Vue 框架-07-迴圈指令 v-for,和模板的使用
阿新 • • 發佈:2018-11-14
Vue 框架-07-迴圈指令 v-for,和模板的使用
本章主要是寫一些小例項,記錄程式碼,想要更詳細的話,請檢視
官方文件:https://cn.vuejs.org/v2/guide/#%E6%9D%A1%E4%BB%B6%E4%B8%8E%E5%BE%AA%E7%8E%AF
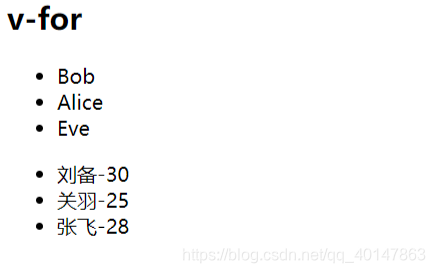
第一個小例項:
使用 v-for 遍歷 js 檔案中定義的陣列

原始碼 html 檔案:
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>VueLearn-cnblogs/xpwi</title> <!--引入自定義的樣式--> <link rel="stylesheet" href="css/style.css" /> <!--引入 vue 核心 js--> <script type="text/javascript" src="js/vue.js" ></script> </head> <body> <!--vue-app 是根容器,定義一個 id,然後在 js 裡操作--> <div id="vue-app"> <h2> v-for </h2> <!--1.陣列下標直接獲取 {{nameList[1]}}--> <!--2.使用 v-for 遍歷--> <ul> <li v-for="i in nameList">{{i}}</li> </ul> <!--3.拿 json 資料--> <ul> <li v-for="i in users">{{i.name}}-{{i.age}}</li> </ul> </div> <!--引入自己的 js,注意必須寫在 body 標籤裡最後,因為必須先載入你的整個 HTML DOM,才回去執行 vue 例項--> <script type="text/javascript" src="js/vfor.js" ></script> </body> </html>
原始碼 js 檔案:
//例項化 vue 物件 new Vue({ //注意程式碼格式 //el:element 需要獲取的元素,一定是 html 中的根容器元素 el:"#vue-app", data:{ //下面陣列的元素是 json 物件,用於前臺 for遍歷 nameList:["Bob","Alice","Eve"], users:[ {name:"劉備",age:30}, {name:"關羽",age:25}, {name:"張飛",age:28} ] }, methods:{ } });
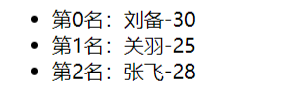
第二個小例項:
加上下標,上面程式碼中用 i 表示陣列中的元素,也可以第二個引數來表示下標

原始碼 html 檔案:
<ul>
<li v-for="(i,n) in users">第{{n}}名:{{i.name}}-{{i.age}}</li>
</ul>第三個小例項:模板使用
v-for 上面是用在 li 標籤,在 Vue 中使用更多的是在 template 標籤中使用。
v-for 很多時候,比如說,拿到資料倉庫裡很多資料。我們遍歷拿到裡面的內容,並不是只在一個標籤內應用,這時就要使用到 template 。
template 是 Vue 提供的一個標籤,是一個模板,可以理解成一個 html 的程式碼塊。用來存放多個 html 元素。
在頁面 DOM 中 會顯示 template 標籤中的內容,但是 template 標籤本身不會在 HTML DOM 中出現,只是起到一個模板的作用,下面來看例項:

原始碼 html 檔案:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定義的樣式-->
<link rel="stylesheet" href="css/style.css" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定義一個 id,然後在 js 裡操作-->
<div id="vue-app">
<h2> v-for </h2>
<!--1.陣列下標直接獲取
{{nameList[1]}}-->
<!--2.使用 v-for 遍歷-->
<!--<ul>
<li v-for="i in nameList">{{i}}</li>
</ul>-->
<!--3.拿 json 資料-->
<!--<ul>
<li v-for="(i,n) in users">第{{n}}名:{{i.name}}-{{i.age}}</li>
</ul>-->
<!--4.template-->
<template v-for="(i,n) in users">
<h3>獲獎者:{{n+1}}</h3>
<p>{{i.name}}</p>
<span>他的年齡是{{i.age}}</span>
</template>
</div>
<!--引入自己的 js,注意必須寫在 body 標籤裡最後,因為必須先載入你的整個 HTML DOM,才回去執行 vue 例項-->
<script type="text/javascript" src="js/vfor.js" ></script>
</body>
</html>
原始碼 js 檔案:
//例項化 vue 物件
new Vue({
//注意程式碼格式
//el:element 需要獲取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
//下面陣列的元素是 json 物件,用於前臺 for遍歷
nameList:["Bob","Alice","Eve"],
users:[
{name:"劉備",age:30},
{name:"關羽",age:25},
{name:"張飛",age:28}
]
},
methods:{
}
});