微信小程式商品評價,預設5星
阿新 • • 發佈:2018-11-14
剛剛接手小程式自己寫了點
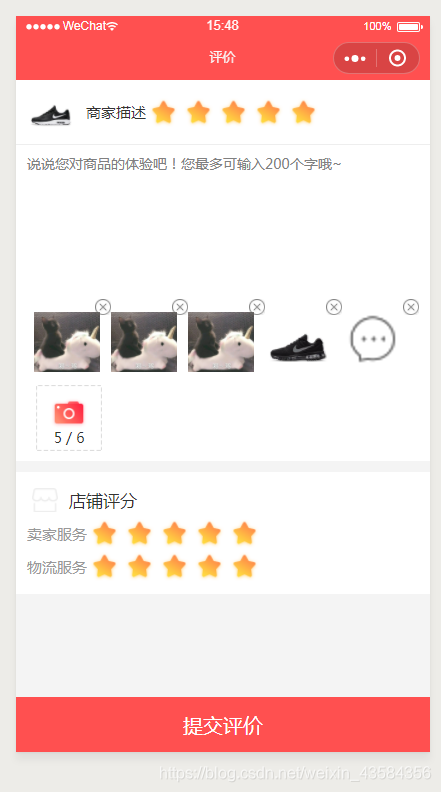
先上圖看效果

index.wxml
<block wx:if="{{paging.list[0].length}}"> <block wx:for="{{paging.list.length}}" wx:key="index"> <view wx:for="{{paging.list[index]}}" wx:key="commentId" class="figure"> <view class="main"> <view class="flex header p20"> <view class="flex ac"> <image src="{{item.skuPic}}" class="shangPin"></image> </view> <view class="right flex ac"> <text class="rightSpan">商家描述</text> <block wx:for="{{one_1}}" wx:key="index"> <image catchtap="shangpin_in" id="{{index+1}}" data-in="use_sc1" src="./pages/self/image/star-1.png"></image> </block> <block wx:for="{{two_1}}" wx:key="index"> <image catchtap="shangpin_in" id="{{index+1}}" data-in="use_sc" src="./pages/self/image/star-0.png"></image> </block> </view> </view> <view class="flex ac jc p20"> <textarea placeholder="說說您對商品的體驗吧!您最多可輸入200個字哦~"></textarea> </view> <!-- 上傳 --> <view class="weui-cells flex"> <view class="weui-cell"> <view class="weui-cell__bd"> <view class="weui-uploader"> <view class="weui-uploader__bd"> <view class="weui-uploader__files" id="uploaderFiles"> <block wx:for="{{files}}" wx:key="*this"> <view class="weui-uploader__file flex ac jc" bindlongpress="deleteImage" id="{{item}}" data-index="{{index}}"> <image class="weui-uploader__img" src="{{item}}" mode="aspectFill" /> <view class="close closeClick" bindtap="closeClick"></view> </view> </block> </view> <view wx:if="{{files.length < 6}}" class="weui-uploader__input-box "> <view class="weui-uploader__input" bindtap="chooseImage"> <image src="./pages/self/image/img.png" class="weui-uploader__input_img"> <text class="flex jc">{{files.length}} / 6</text> </image> </view> </view> </view> </view> </view> </view> </view> </view> <!-- 店鋪評分 --> <view class="center"> <view class="shopName flex ac"> <image src="./pages/self/image/seller.png" class="shopImg"></image> <text>店鋪評分</text> </view> <!-- 賣家評分 --> <view class="c9 right flex ac"> <text class="rightSpan">賣家服務</text> <block wx:for="{{one_2}}" wx:key="index"> <image catchtap="maijia_in" id="{{index+1}}" data-in="use_sc2" src="./pages/self/image/star-1.png"></image> </block> <block wx:for="{{two_2}}" wx:key="index"> <image catchtap="maijia_in" id="{{index+1}}" data-in="use_sc" src="./pages/self/image/star-0.png"></image> </block> </view> <!-- 物流評分 --> <view class="c9 right flex ac"> <text class="rightSpan"> 物流服務</text> <block wx:for="{{one_3}}" wx:key="index"> <image catchtap="wuliu_in" id="{{index+1}}" data-in="use_sc3" src="./pages/self/image/star-1.png"></image> </block> <block wx:for="{{two_3}}" wx:key="index"> <image catchtap="wuliu_in" id="{{index+1}}" data-in="use_sc" src="./pages/self/image/star-0.png"></image> </block> </view> </view> </view> </block> </block> <view class="flex ac jc foot">提交評價</view> <include wx:if="{{loading}}" src="../../../../tpl/loading.wxml"/> <view wx:if="{{showTop}}" class="ico-top" bindtap="backTop"></view>
/pages/self/image/star-1.png 
/pages/self/image/star-0.png 
index.wxss
page { background: #f4f4f4; } .p20{ padding: 20rpx; } .shopName{ padding: 10rpx; font-size: 28rpx; } .header{ padding:16rpx 20rpx; border-bottom: 1rpx solid #eee } .images image{ width:80rpx; height: 80rpx; padding-left:15rpx; } .center{ padding: 20rpx; background: white; font-size:32rpx; } .shopImg{ width: 48rpx; height: 44rpx; margin-right: 20rpx; } .shangPin{ width: 88rpx; height: 88rpx; margin-right: 20rpx; } /* 星星樣式 */ .rightSpan{ font-size: 28rpx; } .right image{ width: 60rpx; height: 60rpx; display: inline-block; margin: 0 2.4rpx; } .star image{ width: 40rpx; height: 40rpx; } .flex textarea{ width: 100%; height: 220rpx; /* resize: vertical; */ } .flex textarea placeholder{ color: rgb(171, 171, 171) } /* 上傳樣式 */ .main{ width: 100%; background: white; margin-bottom: 20rpx; } icon { vertical-align: middle; } .weui-cell { padding: 20rpx 30rpx; position: relative; display: -webkit-box; display: -webkit-flex; display: flex; align-items: center; } .weui-cell_input { padding-top: 0; padding-bottom: 0; } .weui-uploader__hd { display: -webkit-box; display: -webkit-flex; display: flex; padding-bottom: 20rpx; align-items: center; } .weui-uploader__title { flex: 1; } .weui-uploader__info { color: #b2b2b2; } .weui-uploader__bd { margin-bottom: -8rpx; margin-right: -18rpx; overflow: hidden; } .weui-uploader__files{ display: inline-block; } .weui-uploader__file { margin-right: 14rpx; margin-bottom: 14rpx; display: inline-block; position: relative; } .weui-uploader__img { display: inline-block; width:120rpx; height:110rpx; padding-top:24rpx; padding-bottom:4rpx; margin:0 5rpx; } .closeClick{ position: absolute; z-index: 999; top: 0px; right:-15rpx; width: 30rpx; height: 30rpx; } .weui-uploader__input-box { display: inline-block; margin-right: 14rpx; margin-bottom:14rpx; width: 120rpx; height: 110rpx; margin:0 8rpx; } .weui-uploader__input-box:before, .weui-uploader__input-box:after { content: " "; transform: translate(-50%, -50%); } .weui-uploader__input-box:before { width: 4rpx; height: 79rpx; } .weui-uploader__input-box:after { width: 79rpx; height: 4rpx; } .weui-uploader__input_img{ width: 120rpx; height: 120rpx; position: relative } .weui-uploader__input_img text{ position:relative; top: -40rpx; } .hideTrue { display: none } /* 底部 */ .foot{ height: 100rpx; width: 100%; background-color: rgb(255, 80, 80); font-size: 38rpx; color: white; position: absolute; bottom: 0; }
樣式
index.js
const qp = getApp(), qpApi = qp.api; Page({ data: { loading: 1, one_1:5, two_1:0, one_2:5, two_2:0, one_3:5, two_3:0, files: [], paging: { size: 10, page: 0, more: 0, over: 0 } }, onLoad: function (e) { const ts = this, td = ts.data; if (e && e.subOrderId) { td.subOrderId = e.subOrderId; td.title = e.title; td.imageUrl = e.imageUrl; } td.subOrderId = "2465329" ts.onRender(); }, onPullDownRefresh: function () { this.data.paging.page = 0; this.onRender(); }, onRender: function () { this.setData({ loading: 1 }); this.getPagingList(); }, onShareAppMessage: function () { const ts = this, td = ts.data; return qp.data.share; }, onPageScroll: function (e) { qp.onPageScroll(e, this); }, getPagingList: function () { const ts = this, td = ts.data; qp.post(qpApi.getCanCommentOrderDtl, { data: { currentPage: td.paging.page, subOrderId: td.subOrderId, skuPic: td.skuPic, productScore: td.productScore, content: td.content, productPropDesc: td.productPropDesc, }, success: function (res, size) { const _list = res.dataList; if (td.paging.page) { ts.setData({ ['paging.list[' + td.paging.page + ']']: _list }); } else { size && (td.paging.size = size); td.commentIdList = _list.commentIdList; ts.setData({ ['paging.list']: null, ['paging.list[' + td.paging.page + ']']: _list }); } if (_list.length === td.paging.size) { td.paging.page++; td.paging.more = 1; } else if (td.paging.page) { _list.length ? (td.paging.over = 1) : qp.tip('已經全部載入完畢'); } }, error: function () { td.paging.more = 1; }, complete: function () { td.loading && ts.setData({ loading: 0 }); } }); }, getPreview: function (e) { qp.getPreview(e); }, // 新增圖片 chooseImage: function (e) { var that = this; var images = that.data.files; wx.chooseImage({ count: 6 - images.length, sizeType: ['original', 'compressed'], sourceType: ['album', 'camera'], success: function (res) { // 返回選定照片的本地檔案路徑列表,tempFilePath可以作為img標籤的src屬性顯示圖片 that.setData({ files: that.data.files.concat(res.tempFilePaths) }); } }) }, // 預覽圖片 previewImage: function (e) { wx.previewImage({ current: e.currentTarget.id, urls: this.data.files }) }, //長按圖片刪除 deleteImage: function (e) { var that = this; var images = that.data.files; var index = e.currentTarget.dataset.index; //獲取當前長按圖片下標 wx.showModal({ title: '醒購提醒', content: '確定要刪除此圖片嗎?', success: function (res) { if (res.confirm) { images.splice(index, 1); } else if (res.cancel) { return false; } that.setData({ files: images }); } }) }, // 圖片刪除效果 closeClick:function(e){ var that = this; var images = that.data.files; var index = e.currentTarget.dataset.index; //獲取當前按圖片下標 console.log(index) wx.showModal({ title: '系統提醒', content: '確定要刪除此圖片嗎?', success: function (res) { if (res.confirm) { images.splice(index, 1); } else if (res.cancel) { return false; } that.setData({ files: images }); } }) }, shangpin_in:function(e){ var shangpin_in = e.currentTarget.dataset.in; var one_1; if (shangpin_in === 'use_sc1'){ one_1 = Number(e.currentTarget.id); } else { one_1 = Number(e.currentTarget.id) + this.data.one_1; } this.setData({ one_1: one_1, two_1: 5 - one_1, }) console.log(one_1) }, maijia_in:function(e){ var maijia_in = e.currentTarget.dataset.in; var one_2; if (maijia_in === 'use_sc2'){ one_2 = Number(e.currentTarget.id); } else { one_2 = Number(e.currentTarget.id) + this.data.one_2; } this.setData({ one_2: one_2, two_2: 5 - one_2 }) console.log(one_2) }, wuliu_in:function(e){ var wuliu_in = e.currentTarget.dataset.in; var one_3; if (wuliu_in === 'use_sc3'){ one_3 = Number(e.currentTarget.id); } else { one_3 = Number(e.currentTarget.id) + this.data.one_3; } this.setData({ one_3: one_3, two_3: 5 - one_3 }) console.log(one_3) } });
