springmvc與ajax
阿新 • • 發佈:2018-11-12
1.前端
<button id="btn" onclick="jsonFuc()">json測試</button> function jsonFuc(){ $.ajax({ url: 'springmvc/testJsonList', type: 'POST', dataType:'json', async:true, data:{username:'123',age:'12'}, success:function(data) { console.log(data) } }); }
後臺
@ResponseBody @RequestMapping("/testJsonList") public List<User> testJsonList(@RequestParam String username,@RequestParam Integer age){ System.out.println(username+" "+age); List<User> userlist = new ArrayList<User>(); User user =new User(); user.setId(1); user.setAge(12); user.setEmail("[email protected]"); user.setUsername("張揚"); user.setPassword("123456"); user.setSex("男"); User user1 =new User(); user1.setId(2); user1.setAge(12); user1.setEmail("[email protected]"); user1.setUsername("張揚"); user1.setPassword("123456"); user1.setSex("男"); userlist.add(user); userlist.add(user1); return userlist; }
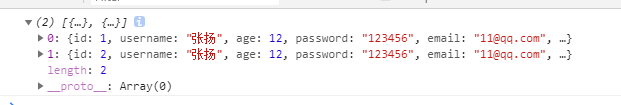
結果顯示
頁面頁面

控制檯列印123 12
