Angular7教程-04-Angular常用操作(下)
阿新 • • 發佈:2018-11-12
6. 資料雙向繫結
檢視和資料,只要一方發生變化,另一方跟著變化。
好處是不需要在程式碼中手動更新檢視,簡化開發,增加程式碼內聚性,程式碼可讀性更強。
缺點是當繫結的資料層次深、資料量大時,會影響效能。
雙向資料繫結的語法是[(x)].
修改article.component.html中的內容如下:
<input type="text" [(ngModel)] = "content">
{{content}}當在input框中輸入內容時,插值表示式的位置內容會同時改變。在使用ngModel時需要在app.module.ts中增加FormsModule的引用。修改app.module.ts
//在檔案頭部增加如下一行:
import {FormsModule} from "@angular/forms";
//在imports中增加FormsModule
imports: [
BrowserModule,
FormsModule
]7. angular指令操作
7.1 判斷指令
7.1.1 不帶else分支的if指令
article.component.ts中定義一個布林型別的值,然後定義一個函式,如下:
export class ArticleComponent implements OnInit { status = false; changeStatus(){ this.status = true; } }
article.component.html定義內容如下:
<button class="btn btn-sm btn-info" (click)="changeStatus()">更改狀態</button>
<p *ngIf="status">
預設狀態下這段話是不顯示的,因為status值為false,當單擊上面的按鈕,
把status的值設為true時,這段話才顯示。
</p>則頁面顯示效果如<p>標籤中的內容所示。
7.1.2帶else分支的if指令
修改article.component.ts的內容如下:
<p *ngIf="status;else p1">
預設狀態下這段話是不顯示的,因為status值為false。
</p>
<ng-template #p1>
<p>如果上面那段話不顯示,則表示執行else邏輯,顯示這一段話。</p>
</ng-template>則頁面上初始化時只顯示第二段話,表明執行的是else邏輯。ng-template指令後面會講到。
7.2 樣式指令
下面是內聯樣式和類樣式的寫法:
<style>
.bg{
background-color: pink;
}
</style>
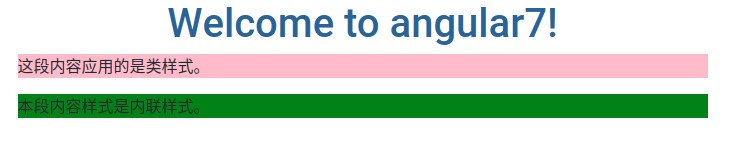
<p [ngClass]="{bg:true}">這段內容應用的是類樣式。</p>
<p [ngStyle]="{backgroundColor:getColor()}">本段內容樣式是內聯樣式。</p>頁面顯示效果如下:

7.3 迴圈指令
article.component.ts中定義一個數組:
export class ArticleComponent implements OnInit {
articles = ['第一篇文章','第二篇文章', '第三篇文章']
}article.component.html中通過迴圈指令輸出陣列內容:
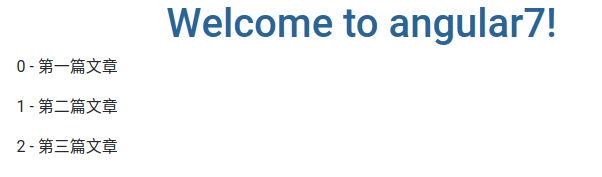
<p *ngFor="let article of articles; let i = index">
{{i}} - {{article}}
</p>其中的i為迴圈下標。頁面效果如下所示:

ng-template的說明
ng-template指令用來定義模板,如下程式碼所示:
<ng-template #p1>
<p>段落內容</p>
</ng-template>上面定義了一個簡單的模板,id為p1,別的地方可以通過id來引用這個模板。
