web前端(9)—— CSS屬性
屬性
終於到css屬性,前面就零零散散的用了什麼color,font-size之類,本篇博文就專項的介紹它了
字型屬性
font-family
此屬性是設定字型樣式的,比如微軟雅黑,方正書體,華文宋體之類的
例,給body標籤設定字型:
body {
font-family: "Microsoft Yahei", "微軟雅黑", "Arial", sans-serif
}
可以把多個字型名稱作為一個“回退”系統來儲存。如果瀏覽器不支援第一個字型,則會嘗試下一個。瀏覽器會使用它可識別的第一個值
font-weight
字重,即設定字型的粗細
取值有以下:
| 值 | 描述 |
|---|---|
| normal | 預設值,標準粗細 |
| bord | 粗體 |
| border | 更粗 |
| lighter | 更細 |
| 100~900 | 設定具體粗細,400等同於normal,而700等同於bold |
| inherit | 繼承父元素字型的粗細值 |
font-size
這個前面也用到過了,就是設定字型大小的
例:
p { font-size: 14px; }
color
設定字型顏色,前面也用過了
例:
p{
color:red;
}
支援三種顏色值:
- 十六進位制值 如: #FF0000
- 一個RGB值 如: RGB(255,0,0)
- 顏色的名稱 如: red,blue,black,white(顏色的英文單詞)
文字屬性
text-align
設定文字的水平方向的對齊方式,其值有:
| 值 | 描述 |
|---|---|
| left | 左邊對齊 預設值 |
| right | 右對齊 |
| center |
居中對齊 |
| justify | 兩端對齊 |
例:
p{
text-align:center;
}
line-height
即行高,文字垂直方向的佔位,其值為畫素大小
例:
p{
line-height:20px
}
text-decoration
文字裝飾,其值有:
| 值 | 描述 |
|---|---|
| none | 預設。定義標準的文字。 |
| underline | 定義文字下的一條線。 |
| overline | 定義文字上的一條線。 |
| line-through | 定義穿過文字下的一條線。 |
| inherit | 繼承父元素的text-decoration屬性的值 |
例:
a{
text-decoration:none;/*表示a標籤無下劃線*/
}
text-index
設定文字縮排,其值為畫素單位
例:
p{
text-index:2px; /*表示縮排兩個畫素位置*/
}
背景屬性
背景屬性就很多了,不過不用死記:
background-color
要使用的背景顏色,其值和前面的color屬性的值相同
例:
body{
backgroud-color:red;
}
background-image
要使用的背景影象
例:
body{
background-image: url(xx.png);
}
background-size
背景圖片的尺寸
例:
body{
background-image: url(xx.png);
background-size:200px;
}
background-repeat
如何重複背景影象,當設定了背景圖片的尺寸後,如果尺寸並不能剛好放下圖片,就會產生拉伸或者平鋪等效果
| 值 | 描述 |
|---|---|
| repeat | 預設。背景影象將在垂直方向和水平方向重複。 |
| repeat-x | 背景影象將在水平方向重複。 |
| repeat-y | 背景影象將在垂直方向重複。 |
| no-repeat | 背景影象將僅顯示一次。 |
| inherit | 規定應該從父元素繼承background-repeat屬性的設定 |
例:
body{
background-image: url(xx.png);
background-size:200px;
background-repeat:no-repeat;
}
background-attachment
背景影象是否固定或者隨著頁面的其餘部分滾動,其值有如下:
| 值 | 描述 |
|---|---|
| scroll | 預設值。背景影象會隨著頁面其餘部分的滾動而移動。 |
| fixed | 當頁面的其餘部分滾動時,背景影象不會移動。 |
| inherit | 規定應該從父元素繼承background-attachment屬性的設定 |
例:
body{
background-image: url(xx.png);
background-size:200px;
background-repeat:no-repeat;
background-attachment:scroll
}
background-position
背景影象的位置,其值為如下:
| 值 | 描述 |
|---|---|
| top left top center top right center left center center center right bottom left bottom center bottom right |
如果只設置了一個關鍵詞,那麼第二個值就是"center"。 預設值:0% 0%。 |
| x% y% | 第一個值是水平位置,第二個值是垂直位置。 左上角是 0% 0%。右下角是 100% 100%。 如果只設置了一個值,另一個值就是50%。 |
| xpos ypos | 第一個值是水平位置,第二個值是垂直位置。 左上角是 0 0。單位是畫素 (0px 0px) 或任何其他的 CSS 單位。 如果只設置了一個值,另一個值就是50%。 可以混合使用 %和position值。 |
inherit
表示應該從父元素繼承background屬性的設定,這個很少用
以上背景屬性綜合使用:
body {
background-color: blue;
backgraound-image: url(xx.png);
background-size: 200px 250px;
background-repeat: no-repeat;
background-position: center
}
當然,也可以簡寫成這樣:
body {
background: red url(xx.png) no-repeat fixed center/200px 250px;
}
display屬性
在前面學html標籤時,我們就學過行內標籤,塊級標籤,行內塊級標籤,而控制這些標籤相互轉換的就是這個display屬性
先說下行內和塊級標籤的概念:
行內元素的特性:
- 與其他行內元素並排;
- 不能設定寬、高。預設的寬度,就是文字的寬度,可以使用line-height設定垂直方向的佔比
塊級元素的特性:
- 霸佔一行,不能與其他任何元素並列;
- 能接受寬、高。如果不設定寬度,那麼寬度將預設變為父親的100%
塊級元素和行內元素的分類:
在以前的HTML知識中,我們已經將標籤分過類,當時分為了:文字級、容器級。
從HTML的角度來講,標籤分為:
- 文字級標籤:p、span、a、b、i、u、em。
- 容器級標籤:div、h系列、li、dt、dd。
PS:為甚麼說p是文字級標籤呢?因為p裡面只能放文字&圖片&表單元素,p裡面不能放h和ul,p裡面也不能放p。
從CSS的角度講,CSS的分類和上面的很像,就p的不一樣:
-
行內元素:除了p之外,所有的文字級標籤,都是行內元素。p是個文字級,但是是個塊級元素。
-
塊級元素:所有的容器級標籤都是塊級元素,還有p標籤
轉換:
塊級轉為行內,之前的特性丟失:
div{
display:inline;
}
之後會擁有行內標籤的特性:
- 此時這個div不能設定寬度、高度;
- 此時這個div可以和別人並排了
行內轉為塊級,之前的特性丟失:
span{
display:block;
}
之後會擁有行內標籤的特性:
- 此時這個span能夠設定寬度、高度
- 此時這個span必須霸佔一行了,別人無法和他並排
- 如果不設定寬度,將撐滿父級html元素
盒模型
盒模型說白了就是以div標籤為代表的這種塊級標籤的模型,在html5和css3裡還有很多類似div的標籤,用到的額時候再說吧
在CSS中,"box model"這一術語是用來設計和佈局時使用,然後在網頁中基本上都會顯示一些方方正正的盒子。我們稱為這種盒子叫盒模型
盒模型有兩種:標準模型和IE模型
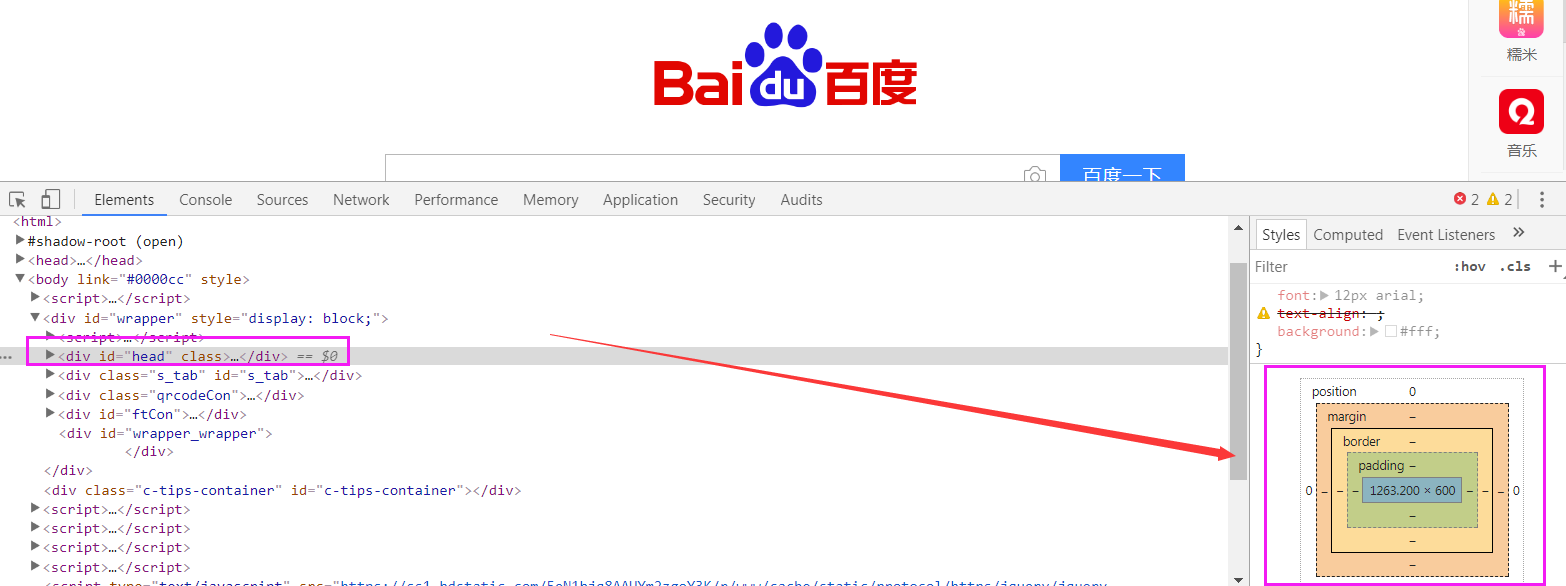
如果朋友您還是沒太懂,這樣,我們還是以百度首頁為例:

我選中了id為head的div,然後右邊的css樣式的最下面有個這個圖形,它這就是一個盒模型的樣子。相信你已經注意到裡面的margin和padding之類的字眼了,接下來就開始介紹它們
margin
即外邊距的意思,表示邊框到最近盒子的距離,(比如兩個div之間)
margin-top,margin-left,margin-right,margin-bottom分別表示距離上左右下的距離
例:
div{
margin: 20px; /*表示四個方向的外邊距離為20px*/
margin-top: 30px;/*表示盒子距離上邊30px*/
margin-left: 50px;/*表示盒子距離右邊50px*/
margin-bottom: 100px;/*表示盒子距離下邊100px*/
}
padding
即內邊距的意思,表示盒子內部內容距離盒子邊框的距離
同樣,padding也有padding-top,padding-left,padding-right,padding-bottom四個小屬性,表示距離也分別是上左右下的
分別寫:
padding-top: 30px;
padding-right: 30px;
padding-bottom: 30px;
padding-left: 30px;
簡寫:
上下左右
*/
padding: 20px;
/*還有其他的簡寫寫法:*/
/*
上 右 下 左
*/
padding: 20px 30px 40px 50px ;
/*
上 左右 下
*/
padding: 20px 30px 40px;
/*
上下 左右
*/
padding: 20px 30px;
/*
根據以上的話,相信你之前或許看到過這種:
*{
padding:0;
margin:0;
}
那麼這個就好理解了,就是對通用選擇器進行內外邊距的控制,因為很多html標籤是有一些預設的樣式的,所以我們需要重新設定下
盒模型的其他屬性
width:內容的寬度
height: 內容的高度
left:左邊距
right:右邊距
top:上邊距
bottom:下邊距
盒模型的計算
盒子的真實寬度=width+2*padding+2*border
盒子的真實寬度=height+2*padding+2*border
還有因為html標籤巢狀的關係,子元素會繼承父元素的css樣式,所以寬度高度等都有不同的畫素單位
假如一個大div的樣式如下:
width:1000px;
這個大div內還有一個小div,其樣式為:
width:80%
那麼這個小div寬度是多少呢?
我們知道,預設的話,80%就是螢幕的寬度的80%對吧,但是由於其外層還有一個大的div,且大的div已經設定了寬度為1000px,那麼這個小div的實際width其實是1000px乘以80%=800px
border
即邊框的意思,描述盒子的邊框。邊框有三個要素: 粗細(畫素單位) 線性樣式 顏色(color值)
線性樣式也有小屬性:
- solid(實線)
- dashed(虛線)
- double(雙實線)
border也有同margin和padding一樣的上下左右四個小屬性
例:
border-width: 3px;
border-style: solid;
border-color: red;
/*
border-width: 5px 10px;
border-style: solid dotted double dashed;
border-color: red green yellow;
*/
清除邊框的預設樣式:
border:none;
border:0;
例:使用border設定出一個小三角形
/*小三角 箭頭指向下方*/
div{
width: 0;
height: 0;
border-bottom: 20px solid red;
border-left: 20px solid transparent;
border-right: 20px solid transparent;
}
