實現微信小程式掃碼,在PC端登陸並且自動跳轉頁面
阿新 • • 發佈:2018-11-29
通過微信小程式掃碼,在PC端登陸跳轉相應頁面
最近在做一個零食店,移動端採用微信小程式進行實現。當然,既然是零食店,那麼肯定會有後臺管理的,當時的想法是如何才能通過微信小程式裡進行掃碼去登陸PC端的管理平臺呢?話不多說,接下來就說說我是怎麼做到!
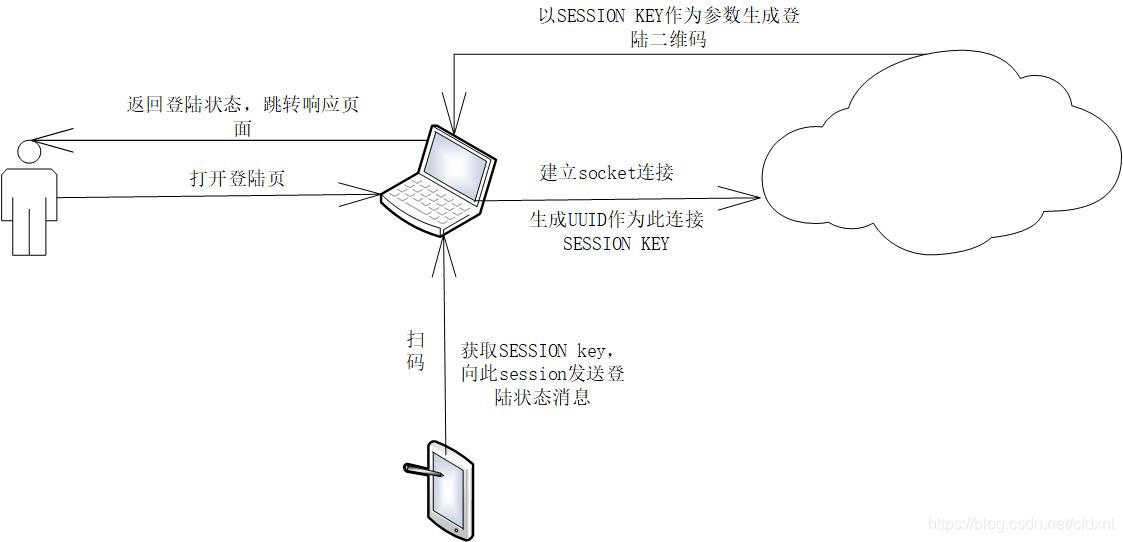
首先,大致上講一下我的實現思路,整體通過WebSocket來實現自動跳轉。在PC登陸頁,展示二維碼,建立WebSocket連線,當微信小程式掃碼後,在後臺進行身份驗證,並且將驗證結果實時傳送給在PC登陸頁建立的websocket連線,然後進行相應資訊的提示以及頁面的跳轉。

- 生成PC端頁面二維碼 這個二維碼中放的什麼資訊呢,當時是能夠唯一標識客戶端的UUID啦,不然你掃碼之後,應該給哪個客戶端傳送狀態資訊呢
- 進入PC端管理頁時,獲取唯一標識,建立websocket連線,並且以該唯一標識作為key存放在map集合當中。
pc端程式碼
var websocket = null; var url="ws://localhost:8080/snacks/socketLogin/[[${socketKey}]]"; if('WebSocket' in window) websocket = new WebSocket(url); else layer.msg("該瀏覽器暫不支援!請更換瀏覽器",{icon:2,time:1000}) websocket.onopen = function () { } websocket.onclose = function () { layer.msg("連線失效,請重新整理頁面",{icon:2,time:1000}) } websocket.onmessage = function (e) { var res = e.data; var mid = eval("var json = "+res) if(json.code=="1000"){ //登陸成功 layer.msg("登陸成功!",{icon:1,time:1000},function () { window.location.href = "http://localhost:8080/snacks/login/goShopIndex/"+json.openId+"/snacks"; }) }else{ //登陸失敗 layer.msg("該使用者暫時沒有許可權或者商戶",{icon:2,time:2000}) } }
伺服器端程式碼
private static ConcurrentHashMap<String, Session> sessionMap = new ConcurrentHashMap<>(); @OnOpen public void onOpen(Session session, @PathParam("socketKey") String socketKey){ System.out.println("websocket:"+socketKey+"--->建立成功"); sessionMap.put(socketKey,session); } @OnClose public void onClose(Session session,@PathParam("socketKey") String socketKey){ System.out.println("websocket:"+socketKey+"--->斷開連線"); sessionMap.remove(socketKey); }
- 然後呢就是微信小程式端了,微信小程式通過掃碼獲取到該PC登陸頁建立的websocket連線的唯一標識Key後,將自己的資訊與這個key作為data請求後臺介面。在後臺介面中對使用者資訊進行校驗,之後將校驗結果傳送給該key對應的session連線就可以啦
伺服器端
@RequestMapping("/getLoginCode")
@ResponseBody
public Integer getLoginCode(HttpSession session, String socketKey, String openId){
//在這裡進行登陸資訊驗證
。。。。。。
//獲取到websocket連線session的map
ConcurrentHashMap<String, Session> sessionMap = LoginSocket.getSessionMap();
//將狀態資訊傳送到客戶端
Session currentSession = sessionMap.get(socketKey);
currentSession.getAsyncRemote().sendText(responseJson);
return result.getCode();
}
微信小程式端
scanCodeLogin:function(){
wx.scanCode({
scanType:'qrCode',
success:function(e){
var socketKey = e.result;
app.checkSession();
var openId = wx.getStorageSync("openId");
wx.request({
url: app.baseUrl + '/getLoginCode',
method:'POST',
header:app.postHeader,
data:{socketKey:socketKey,openId:openId},
success:function(e){
console.log(e)
var result = e.data;
if(result == 1000){
wx.showToast({
title: '登陸成功',
})
}else{
wx.showModal({
title: '登陸失敗',
content: '該使用者暫時沒有許可權或者商戶',
showCancel:false
})
}
}
})
},
fail:function(){
}
})
這裡的websocket也可以替換為訊息佇列中介軟體,但是這樣是不是大材小用了呢?
