vue v-bind 三元表示式 動態繫結 選中的樣式
效果如下:

也就是隨著我們的滑鼠點選而去選中某一個選項。
我們需要之前寫好 兩組樣式,也就是沒有選中,和選中的樣式。
然後我們使用 v-bind 加上三元表示式來實現。
實現思路:
我們定義一個 active 的變數,給它一個預設值, 當我們點選了某一個標籤,就讓這個 active 的值等於 這個標籤的值。也就是選中那個標籤的意思。
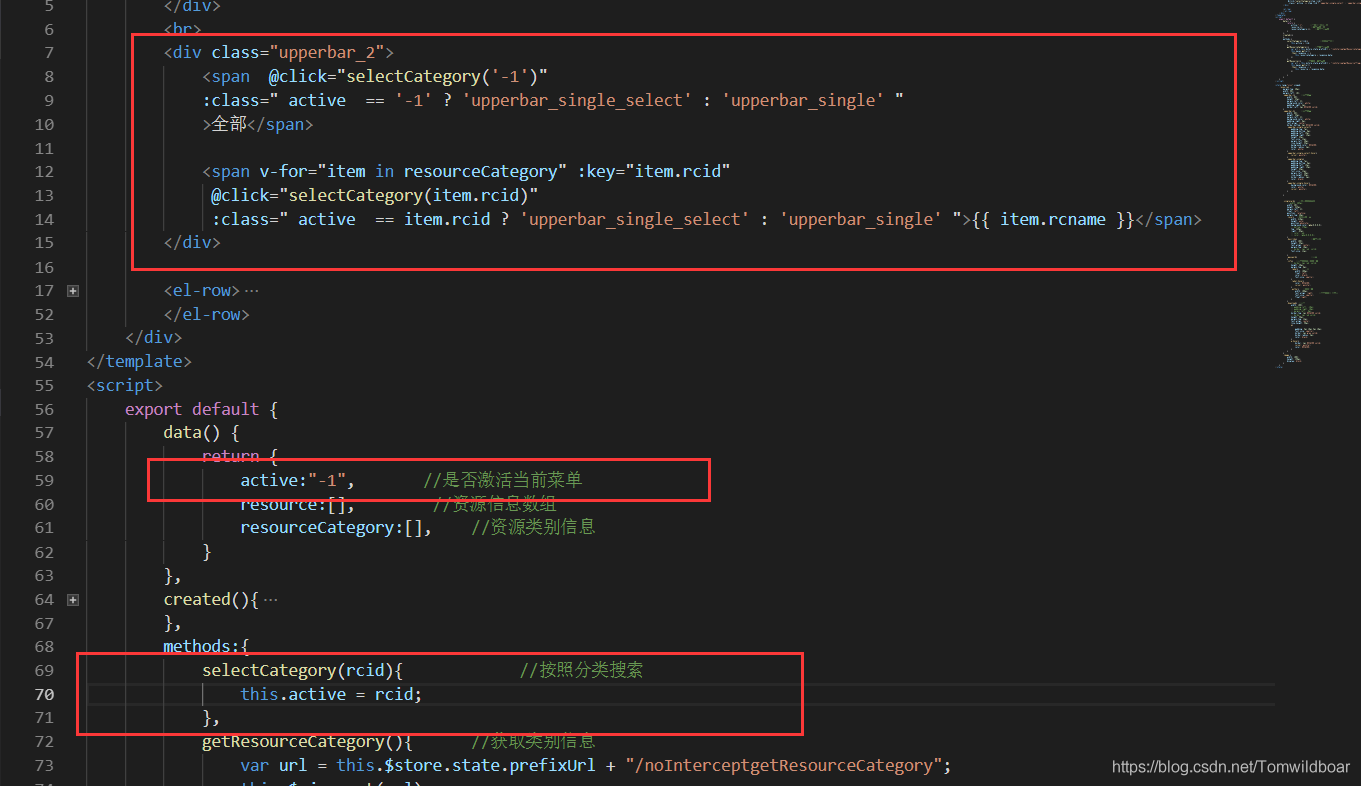
下面給出實現程式碼。 至於兩組 css 就請各位自己去寫了畢竟每個人的需求不一樣,

如果對你有幫助可以支援一下我的個人部落格
相關推薦
vue v-bind 三元表示式 動態繫結 選中的樣式
效果如下: 也就是隨著我們的滑鼠點選而去選中某一個選項。 我們需要之前寫好 兩組樣式,也就是沒有選中,和選中的樣式。 然後我們使用 v-bind 加上三元表示式來實現。 實現思路: 我們定義一個 active 的變數
Vue屬性繫結v-bind:和雙向資料繫結v-model
<body> <!--屬性繫結v-bind: 可以直接省略為 :--> <!--一旦使用模版指令 等號之後的就是一個js表示式,所以裡面可以使用很多js表示式--> <div id="root"> <div v-b
【Vue.js學習筆記】6:動態繫結CSS樣式,條件渲染和v-show
動態繫結CSS樣式 這部分涉及官方文件中的Class與Style繫結。 index.html <!DOCTYPE html> <html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:
Vue 框架-05-動態繫結 css 樣式
Vue 框架-05-動態繫結 css 樣式 今天的小例項是關於 Vue 框架動態繫結 css 樣式,這也是非常常用的一個部分 首先說一下 動態繫結,相對的大家都知道靜態繫結,靜態繫結的話,直接加 class=“”就可以了,使用 Vue 呢之前也介紹過一個 v-bing:class="{{redClass:
v-for中通過動態繫結class來實現觸發效果。
vue動態繫結class練習。 在v-for中: :class=“{ ‘類名1’:條件表示式,‘類名2’:條件表示式… }” <template> <div class="app-*"> <ul> <li
Vue.js 動態繫結CSS樣式
第一種方法: v-bind:class="{a:b,c:b}" a c 代表CSS樣式表裡相應的樣式名 b 代表true(啟用此樣式)/false(不啟用此樣式) html <!--vue-app是根容器--> &l
微信小程式 動態繫結 style 樣式 和class
<view class="changeImageView" style="display:{{displayPhoto}}" > <view class="operbtn">測試</view> </view> <vi
Vue實戰--v-bind以及動態繫結Class和style
v-bind通常用來繫結屬性的,格式是v-bind:屬性名 = "值",簡寫:屬性名 = "值" 之前我們知道v-bind主要就是動態更新DOM的屬性的,class作為DOM的屬性當然也不例外,那麼v-bind怎麼動態更新class呢,分為三種方法:物件語法和陣列語法,還
vue v-for迴圈解決img標籤的src動態繫結問題
在解決這個問題上,遇到了很多錯誤的方案,一直沒有跑通,有些是圖片標記出現了,但是圖片內容沒有出現,這就很讓人頭疼了,下面,我講解我操作成功的案例吧。1、目錄結構如下圖片放置在與src同級的static資料夾下,在這裡,我放置在slider中2、資料配置如下: 注意引入的路徑,
給id屬性用v-bind動態繫結物件和字串
class和id 動態的繫結一個字串達到自定義名稱的方法::class="'字串'+item.value" :id="'字串'+item.value" <!DOCTYPE html> <html> <head> <meta c
Vue——v-bind繫結
學習筆記,顏色搭配不太好,希望各位不要太介意啦 在Vue中可使用v-bind為屬性繫結從.ts中定義的變數 1.Class 與 Style 繫結 interface.vue (1)繫結指定的class名 v-bind:可直接寫為:
Vue.js學習筆記:屬性繫結 v-bind
v-bind 主要用於屬性繫結,Vue官方提供了一個簡寫方式 :bind,例如: <!-- 完整語法 --> <a v-bind:href="url"></a> <!-- 縮寫 --> <a :href="url"
vue.js學習筆記之屬性繫結 v-bind
vue.js中有許多的指令,其中屬性繫結的是v-bind。 v-bind可以繫結src,style,class 一、地址繫結 HTML程式碼: <body> <div id=
Vue中動態繫結img的src屬性
問題:不同的status值,載入不同的圖片,如下程式碼雖然動態綁定了src,但是並不能成功載入圖片 <div> <img :src="imgUrl"/> <p>{{info}}</p> </div> computed:
Vue.js動態繫結class Vue.js 動態繫結class
轉發自部落格園—柳絮憑風的文章:《Vue.js 動態繫結class》,多多支援原創作者,我只是個搬運工。 Vue.js 的核心是一個響應的資料繫結系統,它允許我們在普通 HTML 模板中使用特殊的語法將 DOM “繫結”到底層資料。被繫結的DOM 將與資料保持同步,每當資料有改動,相應的DOM檢視也會更新。
VUE 實現 Table的動態繫結
模板程式碼 <template> <div id="app-4"> <el-table :data="tableData" //tableData是實際儲存tabl的json資料 style="width:
vue.js v-model雙向資料繫結, vue.js form表單資料繫結
vue.js v-model雙向資料繫結, vue.js form表單資料繫結 ================================ ©Copyright 蕃薯耀 2018年11月29日 http://fanshuyao.iteye.com/ &l
vue中v-model的資料雙向繫結(重要)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body&
vue動態繫結class的3種方式物件語法和陣列語法
動態繫結class的幾種方式 1.物件語法 行內或計算屬性 <style> .static { width: 100px; height: 100px; background-color: #ccc; } .orange {
說說 Vue.js 中的 v-model 指令以及如何繫結表單元素
我們可以使用 Vue.js 中的 v-model 指令來完成表單資料的雙向繫結。 1 基礎用法 1.1 文字輸入框(text) 這裡演示了在文字輸入框上輸入的內容,會實時對映到繫結的資料上。 html: <div id="app"> <inp
