vux安裝時報vux-loader配置問題
一、初始化:webpack
- 專案塔建:
使用vue-cli塔建基於webpack的vue環境。然後根據vux官網安裝使用文件安裝vux元件庫及配置build/webpack.base.conf.js。如果看不懂webpack.base.conf.js怎麼配,直接點選這裡拷貝這裡吧。 - 安裝其它的依賴:npm install vue-loader less less-loader --save
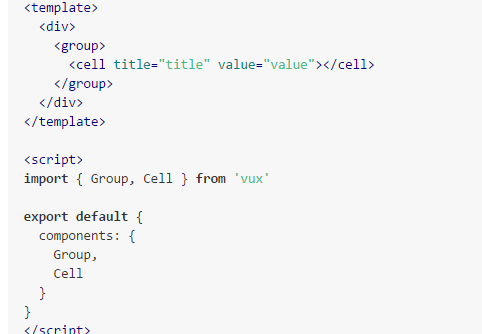
- 按vux官網使用例項測試引入vux元件,console日誌發現報"vux-loader 配置有問題或者程式碼書寫規範的原因導致無法解析成按需引入元件,會導致打包體積過大。請升級到最新版本 vux-loader,建議開啟 eslint(standard)"。
原因是版本過高相容性問題,降至"vue-loader": "^12.2.2"即可,可參考issuue

相關推薦
vux安裝時報vux-loader配置問題
一、初始化:webpack 專案塔建: 使用vue-cli塔建基於webpack的vue環境。然後根據vux官網安裝使用文件安裝vux元件庫及配置build/webpack.base.conf.js。如果看不懂webpack.base.conf.js怎麼配,直接點選這裡拷貝這裡吧。 安裝其它的依賴
在vue中安裝使用vux
最近因為的工作的原因在弄vue,從後端弄到前端之前一直用js,現在第一次接觸vue感覺還挺有意思的,就是自己太菜了,這個腦子呀。。。。不太夠用。。。。。頁面設計用了一個叫vux的東西,vux可以提供一些元件,用起來還是比較方便的,因為自己比較菜吧,所以有很多東西還是不太深入瞭解。。。比如對vux自帶樣式的修改
vux初次使用的引用配置(visual code)
對於非專業前端開發(我是專業Android開發…),mint-ui總是讓我感覺有點cao-dan,所以再放棄之後,朋友立馬給我推薦了vux: https://doc.vux.li/zh-CN/ 看了下效果:https://vux.li/demos/v2/?x-page=v2-doc-home
docker:virtualbox 安裝CoreOS系統,配置registry-mirror
usr 事情 並不是 load data 輕量 mac 底層 cdn “CoreOS是一款面向新智雲(www.enncloud.cn)的輕量級OS。它以Linux系統為基礎,因建設數據中心的需要從Linux底層進行了內核裁減。一系列的機制和工具保證了CoreOS組建的雲環
Mac下安裝MySQL(含配置)
.tar.gz 界面 take 8.4 通過 -1 pass 查看 pack 首先需要下載 MySQL Community Server 下載地址:https://dev.mysql.com/downloads/mysql/ 進入MySQL的下載界面(https:
Win10安裝Mongodb,並配置成服務
append 配置文件 log 模式 日誌文件 文件夾 sta fig clas 好吧,今天突然發現新買的surface上沒有安裝mongodb,然後想著安裝一下,順便記錄一下,雖說安裝過程很簡單 一:下載安裝,然後拷貝到C盤根目錄,這個就不多說了,比QQ都簡單。 二:把b
LNMP1.3一鍵安裝Linux環境,配置Nginx運行ThinkPHP3.2
搜索 最終 ati 兼容 access eal inf pic enter LNMP1.3一鍵安裝Linux環境,配置Nginx運行ThinkPHP3.2 你是否遇見過:安裝LNMP1.3環境後,運行ThinkPHP 3.2,只能打開首頁,不能訪問控制器,報404
Jenkins的安裝、啟動和配置
mage 安裝 ont test testsuite 保留 sts war包 根目錄 一、Jenkins的安裝 1.前提條件:已經成功安裝了JDK,因為jenkins是一款基於Java的持續集成工具。 2.準備工具:下載一個jenkins的war包。 3.啟動方法:如把je
Redis 安裝 啟動 連接 配置 重啟
apt-get space sed .cn 置配 服務 clas cal itl Linux下安裝 ]# wget http://download.redis.io/releases/redis-2.8.17.tar.gz ]# tar xzf redis-2.8.
OVS + dpdk 安裝與實驗環境配置
binding exp pidfile *** 掛載 rem 環境變量 rep new ***DPDK datapath的OVS的安裝與實驗環境配置 首先肯定是DPDK的安裝 0:安裝必要的工具 make gcc
Windows版本搭建安裝React Native環境配置及相關問題
for undle 地址 data dmi tools github spa start http://www.cnblogs.com/aichenxy/p/5971613.html 此文檔整理參考地址: http://www.lcode.org/%E5%8F%B2%E4%
Ubuntu默認防火墻安裝、啟用、配置、端口、查看狀態相關信息
stat dsm var mtp ng- -h wall 修改 打開 最簡單的一個操作: sudo ufw version防火墻版本: ufw 0.29-4ubuntu1 Copyright 2008-2009 Canonical Ltd. ubuntu 系
Windows Server 2003安裝IIS服務並配置WEB站點
程序 admin server 訪問網站 targe 詳細 window 知識 兩個 一、安裝IIS服務 簡介 IIS(Internet Information Server,互聯網信息服務)是一種Web(網頁)服務組件,其中包括Web服務器、FTP服務器、NNTP
Windows版本搭建安裝React Native環境配置
jdk8 android cli 運行 cnblogs bject start 依次 user 1 安裝Chocolatey 打開cmd黑窗口 @powershell -NoProfile -ExecutionPolicy Bypass -Command "iex ((n
筆記本電腦上面安裝linux網絡配置以及ping通問題
以及 ipv 連接 .net .com 界面 linux linu pin ping不同,XShell連接不上linux: 360全部關閉,即可。 具體參考: http://blog.csdn.net/xiezhaoxuan/article/details/52673236
brew安裝時報錯-/usr/local must be writable
local span update 當前 chown name 用戶 nbsp 系統 執行語句 udo chown -R $(whoami) /usr/local,即 sudo chown -R username /usr/local 其中username為系統當前用戶
lnmp 安裝FTP服務 並配置FTP用戶
image pureftpd col 顯示 pan code nmp 成功 ref lnmp 默認是不帶FTP服務的,需要的童鞋要自行安裝.步驟也很簡單 一,進入lnmp目錄,找到pureftpd.sh 二,直接運行該腳本 ./pureftpd.sh
Windows下安裝Maven 和 修改配置項
ace 推薦 .cn mir ror 中新 環境 use ont 1.官網下載 http://maven.apache.org/download.cgi# 2.解壓 3.配置環境變量 配置maven環境變量前需要先配置好JAVA_HOME的環境變量 選擇我的電腦 -
花生殼安裝、註冊、配置、及使用
9.png 密碼 註冊賬號 img nbsp 配置 花生殼 ima .com 1. 2. 3. 4.安裝完成後,讓你輸入用戶名和密碼 5.註冊賬號 6. 7. 8. 9. 10.購買成功,15元消失了。
SC命令---安裝、開啟、配置、關閉windows服務 bat批處理(轉載)
csdn 運行 call 命令 www. 刪除服務 net href onf 轉載:http://www.jb51.net/article/49627.htm 轉載:http://blog.csdn.net/c1520006273/article/details/50539
