javaEE (二)javaweb_HTML&css(上)
Day2:HTML&CSS 2018/11/10

html 網站註冊頁面_表單標籤屬性 table
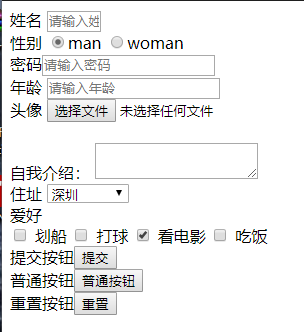
效果圖:

原始碼:
注意點:
- 每個標籤後面都要加name=" " 或者value="",方便後臺獲取資料;
- placeholder、checked、selected 都是可以預先幫使用者選取資訊的屬性,具體看原始碼;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>表單標籤</title> 最後結合前面的,table+form ,製作一個註冊網頁
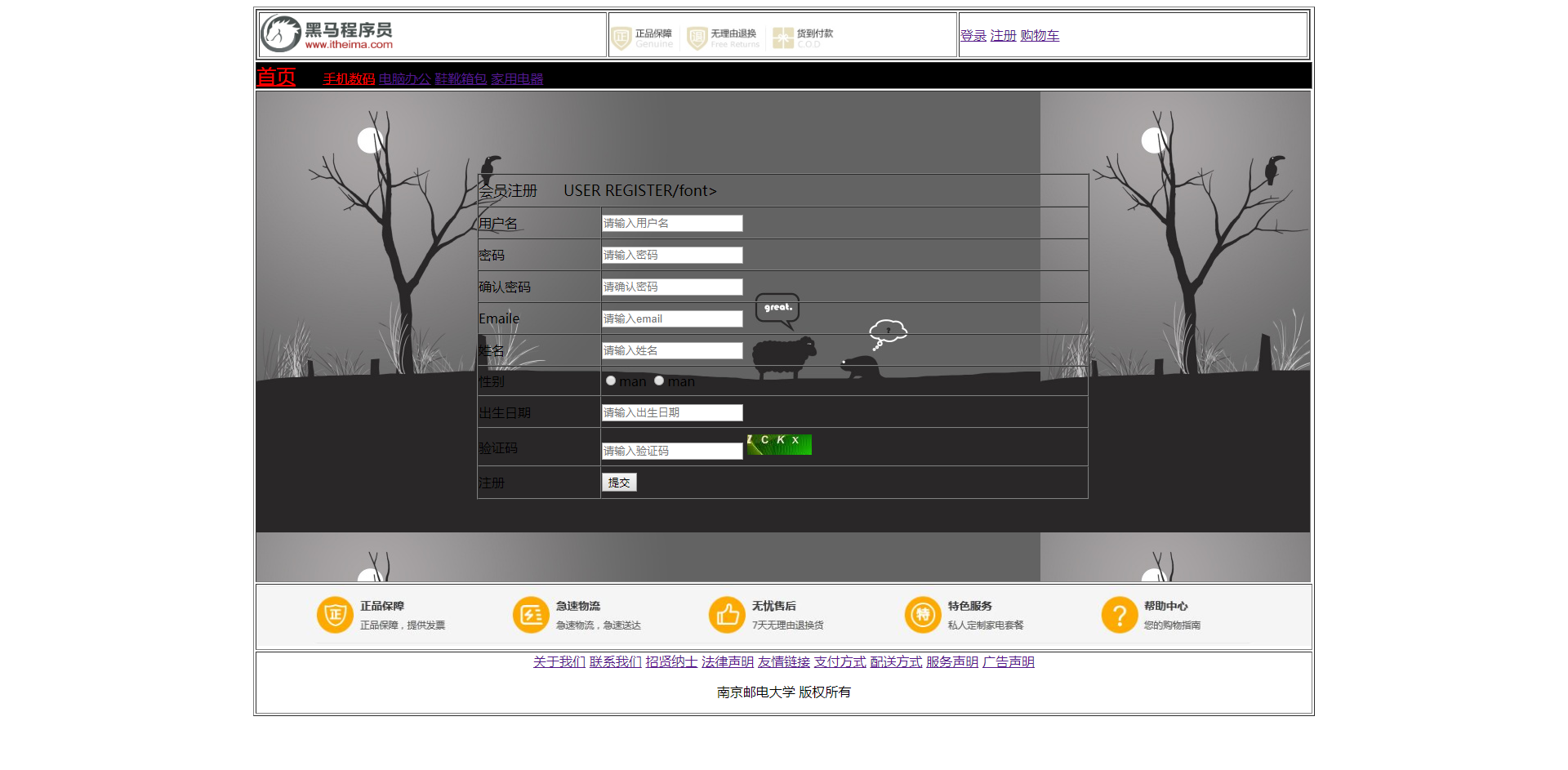
注:最好是先分行,然後在各行裡面再內嵌table,效果圖如下:

原始碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>table+form</title>
</head>
<body>
<table border="1px" width="1300px" cellpadding="0px" cellspacing="opx" align="center">
<!-- 第一行廣告 -->
<tr>
<td>
<!--巢狀一個一行三列的表格-->
<table border="1px" width="100%">
<tr height="50px">
<td width="33.3%">
<img src="../img/logo2.png" height="47px" />
</td>
<td width="33.3%">
<img src="../img/header.png" height="47px" />
</td>
<td width="33.3%">
<a href="#">登入</a>
<a href="#">註冊</a>
<a href="#">購物車</a>
</td>
</tr>
</table>
</td>
</tr>
<!-- 第二行超連結 -->
<tr bgcolor="black">
<td colspan="7">
<a href="#" ><font size="5" color="red">首頁</font></a>
<a href="#"><font color="red">手機數碼</font></a>
<a href="#">電腦辦公</a> <a href="#">鞋靴箱包</a>
<a href="#">家用電器</a></td>
</tr>
<!-- 巢狀一個十行二列的登錄檔單 -->
<tr >
<td height="600px" background="../img/111.jpg" >
<form action="#" method="get" name="regForm">
<table border="1px" width="750px" height="400px" cellpadding="0px" cellspacing="0px" align="center">
<tr>
<td colspan="2">
<font size="4">會員註冊 USER REGISTER/font>
</td>
</tr>
<tr>
<td>
<font>使用者名稱 </font>
</td>
<td>
<input type="text" name="使用者名稱" placeholder="請輸入使用者名稱"/>
</td>
</tr>
<tr>
<td>
<font>密碼</font>
</td>
<td>
<input type="text" name="password" placeholder="請輸入密碼" required="required"/>
</td>
</tr>
<tr>
<td>
<font>確認密碼</font>
</td>
<td>
<input type="password" name="newpassword" required="required" placeholder="請確認密碼"/>
</td>
</tr>
<tr>
<td>
<font>Emaile</font>
</td>
<td>
<input type="text" name="email" placeholder="請輸入email"/>
</td>
</tr>
<tr>
<td>
<font>姓名</font>
</td>
<td>
<input type="text" name="name" placeholder="請輸入姓名"/>
</td>
</tr>
<tr>
<td>
<font>性別</font>
</td>
<td>
<input type="radio" name="man" value="man"/>man
<input type="radio" name="woman" value="woman"/>man
</td>
</tr>
<tr>
<td>
<font>出生日期</font>
</td>
<td>
<input type="text" name="出生日期" placeholder="請輸入出生日期"/>
</td>
</tr>
<tr>
<td>
<font>驗證碼</font>
</td>
<td>
<input type="text" name="驗證碼" placeholder="請輸入驗證碼"/>
<img src="../img/yanzhengma.png" />
</td>
</tr>
<tr>
<td>
<font>註冊</font>
</td>
<td>
<input type="submit" name="提交按鈕" />
</td>
</tr>
</table>
</form>
</td>
</tr>
<!-- 第四行廣告 -->
<tr>
<td colspan="7"><img src="../img/footer.jpg" width="100%"/></td>
</tr>
<!-- 超連結 -->
<tr>
<td colspan="7" align="center">
<a href="#" >關於我們</a> <a href="#">聯絡我們</a> <a href="#">招賢納士</a> <a href="#">法律宣告</a> <a href="#">友情連結</a> <a href="#">支付方式</a> <a href="#" >配送方式</a> <a href="#" >服務宣告</a> <a href="#" >廣告宣告</a>
相關推薦
javaEE (二)javaweb_HTML&css(上)
Day2:HTML&CSS 2018/11/10
html 網站註冊頁面_表單標籤屬性 table 效果圖:
原始碼:
注意點:
每個標籤後面都要加name=" " 或者value="",方便後臺獲取資料;
placeholder、checked
javaEE (二)javaweb_HTML&css(下)
2018/11/12 CSS部分
css的選擇器
基本選擇器 注:不管是id還是類名字,儘量不要數字開頭,好像識別不了
元素選擇器
<title>元素選擇器</title>
<style>
div{
f
前端視訊學習(二、CSS(上))
課程目標:
學會使用CSS選擇器
熟記CSS樣式和外觀屬性
熟練掌握CSS各種選擇器
熟練掌握CSS三種顯示模式
熟練掌握CSS背景屬性
熟練掌握CSS三大特性:層疊、繼承、
熟練掌握CSS盒子模型
熟練掌握CSS浮動**
熟練掌握CSS定位
10.熟練掌
UVM序列篇之二:sequence和item(上)
技術 一點 目標 idt 需要 開始 掛載 ron 前行 無論是自駕item,穿過sequencer交通站,通往終點driver,還是坐上sequence的大巴,一路沿途觀光,最終跟隨導遊停靠到風景點driver,在介紹如何駕駛item和sequence,遵守什麽交規,最終
二、InnoDB體系架構(上)
clean bubuko page 後臺線程 重做 不能 類型 bsp 釋放 1、體系架構圖
2、後臺線程
線程名
功能
1
Master Thread
緩沖池中的數據異步刷新到磁盤,包括臟頁的刷新、合並插入緩沖、undo頁的回收
2
IO
資料結構與算法系列課程之二:複雜度分析(上)
資料結構和演算法,本身就是要解決 “快” 和 “省” 的問題。考量的指標分別就是 “時間複雜度” 和 “空間複雜度”。
時間複雜度表示程式碼執行時間隨著資料規模增長的變化趨勢,也叫漸進時間複雜度。
空間複雜度,全稱漸進空間複雜度,表示演算法的儲存空間和資料規模之間的增長關
Go遊戲伺服器開發的一些思考(二):綜合考察(上)
對Go做體檢
Go語言在遊戲伺服器方向的開發,起步比較晚。有必要考察下使用Go來實現,該怎麼去做,會遇到什麼問題,以及怎麼克服。這裡把使用Go語言開發MMO RPG遊戲作為考察物件,對Go做一次體檢。
MMO RPG最小功能清單
首先,羅列下開發一個M
關於Java虛擬機器二三事(五)---類檔案結構(上)
1.前言 當編寫完一段Java程式碼並儲存以後,其實Java程式碼會儲存在以.Java為副檔名作為結尾的檔案中,如test.java,而這個檔案若想在JVM上執行,則必須先利用javac編譯器進行編寫,形成所謂的“位元組碼(ByteCode)檔案”,即接下來要分析的重點
從ECMAScript規範深度分析JavaScript(二):變數物件(上)
本文譯自Dmitry Soshnikov的《ECMA-262-3 in detail》系列教程。其中會加入一些個人見解以及配圖舉例等等,來幫助讀者更好的理解JavaScript。 宣告:本文不涉及與ES6相關的知識。
前言
在學習變數物件之前,我們要對執行期上下文有所瞭解,可以先
自學ThinkPHP--(二)URL和路由(上)
我們在剛開始學習ThinkPHP的時候,用瀏覽器訪問需要輸入很長的URL地址例如:
http://z.cn/kaku/public/index.php/index/index/hello/name/thinkphp
非常的不方便,所以我們應該怎樣簡化它們呢?
OPEN(SAP) UI5 學習入門系列之二: 最佳實踐練習(上)
我們暫時不用Component來做模組化,我們先用最快最簡單的方法讓程式可以跑出個樣子來,然後再慢慢的新增功能。
所以,我們先直接加入MVC。
簡單介紹下,MVC就是模型、檢視和控制器的簡稱,一般的Web開發都會用到這種架構用來把前端的UI和業務邏輯分離。具體先不多介紹,直接做吧。
我們先大致規劃一下,我
C#進階系列——DDD領域驅動設計初探(二):倉儲Repository(上)
前言:上篇介紹了DDD設計Demo裡面的聚合劃分以及實體和聚合根的設計,這章繼續來說說DDD裡面最具爭議的話題之一的倉儲Repository,為什麼Repository會有這麼大的爭議,博主認為主要原因無非以下兩點:一是Repository的真實意圖沒有理解清楚,導致設計的紊亂,隨著專案的橫向和縱向擴充套件,
【OpenCV影象處理】二十二、影象邊緣檢測(上)
→影象邊緣檢測的目的是檢測鄰域內灰度明顯變化的畫素,常用一階差分和二階差分來進行邊緣檢測
→數字影象中的邊緣是由鄰域內灰度值明顯變化的畫素構成,邊緣檢測主要是影象灰度的度量檢測和定位
→影象的邊緣有方向和幅值兩個屬性,沿邊緣方向畫素灰度值變化平緩或不發生變化,而垂直於邊緣方
大型Java進階專題(二) 軟體架構設計原則(上)
## 前言
今天開始我們專題的第一課了,也是我開始進階學習的第一天,我們先從經典設計思想開始,看看大牛市如何寫程式碼的,提升技術審美、提高核心競爭力。本章節參考資料書籍《Spring 5核心原理》中的第一篇 Spring 內功心法(沒有電子檔,都是我取其精華並結合自己的理解,一個字一個字手敲出來的)。
NodeJS簡易部落格系統(五)NodeJS入門學習(上)
一、模組
在NodeJS中,一般將程式碼合理拆分到不同的JS檔案中,每一個檔案就是一個模組,而檔案路徑就是模組名。在編寫每個模組時,都有require、exports、module三個預先定義好的變數可供使用。
1、require
require函式用於在當前模組中載入和使用別的模組,傳
【Unity Shader】(八) ------ 高級紋理(上)
向量 sdn 定義 紋理 天空 get main .com 而是 筆者使用的是 Unity 2018.2.0f2 + VS2017,建議讀者使用與 Unity 2018 相近的版本,避免一些因為版本不一致而出現的問題。
【Unity Shader】(三) -
Metasploit Framework(6)客戶端滲透(上)
文章的格式也許不是很好看,也沒有什麼合理的順序
完全是想到什麼寫一些什麼,但各個方面都涵蓋到了
能耐下心看的朋友歡迎一起學習,大牛和槓精們請繞道
前五篇文章講解了Metasploit Framework的一些基本使用
而接下來的文章就是具體使用的案例了
滲透技術不是隻明白怎麼用就可以
Java程式設計師從笨鳥到菜鳥之(十四)Html基礎總結(上)
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Android學習筆記(三四) 再談Intent(上)-一些知識
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
Python之路(十五):網路程式設計(上)
python基礎之網路程式設計(上篇)
socket程式設計
本篇介紹socket是基於什麼來的,為什麼要知道網際網路底層實現通訊的原理
一、客戶端/服務端架構
即C/S架構,包括
1.硬體C/S架構(印表機)
2.軟體C/S架構(web
