springMVC上傳
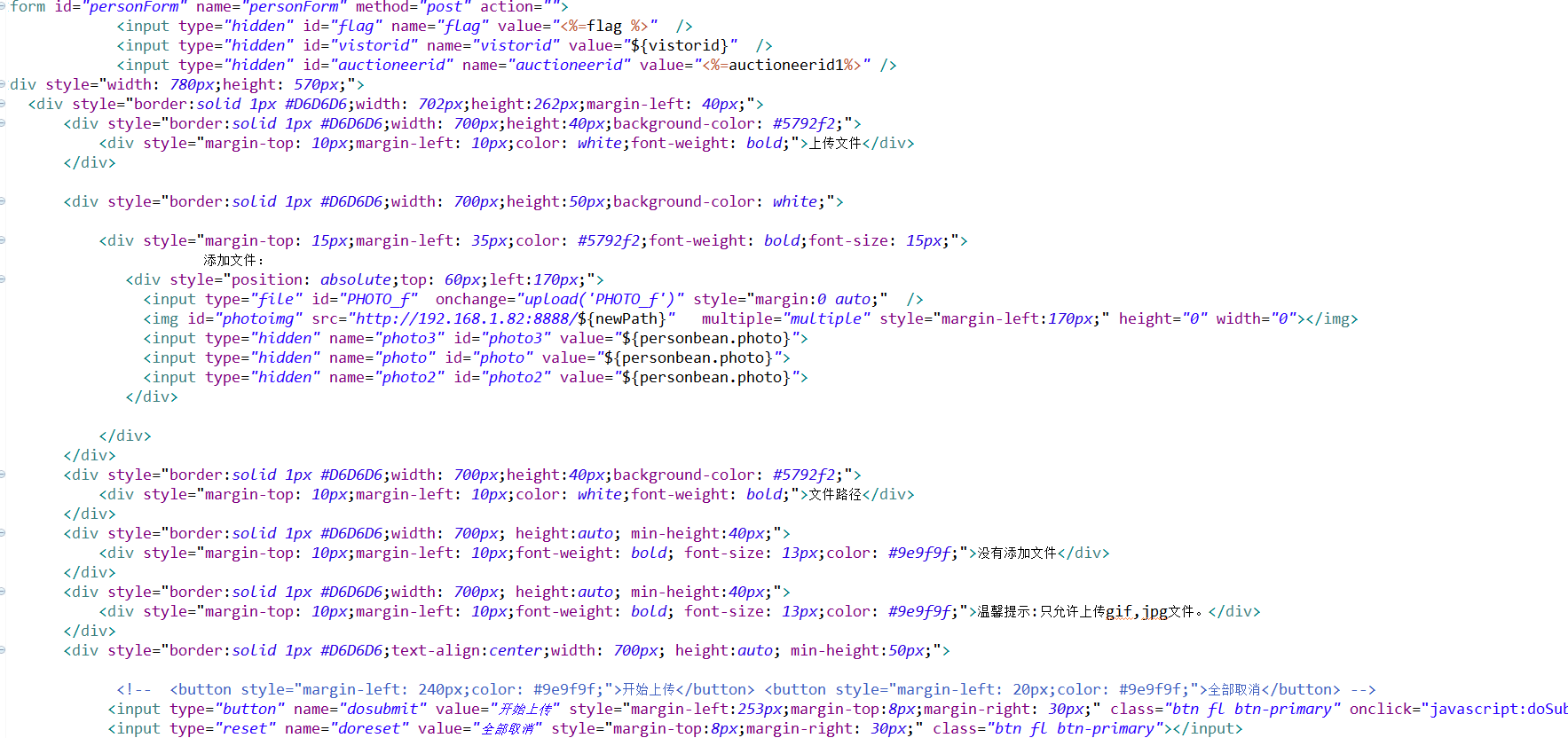
1.頁面

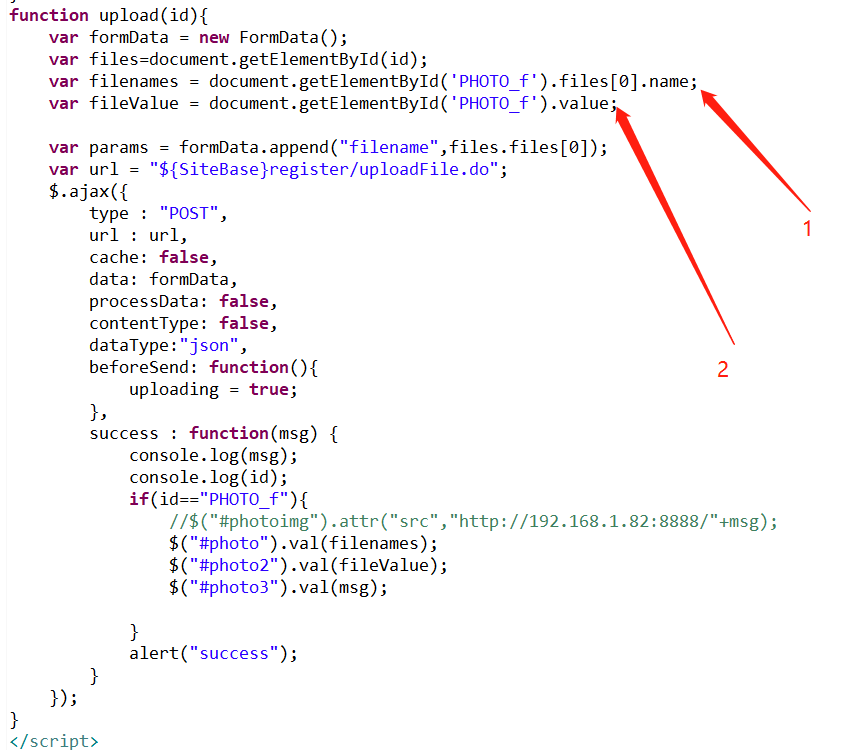
2.開始上傳按鈕對應的JS

3.新增檔案按鈕的方法,下圖中1是從fast中取到的檔名稱,2是檔案圖片的路徑

下面就是後臺的一些類、方法等
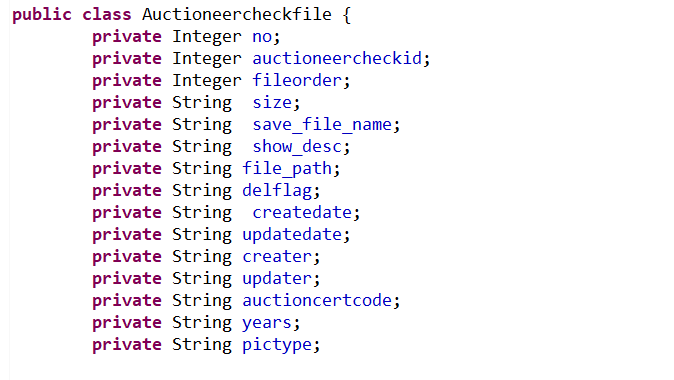
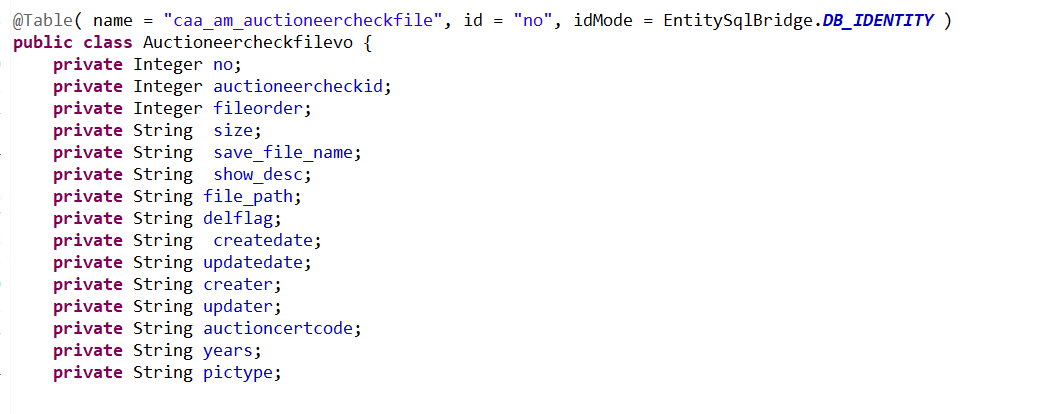
4.bean層,生成的get和set方法我就不寫了

5.dao層,set與get方法我就不截圖了

6.dao層下的一個方法

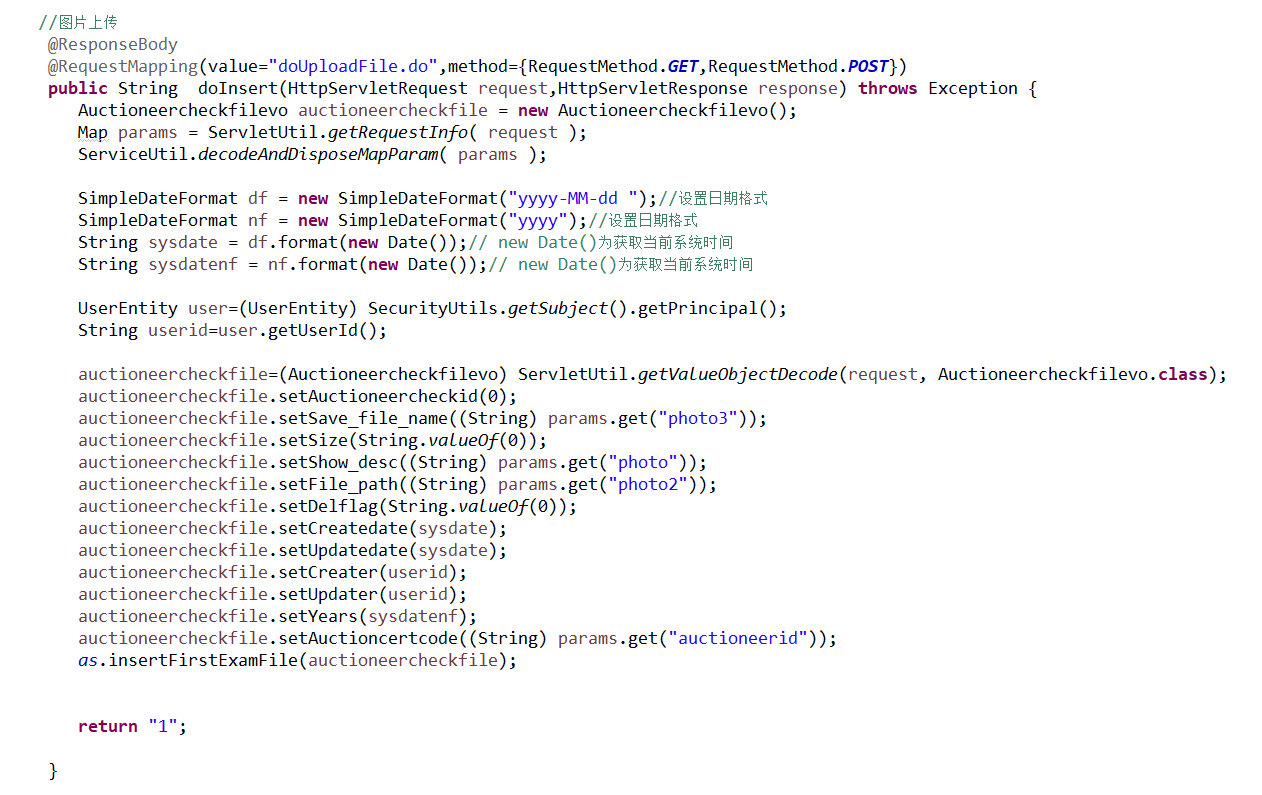
7.controller層的方法

8.service層業務邏輯,簡單的一個方法

9.配置檔案我就不截圖了,網上一搜一大把
總結:當時做這個的時候都挺好的,但是從fast取出來要拿到那個路徑就有點一問題了,所以就去網上搜索了一下,然後就好用了,還有一個就是上面提到的上傳的時候放到資料庫中,但是放到資料庫中要顯示這張圖片的路徑,所以也是挺費勁的吧,還好是解決了,所以還要自己去試一試
相關推薦
springmvc上傳操作
ram name span 配置tomcat solver server ons 存在 serve 創建虛擬目錄 配置tomcat的配置文件server.xml 在真實路徑中放置一個圖片 啟動服務器: 直接可以通過配置的虛擬路徑來訪問真實路徑中的圖片
springmvc上傳文件方法及註意事項
類型 方式 part 配置 add default fig 方法 url 本文基於註解的配置,敬請留意 基於註解整合 一。springmvc為我們提供兩種上傳方式配置: 1)org.springframework.web.multipart.commons.Commo
SpringMVC上傳文件後返回文件服務器地址路徑
char tps null name inf html4 detect color rto 先寫一個表單: <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncodin
springmvc 上傳圖片
class illegal plugin pin type 顯示 common toc numeric package controller; import java.io.File; import java.io.IOException; import javax.s
springMVC上傳和下載附件
eba adapter 其余 ati import oid sdf eth plain 上傳: 導入需要的jar包:Spring MVC類庫 + 文件上傳下載需要的JAR包,圖中A處為文件上傳下載需要的JAR包,其余為Spring MVC類庫。 構建領域模層
springmvc上傳圖片《2》
進行 this ica suffix 添加 tran lan input edi 創建springboot項目 編寫配置 server: port: 8082 spring: application: name: upload-service
springMVC上傳檔案,MultipartHttpServletRequest、MultipartFile進行檔案上傳
這裡使用apache的開源jar包完成上傳功能,使用jar包分別是:common-fileupload.jar和common-io.jar 先編寫上傳檔案幫助類,如果需要區分檔案型別,可以將檔案字尾擷取進行判斷; springmvc-mvc.xml配置,這裡主要配置spri
springmvc 上傳檔案的時候.The request sent by the client was syntactically incorrect
出現這個問題的原因,下面這篇文章已經講得很清楚的。 http://blog.csdn.net/kunkun378263/article/details/41863101 我遇到的場景是:MultipartFile上傳檔案,提交表單的時候除了上傳檔案還有幾個數字。我們知
springboot/springmvc上傳檔案(CommonsMultipartResolver)
上一篇博文講到了(Servlet3.0支援)的檔案上傳:https://blog.csdn.net/frozenpower/article/details/81141297 這篇我們來看可配置的檔案上傳解析器CommonsMultipartResolver CommonsMultipartR
五、Springmvc上傳圖片
springmvc.xml <!-- 上傳圖片配置實現類 注意:id不能變 --> <bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartReso
springMVC上傳
1.頁面 2.開始上傳按鈕對應的JS 3.新增檔案按鈕的方法,下圖中1是從fast中取到的檔名稱,2是檔案圖片的路徑 下面就是後臺的一些類、方法等 4.bean層,生成的get和set方法我就不寫了 5.dao層,set與get
SpringMVC上傳多個圖片
匯入包:<dependency> <groupId>commons-fileupload</groupId> <artifactId>commons-fileupload</artifactId&g
springmvc上傳並解析excel檔案
1.從jsp頁面提交上傳excel檔案 <script type="text/javascript"> jQuery(document).ready(function(){ jQuery("#templetId").click(function(){ var btn = $(t
SpringMVC上傳文件(圖片)並保存到本地
.com servle bstr name div put stp axu span SpringMVC上傳文件(圖片)並保存到本地 小記一波~ 基本的MVC配置就不展示了,這裏給出核心代碼 在spring-mvc的配置文件中寫入如下配置 <bea
SpringMVC上傳檔案(圖片)並儲存到本地
SpringMVC上傳檔案(圖片)並儲存到本地 小記一波~ 基本的MVC配置就不展示了,這裡給出核心程式碼 在spring-mvc的配置檔案中寫入如下配置 <bean id="multipartResolver" class="org.springframewor
SpringMVC框架(2)之(2.1 使用 SpringMVC上傳圖片)
SpringMVC上傳圖片 1、配置圖片上傳解析器:SpringMVC中使用 commons-fileupload;(要匯入相應 jar包) 2、編寫 Controller方法; (springmvc.xml 檔案中配置圖片上傳解析器; 再在Controller的方法public Str
springmvc上傳圖片之後的顯示問題
現在正在學習SSM框架,做了一個檔案上傳的功能。程式碼是參考的www.how2j.com上的。主要如下: 1.web.xml <!--允許訪問jpg。 並且必須加在springmvc的servlet之前--> <servlet-mapping
Springmvc上傳檔案
SpringMVC上傳檔案 <!-- 頁面檔案上傳三要素 --> <form action="/uploadFile.do" method="post" enctype="multipart/form-data"> <input
利用SpringMVC上傳檔案的Demo
前言: 檔案的上傳功能也在網站中發揮著不可替代的作用,這裡我就來講講簡單利用SpringMVC實現檔案的上傳。 這裡我的配置是這樣的: idea+maven+tomcat9+jdk8 我也將該專案的D
SpringMVC上傳檔案出現400 Bad Request錯誤
1.起因 寫了上傳檔案程式碼,用postman測試一下報400 Dad Request。 2.原因 看了下資料瞭解到使用SpringMVC上傳檔案需要在form表單中新增enctype="mult
