Vue 框架-05-動態繫結 css 樣式
阿新 • • 發佈:2018-11-14
Vue 框架-05-動態繫結 css 樣式
今天的小例項是關於 Vue 框架動態繫結 css 樣式,這也是非常常用的一個部分
首先說一下 動態繫結,相對的大家都知道靜態繫結,靜態繫結的話,直接加 class=“”就可以了,使用 Vue 呢之前也介紹過一個 v-bing:class="{{redClass:true}}" ,也可以實現繫結,但都不是動態繫結,動態繫結肯定是根據使用者的某個操作實現動態的修改樣式
先看下面的第一個小例項:

原始碼 html 檔案:
請看註釋
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>VueLearn-cnblogs/xpwi</title> <!--引入自定義的樣式--> <link rel="stylesheet" href="css/style.css" /> <!--引入 vue 核心 js--> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <!--vue-app 是根容器,定義一個 id,然後在 js 裡操作--> <div id="vue-app"> <h2>動態繫結 css 樣式</h2> <!--Vue 中繫結 class,使用的是 json 物件,類名:布林值 然後我們可以通過修改 布林值來實現修改樣式--> <h3 v-bind:class="{red:true}">例項1</h3> <h3>例項2</h3> </div> <!--引入自己的 js,注意必須寫在 body 標籤裡最後,因為必須先載入你的整個 HTML DOM,才回去執行 vue 例項--> <script type="text/javascript" src="js/computed.js" ></script> </body> </html>
原始碼 css 檔案:
.red{
color: red;
}
.change{
background-color: yellow;
}第二個小例項:
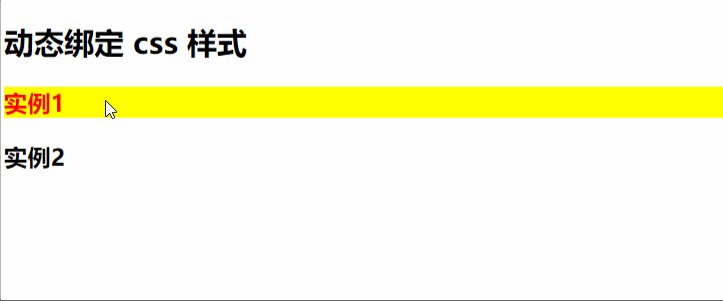
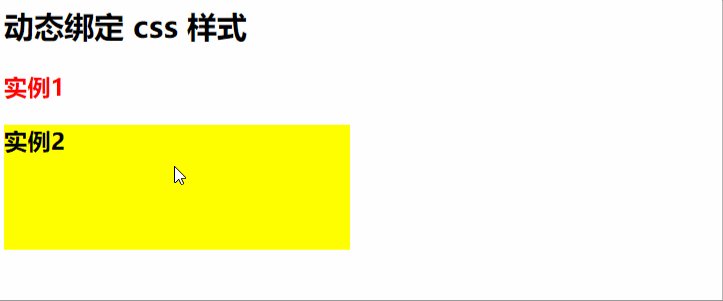
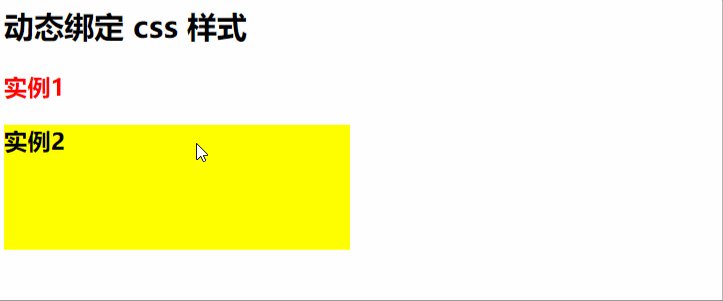
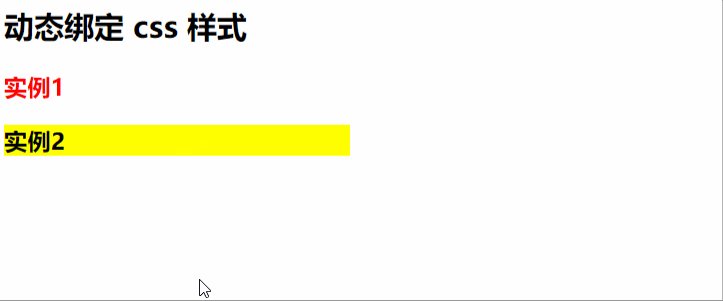
實現,滑鼠放上去,修改背景色

原始碼 html 檔案:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>VueLearn-cnblogs/xpwi</title> <!--引入自定義的樣式--> <link rel="stylesheet" href="css/style.css" /> <!--引入 vue 核心 js--> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <!--vue-app 是根容器,定義一個 id,然後在 js 裡操作--> <div id="vue-app"> <h2>動態繫結 css 樣式</h2> <!--Vue 中繫結 class,使用的是 json 物件,類名:布林值 然後我們可以通過修改 布林值來實現修改樣式--> <!--dataRed,dataChange是布林值,定義在js 檔案中--> <h3 v-on:mouseover="dataChange=!dataChange" v-on:mouseout="dataChange=!dataChange" v-bind:class="{red:dataRed,change:dataChange}">例項1</h3> <h3>例項2</h3> </div> <!--引入自己的 js,注意必須寫在 body 標籤裡最後,因為必須先載入你的整個 HTML DOM,才回去執行 vue 例項--> <script type="text/javascript" src="js/css.js" ></script> </body> </html>
原始碼 js 檔案:
//例項化 vue 物件
new Vue({
//注意程式碼格式
//el:element 需要獲取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
dataRed : true,
dataChange : false
},
methods:{
}
});原始碼 css 檔案:
.red{
color: red;
}
.change{
background-color: yellow;
}上面的動態,大家可以看到是通過修改樣式的 開啟和關閉
例項二:

原始碼 html 檔案:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定義的樣式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定義一個 id,然後在 js 裡操作-->
<div id="vue-app">
<h2>動態繫結 css 樣式</h2>
<!--Vue 中繫結 class,使用的是 json 物件,類名:布林值
然後我們可以通過修改 布林值來實現修改樣式-->
<!--dataRed,dataChange是布林值,定義在js 檔案中-->
<h3 v-on:mouseover="dataChange=!dataChange" v-on:mouseout="dataChange=!dataChange" v-bind:class="{red:dataRed,change:dataChange}">例項1</h3>
<h3 v-on:mouseover="changeHeight=!changeHeight" v-on:mouseout="changeHeight=!changeHeight" v-bind:class="{yellowBG:true,changeHeight:changeHeight}">例項2</h3>
</div>
<!--引入自己的 js,注意必須寫在 body 標籤裡最後,因為必須先載入你的整個 HTML DOM,才回去執行 vue 例項-->
<script type="text/javascript" src="js/css.js" ></script>
</body>
</html>
原始碼 js 檔案:
//例項化 vue 物件
new Vue({
//注意程式碼格式
//el:element 需要獲取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
dataRed : true,
dataChange : false,
changeHeight : false
},
methods:{
}
});原始碼 css 檔案:
.red{
color: red;
}
.change{
background-color: yellow;
}
.yellowBG{
width: 20%;
background-color: yellow;
}
.changeHeight{
width: 20%;
height:100px
}
