開發指南專題九 JEECG微雲快速開發平臺-表單校驗組件ValidForm
開發指南專題九:JEECG微雲快速開發平臺表單校驗組件ValidForm
10.表單校驗組件ValidForm
10.1使用入門
1、引入css
請查看下載文件中的style.css,把裏面Validform必須部分復制到你的css中(文件裏這個註釋 "/*==========以下部分是Validform必須的===========*/" 之後的部分是必須的)。(之前發現有部分網友把整個style.css都引用在了頁面裏,然後發現樣式沖突了)
2、引入js (jquery 1.4.2 以上版本都可以)
3、給需要驗證的表單元素綁定附加屬性
4、初始化,就這麽簡單
註:
1、Validform有非壓縮、壓縮和NCR三個版本提供下載,NCR是通用版,當你頁面因編碼問題,提示文字出現亂碼時可以使用這個版本;
2、Validform沒有限定必須使用table結構,它可以適用於任何結構,需要在tiptype中定義好位置關系。
10.2綁定附加屬性
凡要驗證格式的元素均需綁定datatype屬性,datatype可選值內置有10類,用來指定不同的驗證格式。
如果還不能滿足您的驗證需求,可以傳入自定義datatype,自定義datatype是一個非常強大的功能,通過它可以滿足你的任何需求。
可以綁定的附加屬性有:datatype、nullmsg、sucmsg、errormsg、ignore、recheck、tip、altercss、ajaxurl 和 plugin等。
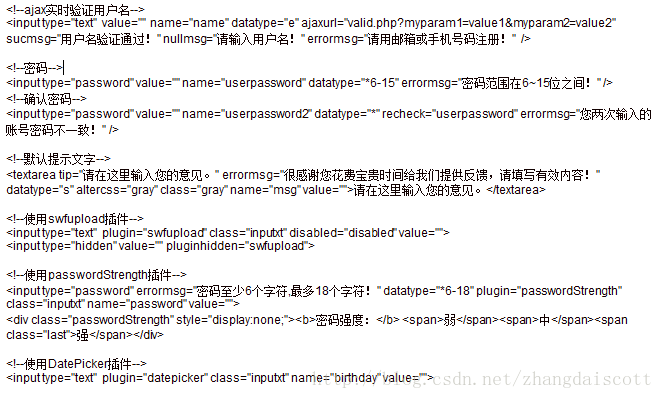
綁定方法如下所示:
說明:
內置基本的datatype類型有: * | *6-16 | n | n6-16 | s | s6-18 | p | m | e | url
*:檢測是否有輸入,可以輸入任何字符,不留空即可通過驗證;
*6-16:檢測是否為6到16位任意字符;
n:數字類型;
n6-16:6到16位數字;
s:字符串類型;
s6-18:6到18位字符串;
p:驗證是否為郵政編碼;
m:手機號碼格式;
e:email格式;
url:驗證字符串是否為網址。
自定義datatype的名稱,可以由字母、數字、下劃線、中劃線和*號組成。
形如"*6-16"的datatype,Validform會自動擴展,可以指定任意的數值範圍。如內置基本類型有"*6-16",那麽你綁定datatype="*4-12"就表示4到12位任意字符。如果你自定義了一個datatype="zh2-4",表示2到4位中文字符,那麽datatype="zh2-6"就表示2到6位中文字符。
5.2版本之後,datatype支持規則累加或單選。用","分隔表示規則累加;用"|"分隔表示規則多選一,即只要符合其中一個規則就可以通過驗證,綁定的規則會依次驗證,只要驗證通過,後面的規則就會忽略不再比較。如綁定datatype="m|e",表示既可以填寫手機號碼,也能填寫郵箱地址,如果知道填入的是手機號碼,那麽就不會再檢測他是不是郵箱地址;datatype="zh,s2-4",表示要符合自定義類型"zh",也要符合規則"s2-4"。
註:
5.2.1版本之後,datatype支持:
直接綁定正則:如可用這樣寫datatype="/\w{3,6}/i",要求是3到6位的字母,不區分大小寫;
支持簡單的邏輯運算:如datatype="m | e, *4-18 | /\w{3,6}/i | /^validform\.rjboy\.cn$/",
這個表達式的意思是:可以是手機號碼;或者是郵箱地址,但字符長度必須在4到18位;或者是3到6位的字母,不區分大小寫;或者輸入validform.rjboy.cn,區分大小寫。這裏","分隔相當於邏輯運算裏的"&&"; "|"分隔相當於邏輯運算裏的"||";不支持括號運算。
nullmsg
當表單元素值為空時的提示信息,不綁定,默認提示"請填入信息!"。
如:nullmsg="請填寫用戶名!"
5.3版開始,對於沒有綁定nullmsg的對象,會自動查找class為Validform_label下的文字作為提示文字:
如這樣的html結構:
<span class="Validform_label">*用戶名:</span><inputtype="text" val="" datatype="s" />
當這個文本框裏沒有輸入時的出錯信息就會是:"請輸入用戶名!"
這裏Validform_label跟input之間的位置關系,不一定是要同級關系,同級裏沒有找到的話,它還會在同級的子級、父級的同級、父級的同級的子級裏查找。
sucmsg 5.3+
當表單元素通過驗證時的提示信息,不綁定,默認提示"通過信息驗證!"。
如:sucmsg="用戶名還未被使用,可以註冊!"
5.3版開始,也可以在實時驗證返回的json數據裏返回成功的提示文字,請查看附加屬性ajaxurl的介紹。
errormsg
輸入內容不能通過驗證時的提示信息,默認提示"請輸入正確信息!"。
如:errormsg="用戶名必須是2到4位中文字符!"
5.3版開始,Validform可以根據你綁定的datatype智能的輸出相應出錯信息,具體介紹請查看tipmsg
ignore
綁定了ignore="ignore"的表單元素,在有輸入時,會驗證所填數據是否符合datatype所指定數據類型,
沒有填寫內容時則會忽略對它的驗證;
recheck
表單裏面經常需要檢查兩次密碼輸入是否一致,recheck就是用來指定需要比較的另外一個表單元素。
如:recheck="password1",那麽它就會拿當前元素的值跟該表單下,name為"password1"的元素比較。
tip
表單裏經常有些文本框需要默認就顯示一個灰色的提示文字,當獲得焦點時提示文字消失,失去焦點時提示文字顯示。tip屬性就是用來實現這個效果。它通常和altercss搭配使用。
如<input type="text"value="默認提示文字" class="gray intxt"tip="默認提示文字" altercss="gray" />
altercss
它需要和tip屬性配合使用,altercss指定的樣式名,會在文本框獲得焦點時被刪除,沒有輸入內容而失去焦點時重新加上。
ajaxurl
指定ajax實時驗證的後臺文件的地址。
後臺頁面如valid.php文件中可以用 $_POST["param"] 接收到值,Ajax中會POST過來變量param和name。param是文本框的值,name是文本框的name屬性。
5.2版本開始,可以在ajaxurl指定的url後綁定參數,如:
|
ajaxurl="valid.php?myparam1=value1&myparam2=value2"; |
5.3之前的版本中,該文件輸出的字符會作為錯誤信息顯示在頁面上,如果驗證通過需輸出小寫字母"y"。
在5.3版中,實時驗證的返回數據做了調整,須是含有status值的json數據!跟callback裏的ajax返回數據格式統一,建議不再返回字符串"y"或"n"。目前這兩種格式的數據都兼容。
註:
如果ajax校驗通過,會在該元素上綁定validform_valid值為true。可以通過設置該值來控制驗證能不能通過,如驗證碼的驗證,第一次驗證通過後,不小心右點擊了下驗證碼圖片,驗證碼換了,但是仍然指示這個對象已經通過了驗證,這時可以手動調整該值:$("#name")[0].validform_valid="false"。
怎樣設置ajax的參數,具體可以查看Validform對象的config方法。
plugin
指定需要使用的插件。
5.3版開始,對於日期、swfupload和密碼強度檢測這三個插件,綁定了plugin屬性即可以初始化對應的插件,可以不用在validform初始化時傳入空的usePlugin了。
如,你要使用日期插件,5.3之前版本需要這樣初始化:
|
$(".demoform").Validform({ usePlugin:{ datepicker:{} } }); |
5.3版開始,不需要傳入這些空對象了,只需在表單元素上綁定plugin="datepicker"就可以,初始化直接這樣:
|
$(".demoform").Validform(); |
10.3初始化參數說明
所有可用的參數如下:
|
$(".demoform").Validform({ |
參數說明:【所有參數均為可選項】
必須是表單對象執行Validform方法,示例中".demoform"就是綁定在form元素上的class名稱;
btnSubmit
指定當前表單下的哪一個按鈕觸發表單提交事件,如果表單下有submit按鈕時可以省略該參數。示例中".btn_sub"是該表單下要綁定點擊提交表單事件的按鈕;
btnReset
".btn_reset"是該表單下要綁定點擊重置表單事件的按鈕;
tiptype
可用的值有:1、2、3、4和function函數,默認tiptype為1。( 3、4是5.2.1版本新增)
1=>自定義彈出框提示;
2=>側邊提示(會在當前元素的父級的next對象的子級查找顯示提示信息的對象,表單以ajax提交時會彈出自定義提示框顯示表單提交狀態);
3=>側邊提示(會在當前元素的siblings對象中查找顯示提示信息的對象,表單以ajax提交時會彈出自定義提示框顯示表單提交狀態);
4=>側邊提示(會在當前元素的父級的next對象下查找顯示提示信息的對象,表單以ajax提交時不顯示表單的提交狀態);
如果上面的4種提示方式不是你需要的,你可以給tiptype傳入自定義函數。通過自定義函數,可以實現你想要的任何提示效果:
tiptype:function(msg,o,cssctl){
//msg:提示信息;
//o:{obj:*,type:*,curform:*},
//obj指向的是當前驗證的表單元素(或表單對象,驗證全部驗證通過,提交表單時o.obj為該表單對象),
//type指示提示的狀態,值為1、2、3、4, 1:正在檢測/提交數據,2:通過驗證,3:驗證失敗,4:提示ignore狀態,
//curform為當前form對象;
//cssctl:內置的提示信息樣式控制函數,該函數需傳入兩個參數:顯示提示信息的對象和當前提示的狀態(既形參o中的type);
}
具體參見demo頁。
tiptype不為1時,Validform會查找class為"Validform_checktip"的標簽顯示提示信息。tiptype=1時,會自動創建彈出框顯示提示信息。
Validform_checktip和表單元素之間的位置關系,會根據tiptype的值有對應的結構,上面已經做了說明。
5.3版本開始,如果頁面裏沒有顯示出錯信息的標簽,會根據tiptype值自動創建Validform_checktip對象。
ignoreHidden
可用值: true | false。
默認為false,當為true時對:hidden的表單元素將不做驗證;
dragonfly
可用值: true | false。
默認false,當為true時,值為空時不做驗證;
tipSweep
可用值: true | false。
默認為false, 5.3版中做了修正,在各種tiptype下, 為true時提示信息將只會在表單提交時觸發顯示,各表單元素blur時不會觸發信息提示;
showAllError
可用值: true | false。
默認為false,true:提交表單時所有錯誤提示信息都會顯示;false:一碰到驗證不通過的對象就會停止檢測後面的元素,只顯示該元素的錯誤信息;
postonce
可用值: true | false。
默認為false,指定是否開啟二次提交防禦,true開啟,不指定則默認關閉;
為true時,在數據成功提交後,表單將不能再繼續提交。
ajaxPost
可用值: true | false。
默認為false,使用ajax方式提交表單數據,將會把數據POST到config方法或表單action屬性裏設定的地址;
datatype
傳入自定義datatype類型,可以是正則,也可以是函數。
datatyp:{
"zh2-4":/^[\u4E00-\u9FA5\uf900-\ufa2d]{2,4}$/,
"phone":function(gets,obj,curform,regxp){
//參數gets是獲取到的表單元素值,
//obj為當前表單元素,
//curform為當前驗證的表單,
//regxp為內置的一些正則表達式的引用。
//return false表示驗證出錯,沒有return或者return true表示驗證通過。
}
}
具體示例請參考demo頁;
usePlugin
目前已整合swfupload、datepicker、passwordstrength和jqtransform四個插件,在這裏傳入這些插件使用時需要傳入的參數。datepicker在Validform內調用時另外擴展了幾個比較實用的參數,具體請參考demo頁;
beforeCheck(curform)
在表單提交執行驗證之前執行的函數,curform參數獲取到的是當前表單對象。
函數return false的話將不會繼續執行驗證操作;
beforeSubmit(curform)
在表單驗證通過,提交表單數據之前執行的函數,data參數是當前表單對象。
函數return false的話表單將不會提交;
callback
在使用ajax提交表單數據時,數據提交後的回調函數。返回數據data是Json格式:
{"info":"demo info","status":"y"}
info: 輸出提示信息,
status: 返回提交數據的狀態,是否提交成功,"y"表示提交成功,"n"表示提交失敗,在ajax_post.php文件返回數據裏自定字符,主要用在callback函數裏根據該值執行相應的回調操作。你也可以在ajax_post.php文件返回更多信息在這裏獲取,進行相應操作;
如果不是ajax方式提交表單,傳入callback,這時data參數是當前表單對象,回調函數會在表單驗證全部通過後執行,然後判斷是否提交表單,如果callback裏return false,則表單不會提交,如果return true或沒有return,則會提交表單。
5.3版開始,ajax遇到服務端錯誤時也會執行回調,這時的data是{ status:**,statusText:**, readyState:**, responseText:** }
再分享一下我老師大神的人工智能教程吧。零基礎!通俗易懂!風趣幽默!還帶黃段子!希望你也加入到我們人工智能的隊伍中來!https://blog.csdn.net/jiangjunshow
開發指南專題九 JEECG微雲快速開發平臺-表單校驗組件ValidForm