實現評論頁面的五星評價和圖片選擇(可拖動)
阿新 • • 發佈:2018-11-12
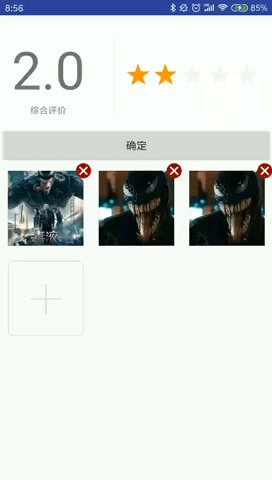
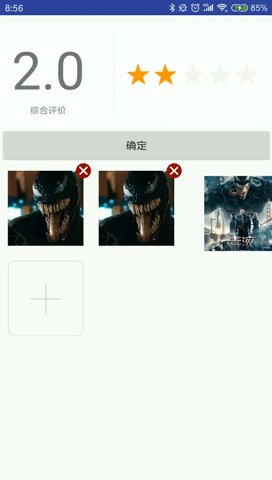
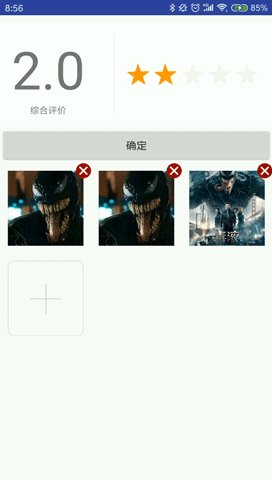
先上圖:


https://github.com/simonFong/CommentDemo
想用的直接到github下載就可以了,星星控制元件和新增圖片的控制元件在imageadd的lib裡
使用方法:
1.下載lib,匯入自己的工程
2.星星控制元件
直接在自己的佈局檔案裡新增
<com.simonfong.imageadd.addImage.ui.RatingBar android:id="@+id/pingjia_star" android:layout_width="wrap_content" android:layout_height="match_parent" android:layout_marginLeft="15dp" android:layout_toRightOf="@+id/textView" android:gravity="center" app:starCount="5" app:starEmpty="@drawable/rating_small_empty" app:starFill="@drawable/rating_small_full" app:starHalf="@drawable/rating_small_half" app:starImageSize="35dp" app:starPadding="1dp" app:stepSize="Half"/>
屬性:
<declare-styleable name="RatingBar"> <!--尺寸值--> <attr name="starImageSize" format="dimension" /> <!--星星間距--> <attr name="starPadding" format="dimension" /> <!--星星總數--> <attr name="starCount" format="integer" /> <!--空白的星星資原始檔值--> <attr name="starEmpty" format="reference" /> <!--滿星資原始檔值--> <attr name="starFill" format="reference" /> <!--半星資原始檔值--> <attr name="starHalf" format="reference" /> <!--是否可點選boolean值--> <attr name="clickable" format="boolean" /> <!--當前進度float值--> <attr name="starStep" format="float" /> <!--每次進度方式的值,整星還是半星--> <attr name="stepSize"> <enum name="Half" value="0" /> <enum name="Full" value="1" /> </attr> </declare-styleable>
3.新增圖片控制元件
demo裡使用的是imagepicker作為獲取圖片源的第三方庫,這裡出現了一個問題
1.新增圖片選擇器 jeasonlzy/ImagePicker 版本為'com.android.support:appcompat-v7:27.1.1'出現兩個問題 a.會報多個不同版本錯誤,需要統一版本 Error:Execution failed for task ':app:preDebugBuild'. > Android dependency 'com.android.support:appcompat-v7' has different version for the compile (27.0.2) and runtime (27.1.1) classpath. You should manually set the same version via DependencyResolution 解決方式: 需要在專案的build.gradle新增程式碼,統一版本: configurations.all { resolutionStrategy.eachDependency { DependencyResolveDetails details -> def requested = details.requested if (requested.group == 'com.android.support') { if (!requested.name.startsWith("multidex")) { details.useVersion '27.1.1' } } } } b.compileSdkVersion 版本 27 及以上,大圖返回列表時資料空了 java.lang.RuntimeException: Unable to resume activity {cn.dlc.zizhuyinliaoji.myapplication/com.lzy.imagepicker.ui.ImageGridActivity}: java.lang.IndexOutOfBoundsException 解決方式: 1.把版本講到27以下,或者27版本以上的27.0.2/27.0.3,這兩個測試可用,其他沒有測試 2.使用修改後的imagepicker-library,即在ImageDataSource類裡onLoadFinished方法imageFolders.clear();前面加上程式碼 if ((activity.getLifecycle().getCurrentState() == STARTED || activity.getLifecycle().getCurrentState() == RESUMED) && imageFolders.size() > 0) { return; } 再匯入工程,解決(修改後的庫在demo也有提供)
新增圖片控制元件直接在佈局檔案裡新增:
<com.simonfong.imageadd.addImage.ui.AddPicView
android:id="@+id/apv_select_pic"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:max_num="9"
app:show_delete_pic="true"
app:can_drag="true"
app:single_line_show_num="3"/>
屬性:
<declare-styleable name="AddPicView">
<!--允許新增的最大數量-->
<attr name="max_num" format="integer"/>
<!--一行顯示的最大數量-->
<attr name="single_line_show_num" format="integer"/>
<!--是否顯示刪除按鈕-->
<attr name="show_delete_pic" format="boolean"/>
<!--刪除按鈕的資原始檔-->
<attr name="close_drawable_res" format="reference"/>
<!--圖片是否可拖動-->
<attr name="can_drag" format="boolean"/>
</declare-styleable>
