在vue中安裝使用vux
阿新 • • 發佈:2018-12-10
最近因為的工作的原因在弄vue,從後端弄到前端之前一直用js,現在第一次接觸vue感覺還挺有意思的,就是自己太菜了,這個腦子呀。。。。不太夠用。。。。。頁面設計用了一個叫vux的東西,vux可以提供一些元件,用起來還是比較方便的,因為自己比較菜吧,所以有很多東西還是不太深入瞭解。。。比如對vux自帶樣式的修改。。希望有大牛看到的話也可以多多指點。。。
今天就記錄一下vux的安裝使用吧。。。。。。
首先自己要先新建一個vue專案,cmd進入到專案目錄下,進行安裝
- 在專案目錄下安裝vux(也可以使用yarn安裝,本人沒有使用過就不多介紹了,我是用npm安裝,網速慢的話可以使用淘寶映象安裝)
npm install vux --save
安裝淘寶映象npm install --registry=https://registry.npm.taobao.orgnpm config get registry //判斷淘寶映象是否安裝成功
使用淘寶映象安裝vuxcnpm install vux --save
-
安裝成功後安裝vux-loader,如果使用的是vux2的話必須安裝vux-loadernpm install vux-loader --save-dev
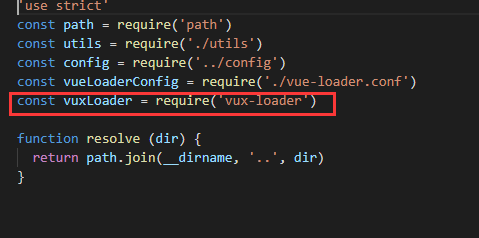
安裝成功後在 build/webpack.base.conf.js 中進行配置const vuxLoader = require('vux-loader
')
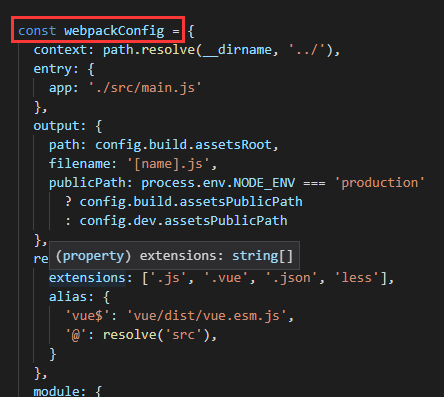
將原來的 module.exports 程式碼賦值給變數 webpackConfig
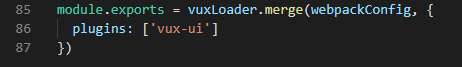
並在build/webpack.base.conf.js中新增如下程式碼module.exports = vuxLoader.merge(webpackConfig, { plugins: ['vux-ui'] })

-
安裝less-loader以正確編譯less原始碼npm install less less-loader --save-dev
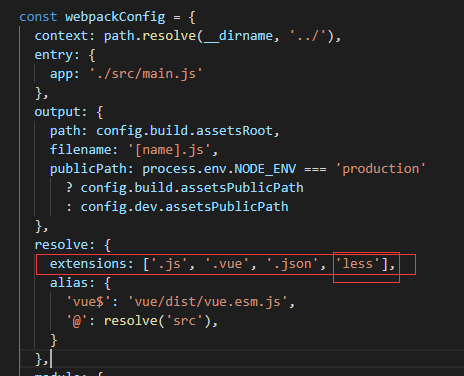
安裝成功後在程式碼的resolve中新增less 如圖:
-
安裝yaml-loadernpm install yaml-loader --save-dev
重新編譯專案後就可以使用vux的元件了npm run dev
