jquery(三)jQuery DOM 操作 取值 賦值
阿新 • • 發佈:2018-11-13
獲得內容 - text()、html() 以及 val()
- text() - 設定或返回所選元素的文字內容
- html() - 設定或返回所選元素的內容(包括 HTML 標記)
- val() - 設定或返回表單欄位的值
$("#btn1").click(function(){ alert("Text: " + $("#test").text()); }); $("#btn2").click(function(){ alert("HTML: " + $("#test").html()); }); $("#btn1").click(function(){ alert("Value: " + $("#test").val()); });
獲取屬性 - attr()
$("button").click(function(){
alert($("#w3s").attr("href"));
});設定內容 - text()、html() 以及 val()
$("#btn1").click(function(){ $("#test1").text("Hello world!"); }); $("#btn2").click(function(){ $("#test2").html("<b>Hello world!</b>"); }); $("#btn3").click(function(){ $("#test3").val("Dolly Duck"); });
設定屬性 - attr()
$("button").click(function(){
$("#w3s").attr("href","http://www.w3school.com.cn/jquery");
});新增新的 HTML 內容
- append() - 在被選元素的結尾插入內容
- prepend() - 在被選元素的開頭插入內容
- after() - 在被選元素之後插入內容
- before() - 在被選元素之前插入內容
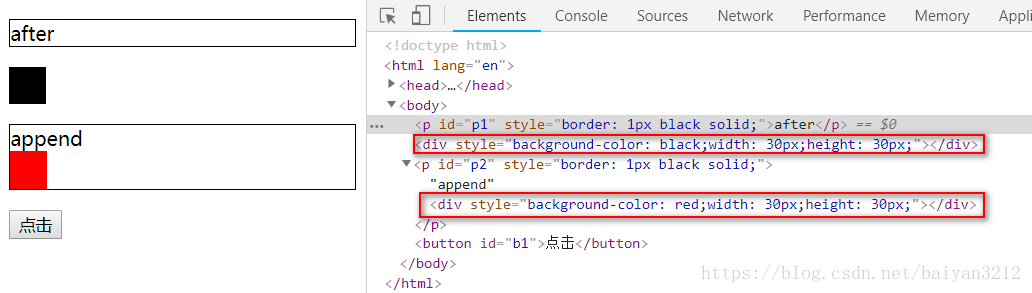
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="../jquery/jquery.js"></script> <script> $(function(){ $("#b1").click(function(){ $("#p1").after("<div style='background-color: black;width: 30px;height: 30px;'></div>") $("#p2").append("<div style='background-color: red;width: 30px;height: 30px;'></div>") }) }); </script> </head> <body> <p id="p1" style="border: 1px black solid;">after</p> <p id="p2" style="border: 1px black solid;">append</p> <button id="b1">點選</button> </body> </html>
after()和append()都是在元素後新增 區別是
after在元素外後面追加,append元素內後面追加
刪除元素/內容
- remove() - 刪除被選元素(及其子元素)
- empty() - 從被選元素中刪除子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery/jquery.js"></script>
<script>
$(function(){
$("#b1").click(function(){
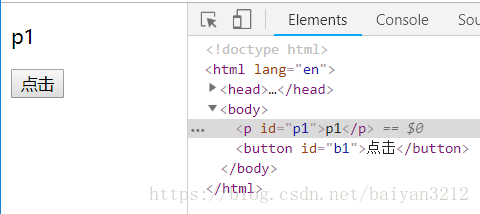
$("#p2").remove();
})
});
</script>
</head>
<body>
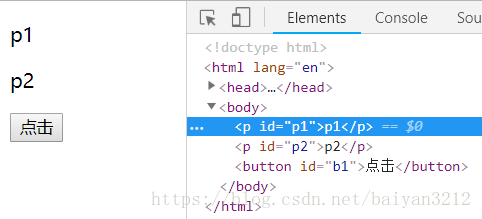
<p id="p1">p1</p>
<p id="p2">p2</p>
<button id="b1">點選</button>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="../jquery/jquery.js"></script>
<script>
$(function(){
$("#b1").click(function(){
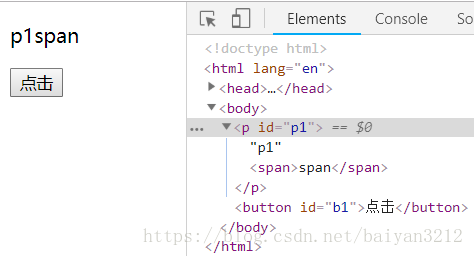
$("#p1").empty();
})
});
</script>
</head>
<body>
<p id="p1">p1<span>span</span></p>
<button id="b1">點選</button>
</body>
</html>
jQuery 操作 CSS
- addClass() - 向被選元素新增一個或多個類
- removeClass() - 從被選元素刪除一個或多個類
- toggleClass() - 對被選元素進行新增/刪除類的切換操作
- css() - 設定或返回樣式屬性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.red{
background-color: red;
}
.fontsize{
font-size: 40px;
}
</style>
<script src="../jquery/jquery.js"></script>
<script>
$(function(){
$("#b1").click(function(){
$("div").addClass("red fontsize");
})
$("#b2").click(function(){
$("div").removeClass("red"); //只移除紅色樣式
// $("div").removeClass(); //移除全部樣式
})
});
</script>
</head>
<body>
<div style="border: 1px black solid;width: 60px;height:60px">div</div>
<button id="b1">新增紅色背景</button>
<button id="b2">移除紅色背景</button>
</body>
</html>jQuery css() 方法
css() 方法設定或返回被選元素的一個或多個樣式屬性。
下面的例子將返回首個匹配元素的 background-color 值:
$("p").css("background-color");下面的例子將為所有匹配元素設定 background-color 值:
$("p").css("background-color","yellow");