Android UI開發----國際化
Android UI開發為什麼要實現國際化呢?
所謂國際化,就是指軟體在開發時就應該具備支援多種語言和國家或地區的功能,也就是說開發的軟體能同時應對不同國家和地區的使用者訪問,並針對不同國家和地區的使用者,提供相應的,符合來訪者閱讀習慣的頁面或資料。針對國際化的應用我們應瞭解些什麼?
1. 掌握相對佈局、線性佈局的使用
2. 掌握樣式的使用
3. 掌握如何對程式進行國際化
國際化的要點及注意事項
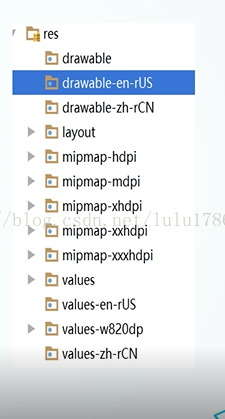
Android程式的資原始檔都放在res目錄下,字串資訊放在values資料夾,圖片資源放在drawable資料夾。 注意:新建的values檔案的命名規則 values-語言程式碼-r國家或地區程式碼 例如:想讓軟體支援中文,美式英語兩種環境,在res目錄下新建兩個values資料夾,分別命名為values-zh-rCN, values-en-rUS.如果需要為不同國家或地區展示不同圖片,在res目錄下新建drawable檔案即可,命名與values 一致。下面展示一個例項
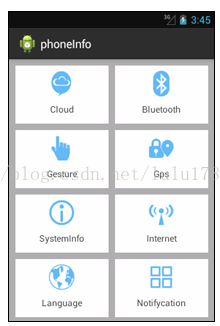
美式英語環境下

中文環境下

首先 在 res目錄下建立values-zh-rCN、values-en-rUS資料夾,並在這兩個資料夾下建立相應的strings.xml檔案。 在 res目錄下新建 drawable資料夾,放好我們所需要的照片


values-zh-rCN資料夾下的strings.xml檔案如下所示:
<?xmlversion="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">手機資訊頁面</string>
<stringname="menu_settings">設定</string>
<string name="hello_world">你好,世界!</string>
<string name="_cloud">雲通訊</string>
<string name="_bluetooth">藍芽</string>
<string name="_gesture">自定義手勢</string>
<string name="_gps">定位</string>
<stringname="_system_info">系統資訊</string>
<string name="_internet">網路</string>
<string name="_language">語言設定</string>
<stringname="_set_notifycation">通知欄設定</string>
</resources>
values-en-rUS資料夾下的strings.xml檔案如下所示:
<?xmlversion="1.0" encoding="utf-8"?>
<resources>
<stringname="app_name">phoneInfo</string>
<stringname="menu_settings">Settings</string>
<stringname="hello_world">Hello world!</string>
<stringname="_cloud">Cloud</string>
<stringname="_bluetooth">Bluetooth</string>
<stringname="_gesture">Gesture</string>
<stringname="_gps">Gps</string>
<stringname="_system_info">SystemInfo</string>
<stringname="_internet">Internet</string>
<stringname="_language">Language</string>
<string name="_set_notifycation">Notifycation</string>
</resources>
準備工作做好後,就要思考用什麼佈局是最簡單,最適合的了,這就不侷限與一種了。我接下來用的是建立一個垂直的線性佈局,並在線性佈局中建立四個相對佈局。在相對佈局中新增相應的TextView
程式介面對應佈局檔案activity_mian.xml如下所示:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout style="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/clound"
android:text="@string/_cloud"/>
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/bluetooth"
android:text="@string/_bluetooth"/>
</RelativeLayout>
<RelativeLayoutstyle="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/gesture"
android:text="@string/_gesture" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/gps"
android:text="@string/_gps" />
</RelativeLayout>
<RelativeLayoutstyle="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/info"
android:text="@string/_system_info" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/internet"
android:text="@string/_internet" />
</RelativeLayout>
<RelativeLayoutstyle="@style/h_wrap_content"
android:layout_marginTop="10dp">
<TextView
style="@style/tv_style"
android:layout_alignParentLeft="true"
android:layout_marginLeft="10dp"
android:drawableTop="@drawable/language"
android:text="@string/_language" />
<TextView
style="@style/tv_style"
android:layout_alignParentRight="true"
android:layout_marginRight="10dp"
android:drawableTop="@drawable/notifycation"
android:text="@string/_set_notifycation" />
</RelativeLayout>
</LinearLayout>
由於編寫佈局檔案時,相同控制元件之間的外邊距和寬高都是固定的。因此會產生大量重複的佈局程式碼,為了程式碼簡潔和重複使用可以將相同程式碼抽取為樣式單獨放在一個style.xml檔案中。style.xml檔案如下所示:
<resources>
<style name="AppBaseTheme"parent="android:Theme.Light">
</style>
<style name="AppTheme"parent="AppBaseTheme">
</style>
<!-- 寬 match——parent 高 wrap_content-->
<stylename="h_wrap_content">
<item name="android:layout_width">match_parent</item>
<itemname="android:layout_height">wrap_content</item>
</style>
<!-- 寬高都 match——parent -->
<style name="tv_style">
<itemname="android:layout_width">145dp</item>
<item name="android:layout_height">90dp</item>
<itemname="android:gravity">center</item>
<itemname="android:paddingTop">8dp</item>
<itemname="android:paddingBottom">8dp</item>
<itemname="android:drawablePadding">5dp</item>
<item name="android:background">@android:color/white</item>
</style>
</resources>

