開發指南專題十五 JEECG微雲快速開發平臺EXCEL匯入匯出
分享一下我老師大神的人工智慧教程!零基礎,通俗易懂!http://blog.csdn.net/jiangjunshow
也歡迎大家轉載本篇文章。分享知識,造福人民,實現我們中華民族偉大復興!
開發指南專題十五:JEECG微雲快速開發平臺EXCEL匯入匯出14.EXCEL匯入匯出
Excel的匯入匯出抽取通用功能,簡化大家對POI的操作,對實體物件進行簡單的註解配置就可以完成匯入匯出,
14.1註解介紹
| 註解名 | 作用物件 |
描述 |
是否必須 |
Excel |
欄位 |
對Excel欄位的cell屬性設定 |
是 |
ExcelCollection |
欄位 |
對集合物件進行標記表示一對多匯出 |
否 |
ExcelTarget |
實體 |
唯一標識 |
否 |
ExcelIgnore |
欄位 |
匯出是忽略這個對應(避免無限迴圈) |
否 |
ExcelEntity |
欄位 |
匯出的物件,即關聯屬性 |
否 |
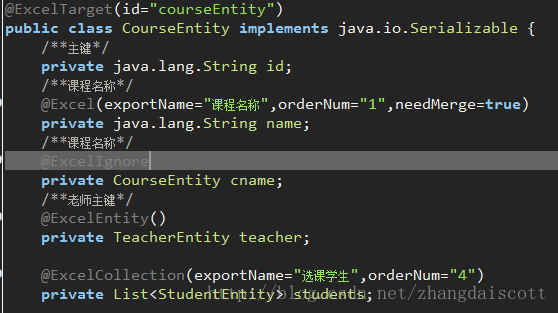
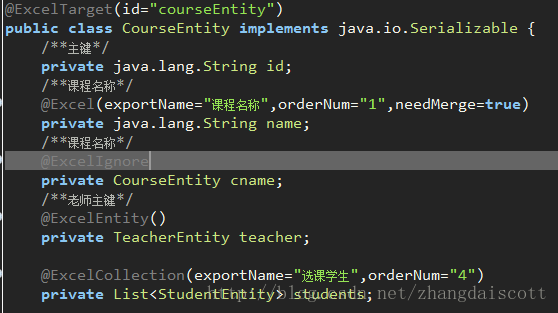
應用例項:
主要屬性介紹
ExcelTarget: id設定匯出Excel的ID,欄位可以根據ID判斷是否需要匯出;
Excel|ExcelEntity|ExcelCollection:exportName設定匯出的名稱顯示在Excel的表頭
同時可以填寫如課程
Excel| ExcelCollection:orderNum設定這個欄位的順序,既所在的列數,預設是按照欄位的順序排序
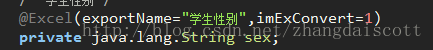
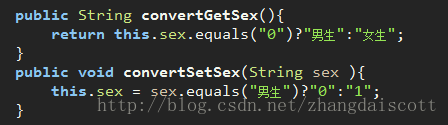
Eexcel|exportConvertSign,Excel| importConvertSign,Excel|imExConvert這三個功能都是Excel註解的屬性,他們的作用也是相似,就是你對直接重資料拿出的資料進行處理,即自定義處理函式,第一個在匯出時使用,第二個匯入時使用,如果匯入匯出都要使用可以直接使用第三個,預設是0不使用設定為1就使用例子
Sex這個大家經常用,一般資料是0,1但是顯示需要男女
這樣我們在匯入匯出都使用我們自己定義的函式而不是get,set
自定義函式的規則是普通的get,set函式前面加convert
Excel|exportType匯出型別1是文字 2是圖片,3是函式預設是文字
當匯出圖片時我們最好使用exportFieldWidth和exportFieldHeight設定列的高和寬
1.1. Excel匯入
匯出工具類ExcelImportUtil
提供兩個函式,都是List返回集合
1.處理檔案
public static Collection<?>importExcel(File file, Class<?> pojoClass,
ImportParamsparams) {}
2.處理流
public static Collection<?>importExcelByIs(InputStreaminputstream,
Class<?>pojoClass, ImportParams params){}
匯入引數設定ImportParams
根據我們匯入的模板進行引數設定
現在我們以課程為例進行匯入先看下模板
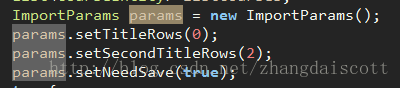
ImportParams|titleRows表格標題行數,預設0我們沒有標題所以也是0
ImportParams|secondTitleRows這個就是表頭列數,我們這裡有2列所以設定為2
ImportParams|keyIndex主鍵列,面向一對多,比如課程對學生,我們的課程名稱就是主鍵,所以這個keyIndex就是0
ImportParams|needSave是否需要儲存,預設不需要
ImportParams|saveUrl如果儲存的上傳的Excel儲存的路徑,預設是如TestEntity這個類儲存路徑就是upload/excelUpload/Test/yyyyMMddHHmss_*****儲存名稱上傳時間_五位隨機數
例子:課程的匯入
步驟一對需要匯入的物件進行註解
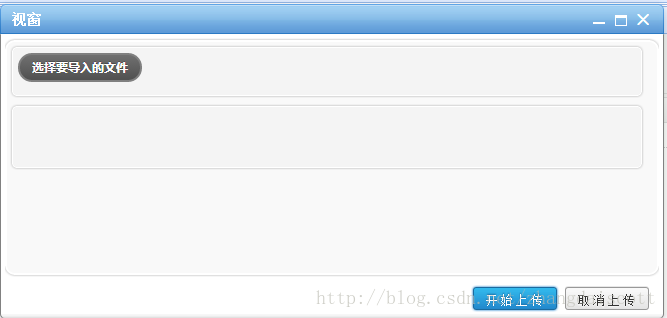
步驟二,新增上傳頁面
步驟三:後臺進行接收處理函式
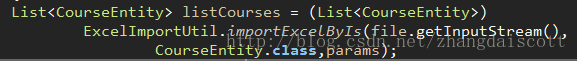
根據我們的模板我們建立相應的物件如:
然後呼叫Util就可以返回我們需要的list的,之後進行處理就可以了
匯入就完成了
給我老師的人工智慧教程打call!http://blog.csdn.net/jiangjunshow
 你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
你好! 這是你第一次使用 **Markdown編輯器** 所展示的歡迎頁。如果你想學習如何使用Markdown編輯器, 可以仔細閱讀這篇文章,瞭解一下Markdown的基本語法知識。
新的改變
我們對Markdown編輯器進行了一些功能拓展與語法支援,除了標準的Markdown編輯器功能,我們增加了如下幾點新功能,幫助你用它寫部落格:
- 全新的介面設計 ,將會帶來全新的寫作體驗;
- 在創作中心設定你喜愛的程式碼高亮樣式,Markdown 將程式碼片顯示選擇的高亮樣式 進行展示;
- 增加了 圖片拖拽 功能,你可以將本地的圖片直接拖拽到編輯區域直接展示;
- 全新的 KaTeX數學公式 語法;
- 增加了支援甘特圖的mermaid語法1 功能;
- 增加了 多螢幕編輯 Markdown文章功能;
- 增加了 焦點寫作模式、預覽模式、簡潔寫作模式、左右區域同步滾輪設定 等功能,功能按鈕位於編輯區域與預覽區域中間;
- 增加了 檢查列表 功能。
功能快捷鍵
撤銷:Ctrl/Command + Z
重做:Ctrl/Command + Y
加粗:Ctrl/Command + B
斜體:Ctrl/Command + I
標題:Ctrl/Command + Shift + H
無序列表:Ctrl/Command + Shift + U
有序列表:Ctrl/Command + Shift + O
檢查列表:Ctrl/Command + Shift + C
插入程式碼:Ctrl/Command + Shift + K
插入連結:Ctrl/Command + Shift + L
插入圖片:Ctrl/Command + Shift + G
合理的建立標題,有助於目錄的生成
直接輸入1次#,並按下space後,將生成1級標題。
輸入2次#,並按下space後,將生成2級標題。
以此類推,我們支援6級標題。有助於使用TOC語法後生成一個完美的目錄。
如何改變文字的樣式
強調文字 強調文字
加粗文字 加粗文字
標記文字
刪除文字
引用文字
H2O is是液體。
210 運算結果是 1024.
插入連結與圖片
連結: link.
圖片: ![]()
帶尺寸的圖片: ![]()
當然,我們為了讓使用者更加便捷,我們增加了圖片拖拽功能。
如何插入一段漂亮的程式碼片
去部落格設定頁面,選擇一款你喜歡的程式碼片高亮樣式,下面展示同樣高亮的 程式碼片.
// An highlighted block var foo = 'bar'; 生成一個適合你的列表
- 專案
- 專案
- 專案
- 專案
- 專案1
- 專案2
- 專案3
- 計劃任務
- 完成任務
建立一個表格
一個簡單的表格是這麼建立的:
| 專案 | Value |
|---|---|
| 電腦 | $1600 |
| 手機 | $12 |
| 導管 | $1 |
設定內容居中、居左、居右
使用:---------:居中
使用:----------居左
使用----------:居右
| 第一列 | 第二列 | 第三列 |
|---|---|---|
| 第一列文字居中 | 第二列文字居右 | 第三列文字居左 |
SmartyPants
SmartyPants將ASCII標點字元轉換為“智慧”印刷標點HTML實體。例如:
| TYPE | ASCII | HTML |
|---|---|---|
| Single backticks | 'Isn't this fun?' |
‘Isn’t this fun?’ |
| Quotes | "Isn't this fun?" |
“Isn’t this fun?” |
| Dashes | -- is en-dash, --- is em-dash |
– is en-dash, — is em-dash |
建立一個自定義列表
- Markdown
- Text-to- HTML conversion tool
- Authors
- John
- Luke
如何建立一個註腳
一個具有註腳的文字。2
註釋也是必不可少的
Markdown將文字轉換為 HTML。
KaTeX數學公式
您可以使用渲染LaTeX數學表示式 KaTeX:
Gamma公式展示 是通過尤拉積分
你可以找到更多關於的資訊 LaTeX 數學表示式here.
新的甘特圖功能,豐富你的文章
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section 現有任務
已完成 :done, des1, 2014-01-06,2014-01-08
進行中 :active, des2, 2014-01-09, 3d
計劃一 : des3, after des2, 5d
計劃二 : des4, after des3, 5d
- 關於 甘特圖 語法,參考 這兒,
UML 圖表
可以使用UML圖表進行渲染。 Mermaid. 例如下面產生的一個序列圖::
這將產生一個流程圖。:
- 關於 Mermaid 語法,參考 這兒,
FLowchart流程圖
我們依舊會支援flowchart的流程圖:
- 關於 Flowchart流程圖 語法,參考 這兒.
匯出與匯入
匯出
如果你想嘗試使用此編輯器, 你可以在此篇文章任意編輯。當你完成了一篇文章的寫作, 在上方工具欄找到 文章匯出 ,生成一個.md檔案或者.html檔案進行本地儲存。
匯入
如果你想載入一篇你寫過的.md檔案或者.html檔案,在上方工具欄可以選擇匯入功能進行對應副檔名的檔案匯入,
繼續你的創作。
註腳的解釋 ↩︎