iOS第五課 UIStepper步進器和UISegmentedControl分欄器
阿新 • • 發佈:2018-11-12
定義步進器
按照一定的數值來調整某個數值
UIStepper* _stepper;
分欄器
UISegmentedControl* _segControl;
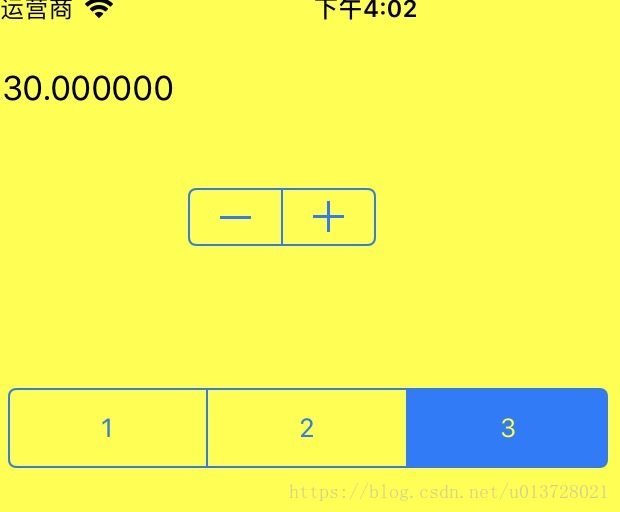
_label=[[UILabel alloc] initWithFrame:CGRectMake(0, 0, 100, 100)]; _label.textAlignment=NSTextAlignmentCenter; [self.view addSubview:_label]; _stepper=[[UIStepper alloc] initWithFrame:CGRectMake(100, 100, 80, 40)]; _stepper.maximumValue=100; _stepper.minimumValue=0; _stepper.value=10; _label.text=[NSString stringWithFormat:@"%f",_stepper.value]; //每次步進的值 _stepper.stepValue=5; //是否可以重複響應事件操作 _stepper.autorepeat=YES; //是否將步進結果通過事件函式響應出來 _stepper.continuous=YES; [_stepper addTarget:self action:@selector(stepChange:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:_stepper]; //高度不可變,寬度可變 _segControl=[[UISegmentedControl alloc] initWithFrame:CGRectMake(10, 200, 300, 40)]; [_segControl insertSegmentWithTitle:@"1" atIndex:0 animated:YES]; [_segControl insertSegmentWithTitle:@"2" atIndex:1 animated:YES]; [_segControl insertSegmentWithTitle:@"3" atIndex:2 animated:YES]; _segControl.selectedSegmentIndex=1; [_segControl addTarget:self action:@selector(segChange:) forControlEvents:UIControlEventValueChanged]; [self.view addSubview:_segControl];
兩個函式
-(void) segChange:(UISegmentedControl*) seg
{
NSLog(@"%ld",_segControl.selectedSegmentIndex);
}
-(void) stepChange:(UIStepper*) step
{
_label.text=[NSString stringWithFormat:@"%f",_stepper.value];
}