javaEE (二)javaweb_HTML&css(下)
阿新 • • 發佈:2018-11-13
2018/11/12 CSS部分

css的選擇器
基本選擇器
注:不管是id還是類名字,儘量不要數字開頭,好像識別不了
- 元素選擇器
<title>元素選擇器</title>
<style>
div{
font-size: 40px;
color: red;
}
</style>
- 類選擇器
<title>類選擇器</title>
<style>
.class名字(注意不能數字開頭){
font-size - id選擇器
<title>id選擇器</title>
<style>
#id名字{
font-size: 40px;
color: red;
}
</style>
其他選擇器
- 層級選擇器
<title>層級選擇器</title>
<style>
div p{
font-size: 40px;
color: red;
} - 屬性選擇器
<style>
input[type="button"]{
font-size: 40px;
background-color: red;
}
</style>
css引入方式
- 內部引入
直接在<head></head>裡面設定<style></style>
上面的示例就是內部引用
- 行內引用:直接再<div>裡面設定style
<div style="font-size - 外部引用:寫一個css檔案,然後將這個檔案連結並且代替<style></style>
<head>
<meta charset="utf-8">
<title>屬性選擇器</title>
<link rel="stylesheet" href="style.css" type="text/css"/>
</head>
其中style.css檔案內容就是之前的div
div{
font-size: 90px;
color: #FF0000;
}
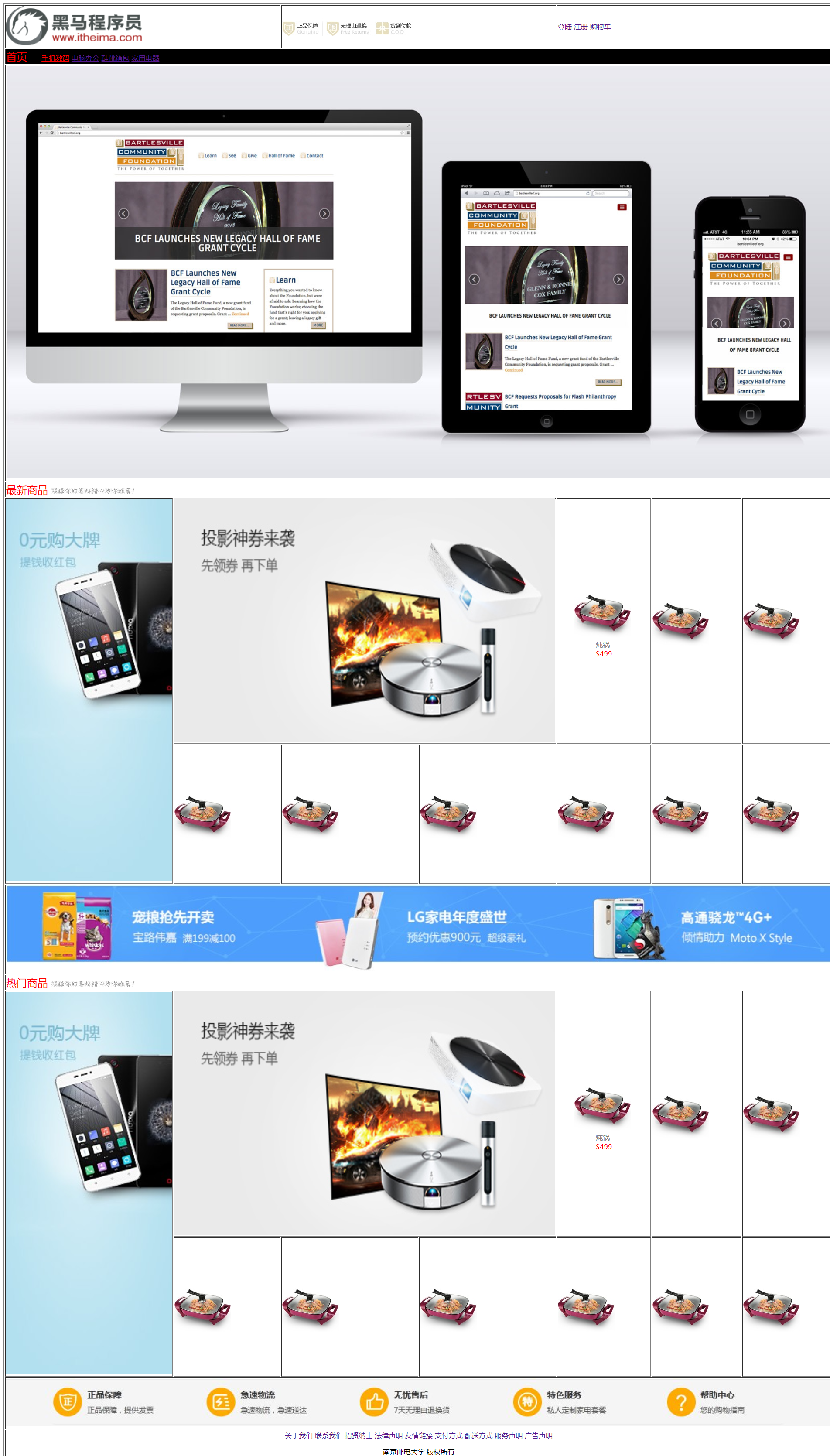
下面做個小練習,用div+css重構之前的html網站首頁,如下圖所示:

原始碼如下所示:
<!-- 1:如何將框居中? padding:設定一個值,上右下左全部是這個,如果設定兩個值,上下和左右;所以用margin:aotom就可以居中了;-->
<!-- 2:浮動之後第一個往最右邊走了? 應該是float:left,向左滑動; -->
<!-- 3:如何微調:檢查元素,然後點選,上下方向鍵調畫素值; -->
<!-- 4:框裡插入的圖片如果太大了,直接在img裡面設定height; -->
<!-- 5:盒子模型:padding、margin可以選擇單邊,然後擴充套件的時候總體寬度會變大,需要同步調小框的大小。其中padding是內容和框的距離,margin是內容框與外框的距離 -->
<!-- 6:ul li { display:inline}設定列表在一行裡 -->
<!-- 7:如果ul li 衝突了,可以在單獨的ul裡設定style -->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#biggest {
border: 1px solid red;
width: 1300px;
height: 2000px;
margin: auto;
}
#firstdiv {
border: 1px solid green;
width: 1300px;
height: 50px;
}
.first {
border: 1px solid green;
width: 431px;
height: 50px;
float: left;
}
#first3 {
border: 0px;
height: 30px;
margin-top: 20px;
margin-left: 10px;
width: 421px;
}
ul li {
display: inline
}
#lifirst {
font-size: 20px;
color: red;
}
.seconddiv {
border: 1px solid red;
width: 1300px;
height: 50px;
background-color: black;
}
#threediv {
border: 1px solid red;
width: 1300px;
}
#fourdivTop {
border: 1px solid red;
width: 1300px;
height: 30px;
padding-top: 20px;
}
#fourdivButtom {
border: 1px solid red;
width: 1300px;
height: 553px;
}
#fourdivButtomLeft {
border: 1px solid red;
width: 200px;
height: 550px;
float: left;
}
#fourdivButtomRight {
border: 1px solid red;
width: 1096px;
height: 550px;
float: left;
}
#fourdivButtomRightTopBig {
border: 1px solid red;
width: 544px;
height: 275px;
float: left;
}
.fourdivButtomRightSmall {
border: 1px solid red;
width: 180px;
height: 275px;
float: left;
}
#Last {
border: 1px solid red;
width: 1300px;
height: 100px;
}
</style>
</head>
<body>
<!-- 總體框架,最大的div -->
<div id="biggest">
<!-- 第一層div 巢狀三個小div 浮動-->
<div id="firstdiv">
<div class="first"><img src="../img/logo2.png" height="48px" /></div>
<div class="first"><img src="../img/header.png" height="48px" /></div>
<div class="first" id="first3">
<a href="#">登陸</a>
<a href="#">註冊</a>
<a href="#">購物車</a>
</div>
</div>
<!-- 第二層div -->
<div class="seconddiv">
<ul id="ul-1">
<a href="#">
<li id="lifirst" style="color: white;">首頁</li>
</a>
<a href="#">
<li style="color: white;">手機數碼</li>
</a>
<a href="#">
<li style="color: white;">家用電器</li>
</a>
<a href="#">
<li style="color: white;">箱包</li>
</a>
<a href="#">
<li style="color: white;">保健</li>
</a>
<a href="#">
<li style="color: white;">奢侈品</li>
</a>
</ul>
</div>
<!-- 第三層div -->
<div id="threediv">
<img src="../img/1.jpg" width="1300" />
</div>
<!-- 第四層div -->
<div id="fourdiv">
<div id="fourdivTop">
<font size="5"> 最新商品</font>
<img src="../img/title2.jpg" height="20px" />
</div>
<div id="fourdivButtom">
<div id="fourdivButtomLeft">
<img src="../img/big01.jpg" height="550px" width="200px" />
</div>
<div id="fourdivButtomRight">
<div id="fourdivButtomRightTop">
<div id="fourdivButtomRightTopBig">
<img src="../img/middle01.jpg " width="544px" height="275px" />
</div>
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
</div>
<div id="fourdivButtomRightButtom">
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
<div class="fourdivButtomRightSmall">
<a href="#"><img src="../img/small03.jpg" width="130px" height="200px" /></a>
<br />
<a href="#">電飯煲</a>
<br />
<a href="#">$400</a>
</div>
</div>
</div>
</div>
</div>
<!-- 第五層div -->
<div id="Last">
<ul>
<li><a href="#">關於我們</a></li>
<li><a href="#">聯絡我們</a></li>
<li><a href="#">招聘</a></li>
<li><a href="#">連線</a></li>
<li><a href="#">廣澳</a></li>
<li><a href="#">服務</a></li>
</ul>
</div>
</div>
</body>
</html>
