Vue 框架-06-條件語句 v-if 實現選項卡效果
阿新 • • 發佈:2018-11-14
Vue 框架-06-條件語句 v-if 實現選項卡效果
本片介紹的是 Vue 中條件語句 v-if
第一個小例項是,通過 v-if=“布林值”,通過布林值的真假來決定,某元素是否顯示

原始碼 html 檔案:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>VueLearn-cnblogs/xpwi</title> <!--引入自定義的樣式--> <link rel="stylesheet" href="css/style.css" /> <!--引入 vue 核心 js--> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <!--vue-app 是根容器,定義一個 id,然後在 js 裡操作--> <div id="vue-app"> <h2> v-if </h2> <button v-on:click="error=!error">切換</button> <p v-if="error">網路連線錯誤:404</p> </div> <!--引入自己的 js,注意必須寫在 body 標籤裡最後,因為必須先載入你的整個 HTML DOM,才回去執行 vue 例項--> <script type="text/javascript" src="js/if.js" ></script> </body> </html>
原始碼 js 檔案:
//例項化 vue 物件
new Vue({
//注意程式碼格式
//el:element 需要獲取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
error : false,
},
methods:{
}
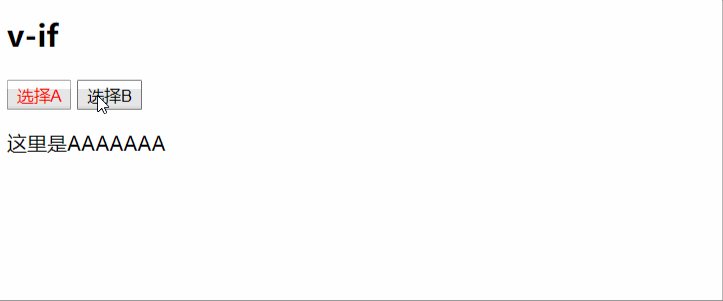
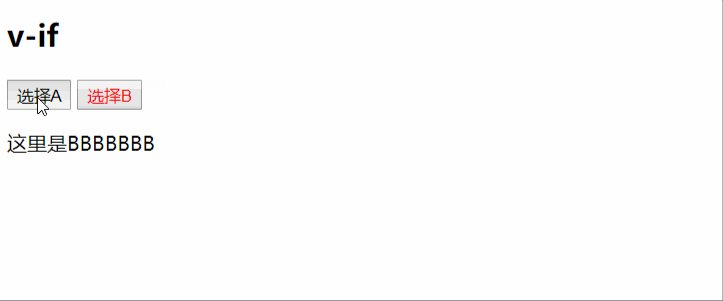
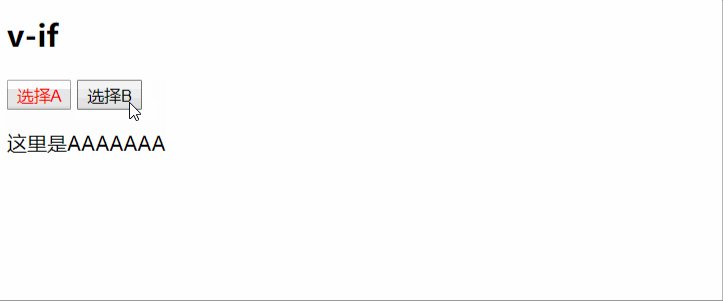
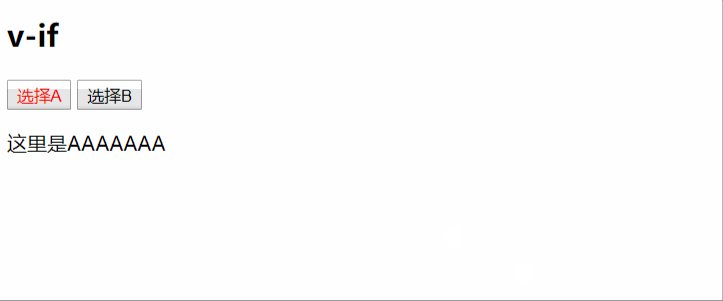
});正經例項:實現簡單選項卡效果:

原始碼 html 檔案:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>VueLearn-cnblogs/xpwi</title> <!--引入自定義的樣式--> <link rel="stylesheet" href="css/if.css" /> <!--引入 vue 核心 js--> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <!--vue-app 是根容器,定義一個 id,然後在 js 裡操作--> <div id="vue-app"> <h2> v-if </h2> <button v-on:click="selectA=true;selectB=false;selectedB=false;selectedA=true" v-bind:class="{red:selectedA}">選擇A</button> <button v-on:click="selectA=false;selectB=true;selectedB=true;selectedA=false" v-bind:class="{red:selectedB}">選擇B</button> <p v-if="selectA">這裡是AAAAAAA</p> <p v-else-if="selectB">這裡是BBBBBBB</p> </div> <!--引入自己的 js,注意必須寫在 body 標籤裡最後,因為必須先載入你的整個 HTML DOM,才回去執行 vue 例項--> <script type="text/javascript" src="js/if.js" ></script> </body> </html>
原始碼 js 檔案:
//例項化 vue 物件
new Vue({
//注意程式碼格式
//el:element 需要獲取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
selectA : true,
selectB : false,
selectedA : true,
selectedB : false
},
methods:{
}
});原始碼 css 檔案:
.red{
color: red;
}