使用Mpvue開發微信小程式——音樂小程式專案原始碼分享
前言:
最近小組有個微信小程式分享的環節,於是在業餘時間使用mpvue框架寫了個音樂小程式,時間有限,專案暫時只是demo級別,之後有時間會繼續完善。
原始碼地址
github連結:https://github.com/XieTongXue/mpvue-music
專案簡介
此小程式使用mpvue框架開發,樣式使用stylus編寫,歌手、音樂資料抓取自QQ音樂,專案執行方法請看倉庫中的readme。
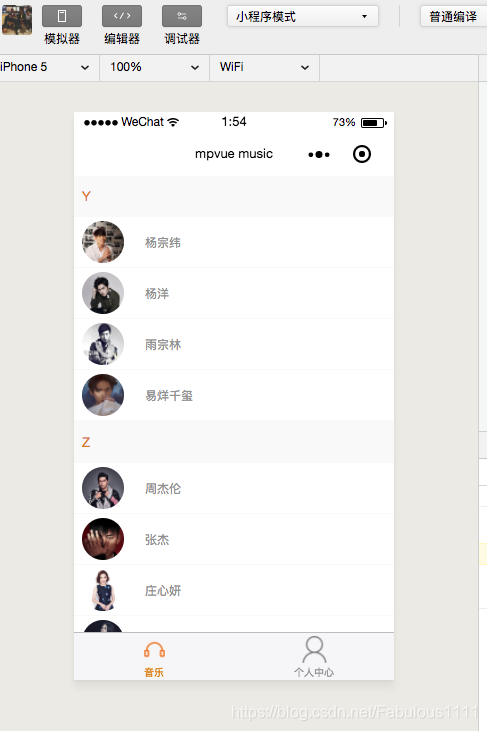
目前部分效果展示

相關推薦
使用Mpvue開發微信小程式——音樂小程式專案原始碼分享
前言: 最近小組有個微信小程式分享的環節,於是在業餘時間使用mpvue框架寫了個音樂小程式,時間有限,專案暫時只是demo級別,之後有時間會繼續完善。 原始碼地址 github連結:https://github.com/XieTongXue/mpvue-music 專案簡
mpvue開發微信小程式的全域性變數問題-Vuex
如果你以前使用過原生的小程式開發,現在要使用mpvue框架的話,你應該也會遇到以下的問題: 1. 怎麼存放可全域性訪問的變數? 2. 頁面跳轉的時候,怎麼傳遞引數到下一個頁面比較好? 3. 頁面返回上一頁的時候,怎麼傳遞當前頁的資料到上一頁? 4. 多個頁面間需要同步資料,怎麼做比較
使用mpvue開發微信小程式——原生微信小程式、mpvue、wepy對比
mpvue是什麼?為什麼使用它? 目前小程式開發主要有三種形式:原生、wepy、mpvue,其中wepy是騰訊的開源專案;mpvue是美團開源的一個開發小程式的框架,全稱mini program vue(基於vue.js的小程式),vue開發者使用了這個框架後,開發小程式的效率將得到
mpvue開發微信小程式踩坑
在列表page點選進入詳情頁面時,用onShow()方法 去獲取資料去展示資料,因為onShow方法會在比mounted()執行更快。由於小程式的快取很嚴重,所以在返回的時候如果不將data中定義的資料清除的話,再次點選進入詳情頁面的話,還是會顯示第一次進入詳
使用 Mpvue 開發微信小程式的最佳實踐
在過去的一年半,小程式憑藉良好的使用者體驗和雙端覆蓋能力發展成獨立的開發體系,成為端上開發的重要環節,但在搭建大規模的複雜應用上,並沒有特別好的技術方案。有鑑於此,美團點評實踐出了一套基於 Vue.js 開發微信小程式的解決方案 - mpvue 。通過編寫 Vue.js 程式
mpvue開發微信小程式,分享按鈕報錯:`Cannot read property 'apply' of null`
用mpvue開發微信小程式,分享按鈕報錯:Cannot read property 'apply' of null thirdScriptError Cannot read property 'appl
mpvue開發微信小程式之時間+日期選擇器
最近在做微信小程式,技術棧為mpvue+iview weapp元件庫。 因專案需求,要用到日期+時間選擇器,iview元件庫目前還未提供時間日期選擇器的元件,小程式官方元件日期時間也是分開的,在簡書上看到一位老哥用小程式官方的多列選擇器在小程式上實現了日期+時間選擇。 於是借鑑老哥的程式
mpvue開發微信小程式藍芽功能
github地址:https://github.com/dujingya/blueDevice/blob/master/blueDevice.md @[T#使用mpvue 開發小程式過程中 簡單介紹一下微信小程式藍芽連線過程 #在藍芽連線的過程中部分api需要加
初識MpVUE開發微信小程序踩坑記錄
報錯 images 取數 imp resolv using 然而 friend width 安裝預覽的時候,不是用瀏覽器打開輸入:localhost:8080。 而是打開微信開發者工具,把項目根目錄導入進去。坑一:不支持Vue-router之前vue項目直接移入,同步生
PHP開發微信公眾平臺——天氣查詢實戰專案-陳世平-專題視訊課程
PHP開發微信公眾平臺——天氣查詢實戰專案—116人已學習 課程介紹 從基礎到專案的深入化講解,手把手帶你玩兒轉微信公眾平臺 開發基礎準備、 開發模式接入、訊息的接收與響應、 被關注回覆與關鍵詞回覆、圖文訊息的傳送與響應 、獲取access_token、上傳素
解決mpvue + vuex 開發微信小程式,vuex輔助函式mapState、mapGetters不可用問題
前言 最近博主正在用微信小程式開發一款網上商城系統。恰好趕上了美團開源的小程式開發框架mpvue。該框架繼承了vue.js的特性,用起來還是蠻爽的。然後在開發中,資料倉庫這塊懵逼了, 引入的vuex的輔助函式mapState、mapGetters、mapMut
一步一步開發微信小程式
小程式的開發與傳統的web前端開發極其相似,想必各位技術宅們關心的是如何去開發一個小程式,這裡我簡單介紹一下如何簡單上手開發小程式。 第一步:安裝 首先下載微信開
Java開發微信小程式(三)用小程式給使用者推送服務訊息
第三篇 用小程式給使用者推送服務訊息 1.小程式登入獲取,小程式的openId和unionId。 2.獲取並解密小程式的加密資訊包括使用者和手機資訊。 3.用小程式給使用者推送服務訊息。 4.給繫結小程式而且又關注微信公眾號的使用者推送公眾號訊息。 小程式訊息推送機制有
Java開發微信小程式(二)獲取並解密小程式使用者和手機資訊
第二篇 獲取並解密小程式的加密資訊包括使用者和手機資訊。 如果對其他的資訊幹興趣,還可以點選以下的連線 1.小程式登入獲取,小程式的openId和unionId。 2.獲取並解密小程式的加密資訊包括使用者和手機資訊。 3.用小程式給使用者推送服務訊息。 4.給繫結小
Java開發微信小程式(一)登入並獲取小程式的openId和unionId
第一篇 小程式登入獲取,小程式的openId和unionId。 最近公司做了一個微信的小程式應用,做了一些技術研究也踩了不少坑,不過最終結果不錯小程式順利上線。 在這裡做一個開發筆記,主要記錄以下幾個方面,分別用四篇文章來記錄: 1.小程式登入獲取,小程式的openId和unionId。
開發微信小程式-目錄解析(二)
文件:https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/file.html#js-互動邏輯 普通快速模板 開發目錄 ├── app.js ├── app.json ├── app.wxss ├── pag
開發微信小程式-安裝(一)
先註冊 https://mp.weixin.qq.com/wxopen/waregister?action=step1 下載小程式 https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=181012
開發微信小程式簡易教程
開發微信小程式簡易教程 開發小程式的第一步,你需要擁有一個小程式帳號,通過這個帳號你就可以管理你的小程式。 跟隨這個教程,開始你的小程式之旅吧! 申請帳號 點選 https://mp.weixin.qq.com/wxopen/waregister?action=step1 根據指引填
Taro開發微信小程式實現簡單的登入退出功能
Taro是由凹凸實驗室打造的一套遵循 React 語法規範的多端統一開發框架,還有我發現從某度上搜索的結果首頁居然看不到Taro框架的任何資訊,但是谷歌首頁就直接給出了結果,Taro使用文件。我是準備用它來開發微信小程式的,而且公司使用的前端架構正好是React
Thinkphp 開發微信小程式第二天檔案程式碼架構
下載安裝工具後有個demo檔案,仔細分析檔案程式碼架構,瞭解程式碼才能更好的進行開發。 1,index資料夾 .json 字尾的 JSON 配置檔案 .wxml 字尾的 WXML 模板檔案 .wxss 字尾的 WXSS 樣式檔案 .
