Android渲染markdown檔案
阿新 • • 發佈:2018-11-13
Android渲染markdown檔案
一、使用方式Usage
-
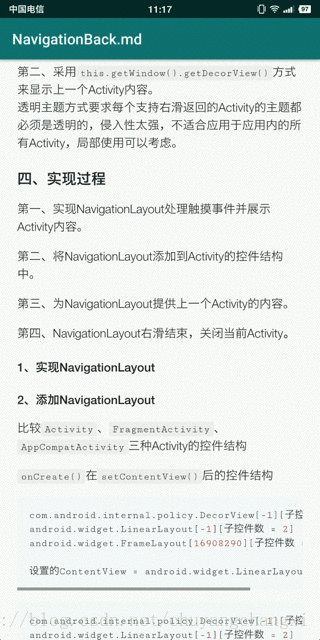
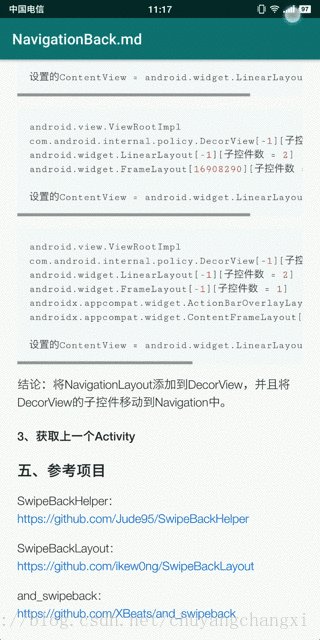
實現效果
-
下載android_markdown模組
下載地址:https://github.com/jicanghai37927/WhatsAndroid/tree/master/andnext_markdown
- 建立MarkdownWebView控制元件
<club.andnext.markdown.MarkdownWebView
android: - 設定Markdown內容
markdownWebView.setText(text);
二、程式碼解析
- 程式碼結構
package club.andnext.markdown;
MarkdownWebView.java
- 資源結構
assets AndroidMarkdown.html // WebView預載入頁面,負責渲染markdown檔案 marked.0.5 // 使用marked解析markdown github-markdown-css.2.10.0 // css樣式 highlightjs.9.13.1 // 程式碼高亮
MarkdownWebView.java
MarkdownWebView繼承自WebView,並且預先載入了AndroidMarkdown.html檔案用以渲染markdown內容。
AndroidMarkdown.html
AndroidMarkdown.html有三個部分組成:
marked.js解析markdown內容,生成html內容;markdown.cssmarkdown的樣式css,決定最終顯示效果,使用的是GitHub樣式;highlight.js程式碼語法高亮;
三、參考資料
- marked.js https://marked.js.org/
- github-markdown-css https://github.com/sindresorhus/github-markdown-css
- highlight.js https://highlightjs.org/