[UWP]使用AdaptiveTrigger實現自適應佈局
阿新 • • 發佈:2018-11-12
原文:
[UWP]使用AdaptiveTrigger實現自適應佈局
這篇部落格將介紹如何在UWP開發中使用AdaptiveTrigger實現自適應佈局。
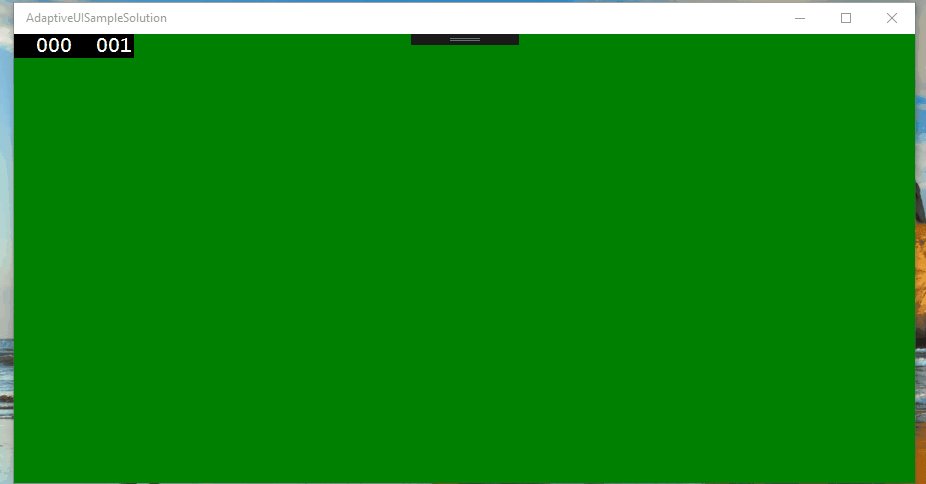
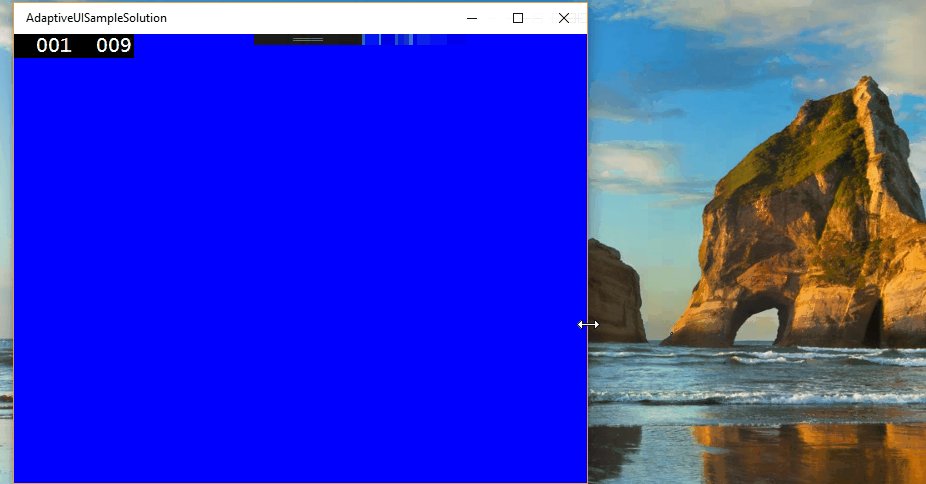
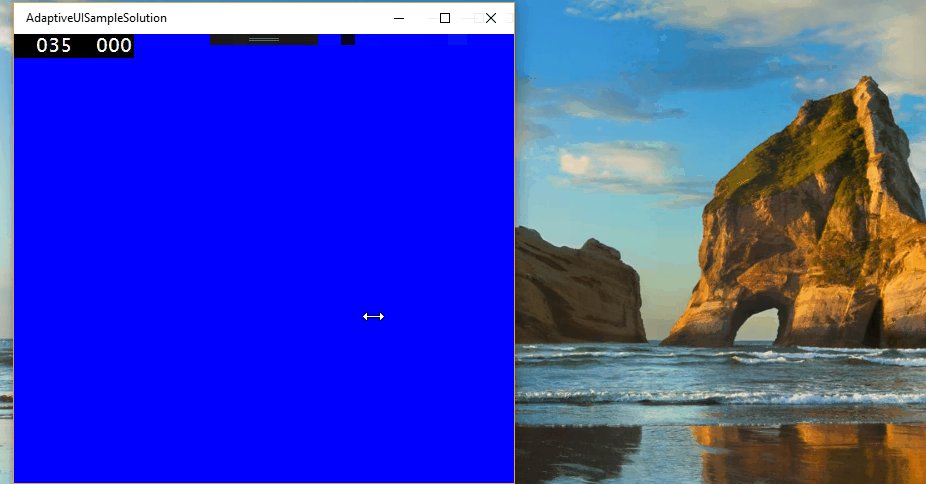
場景1:窗體寬度大於800時,窗體背景色為綠色,窗體在0到800之間為藍色。

XAML Code:
<Grid x:Name="LayoutRoot" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <VisualStateManager.VisualStateGroups> <VisualStateGroupx:Name="WindowStates"> <!--Windows's size >= 800, background green--> <VisualState x:Name="WideState"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="800" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="LayoutRoot.Background" Value="Green" /> </VisualState.Setters> </VisualState> <!--Windows's size >0 and < 800, background blue--> <VisualState x:Name="NarrowState"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="0" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="LayoutRoot.Background" Value="Blue" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Grid>
在VisualStateGroup中有兩組VisualState對Grid的背景色進行了設定。
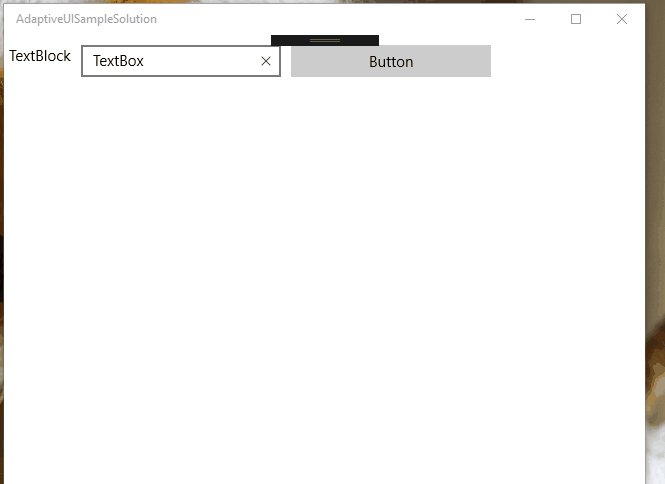
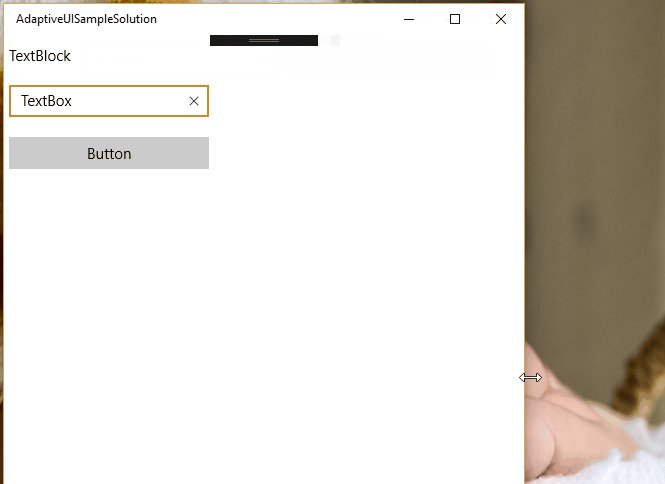
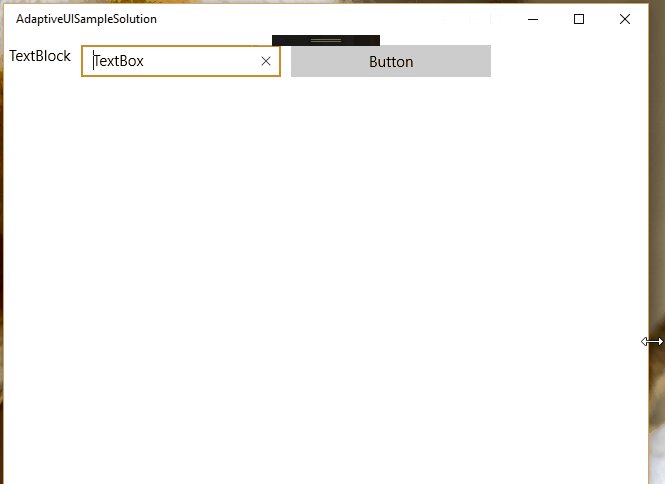
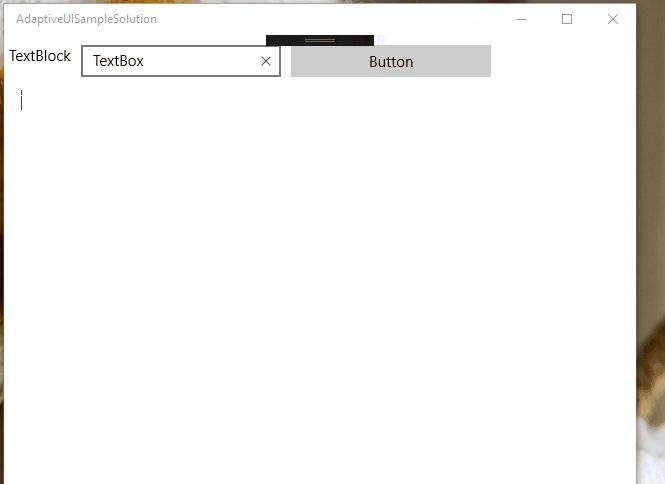
場景2:一個窗體上面有一個TextBlock,TextBox,Button。當窗體寬度合適時,這三個控制元件水平排放;縮小窗體後,垂直排放。

XAML Code:
<Grid x:Name="LayoutRoot" Background="{ThemeResource ApplicationPageBackgroundThemeBrush}"> <RelativePanel HorizontalAlignment="Stretch"> <TextBlock x:Name="MyTextBlock" Text="TextBlock" Margin="5,10"/> <TextBox x:Name="MyTextBox" Text="TextBox" Width="200" Margin="5,10"/> <Button x:Name="MyButton" Content="Button" Margin="5,10" Width="200" /> </RelativePanel> <VisualStateManager.VisualStateGroups> <VisualStateGroup x:Name="WindowState"> <VisualState x:Name="WideState"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="600" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="MyTextBox.(RelativePanel.RightOf)" Value="MyTextBlock" /> <Setter Target="MyButton.(RelativePanel.RightOf)" Value="MyTextBox" /> </VisualState.Setters> </VisualState> <VisualState x:Name="NarrowState"> <VisualState.StateTriggers> <AdaptiveTrigger MinWindowWidth="0" /> </VisualState.StateTriggers> <VisualState.Setters> <Setter Target="MyTextBox.(RelativePanel.Below)" Value="MyTextBlock" /> <Setter Target="MyTextBox.(RelativePanel.AlignLeftWith)" Value="MyTextBlock" /> <Setter Target="MyButton.(RelativePanel.Below)" Value="MyTextBox" /> <Setter Target="MyButton.(RelativePanel.AlignLeftWith)" Value="MyTextBlock" /> </VisualState.Setters> </VisualState> </VisualStateGroup> </VisualStateManager.VisualStateGroups> </Grid>
VisualState.Setter的Target中RalativePanel的內容都用括號圈起來了是因為這些都是附加屬性。這裡同時引入了一個UWP支援的佈局控制元件RelativePanel,關於RelativePanel佈局,
可以參考:https://msdn.microsoft.com/en-us/library/windows/apps/windows.ui.xaml.controls.relativepanel.aspx
