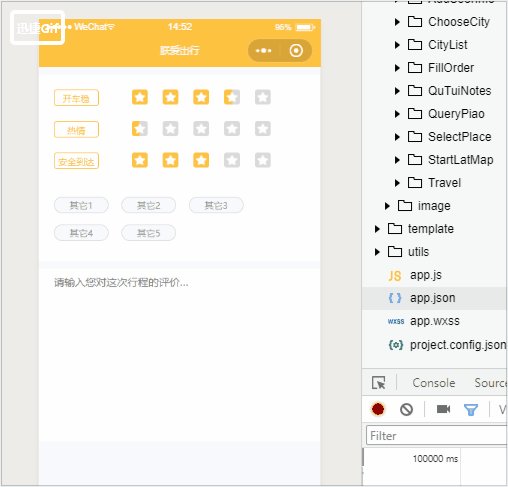
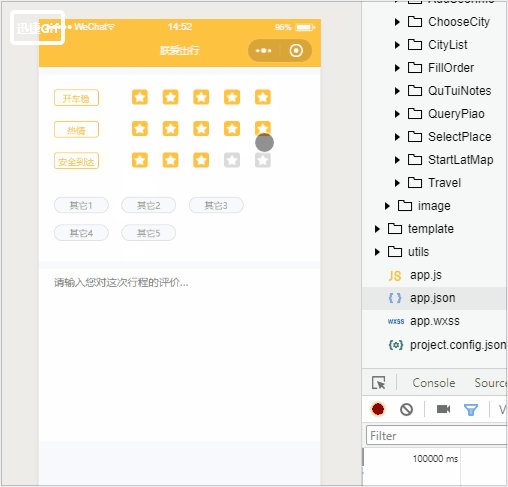
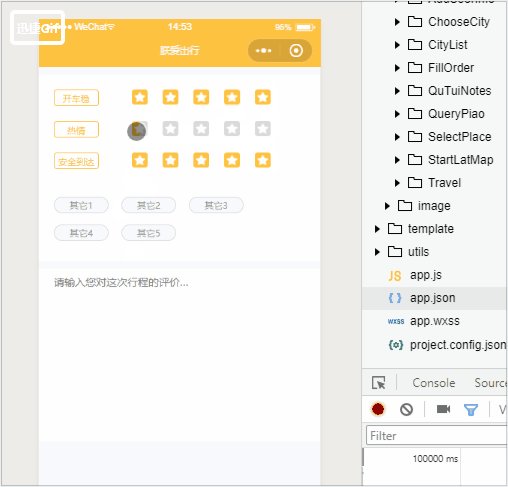
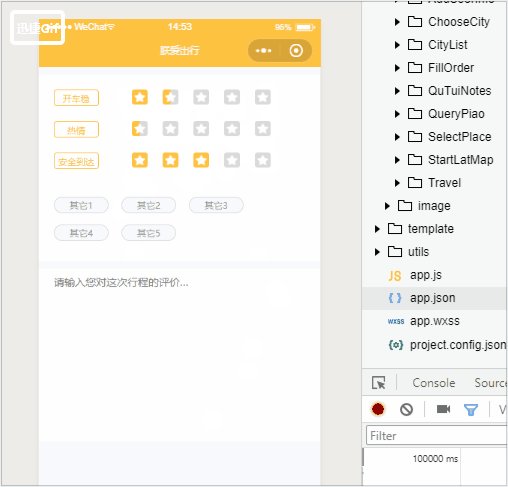
小程式評價元件多層
阿新 • • 發佈:2018-11-14


1 <view class='wrap'> 2 <view wx:for="{{typeArr}}" wx:key="{{index}}" wx:for-index="idx" wx:for-item="child" class='liWrap'> 3 <view class='li1' wx:for="{{child.stars}}" wx:key="{{index}}"> 4 <image class="star-image" style="left: {{item*82}}rpx;"wxml5 src="{{child.key > item ?(child.key - item == 0.5?child.halfSrc:child.selectedSrc) : child.normalSrc}}"> 6 <view class="item" style="left:0rpx;" data-index="{{idx}}" data-key="{{item+0.5}}" bindtap="selectLeft"></view> 7 <view class="item" style="left:21rpx;" data-index="{{idx}}" data-key="{{item+1}}" bindtap="selectRight"></view> 8 </image> 9 </view> 10 <view class='liText1'>{{child.typename}}</view> 11 </view> 12 </view>

1 Page({ 2 data: { 3jstypeArr:[{ 4 typename: '開車穩', 5 stars: [0, 1, 2, 3, 4], 6 normalSrc: '../../image/no-star.png', 7 selectedSrc: '../../image/full-star.png', 8 halfSrc: '../../image/half-star.png', 9 key: 0 10 },{ 11 typename: '熱情', 12 stars: [0, 1, 2, 3, 4], 13 normalSrc: '../../image/no-star.png', 14 selectedSrc: '../../image/full-star.png', 15 halfSrc: '../../image/half-star.png', 16 key: 0 17 },{ 18 typename: '安全到達', 19 stars: [0, 1, 2, 3, 4], 20 normalSrc: '../../image/no-star.png', 21 selectedSrc: '../../image/full-star.png', 22 halfSrc: '../../image/half-star.png', 23 key: 0 24 }], 25 26 }, 27 //點選左邊,半顆星 28 selectLeft: function (e) { 29 var that = this; 30 var key = e.currentTarget.dataset.key; 31 var liindex = e.currentTarget.dataset.index;//獲取到點選的第幾列 32 count = key 33 var childkey = "typeArr[" + liindex + "].key" 34 if (that.data.typeArr[liindex].key == 0.5 && e.currentTarget.dataset.key == 0.5) { 35 //只有一顆星的時候,再次點選,變為0顆 36 that.setData({ 37 [childkey]: 0 38 }) 39 }else{ 40 that.setData({ 41 [childkey]: key 42 }) 43 } 44 }, 45 //點選右邊,整顆星 46 selectRight: function (e) { 47 var key = e.currentTarget.dataset.key; 48 var liindex = e.currentTarget.dataset.index;//獲取到點選的第幾列 49 count = key 50 var childkey = "typeArr[" + liindex + "].key" 51 this.setData({ 52 [childkey]: key 53 }) 54 }, 55 })

1 page{ 2 padding-bottom: 70rpx; 3 } 4 .wrap{ 5 margin-top: 20rpx; 6 padding: 40rpx 0rpx 5rpx 0rpx; 7 width:100%; 8 height:auto; 9 background-color: #FFFFFF; 10 } 11 .star-image{ 12 position: absolute; 13 top: 0; 14 margin-left: 40rpx; 15 width: 42rpx; 16 height: 42rpx; 17 src: "../../images/no-star.png"; 18 } 19 .liWrap{ 20 width:100%; 21 height:44rpx; 22 margin-bottom:40rpx; 23 position: relative; 24 } 25 .li1{ 26 margin-left: 208rpx; 27 width: auto; 28 height: auto; 29 position: relative; 30 } 31 .liText1{ 32 position: absolute; 33 left: 40rpx; 34 top: 0rpx; 35 width: 120rpx; 36 height: 44rpx; 37 border: 2rpx solid #FEC240; 38 box-sizing: border-box; 39 line-height: 44rpx; 40 text-align: center; 41 font-size: 24rpx; 42 border-radius: 8rpx; 43 color: #FEC240 44 } 45 .item{ 46 position: absolute; 47 top: 0rpx; 48 width: 42rpx; 49 height: 42rpx; 50 }css
全部元件程式碼已經貼上去了,有問題評論私聊,或看主頁加我qq微信都可以!

