使用mpvue開發微信小程式——原生微信小程式、mpvue、wepy對比
阿新 • • 發佈:2018-11-30
mpvue是什麼?為什麼使用它?
目前小程式開發主要有三種形式:原生、wepy、mpvue,其中wepy是騰訊的開源專案;mpvue是美團開源的一個開發小程式的框架,全稱mini program vue(基於vue.js的小程式),vue開發者使用了這個框架後,開發小程式的效率將得到很大的提升。
wepy與mpvue如何選擇?mpvue和wepy對比分析:
| 對比項 | 原生小程式 | mpvue | wepy |
|---|---|---|---|
| 語法規範 | 小程式開發規範 | vuejs語法規範 | 類似vuejs語法 |
| 標籤集合 | 小程式標籤 | 小程式標籤+h5標籤 | 小程式標籤 |
| 樣式規範 | wxss | sass less stylus | sass less stylus |
| 元件化 | 無元件化機制 | vue元件化規範 | 自定義元件化規範 |
| 對端複用 | 不支援 | 支援 | 支援 |
| 自動構建 | 無 | webpack | 框架內建 |
| 集中資料管理 | 無 | vuex | redux |
| 編輯器 | 微信開發者工具 | 不限 | 不限 |
| 檔案字尾 | .wxss .wxml | .vue | .wpy |
| 上手成本 | 熟悉原生小程式 | 熟悉vuejs | 熟悉vuejs及wepy |
三種形式小程式程式碼對比
(1)原生小程式js部分:

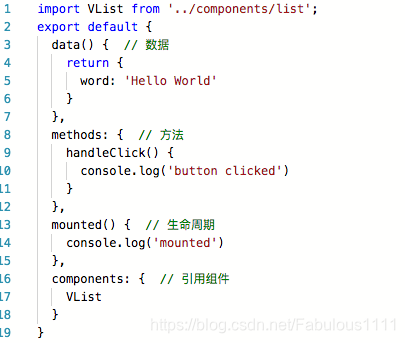
(2)mpvue js部分:

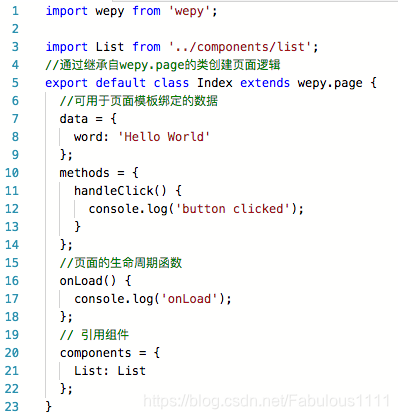
(3)wepy js部分

可以看出:假如你是一個vue使用者,想最快上手小程式的話,你應該選擇mpvue,這種方式讓你保留了vue專案的大多數體檢,上手成本也相對較小。
mpvue專案初始化及目錄結構
1、專案建立及執行
(1):開啟命令列工具,執行vue init mpvue/mpvue-quickstart vue-music,即可建立一個名為vue-music的mpvue專案
(2):進入該專案目錄,npm install 安裝依賴
(3):npm run dev
(4):使用微信開發者工具開啟專案目錄下生成的dist/wx資料夾,即可預覽mpvue專案初始化的結果
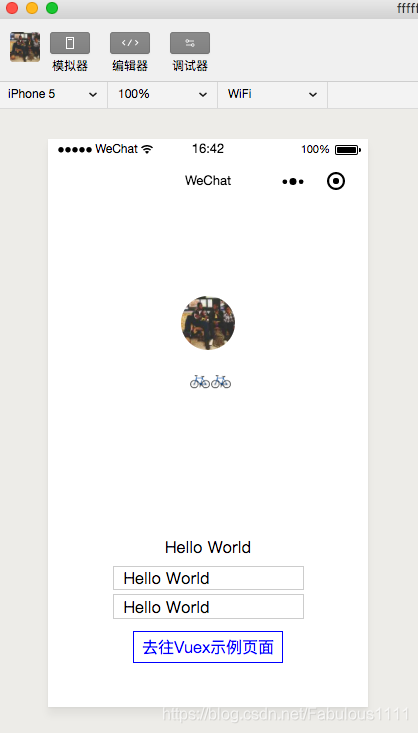
如圖,得到的是一個長相比較一般的初始化頁面:

2、專案初始化目錄結構分析
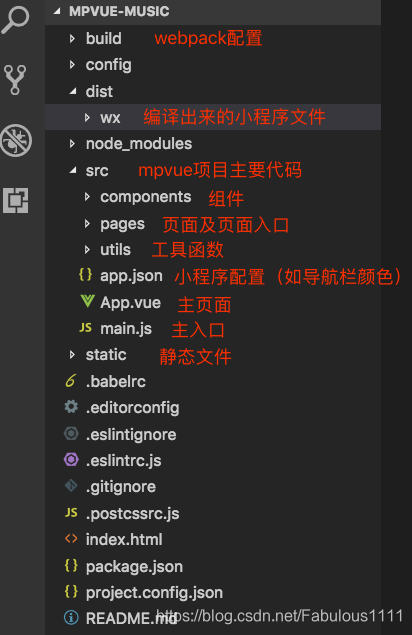
新創建出來的專案目錄結構及解析如下所示:

3、mpvue與vue專案不同的幾個點
①:小程式裡所有的 BOM/DOM 都不能用,也就是說 v-html 指令不能用。
②:不支援部分複雜的表示式,比如{{ message.split('').reverse().join('') }},建議使用computed計算屬性返回計算值,這部分內容會直接編碼到wxml中,小程式官網文件格式wxml不支援複雜的計算。
③:不支援過濾器,因為渲染部分會轉成 wxml ,wxml 不支援過濾器,所以這部分功能不支援。
使用mpvue開發微信小程式上手專案(音樂小程式)可參考本人另一篇文章:
https://blog.csdn.net/Fabulous1111/article/details/84039319
