IOS初學-UIView的基本使用及效果
阿新 • • 發佈:2018-11-12
UIView檢視的建立
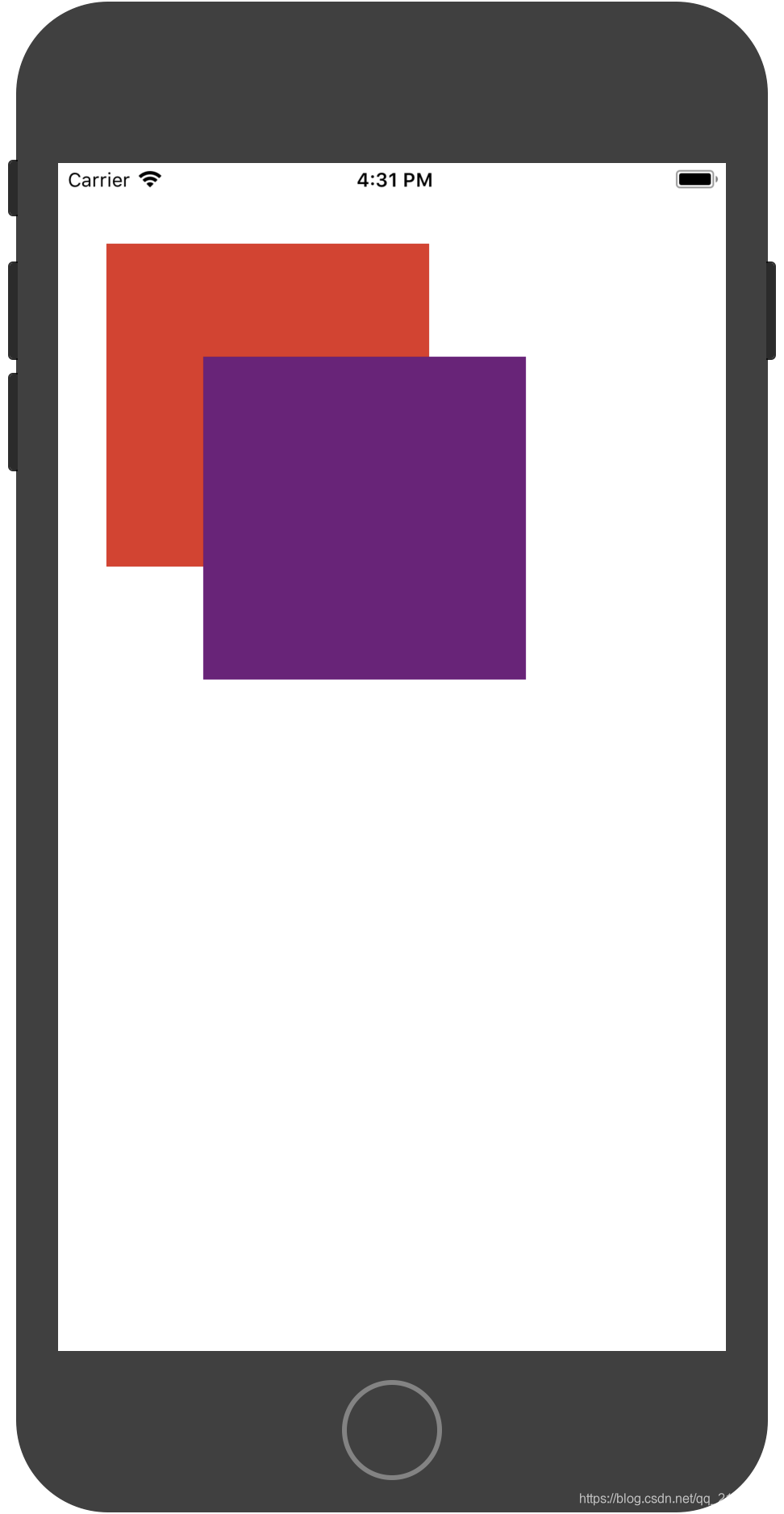
//UIView的基本使用 func test3(){ //添加了兩個檢視物件 //初始化一個CGRect物件(在螢幕中定義了一個矩形區域,包含原點位置,尺寸) let rect1=CGRect(x: 30, y: 50, width: 200, height: 200); //建立一個檢視 原點30,50。寬高200 let view1=UIView(frame: rect1); //設定檢視的背景色為紅色 view1.backgroundColor=UIColor.red; let rect2=CGRect(x: 90, y: 120, width: 200, height: 200); let view2=UIView(frame: rect2); view2.backgroundColor=UIColor.purple; self.view.addSubview(view1); self.view.addSubview(view2); }
展示效果為

對test3中程式碼的優化以及檢視的層級關係
func test4(){ //初始化一個矩形並新增到檢視view1中 let view1=UIView(frame:CGRect(x: 20, y: 80, width: 300 , height: 300)); view1.backgroundColor=UIColor.blue; self.view.addSubview(view1); //初始化第二個矩形 let view2 = UIView(frame: CGRect(x: 0, y: 0, width: 200, height: 200)); //設定view2檢視本地的原點位置。 他的子空間xy座標會受到影響 view2.bounds=CGRect(x: -100, y: -100, width: 200, height: 200); view2.backgroundColor=UIColor.red; self.view.addSubview(view2); //這裡新增第三個檢視。 將其變為view2的子檢視 let view3 = UIView(frame: CGRect(x: 0, y: 0, width: 100, height: 100)); view3.backgroundColor=UIColor.black; view2.addSubview(view3); }

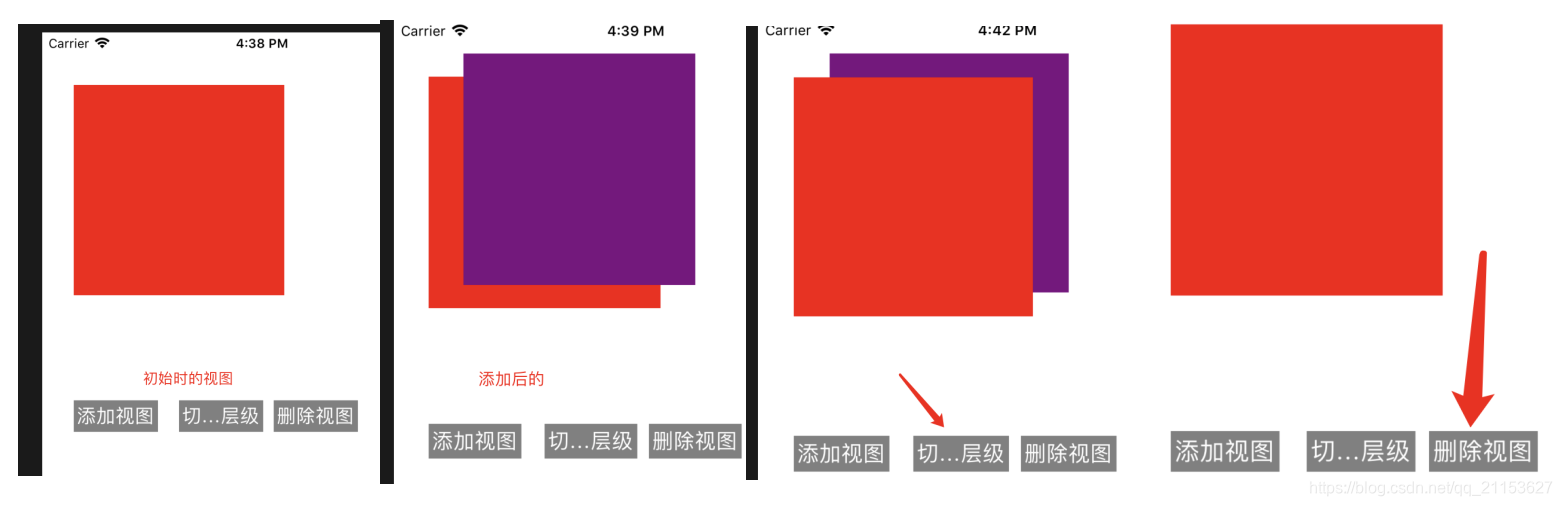
檢視的基本操作新增刪除以及切換檢視在父檢視中的層次

//因為我也是初學跟著課程走。 所以這裡發現了bug並沒有處理。 還有就是點選事件不止這一種寫法 func test5(){ let view1=UIView(frame: CGRect(x: 30, y: 50, width: 200, height: 200)); view1.backgroundColor=UIColor.red; self.view.addSubview(view1); //建立一個button按鈕檢視 let btAdd=UIButton(frame: CGRect(x: 30, y: 350, width: 80, height: 30)); btAdd.backgroundColor=UIColor.gray; //設定按鈕的文字以及 按鈕點選的狀態 btAdd.setTitle("新增檢視", for: UIControlState()); //為按鈕taAdd繫結點選事件。點選按鈕時新增檢視 btAdd.addTarget(self, action: #selector(ViewController.addView), for: UIControlEvents.touchUpInside); self.view.addSubview(btAdd); let btBack=UIButton(frame: CGRect(x: 130, y: 350, width: 80, height: 30)); btBack.backgroundColor=UIColor.gray; btBack.setTitle("切換檢視層級", for: UIControlState()); btBack.addTarget(self, action: #selector(ViewController.bringViewBack), for: UIControlEvents.touchUpInside); self.view.addSubview(btBack); let btRemove=UIButton(frame: CGRect(x: 220, y: 350, width: 80, height: 30)); btRemove.backgroundColor=UIColor.gray; btRemove.setTitle("刪除檢視", for: UIControlState()); btRemove.addTarget(self, action: #selector(ViewController.removeview), for: UIControlEvents.touchUpInside); self.view.addSubview(btRemove); //一下三個方法為 三個按鈕的點選事件 } @objc func addView(sender:UIButton!){ let view=UIView(frame: CGRect(x: 60, y: 30, width: 200, height: 200)); view.backgroundColor=UIColor.purple; //為檢視新增一個tag。方便之後使用 view.tag=1; self.view.addSubview(view); } @objc func bringViewBack(sender:UIButton!){ //在根檢視中找到tag為1的檢視 let view=self.view.viewWithTag(1); //將檢視放到根檢視的最下方 self.view.sendSubview(toBack:view!); } @objc func removeview(sender:UIButton!){ let view=self.view.viewWithTag(1); //將此檢視在父檢視中刪除 view?.removeFromSuperview(); }
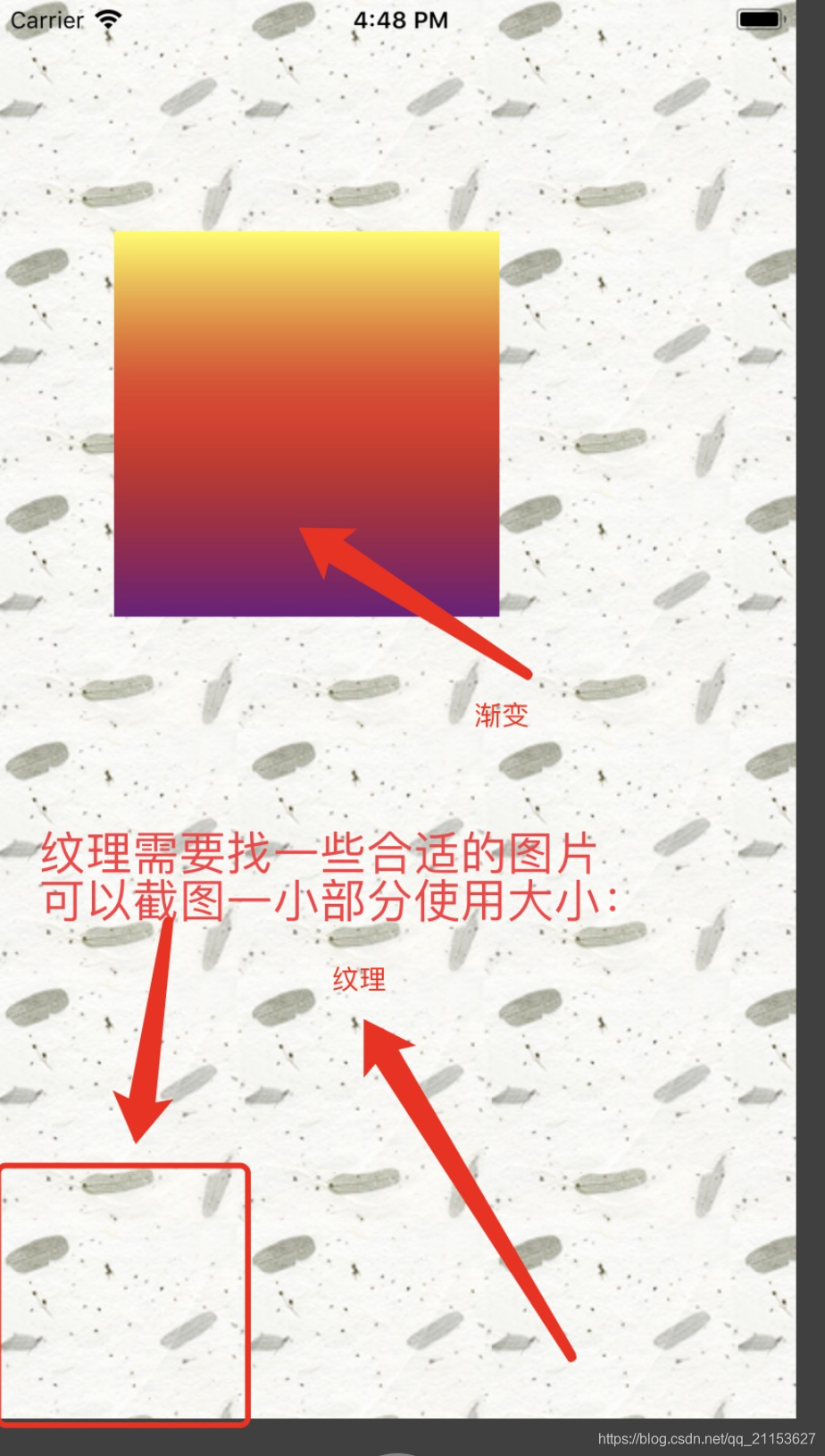
UIView檢視的漸變填充 紋理填充
func test7() {
let view=UIView(frame: CGRect(x: 30, y: 60, width: 200, height: 200));
//新建一個漸變層
let gradientLayer=CAGradientLayer();
//設定漸變層的位置 尺寸與檢視一直
gradientLayer.frame=view.frame;
let indexColor=UIColor.yellow.cgColor;
let midColor=UIColor.red.cgColor;
let endColor=UIColor.purple.cgColor;
//將三個顏色新增到陣列中
gradientLayer.colors=[indexColor,midColor,endColor];
//將漸變層新增到檢視層中
view.layer.addSublayer(gradientLayer);
self.view.addSubview(view);
//紋理 匯入紋理圖片
let selfBackground=UIImage(named: "Sample");
//將一個圖片轉為顏色物件
let imageColor=UIColor.init(patternImage:selfBackground!);
self.view.backgroundColor=imageColor;
}