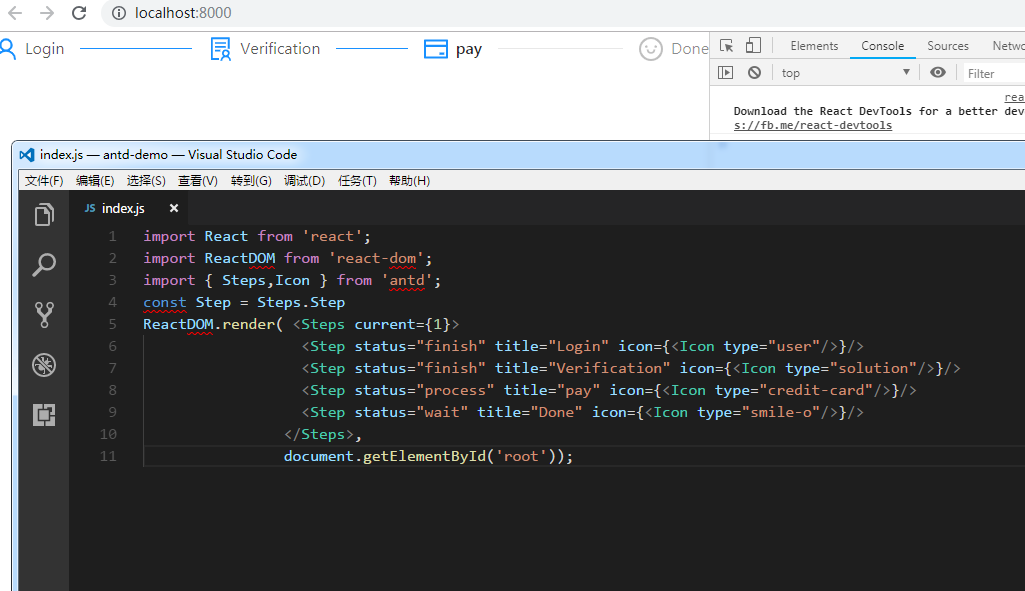
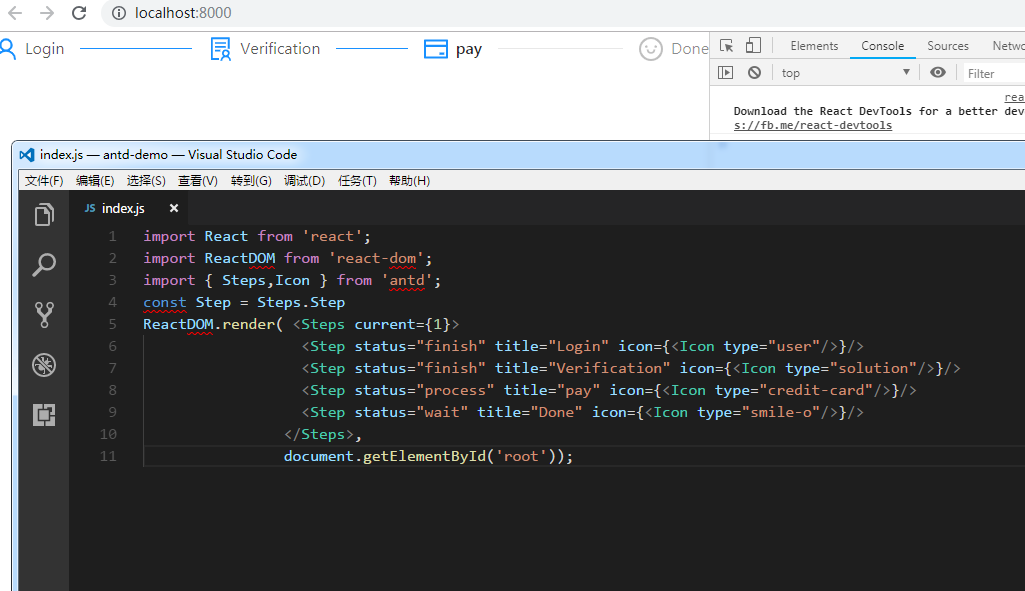
帶圖示的步驟條
通過設定 Steps.Step 的 icon 屬性,可以啟用自定義圖示。

通過設定 Steps.Step 的 icon 屬性,可以啟用自定義圖示。



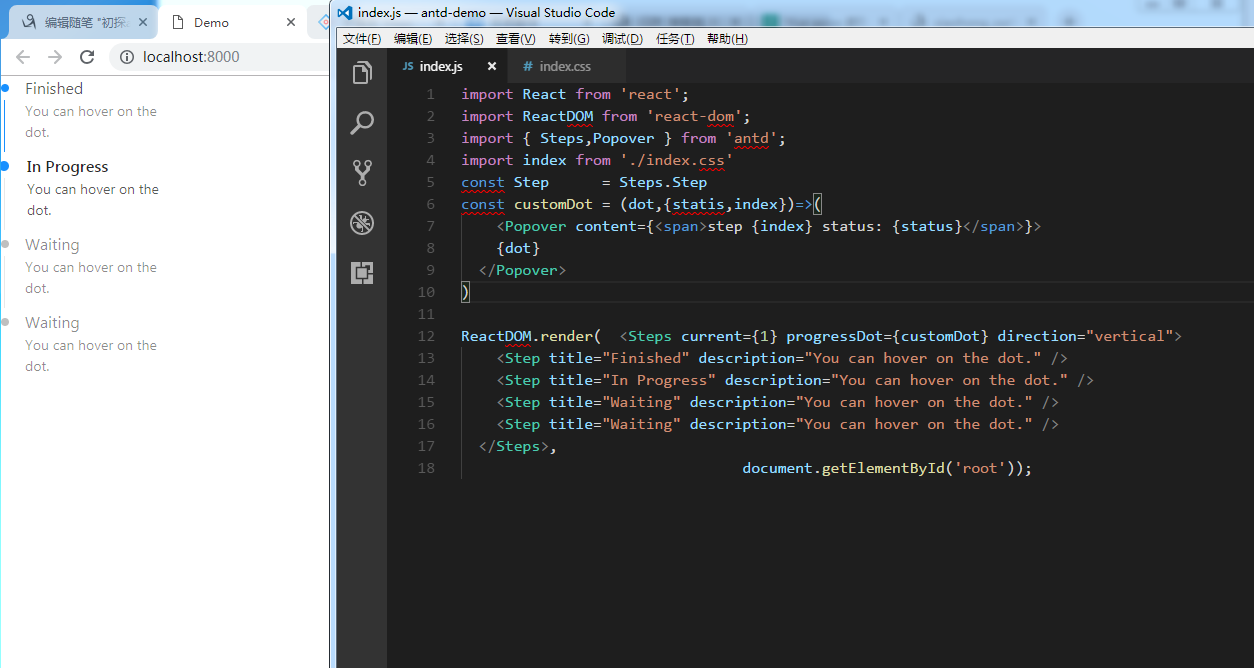
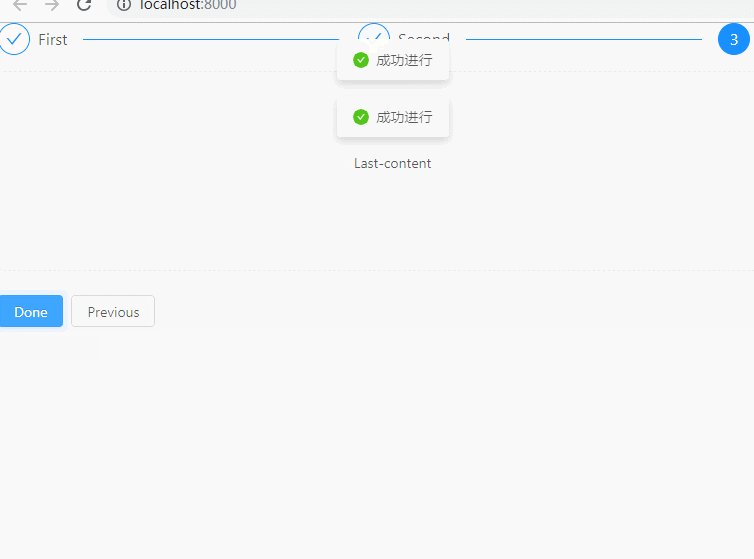
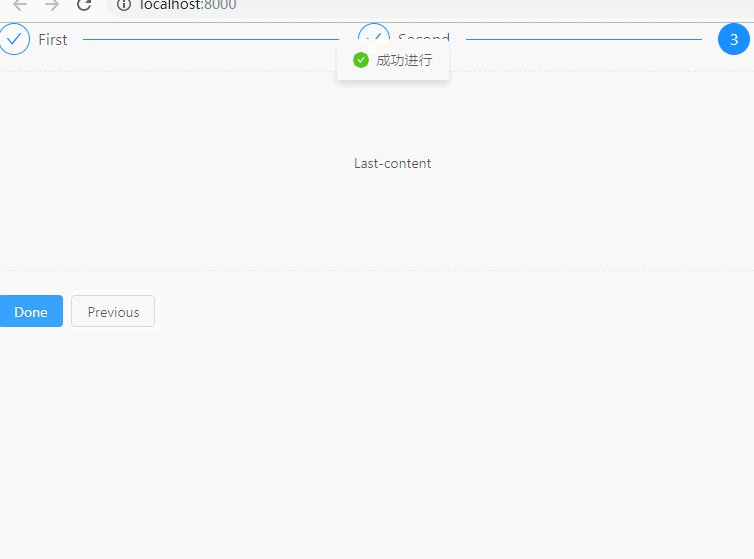
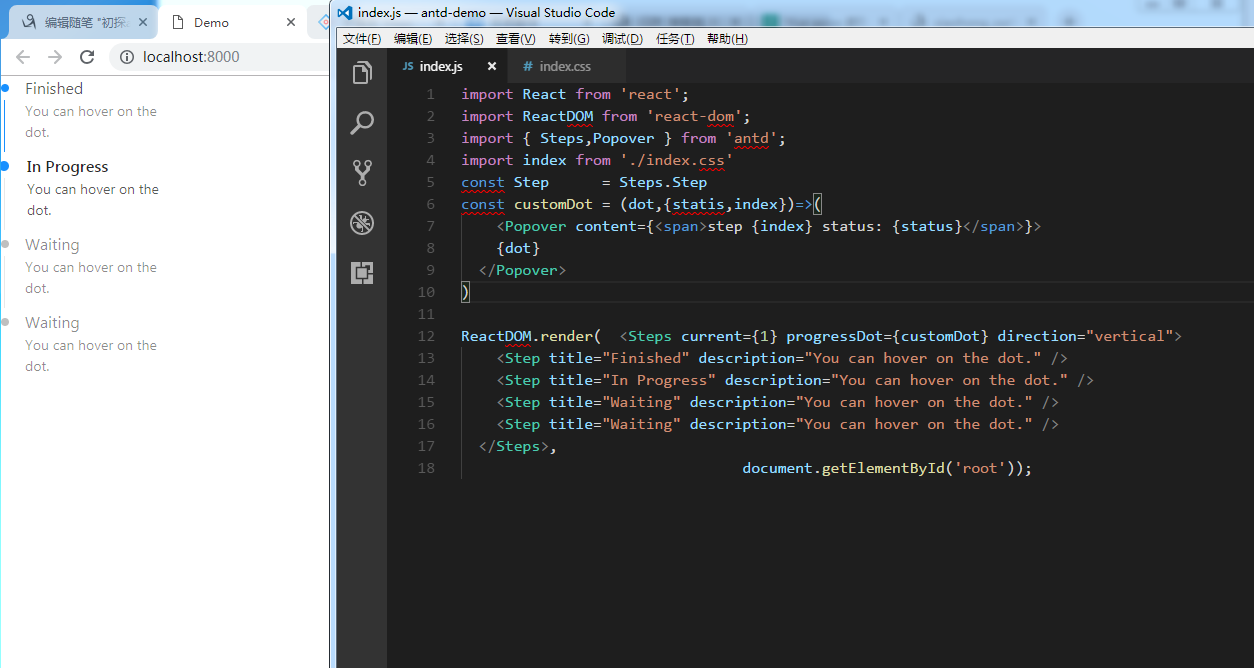
為點狀步驟條增加自定義展示。

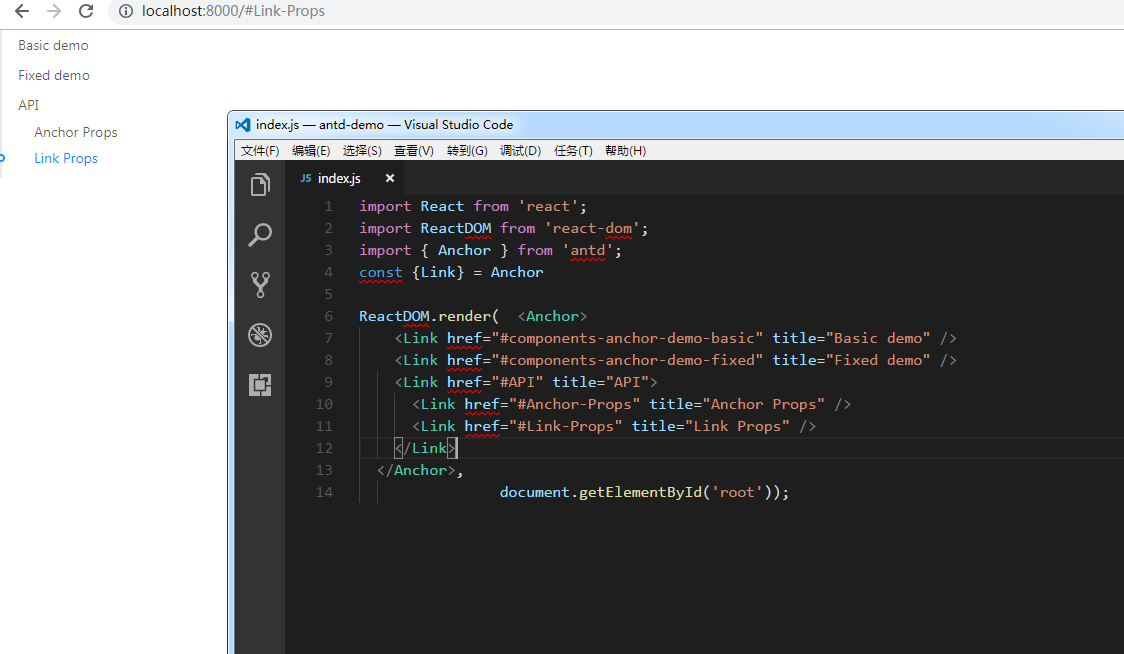
Anchor錨點
用於跳轉到頁面指定位置。
何時使用#
需要展現當前頁面上可供跳轉的錨點連結,以及快速在錨點之間跳轉。
---恢復內容結束---
Dropdown下拉選單向下彈出的列表。
何時使用#
當頁面上的操作命令過多時,用此元件可以收納操作元素。點選或移入觸點,會出現一個下拉選單。可在列表中進行選擇,並執行相應的命令。
最簡單的下拉選單。

分割線和不可用選單項。

Hover me, Click menu item
觸發事件
點選選單項後會觸發事件,使用者可以通過相應的選單項 key 進行不同的操作。
有message.info的效果,我截圖沒有顯示

多級選單
傳入的選單裡有多個層級。

Click me
觸發方式
預設是移入觸發選單,可以點選觸發。

Menu導航選單
為頁面和功能提供導航的選單列表。
何時使用#
導航選單是一個網站的靈魂,使用者依賴導航在各個頁面中進行跳轉。一般分為頂部導航和側邊導航,頂部導航提供全域性性的類目和功能,側邊導航提供多級結構來收納和排列網站架構。
更多佈局和導航的使用可以參考:通用佈局。


內嵌選單
垂直選單,子選單內嵌在選單區域。


縮起內嵌選單
內嵌選單可以被縮起/展開。
你可以在 Layout 裡檢視側邊佈局結合的完整示例。



Navigation Two
縮起內嵌選單
內嵌選單可以被縮起/展開。
你可以在 Layout 裡檢視側邊佈局結合的完整示例。


主題
內建了兩套主題 light|dark,預設 light。


Pagination分頁
採用分頁的形式分隔長列表,每次只加載一個頁面。
何時使用#
當載入/渲染所有資料將花費很多時間時;
可切換頁碼瀏覽資料。

更多分頁。

改變每頁顯示條目數。

快速跳轉到某一頁。

簡單的翻頁。

通過設定 showTotal 展示總共有多少資料。

上一步和下一步
修改上一步和下一步為文字連結。

Steps步驟條
引導使用者按照流程完成任務的導航條。
何時使用#
當任務複雜或者存在先後關係時,將其分解成一系列步驟,從而簡化任務。
簡單的步驟條。

帶圖示的步驟條
通過設定 Steps.Step 的 icon 屬性,可以啟用自定義圖示。

通過設定 Steps.Step 的 icon 屬性,可以啟用自定義圖示。



為點狀步驟條增加自定義展示。

Anchor錨點
用於跳轉到頁面指定位置。
何時使用#
需要展現當前頁面上可供跳轉的錨點連結,以及快速在錨點之間跳轉。

BackTop回到頂部 返回頁面頂部的操作按鈕。
何時使用# 當頁面內容區域比較長時; 當用戶需要頻繁返回頂部檢視相關內容時。


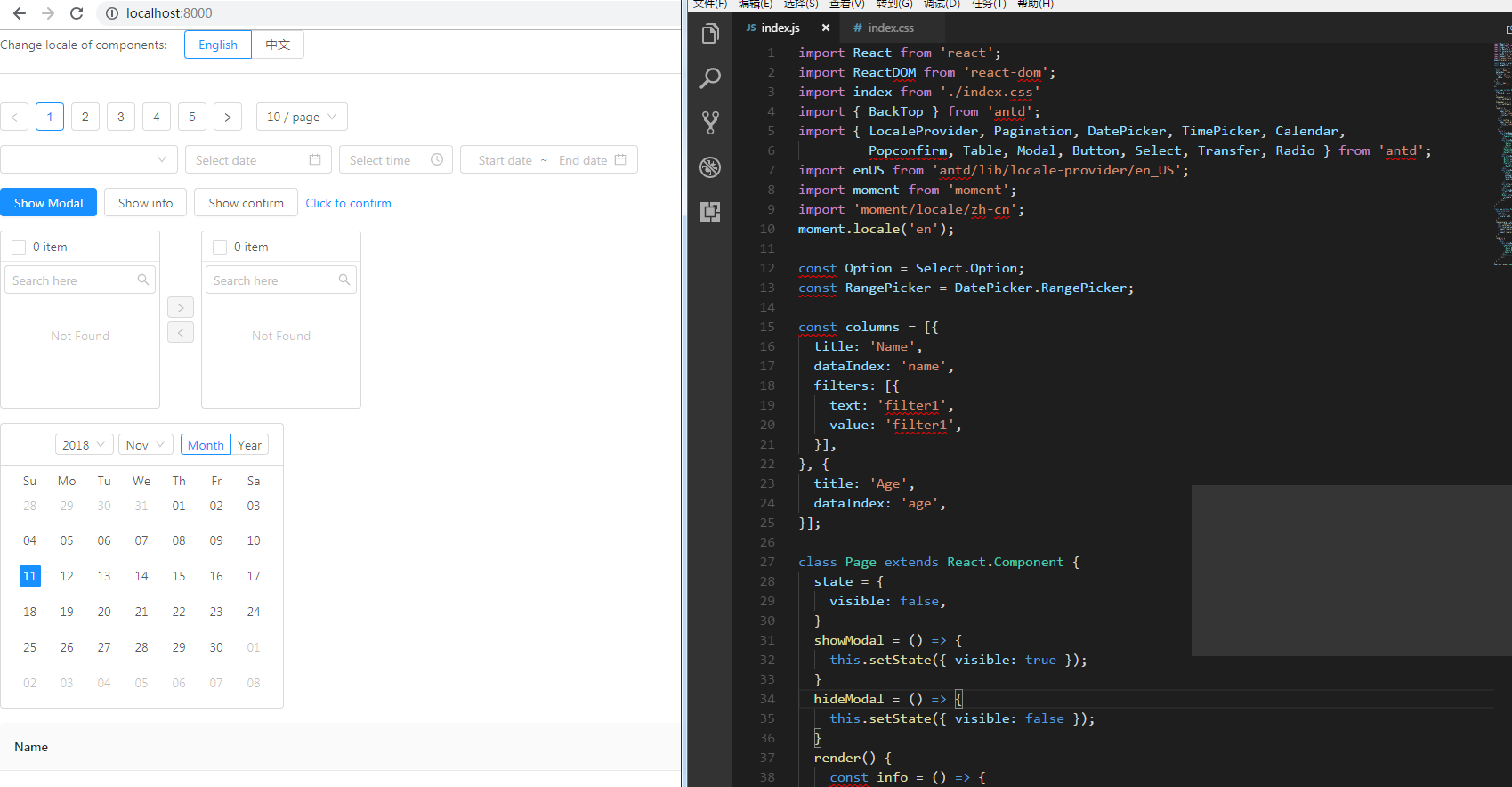
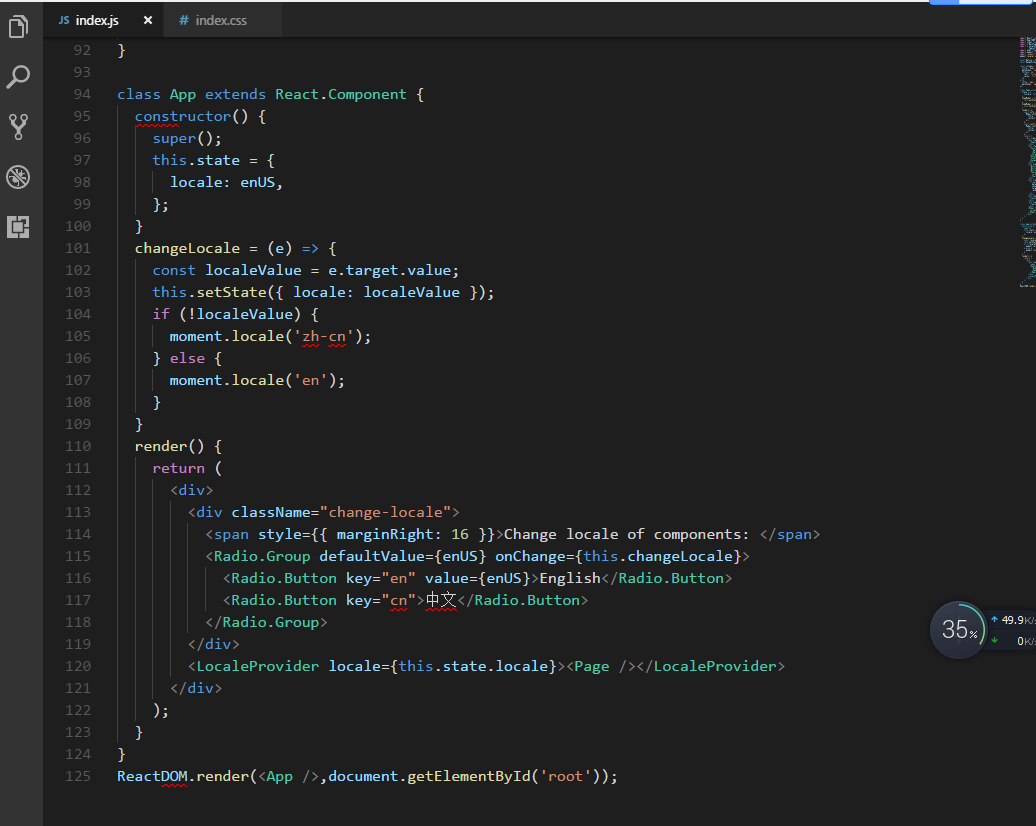
LocaleProvider國際化 為元件內建文案提供統一的國際化支援。
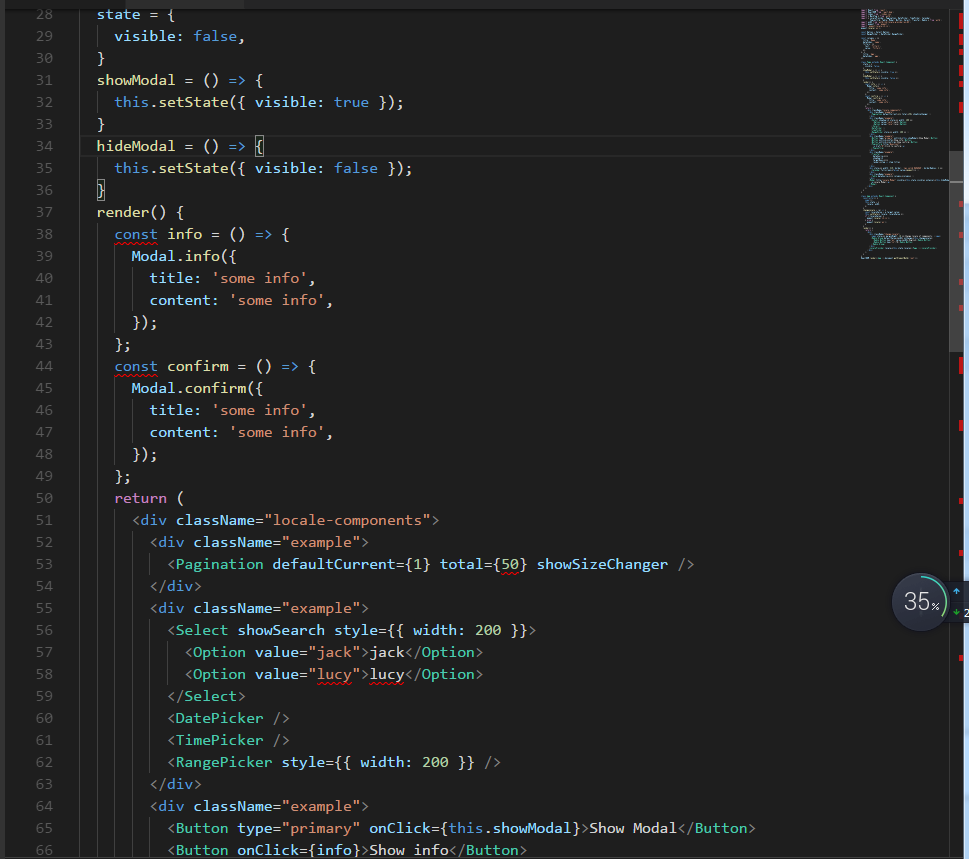
使用# LocaleProvider 使用 React 的 context 特性,只需在應用外圍包裹一次即可全域性生效。
import enUS from 'antd/lib/locale-provider/en_US'; return ;




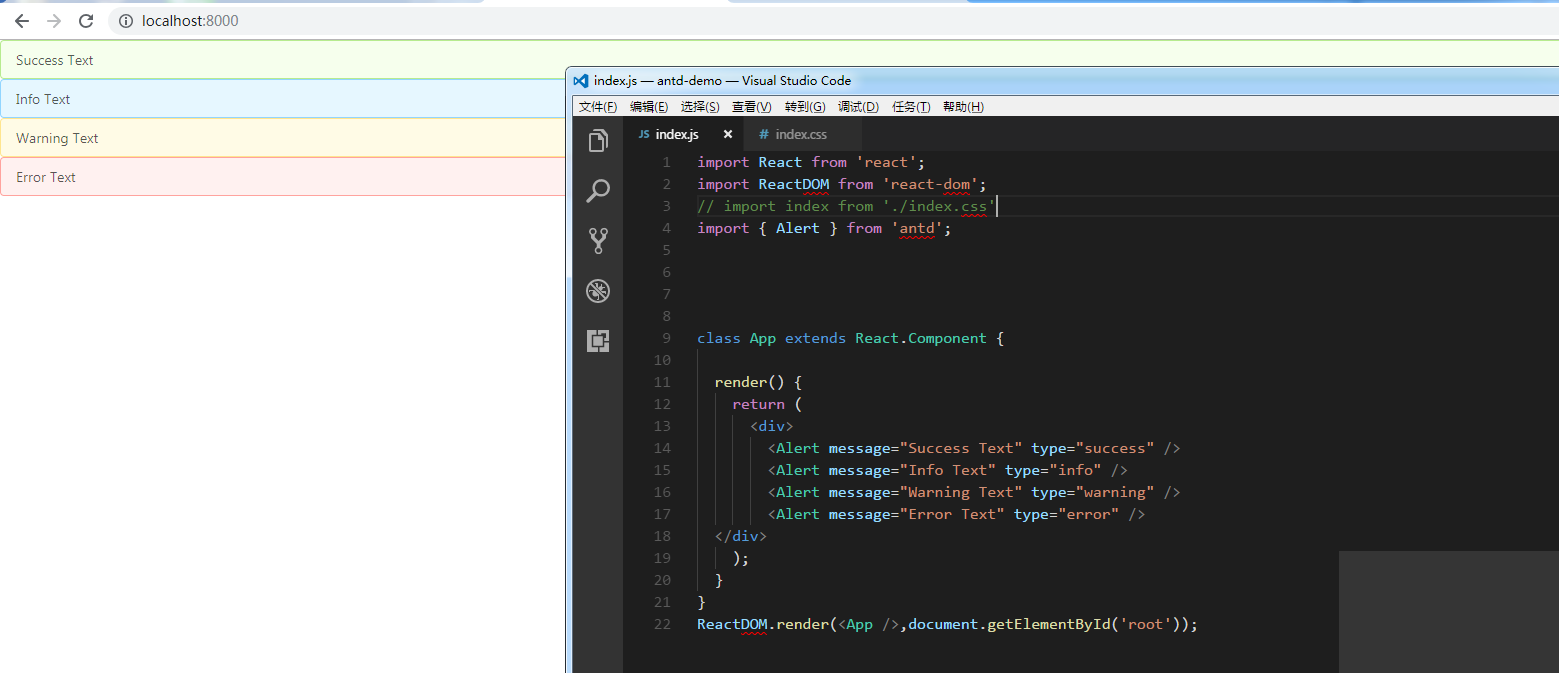
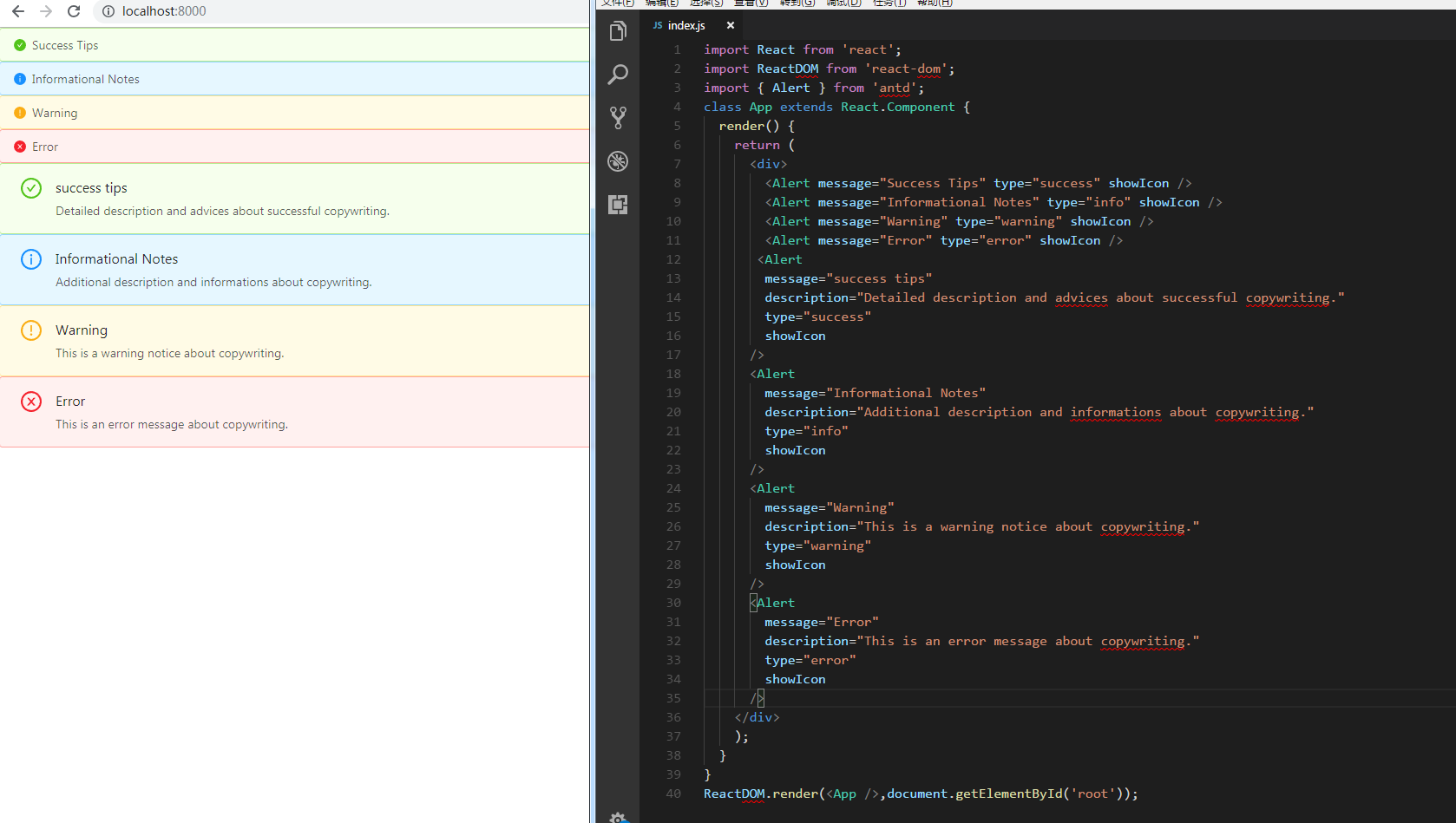
Alert警告提示
警告提示,展現需要關注的資訊。
何時使用#
當某個頁面需要向用戶顯示警告的資訊時。
非浮層的靜態展現形式,始終展現,不會自動消失,使用者可以點選關閉。

可關閉的警告提示
顯示關閉按鈕,點選可關閉警告提示。

可口的圖示讓資訊型別更加醒目。

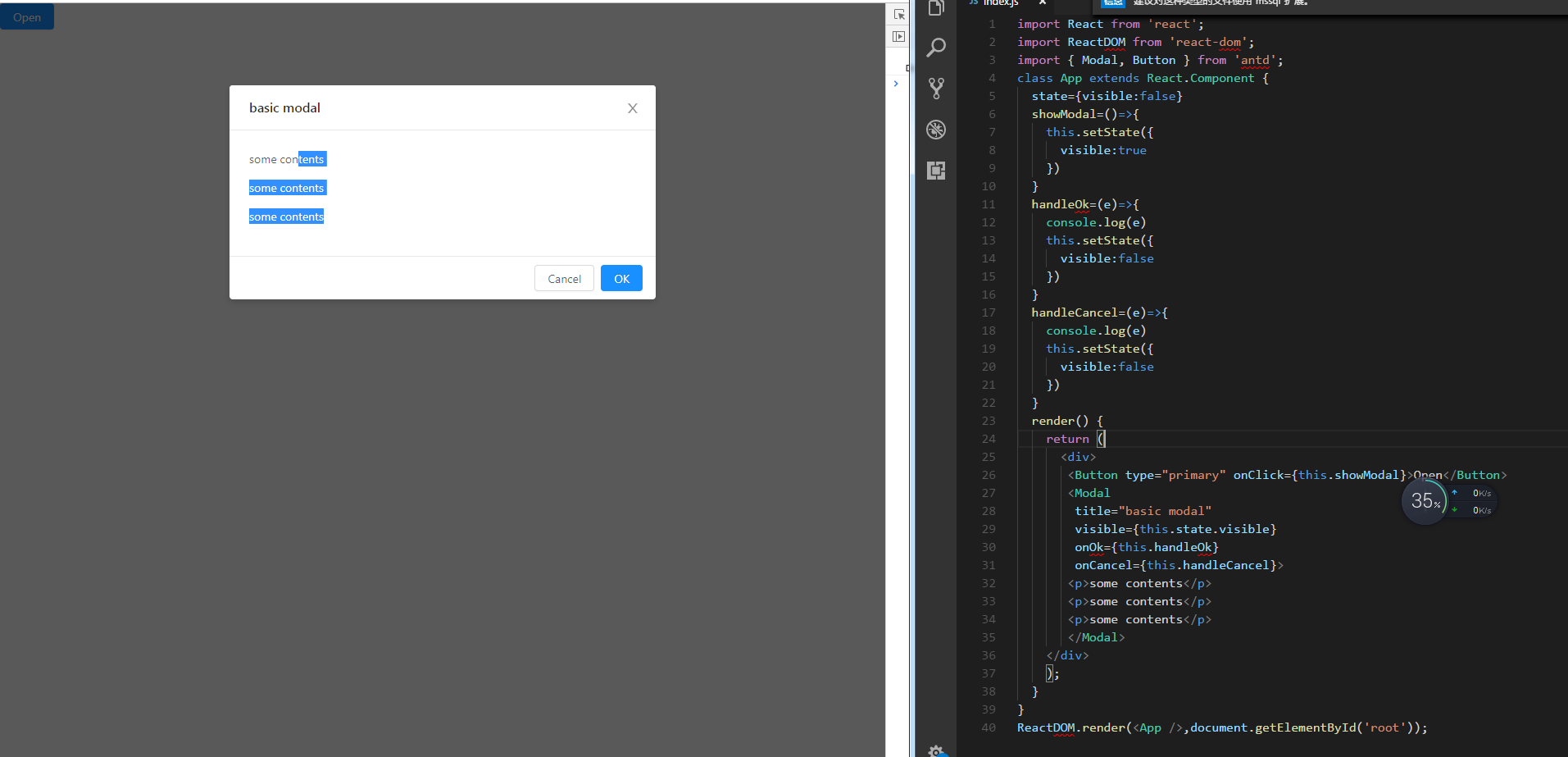
Modal對話方塊
模態對話方塊。
何時使用#
需要使用者處理事務,又不希望跳轉頁面以致打斷工作流程時,可以使用 Modal 在當前頁面正中開啟一個浮層,承載相應的操作。
另外當需要一個簡潔的確認框詢問使用者時,可以使用精心封裝好的 antd.Modal.confirm() 等方法。

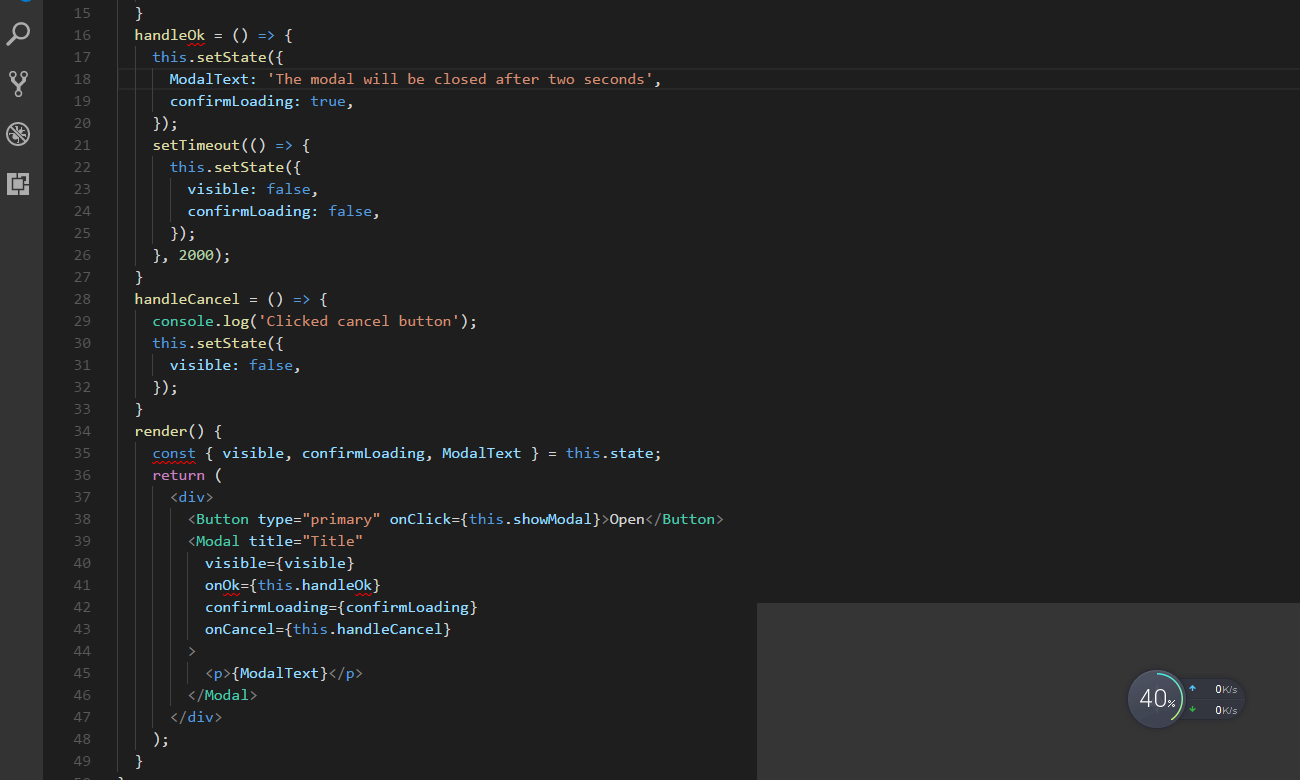
點選確定後非同步關閉對話方塊,例如提交表單。


手動移除
手動關閉modal。

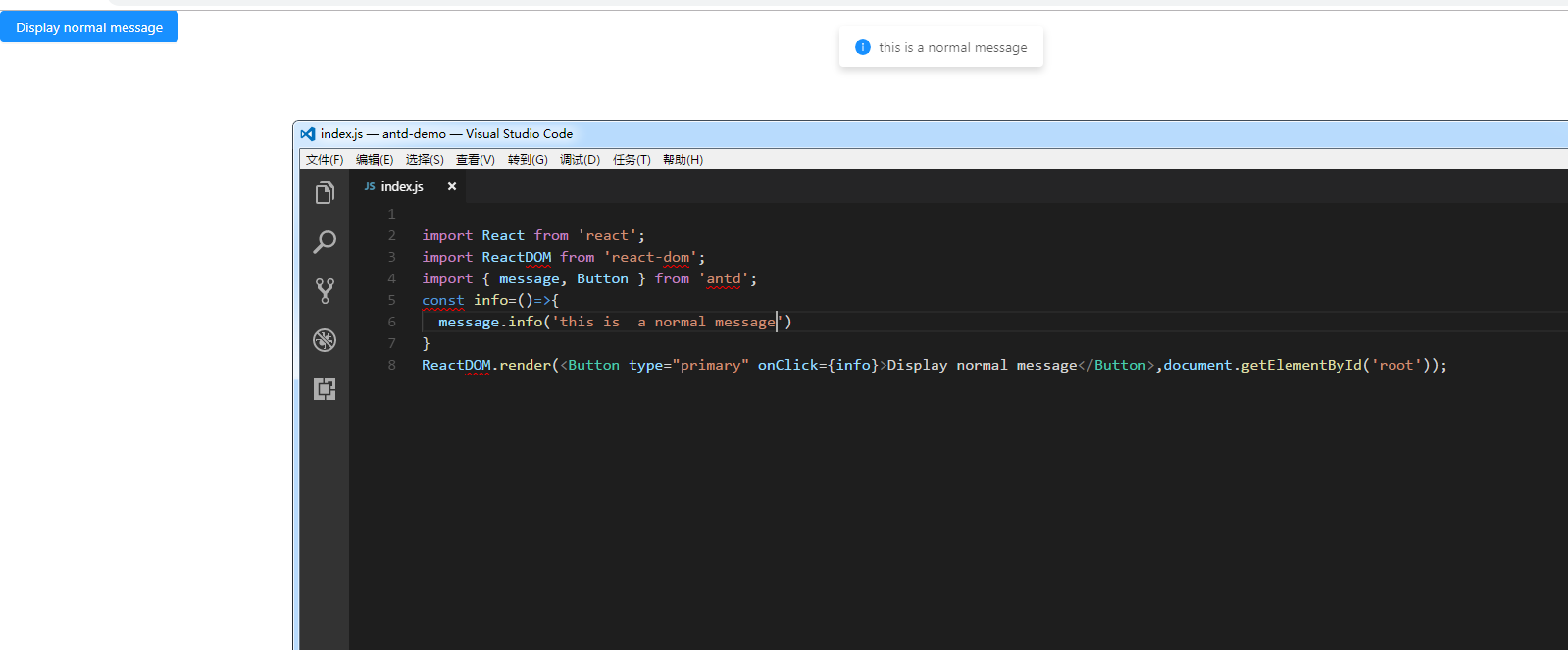
Message全域性提示
全域性展示操作反饋資訊。
何時使用#
可提供成功、警告和錯誤等反饋資訊。
頂部居中顯示並自動消失,是一種不打斷使用者操作的輕量級提示方式。

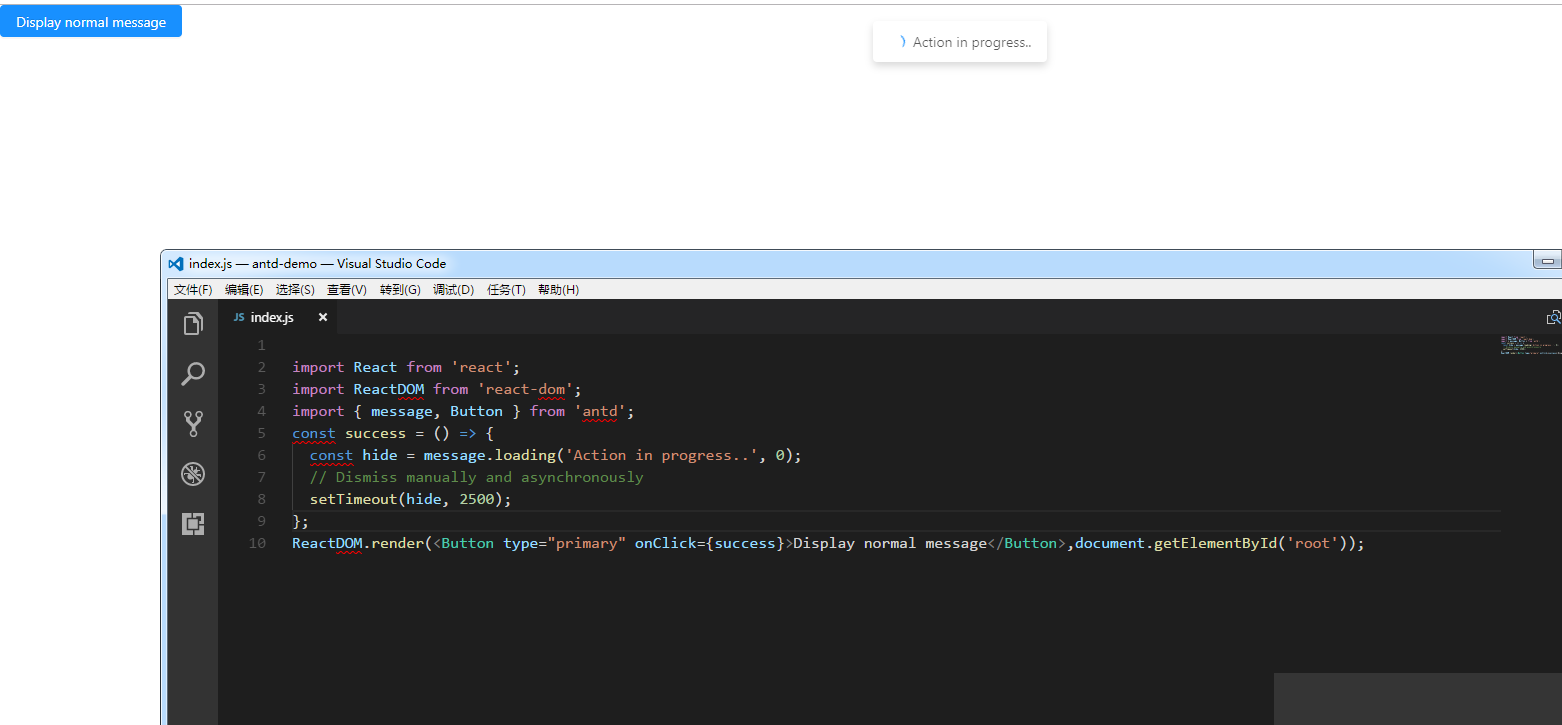
載入中
進行全域性 loading,非同步自行移除。

Spin載入中
用於頁面和區塊的載入中狀態。
何時使用#
頁面區域性處於等待非同步資料或正在渲染過程時,合適的載入動效會有效緩解使用者的焦慮。

各種大小
小的用於文字載入,預設用於卡片容器級載入,大的用於頁面級載入。

容器
放入一個容器中。

自定義描述文案
自定義描述文案。

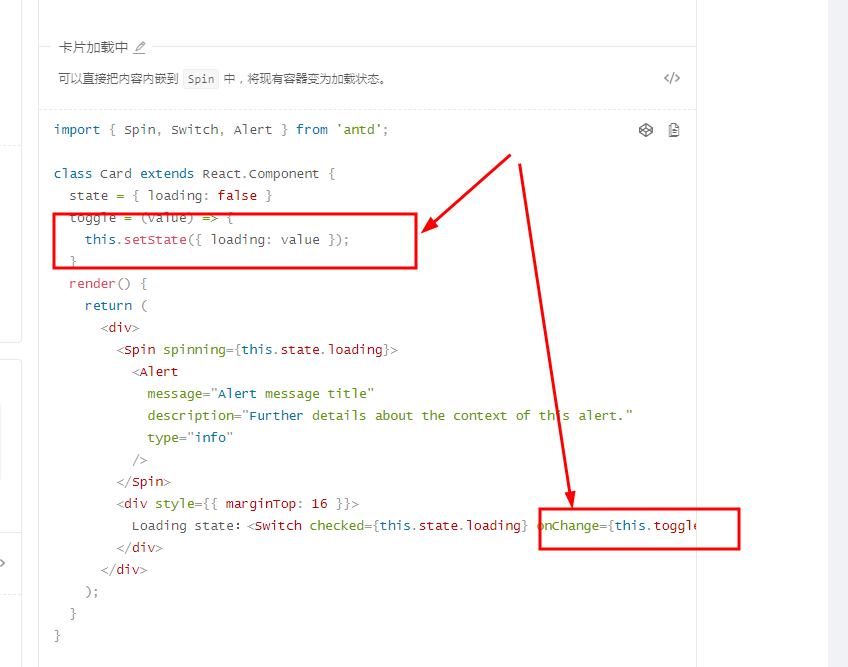
卡片載入中
可以直接把內容內嵌到 Spin 中,將現有容器變為載入狀態。

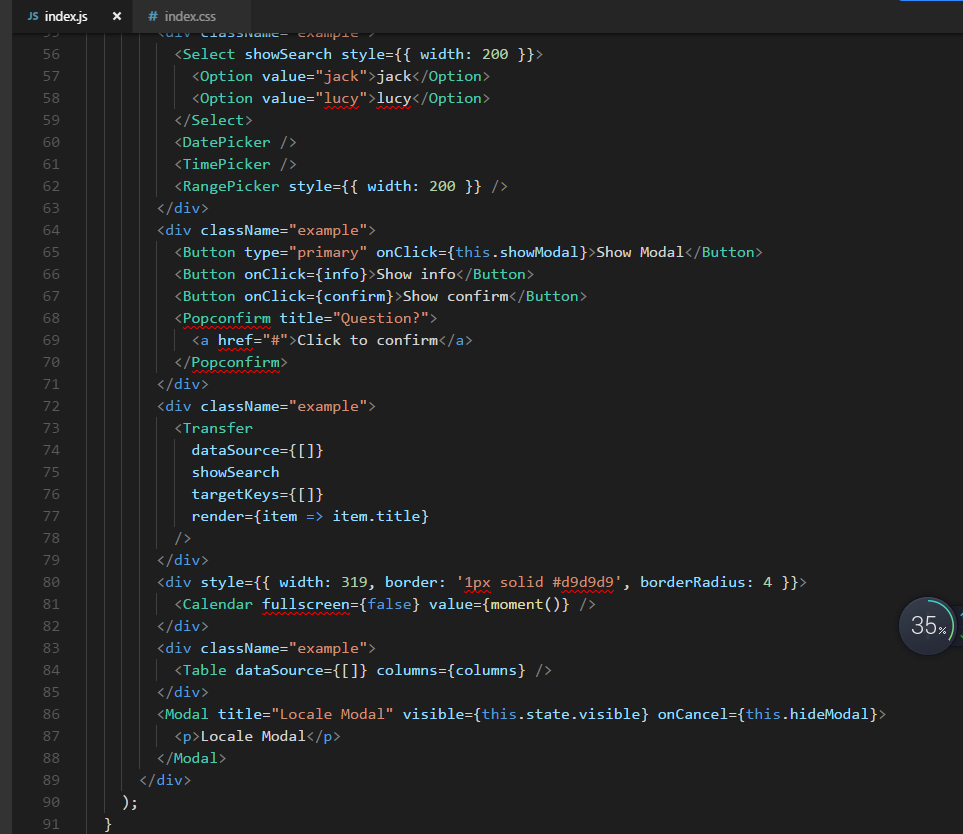
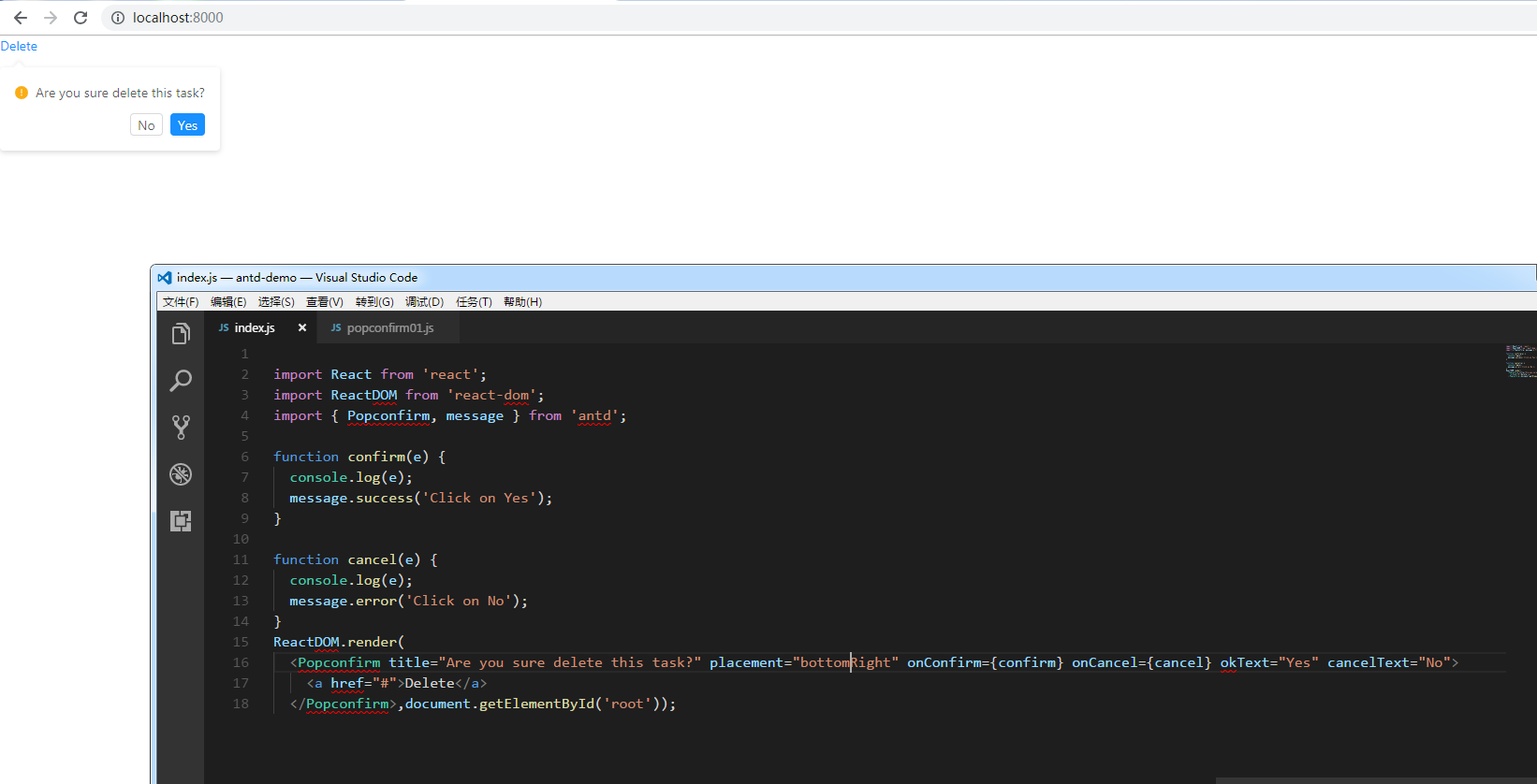
Popconfirm氣泡確認框
點選元素,彈出氣泡式的確認框。
何時使用#
目標元素的操作需要使用者進一步的確認時,在目標元素附近彈出浮層提示,詢問使用者。
和 confirm 彈出的全屏居中模態對話方塊相比,互動形式更輕量。

未完待續。。。。
