nodejs環境安裝windows
1、下載對應你係統的Node.js版本:https://nodejs.org/en/download/
安裝之後的目錄如下:
2.檢視安裝版本號
node -v
npm -v
3、環境配置
修改npm包管理器的registry為淘寶映象
npm config set registry https://registry.npm.taobao.org(官方地址為registry.npmjs.org)
說明:這裡的環境配置主要配置的是npm安裝的全域性模組所在的路徑,以及快取cache的路徑,之所以要配置,是因為以後在執行類似:npm install express [-g] (後面的可選引數-g,g代表global全域性安裝的意思)的安裝語句時,會將安裝的模組安裝到【C:\Users\使用者名稱\AppData\Roaming\npm】路徑中,佔C盤空間。
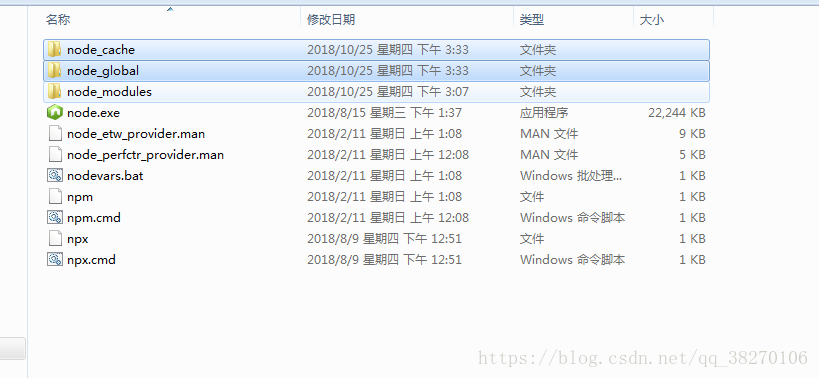
例如:我希望將全模組所在路徑和快取路徑放在我node.js安裝的資料夾中,則在我安裝的資料夾【D:\Develop\nodejs】下建立兩個資料夾【node_global】及【node_cache】如下圖:
建立完兩個空資料夾之後,開啟cmd命令視窗,輸入
npm config set prefix "C:\Program Files\nodejs\node_global"
npm config set cache "C:\Program Files\nodejs\node_cache"
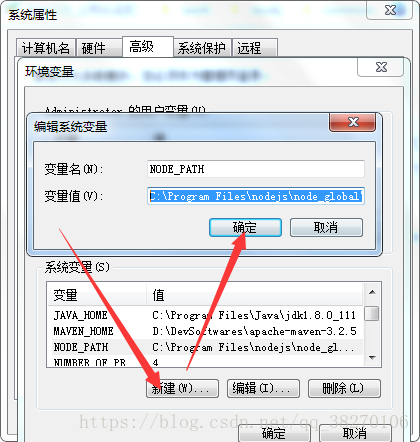
配置環境變數
NODE_PATH
C:\Program Files\nodejs\node_global\node_modules

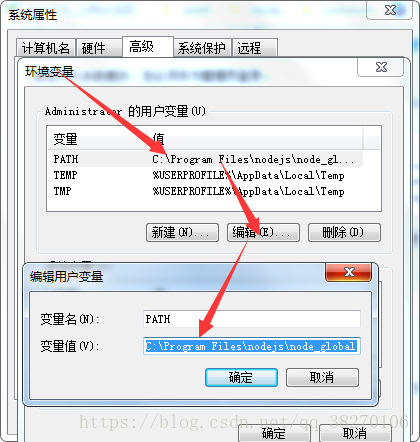
PATH
C:\Program Files\nodejs\node_global
4.NPM常用命令
配置:
npm config;管理npm的配置路徑
npm config ls -l;檢視配置詳情資訊
npm config get prefix;檢視全域性模組安裝路徑,prefix 欄位就是全域性 base path
npm config set prefix D:\develop\nodejs\node_global;重置全域性模組安裝路徑
npm config set cache D:\develop\nodejs\node_cache;重置全域性模組快取路徑
檢視模組相關資訊:
npm root;檢視當前專案包(模組)的安裝路徑
npm root -g;檢視系統中node全域性包(模組)的安裝路徑
npm ls/list/la/li;檢視當前路徑下安裝的模組
npm ls -g;檢視全域性安裝的模組
npm init;在專案中引導建立一個package.json檔案,安裝包的資訊可保持到專案的package.json檔案中,以便後續的其它的專案開發或者他人合作使用。
npm help;檢視某條命令的詳細幫助
npm help install;系統在預設的瀏覽器或者預設的編輯器中開啟本地nodejs安裝包的檔案(/nodejs/node_modules/npm/html/doc/cli/npm-install.html)
npm packageName -v;檢視本地是否安裝過某個包
npm list;檢視當前目錄下的包
npm list -g;檢視全域性目錄下的包
模組安裝,以express模組為例:
npm install;在專案根路徑下執行該命令,會在專案根路徑下的 node_modules 中安裝配置在 package.json 中的所有依賴包
npm install express;安裝express包在命令視窗的當前目錄下,預設安裝最新版本,並將資訊保持到專案的package.json檔案中
npm install [email protected];安裝express包的3.2.0版本在命令視窗的當前目錄下,並將資訊保持到專案的package.json檔案中
npm install express --global/-g;安裝express模組在全域性目錄下
npm install express --save/-S;安裝包加入到生產階段的依賴,package.json檔案的dependencies欄位內容增加
npm install express --save-dev/-D;安裝包加入到開發階段的依賴,package.json檔案的devDependencies欄位內容增加
npm install express --save-optional/-O;安裝包加入到可選階段的依賴,package.json檔案的optionalDependencies 欄位內容增加
模組解除安裝關鍵字為uninstall,模組更新關鍵字為update,檢查模組是否已經過時關鍵字為outdated
8、npm初始化構建專案
例如,構建一個基於 webpack 模板的vue專案:
$ npm instll vue;
$ npm install --global vue-cli;vue的命令列工具
$ vue init webpack demo;核心命令
$ cd demo
$ npm instll;安裝所有依賴包
$ npm run dev;執行開發階段的專案
例如,構建
$ npm install -g react-native-cli;React Native的命令列工具
$ react-native init demo;核心命令
$ cd demo
$ react-native run-android;執行android平臺的專案
package.json檔案可以手工編寫,也可以使用npm init命令自動生成。npm 的 init 命令之後,會在工程目錄資料夾的根目錄生成 package.json 檔案,該JSON檔案欄位詳解:
npm將該整個工程專案定義為一個 package(包),該檔案定義了專案所需要的模組和配置資訊,npm install 後,專案根據這個檔案的配置欄位下載需要的模組 以及 配置需要的執行和開發環境。
"name": "demo01",//專案名字
"version": "0.0.1",//專案版本號,大版本.次要版本.小版本
"author": "wan",//
"description": "The first react-native demo",//
"keywords": ["react-native","javascript"],//
"repository": {
"type": "git",
"url": "https://path/to/url"
},
"license":"MIT",
"engines": {"node": "0.10.x"},
"bugs":{"url":"http://path/to/bug","email":"[email protected]"},
"contributors":[{"name":"李四","email":"[email protected]"}],
"private": true,//
"scripts": {//
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
//dependencies 和 devDependencies 欄位都指向一個物件。該物件的各個成員,分別由模組名和對應的版本要求組成,表示依賴的模組及其版本範圍。
"dependencies": {//指定了專案執行所依賴的模組
"react": "16.0.0-alpha.6",
"react-native": "0.44.3",
"react-native-deprecated-custom-components": "^0.1.0"
},
"devDependencies": {//指定專案開發所需要的模組。
"babel-jest": "20.0.3",
"babel-preset-react-native": "1.9.2",
"jest": "20.0.4",
"react-test-renderer": "16.0.0-alpha.6"
},
"jest": {//
"preset": "react-native"
}