react入門筆記一(react工程的創立)
1.建立一個普通的h5介面,然後像引入jquery一樣去引用react相關的js檔案

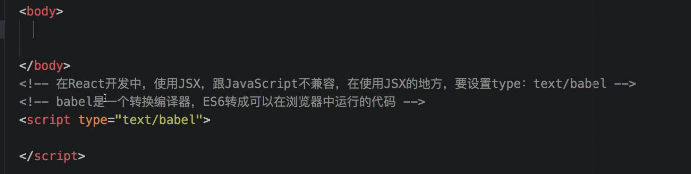
2. 需要引入browser的js包,這個包的作用是將jsx的語法轉為js,關於jsx後面的博文再詳細說明,但是我們在react的開發中使用的都不是js語法而是jsx,所以需要這個包來解析jsx

3.在h5程式碼後建立一個script的標籤,以後我們專案開發的js程式碼基本放在這,但是要注意一點,需要設定type=text/babel,因為我們所使用到的js語法是es6語法,也需要進行轉換

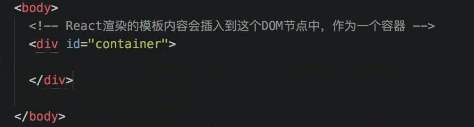
4.編寫檢視層,既h5的程式碼,需要注意一點,就是react在渲染時,最外層只能有一個塊級元素

5.整體效果如下

6.尊重傳統,是時候來個hellow World了,程式碼如下

7.執行效果

8.關於jsx,如下圖


坑
![]()
相關推薦
react入門筆記一(react工程的創立)
1.建立一個普通的h5介面,然後像引入jquery一樣去引用react相關的js檔案 2. 需要引入browser的js包,這個包的作用是將jsx的語法轉為js,關於jsx後面的博文再詳細說明,但是我們在react的開發中使用的都不是js語法而是jsx,所以需要這個包來解析jsx
react入門筆記三(元件的樣式)
1.設定元件的樣式的型別 樣式定義的型別有三鍾方式: 內聯式 物件樣式 選擇器樣式 2.使用內聯的方式去定義元件的樣式 react使用內聯樣式定義時與h5的不同 樣例 3.使用物件的樣式去定義元件樣式 先定義樣式的物件 去模
react入門筆記二(元件的定義)
1.為什麼要使用元件化 元件化可以說是react的核心思想了,使用元件以後可以極大的降低耦合度,減少很多的冗餘程式碼的編寫,使用元件,就是將我們介面中重複出現多次的檢視提取出來,進行封裝,在我們後來的呼叫中碰到這樣已經封裝好的檢視就可以直接呼叫了,到時候寫介面就像完樂高積木一樣,輕鬆愉快了,需要
React 學習筆記 (一)(建立元件、繫結資料、繫結屬性、迴圈資料、引入圖片)
使用 create-react-app 快速構建 React 開發環境 $ cnpm install -g create-react-app $ create-react-app my-app $ cd my-app/ $ npm start 建立元件、繫結資料、繫結屬性、迴圈資
Vue.js實戰 學習筆記 一(初識Vue.js)
hid dom 介紹頁面 pan 分離 name 管理 end 筆記 官方文檔中介紹:漸進式技術棧(漸進式即可以階段性地使用Vue,或者可以在使用jQuery的同時,部分模塊上使用Vue,而不是像Angular一樣一用就是全部使用) 在設計上,使用MVVM(Model-V
《程式碼整潔之道》學習筆記一(前三章)
我們都曾經瞟一眼自己親手造成的混亂,決定棄之於不顧,走向新的一天。 我們都曾經說過有朝一日要回頭清理。 當然,那是我們都沒聽過勒布朗法則:稍後等於永不(Later equals never)。 隨著混亂的增加,團隊的生產力不斷下降,趨向於零。 假如你是位醫生,病人請求你
《深入理解ES6》學習筆記一 (前四章)
1. 塊級作用域繫結 使用var定義變數時,Javascript引擎預編譯時會 將變數宣告移至程式頂部,具體的賦值操作在原宣告處 作用域外呼叫時值為 undefined 迴圈輸出時只輸出引用(可能全部相同) let定義變數
Q#入門教程一(Q#環境配置)
今天我來介紹一下Q#的配置過程!首先簡單說明一下:Q#的開發工具包在Windows(須為64位作業系統)、MacOS和Linux上都可以進行安裝,因為我的是Windows系統,所以這裡以Windows 10(64位)為例。 一、首先檢查您的Windows 10 上是否已經安裝了Visual
物聯網之LoRa開發與應用一(M0工程建立)
M0工程建立主要分如下四步: 1、IO埠配置 2、時鐘配置 3、外設配置 4、printf函式重定向 IO配置: 1、看懂原理圖 2、建立IO功能對映表 3、通過STM32Cubemx配置IO工作模式 STM32F051K8U6 IO功能對映表 序號
ext4 筆記一(與ext3比較)
整體來講,是在ext3的基礎上做了些改進。 下面來看看ext3與ext4的對比: 一、磁碟佈局對比 ext4 中採用了元塊組(metablock group)的概念。所謂元塊組就是指塊組描述符可以儲存在一個數據塊中的一些連續塊組。仍然以 128MB 的塊組(資料塊為 4
Shell程式設計學習筆記一(變數、運算子)
1.Shell是什麼 Shell 是一個命令列直譯器,它為使用者提供了一個向 Linux 核心傳送請求以便執行程式的介面系統級程式,使用者可以用 Shell 來啟動、掛起、停止甚至是編寫一些程式。 Shell(殼)可操控 Core(核心) 2.Shell指令碼的執行方式 (1)
Linux下Opencv入門程式設計一 (影象取反)
實現圖片畫素點的取反操作 -------------------------------------------------------------------------------------------------------------------- #includ
阮一峰react入門筆記
1、造樹。type=text/babel,逗號分離 2、jsx語法(遇到HTML標籤(以< 開頭),就用HTML規則解析;遇到程式碼塊(以{ 開頭),就用JavaScript規則解析)。 函式引數之間的空格,結尾不加分號,數組裡可放html;
React學習筆記一
pre class cnblogs har set head 源碼 span dom 一:安裝react 1:直接下載react源碼包,把需要用到的js文件引入自己的頁面即可。 2:BootCDN 的 React CDN 庫: 在頁面代碼中導入即可: <head&
react學習筆記(一)
告訴 我只 我們 sta pan 包括 自己的 這也 語法 在開篇之前,先來說說選擇react的初衷。 一個初學者,在開始選擇深入了解一個框架之前,我查閱了一些資料,做出了對三大框架的一些基本分析。 1.數據流。Vue和Angular都是支持雙向數據綁定,也就是
需求工程——軟件建模與分析閱讀筆記一(三)
數量 細節 文檔模板 困難 普通用戶 軟件需求 結果 活動 求和 需求工程——軟件建模與分析閱讀筆記(三) 需求工程的過程: 需求獲取:需求獲取是從人、文檔、或環境中獲取需求的過程,必須用各種方法和技術來發現需求,需求開發的過程包含學習和認知的兩個過程,學習和認知是遞進的。
Flink學習筆記 一(flink入門)
1.我們通常將資料分成無界資料集和有界資料集。 在我們的生活當中,只要還在持續不斷的產生或者變化,這樣的資料集我們都說它是無界資料集。 2.我們通常將計算方式分成兩種: 第一種是實時的,我們也稱之為流式處理 第二種是離線的,我們也稱之為批處理 這個兩種計算方式在某種意義上是可以相
react入門筆記五 (元件傳值----------父傳子->props)
經過上面的學習,我們已經會了元件化的開發; 但是第四篇的專案有個致命的缺陷; 就是它的網站名,與a標籤的連結地址是靜態資料,是定死的,這也就是我們說的硬程式碼; 這樣的話,那我們在呼叫這個自定義元件的時候,所有的元件都是一樣的,這樣就沒有任何意義了; 所以現在讓我們開始讓元件內的資料
react入門筆記四 (元件巢狀)
經過前面的那些學習,我們現在已經瞭解了元件化的思想,現在讓我們來開始元件化的開發吧 例如我們現在實現這樣一個頁面 1.有一個p標籤,表示跳轉到的網站名 2.有一個a標籤可以跳轉 3.用一個div將上面的兩個元件容納進去 這個很簡單實現,一個父div,裡面裝一個p,一個a標籤就完事
react入門筆記七 (元件的生命週期)
生命週期分三個狀態 mounting(元件掛載階段) updating(元件更新) unmounting(元件移除) props與state 生命週期分四個階段 建立階
