JAVA快速開發平臺 - 開源 免費 - JEECG
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
JEECG 微雲快速開發平臺
當前最新版本: 3.6.2(釋出日期:20160315)
下載地址:http://git.oschina.net/jeecg/jeecg
前言:
隨著 WEB UI 框架 ( EasyUI/Jquery UI/Ext/DWZ) 等的逐漸成熟,系統介面逐漸實現統一化,程式碼生成器也可以生成統一規範的介面! 程式碼生成+手工MERGE半智慧開發將是新的趨勢,單表資料模型和一對多資料模型的增刪改查功能直接生成使用,可節省60%工作量,快速提高開發效率!!!
簡介
JEECG(J2EE Code Generation)是一款基於程式碼生成器的智慧開發平臺。引領新的開發模式(Online Coding模式->程式碼生成器模式->手工MERGE智慧開發), 可以幫助解決Java專案60%的重複工作,讓開發更多關注業務邏輯。既能快速提高開發效率,幫助公司節省人力成本,同時又不失靈活性。
JEECG宗旨是: 簡單功能由代Online Coding配置出功能;複雜功能由程式碼生成器生成進行手工Merge; 複雜流程業務採用表單自定義,業務流程使用工作流來實現、擴展出任務介面,供開發編寫業務邏輯。實現了流程任務節點和任務介面的靈活配置,既保證了公司流程的保密行,又減少了開發人員的工作量。
適用專案
JEECG快速開發平臺,可以應用在任何J2EE專案的開發中,尤其適合企業資訊管理系統(MIS)、內部辦公系統(OA)、企業資源計劃系統(ERP)、客戶關係管理系統(CRM)等,其半智慧手工Merge的開發方式,可以顯著提高開發效率70%以上,極大降低開發成本;JEECG尤為顯著的支援SAAS企業級應用開發,外掛機制更好的支援了SAAS雲應用需求。
為什麼選擇JEECG?
- 1.採用主流框架,容易上手; 程式碼生成器依賴性低,很方便的擴充套件能力,可完全實現二次開發;
- 2.開發效率很高,採用程式碼生成器,單表資料模型和一對多(父子表)資料模型,增刪改查功能自動生成,選單配置直接使用;
- 3.頁面校驗自動生成(必須輸入、數字校驗、金額校驗、時間空間等);
- 4.封裝完善的使用者基礎許可權、強大的資料許可權、和資料字典等基礎功能,直接使用無需修改
- 5.常用共通封裝,各種工具類(定時任務,簡訊介面,郵件傳送,Excel匯出等),基本滿足80%專案需求
- 6.整合簡易報表工具,影象報表和資料匯出非常方便,可極其方便的生成pdf、excel、word等報表;
- 7.整合工作流activiti,並實現了只需在頁面配置流程轉向,可極大的簡化jbpm工作流的開發;用jbpm的流程設計器畫出了流程走向,一個工作流基本就完成了,只需寫很少量的java程式碼;
- 8.UI標籤庫,針對WEB UI進行標準式封裝,頁面統一採用自定義標籤實現功能:列表資料展現、頁面校驗等,標籤使用簡單清晰且便於維護
- 9.線上流程設計,採用開源Activiti流程引擎,實現線上畫流程,自定義表單,表單掛靠,業務流轉
- 10.查詢過濾器:查詢功能自動生成,後臺動態拼SQL追加查詢條件;支援多種匹配方式(全匹配/模糊查詢/包含查詢/不匹配查詢);
- 11.多資料來源:及其簡易的使用方式,線上配置資料來源配置,便捷的從其他資料抓取資料;
- 12.國際化:支援多語言,開發國際化專案非常方便;
- 13.資料許可權(精細化資料許可權控制,控制到行級,列表級,表單欄位級,實現不同人看不同資料,不同人對同一個頁面操作不同欄位
- 14.多種首頁風格切換,支援自定義首頁風格。(經典風格、Shortcut風格、ACE bootstrap風格、雲桌面風格)
- 15.線上配置報表(無需編碼,通過線上配置方式,實現曲線圖,柱狀圖,資料等報表)
- 16.簡易Excel匯入匯出,支援單表匯出和一對多表模式匯出,生成的程式碼自帶匯入匯出功能
- 17.自定義表單,支援使用者自定義表單佈局,支援單表,一對多表單、支援select、radio、checkbox、textarea、date、popup、列表、巨集等控制元件
JEECG 適用範圍
JEECG智慧開發平臺,可以應用在任何J2EE專案的開發中,尤其適合企業資訊管理系統(MIS)、內部辦公系統(OA)、企業資源計劃系統(ERP) 、客戶關係管理系統(CRM)等,其半智慧手工Merge的開發方式,可以顯著提高開發效率60%以上,極大降低開發成本。
JEECG 功能特點
- 採用SpringMVC + Hibernate + Minidao(類Mybatis) + Easyui(UI庫)+ Jquery + Boostrap + Ehcache + Redis + Ztree等基礎架構
採用面向宣告的開發模式, 基於泛型編寫極少程式碼即可實現複雜的資料展示、資料編輯、 表單處理等功能,再配合Online Coding線上開發與程式碼生成器的使用,將J2EE的開發效率提高6倍以上,可以將程式碼減少80%以上。
JEECG 技術點總結:
技術點一:Online Coding線上開發(通過線上配置實現一個表模型的增刪改查功能,無需一行程式碼,支援使用者自定義表單佈局)
技術點二:程式碼生成器,支援多種資料模型,根據表生成對應的Entity,Service,Dao,Action,JSP等,增刪改查功能生成直接使用
技術點三:UI快速開發庫,針對WEB UI進行標準封裝,頁面統一採用UI標籤實現功能:資料datagrid,表單校驗,Popup,Tab等,實現JSP頁面零JS,開發維護非常高效
技術點四:線上流程定義,採用開源Activiti流程引擎,實現線上畫流程,自定義表單,表單掛接,業務流轉,流程監控,流程跟蹤,流程委託等
技術點五:自定義表單,支援使用者自定義表單佈局,支援單表、列表、Select\Radio\Checkbox\PopUP\Date等特殊控制元件
技術點六:查詢過濾器:查詢功能自動生成,後臺動態拼SQL追加查詢條件;支援多種匹配方式(全匹配/模糊查詢/包含查詢/不匹配查詢)
技術點七:移動平臺支援,對Bootstrap(相容Html5)進行標準封裝
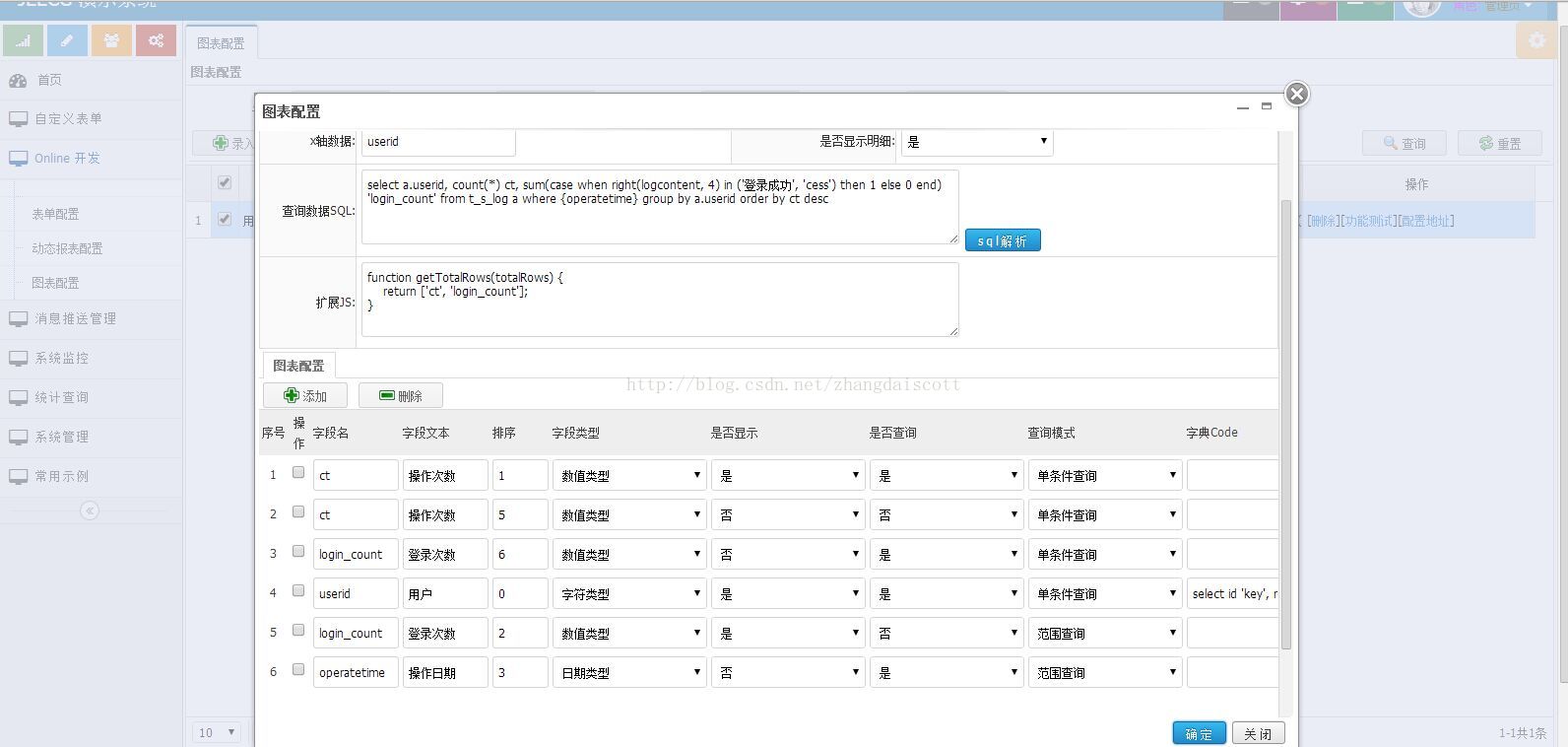
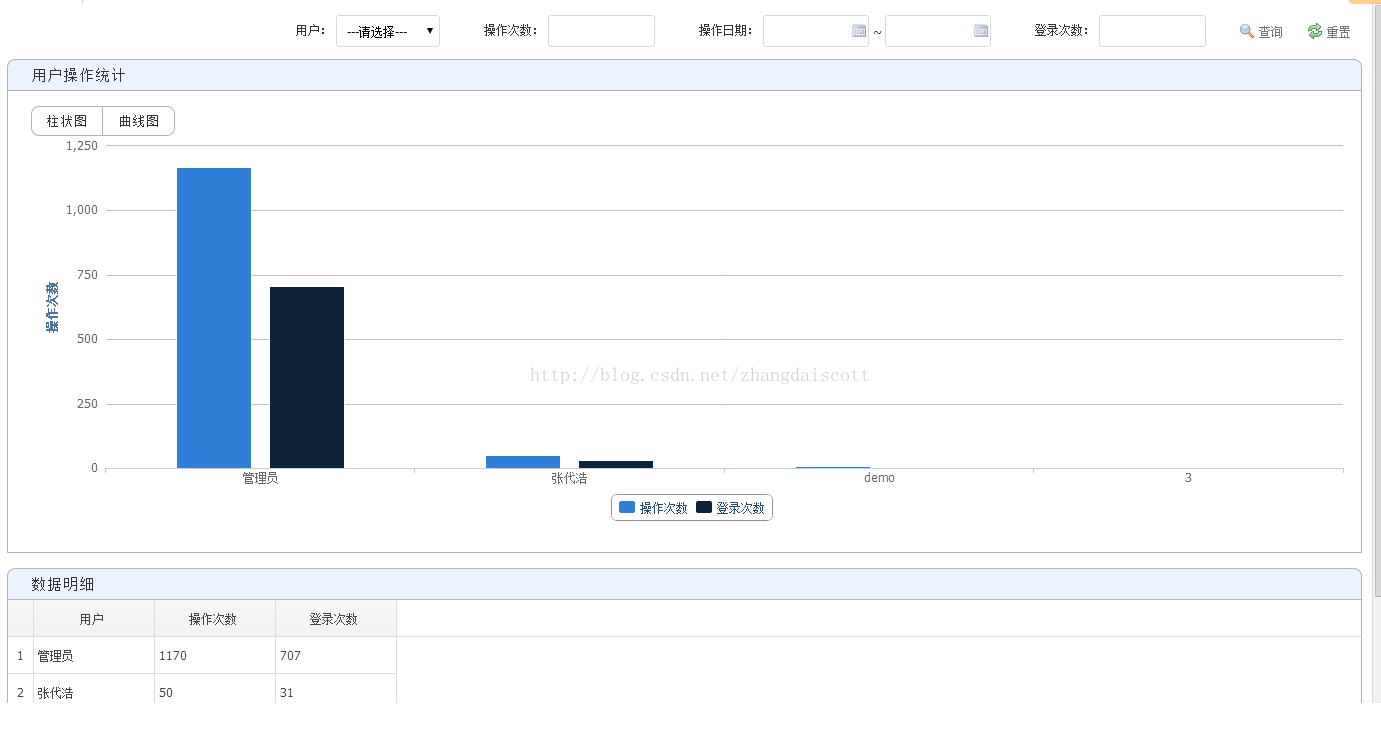
技術點八:動態報表功能(使用者輸入一個sql,系統自動解析生成報表)
技術點九:資料許可權(精細化資料許可權控制,控制到行級,列表級,表單欄位級,實現不同人看不同資料,不同人對同一個頁面操作不同欄位)
技術點十:國際化(支援多語言,國際化的封裝為多語言做了便捷支援)
技術點十一:多資料來源(線上配置資料來源,資料來源工作類封裝)
技術點十二:多種首頁風格切換,支援自定義首頁風格。(經典風格、Shortcut風格、ACE bootstrap風格、雲桌面風格)
技術點十三:線上配置報表(無需編碼,通過線上配置方式,實現曲線圖,柱狀圖,資料等報表)
技術點十四:簡易Excel匯入匯出,支援單表匯出和一對多表模式匯出,生成的程式碼自帶匯入匯出功能
技術點十五:移動OA,移動OA審批功能,採用H5技術,實現手機移動辦公,無縫對接微信、釘釘、微信企業號、也可以做APP
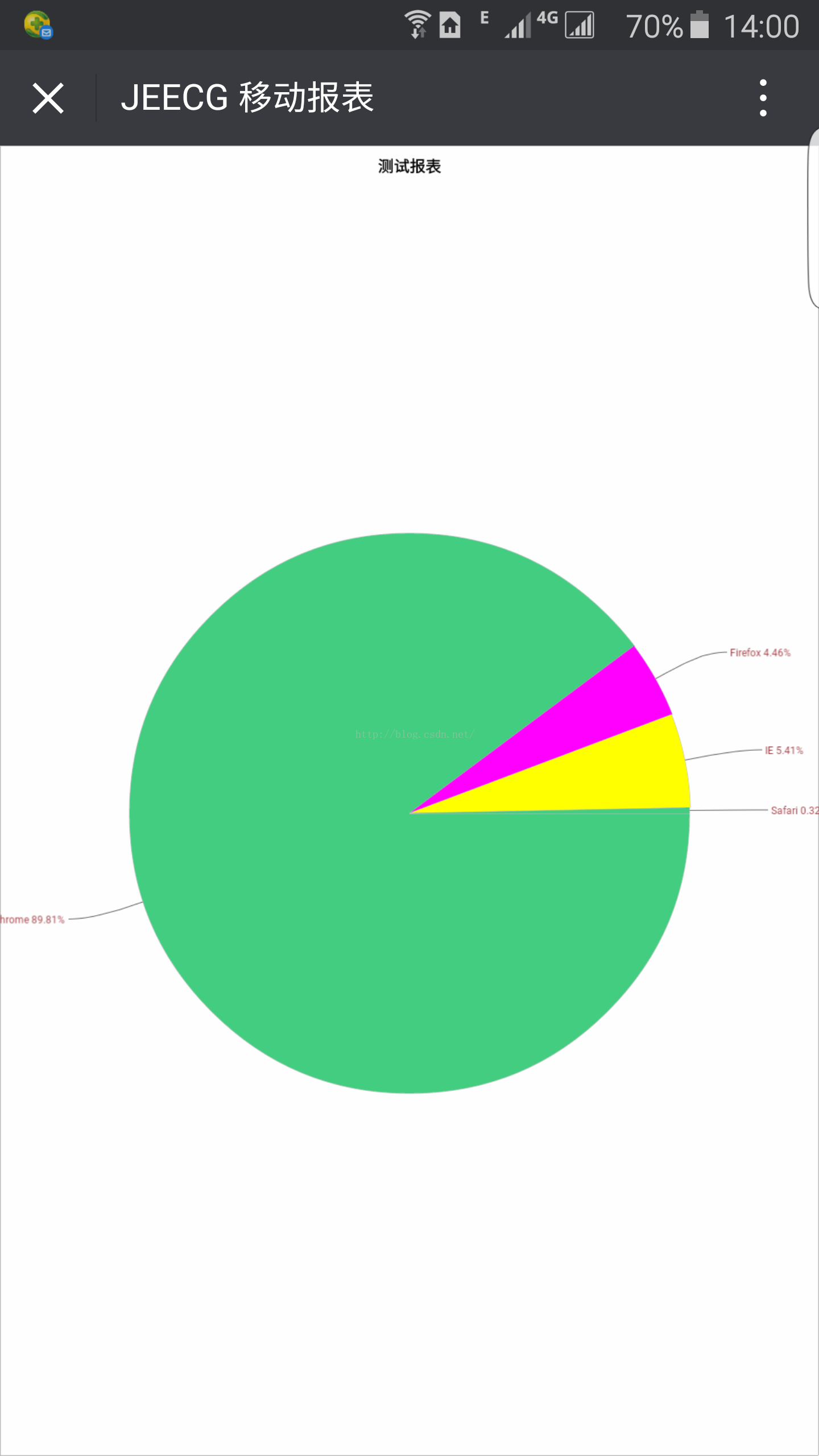
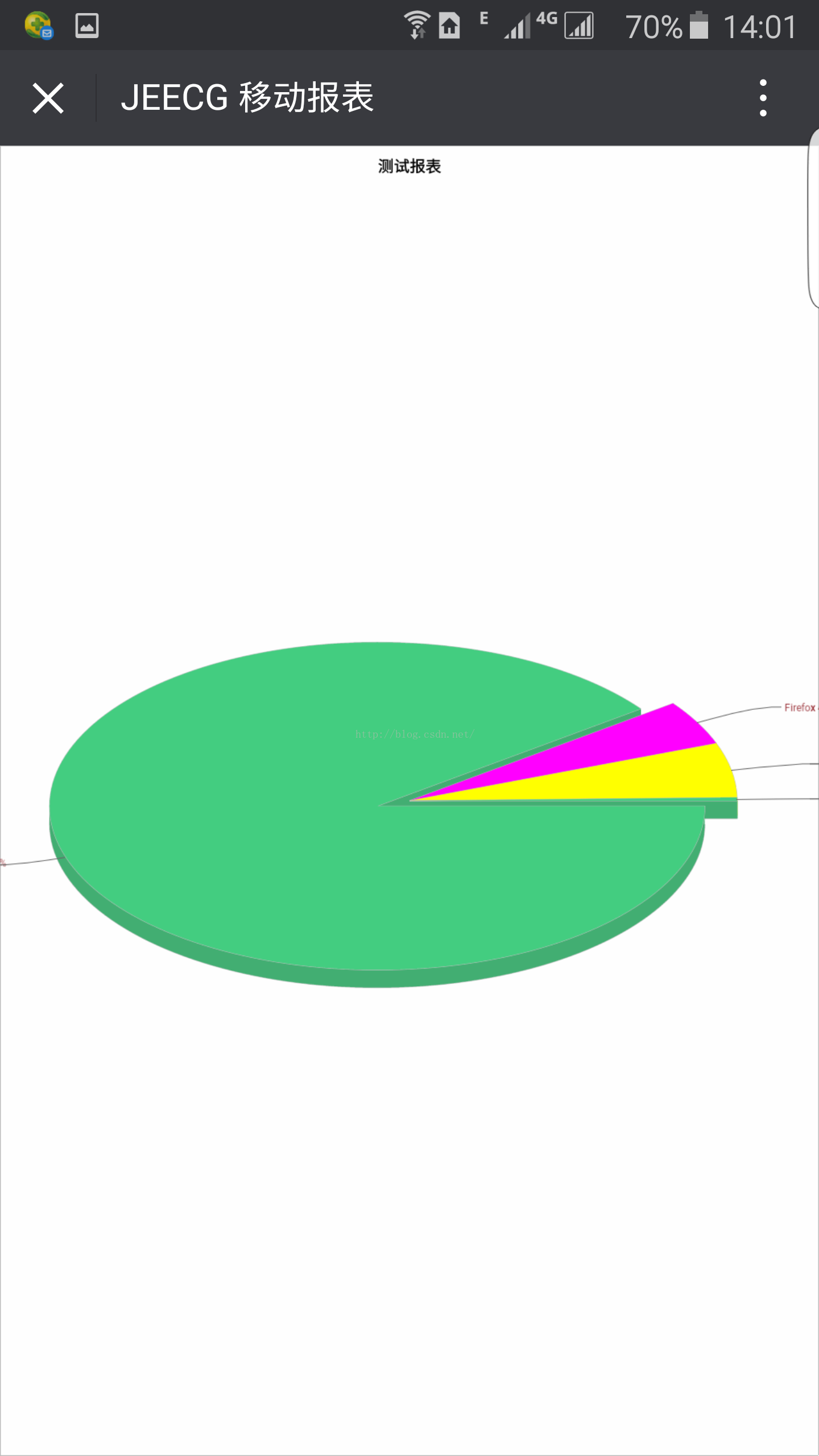
技術點十六:移動圖表,線上配置移動報表,採用H5技術,可以手機端檢視
技術點十七:外掛開發,業務功能元件以外掛方式整合平臺,也可以單獨部署發發布,有力支撐了SAAS雲應用系統需求
JEECG V3.6.2, 經過了專業壓力測試,效能測試,保證後臺資料的準確性和頁面訪問速度
支援多種瀏覽器: IE, 火狐, Google 等
支援資料庫: Mysql,Oracle10g,Postgre,SqlServer等
基礎許可權: 使用者,角色,選單許可權,按鈕許可權,資料許可權
智慧報表整合: 簡易的影象報表工具和Excel匯入匯出
Web容器測試通過的有Jetty和Tomcat6,Weblogic
即將推出功能:分散式部署,雲平臺,移動平臺開發,規則引擎
要求JDK1.6+
技術文件
- JEECG 開發環境手把手入門
- JEECG 常見問題大全
- JEECG 本地Maven倉庫下載
- JEECG Lib包下載,供改造非maven工程
- JEECG 開發入門視訊
- JEECG 更多文件
- JEECG 線上演示DEMO
技術交流
- 作者:張代浩
- 郵箱:[email protected]
- QQ交流群: 106838471(二群)、106259349(一群)
- 論壇:www.jeecg.org
系統演示
[1].多套首頁風格,支援自定義(Bootstrap風格|雲桌面風格|經典風格|Shortcut風格等)
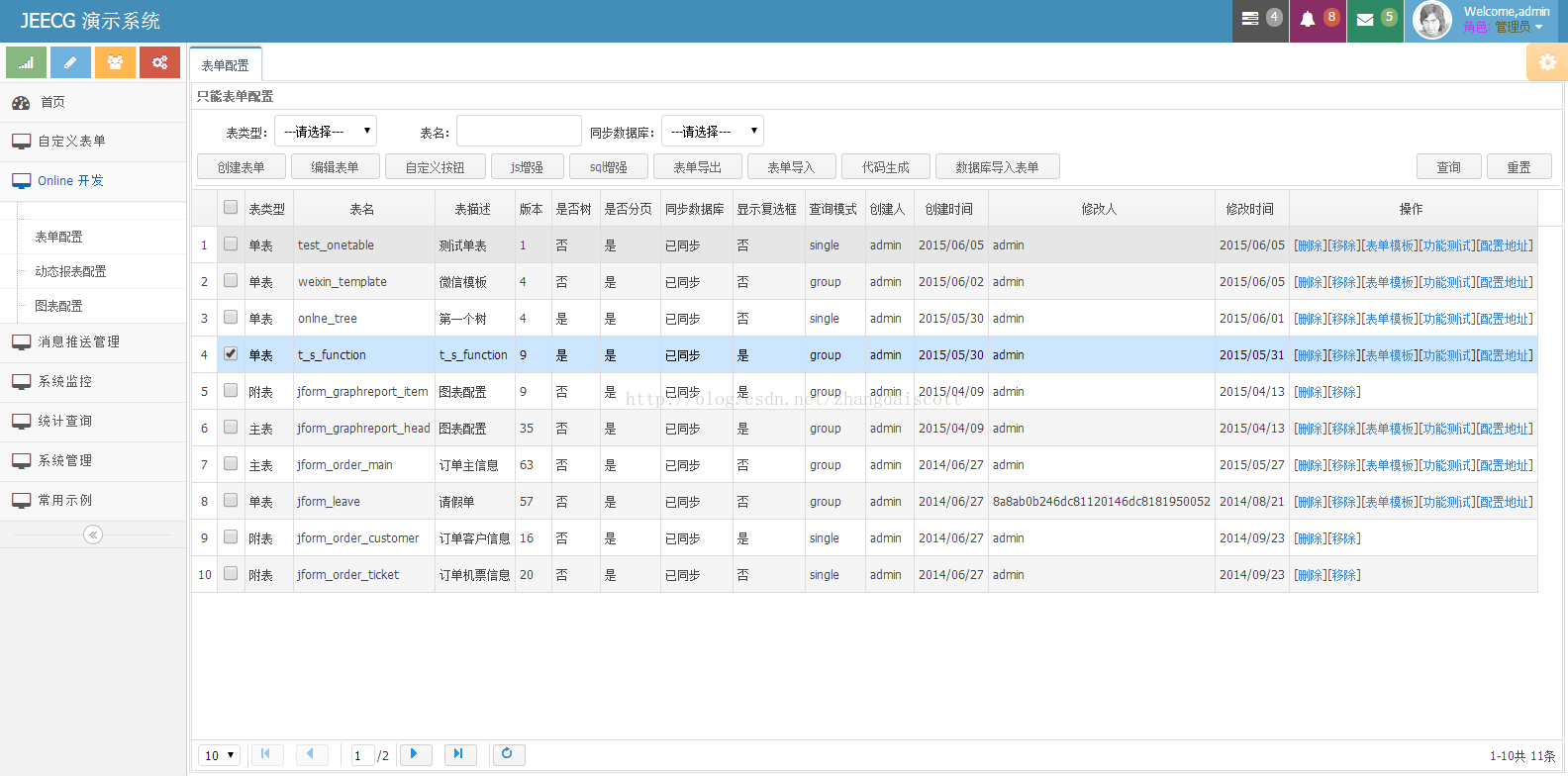
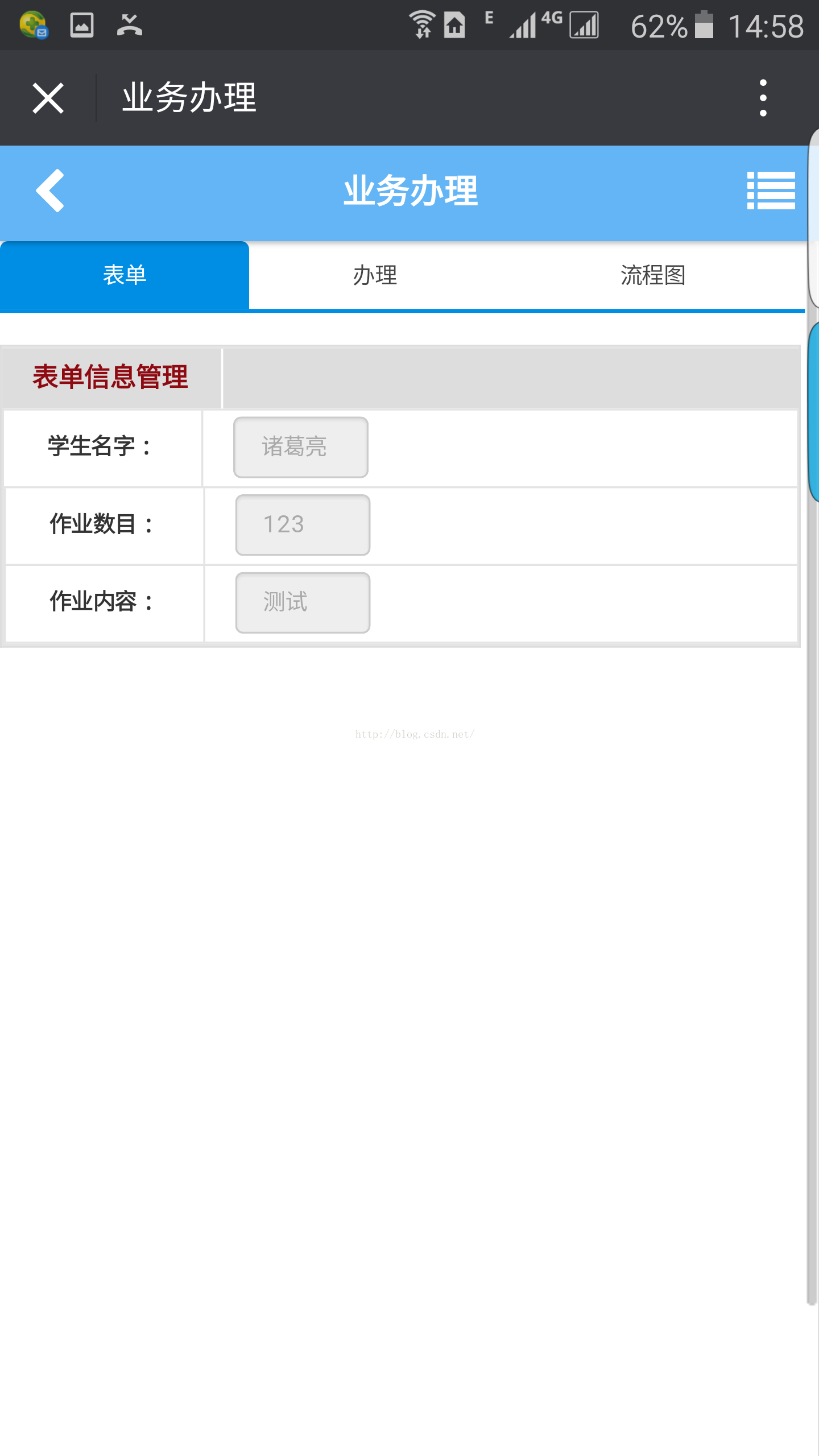
[2].表單自定義設計效果




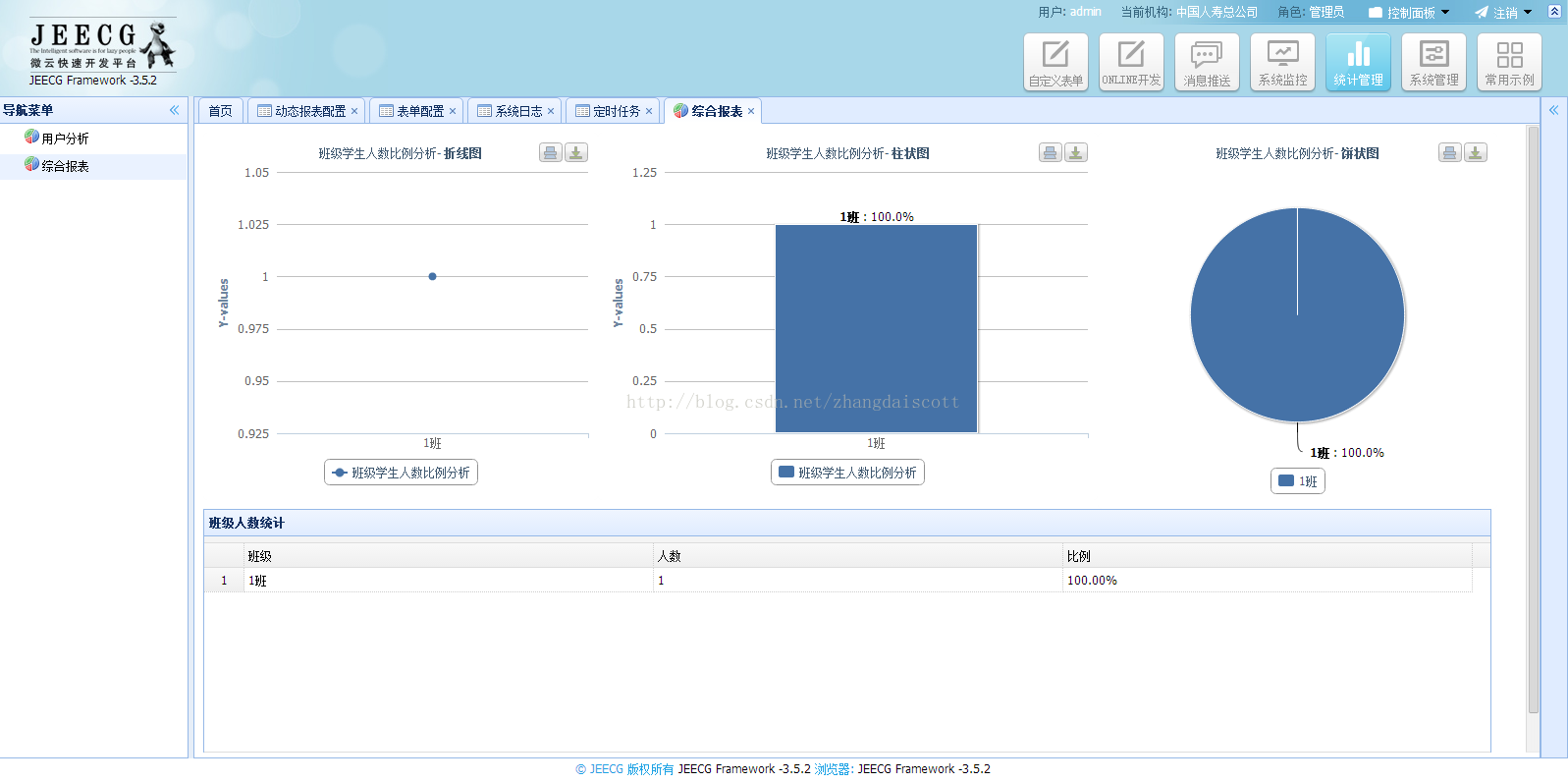
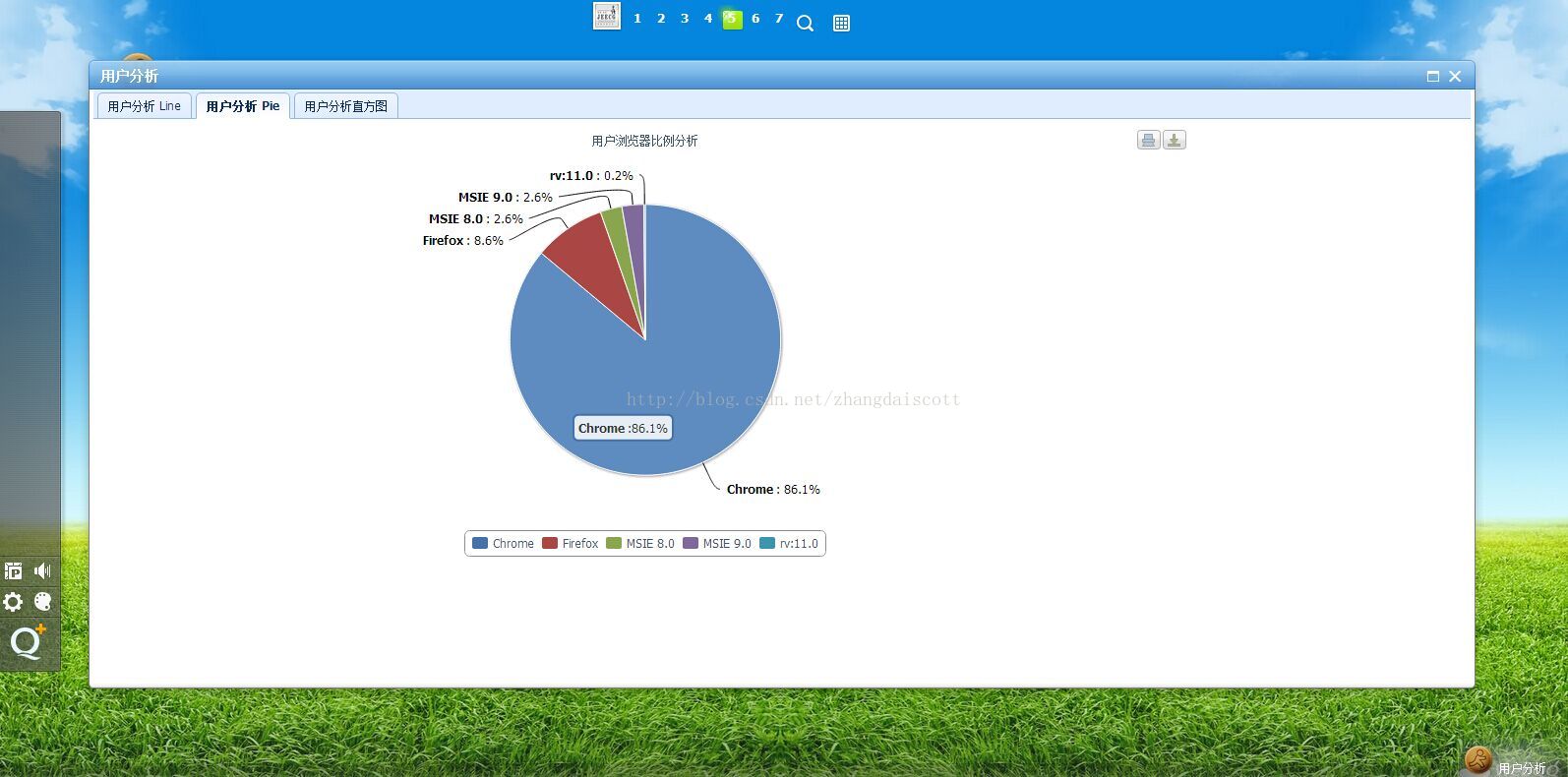
[3].報表演示
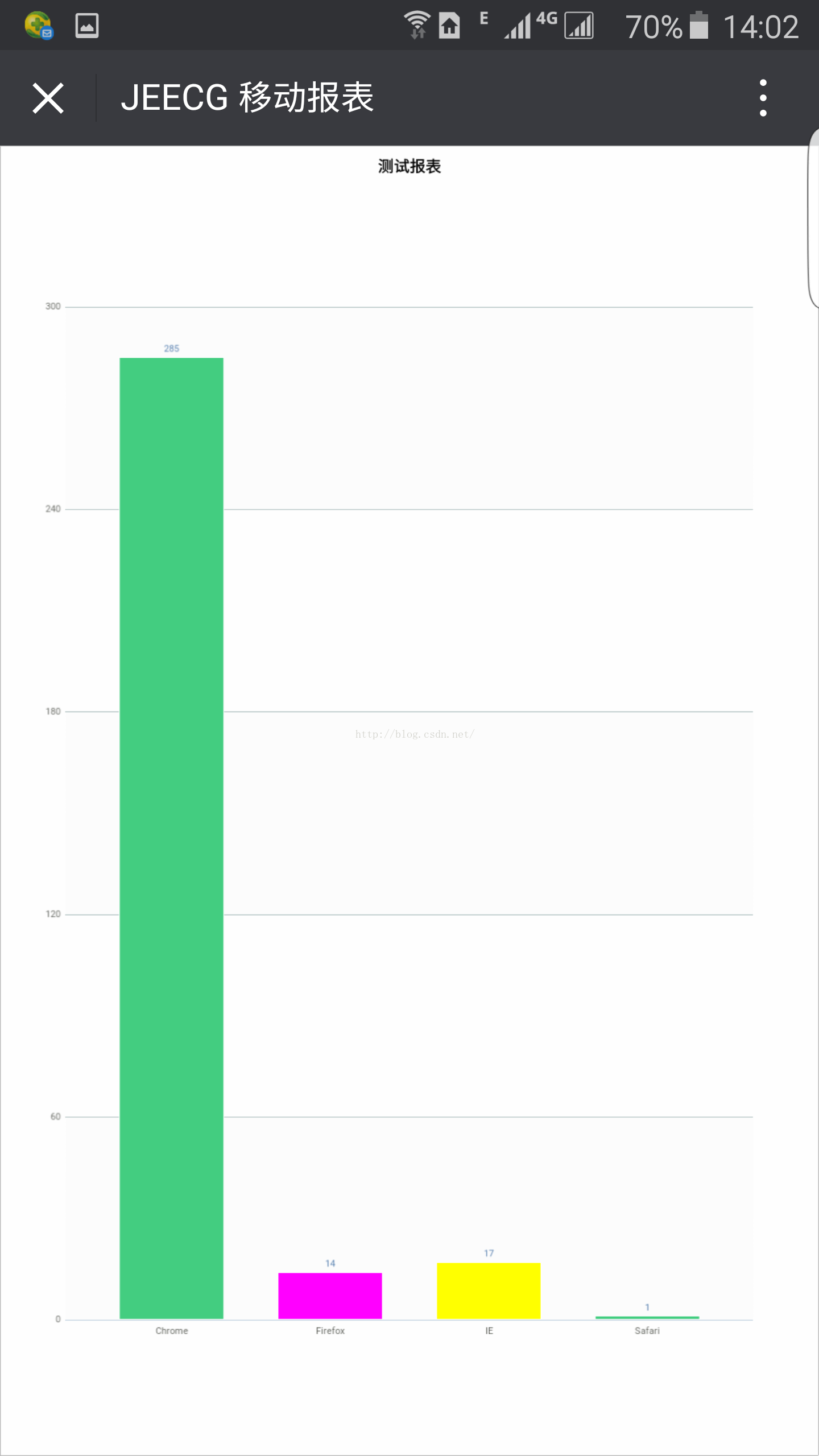
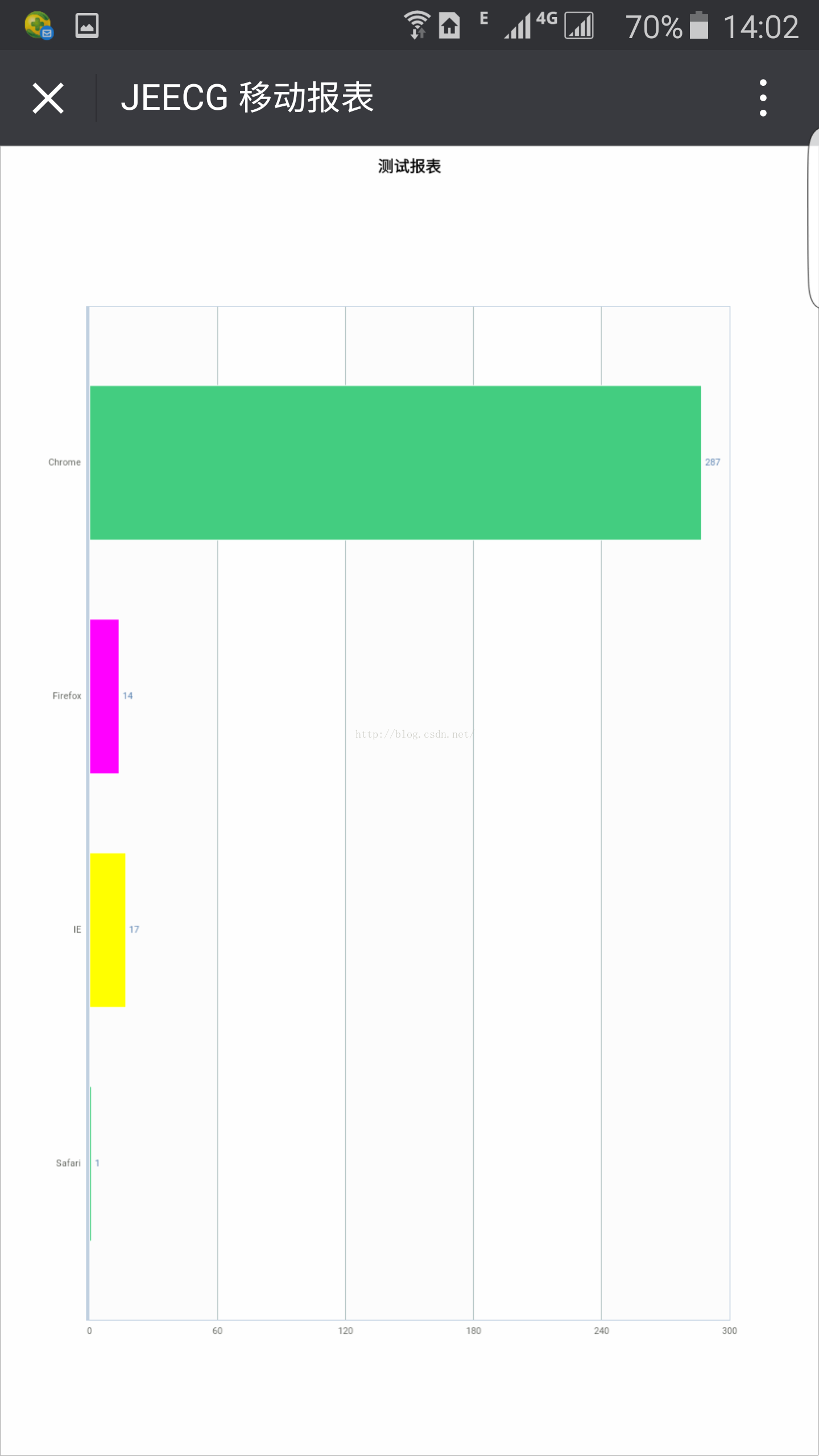
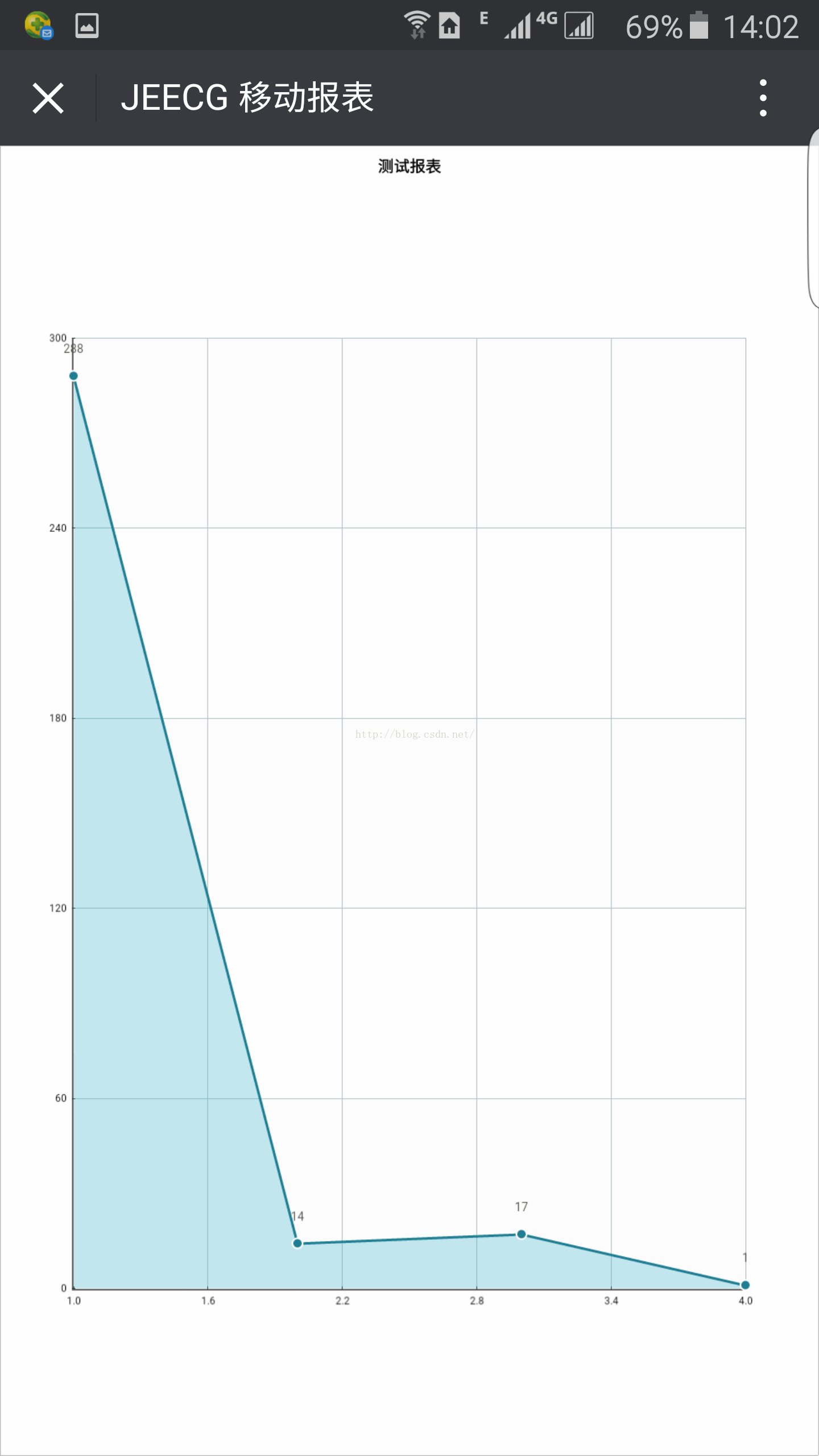
[4].移動報表演示
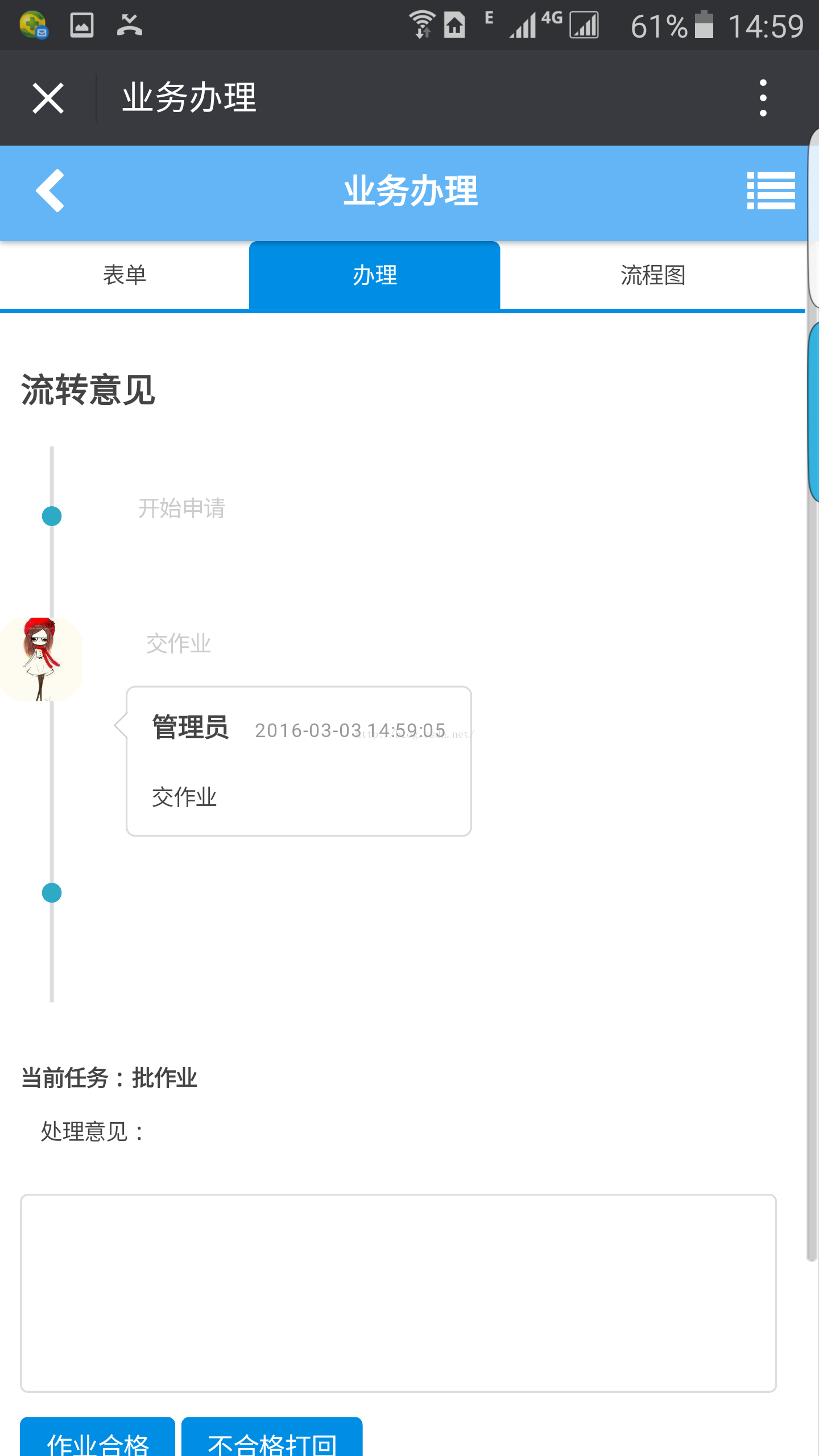
[5].流程元件演示





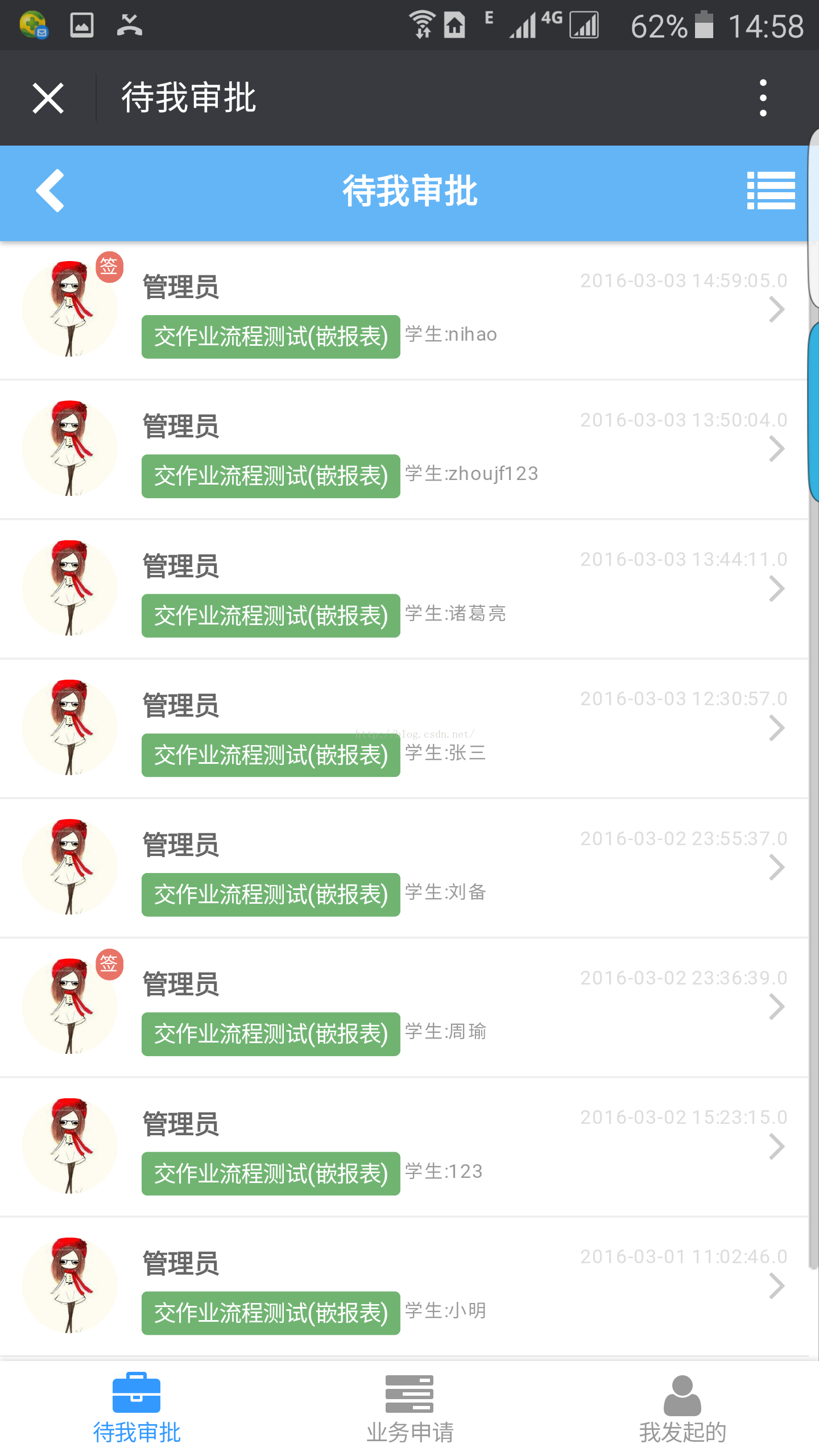
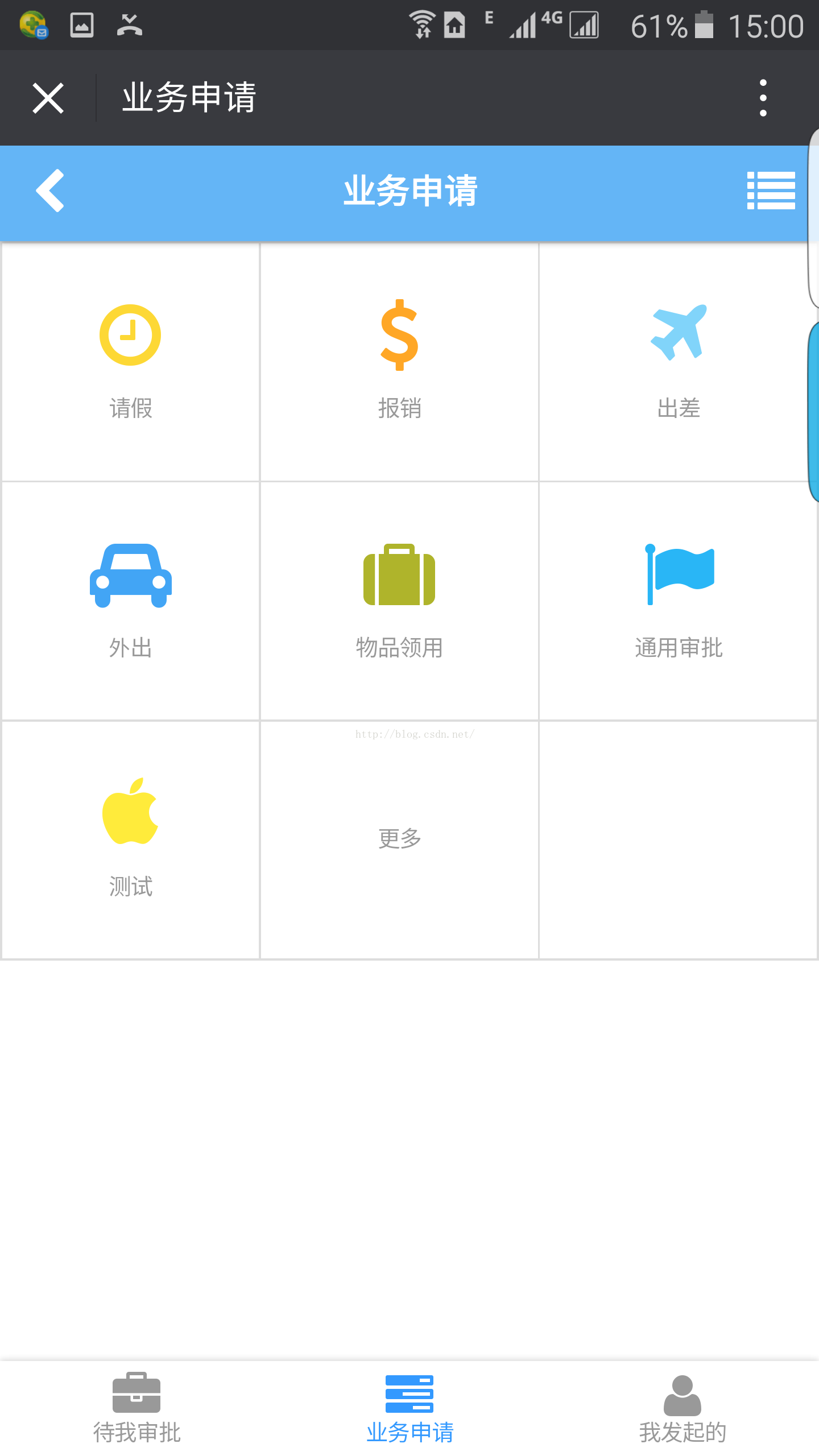
[6].移動OA演示
程式碼示例
這是一個有多行的文字框 <%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><%@include file="/context/mytags.jsp"%><div class="easyui-layout" fit="true"><div region="center" style="padding:1px;"><t:dategrid name="jeecgDemoList" title="開發DEMO列表" actionUrl="jeecgDemoController.do?datagrid" idField="id" fit="true"><t:dgCol title="編號" field="id" hidden="false"></t:dgCol><t:dgCol title="使用者名稱" field="userName" query="true"></t:dgCol><t:dgCol title="電話號碼" sortable="false" field="mobilePhone" width="20" query="true"></t:dgCol><t:dgCol title="辦公電話" field="officePhone"></t:dgCol><t:dgCol title="郵箱" field="email"></t:dgCol><t:dgCol title="年齡" sortable="true" field="age"></t:dgCol><t:dgCol title="工資" field="sex"></t:dgCol><t:dgCol title="性別" field="salary"></t:dgCol><t:dgCol title="生日" field="birthday" formatter="yyyy/MM/dd"></t:dgCol><t:dgCol title="建立日期" field="createTime" formatter="yyyy-MM-dd hh:mm:ss"></t:dgCol><t:dgCol title="操作" field="opt" width="100"></t:dgCol><t:dgFunOpt funname="szqm(id)" title="稽核" /><t:dgDelOpt title="刪除" url="jeecgDemoController.do?del&id={id}" /><t:dgToolBar title="錄入" icon="icon-add"></t:dgToolBar><t:dgToolBar title="編輯" icon="icon-edit"></t:dgToolBar></t:dategrid></div></div>
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow