JS 2018.11.5
一、.函式:
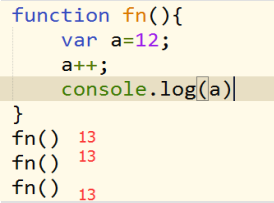
函式在呼叫的時候,會形成一個私有作用域,內部的變數不會被外部訪問,這種保護機制叫閉包。這就意味著函式呼叫完畢,這個函式形成的棧記憶體會被銷燬。

但有時我們不希望它被銷燬。
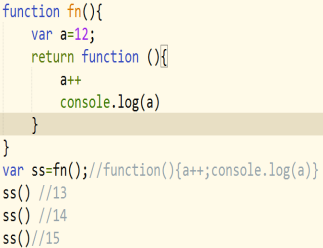
函式歸屬誰跟它在哪呼叫沒有關係,跟在哪定義有關。

fn()呼叫完畢後得到的是一個匿名函式,但是這個函式在fn這個作用域下定義的,所以這個匿名函式內部的變數在fn作用域下查詢。這種寫法可以使函式內部的變數不被銷燬。
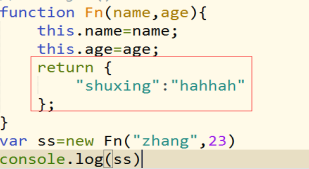
補充:每個函式都天然自帶一個return,如果寫return返回什麼就是什麼,如果不寫就是undefined。類的本質也是函式,裡面也有return,但預設是object,如果強制return一個值不會造成影響,如果return是物件 就會產生影響。

二、基類object的子類:
Function, Number, Boolean, String, Array, Date, Math, RegExp(正則)都是類,類的本質是一個函式。caller指向函式本身。
1.string類:
定義字串的方法;
定義字串的方法:
var st=new string("hello world")
簡寫:var st=‘nh’
(1)字串的加號運算:+僅僅就是拼接,這種方法叫字串拼接。
(2)字串prototype上的方法:
<1>charAt()返回在指定位置的字元,

<2>concat() 連線兩個或多個字串並返回新的字串;

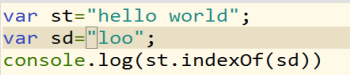
<3>indexOf() 檢索某個字元在字串中首次出現的位置,沒有就返回-1.

<4>lastIndexOf() 功能和indexOf一樣,不過是從後往前
<5>match()
<6>search()
<7>replace()
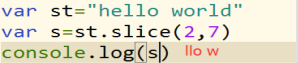
<8>slice() 擷取字串中的一部分,前閉後開。

前閉後開,包含2但不包含7
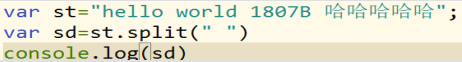
<9>splite() 將字串按某種形式分割成陣列。

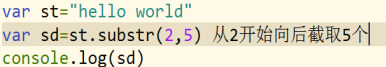
<10>substr() 也是擷取,和slice有點區別。

<11>substring() 和slice一樣
<12>toLowerCase() 將字串中的字元都變成小寫
<13>toUpperCase()將字串中的字元都變成大寫
<14>trim() 去除字串兩端的空白
2.Array陣列:
陣列的定義:var arr=new array("")
簡寫:var arr=[12,"zhangsan"]
基本的方法:
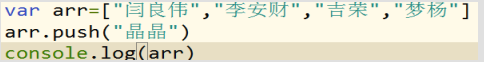
<1>push() 在陣列的結尾處新增一個新元素,返回值是陣列長度。

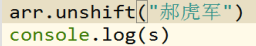
<2>unshift() 在陣列的開始處新增一個新元素,返回值是陣列長度。

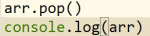
<3>pop( )刪除陣列中的最後一個元素,返回值是刪除的那個元素

<4>shift() 刪除陣列中的第一個元素,返回值是刪除的那個元素
![]()
<5>slice() 擷取陣列中的一部分 並返回新的陣列

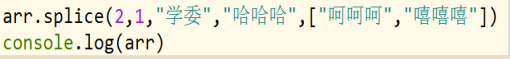
<6>splice() 在陣列中新增或刪除元素

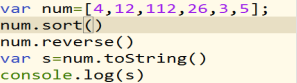
<7>sort() 給陣列中的元素進行排序
<8>reverse()反轉陣列中的元素順序(倒序)
<9>toString()將陣列轉化成字串,並返回結果

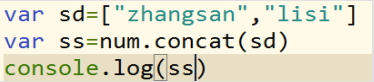
<10>concat() 合併多個數組並返回新的

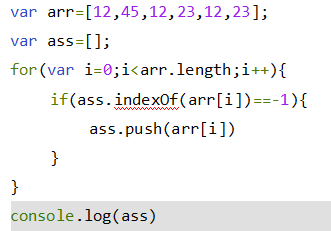
<11>indexOf() 檢索陣列中的元素,並返回他所在的位置,沒有就是-1.

陣列經典面試題----- 陣列去重