web前端(14)—— JavaScript的資料型別,語法規範1
編輯器選擇
對js的編輯器選用,有很多,能對html編輯的,也能對js編輯,比如notepad++,visual studio code,webstom,atom,pycharm,sublime text,Hbuilder等等的,根據你的喜好來就行
除錯
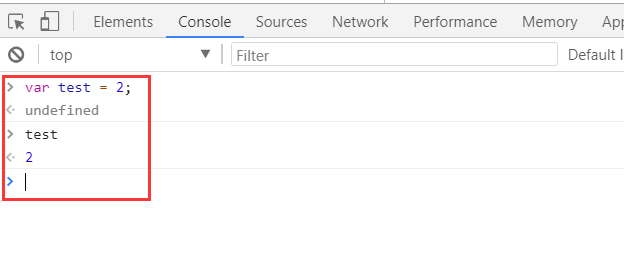
在我們編寫js時,也可以像調整css樣式一樣的線上編輯,在每個瀏覽器的除錯介面(按快捷鍵f12可以直接開啟,或者右鍵滑鼠-檢查)裡,都可以直接進行js的編寫除錯
例:

以上的語法您暫且可以忽略,因為下面緊接著就會講解到
變數
稍微對程式設計開發有點耳聞的老哥們,應該都知道只要是一門程式語言,都有變數一詞,這個變數究竟是什麼呢?簡而言之就是暫存資料的很小的容器。
顧名思義,變數,那當然是會變的量了
這樣也方便開發,如果沒有變數的話,那麼後面的一切都將無法展開,因為後面的一切都是建立在變數的基礎上的,所以這個朋友您必須得理解了
如果以上的幾句話您看起來還覺得不太懂的話,你可以看我最近準備發的【Python高階】系列裡對變數的講解:傳送門
好的,那麼怎麼定義變數呢?先看個例子,是的,也就是上面那個例子:

格式:使用關鍵詞var+空格+變數名 = 值,這樣就定義好了一個變數
首先var是js裡的保留關鍵詞,有特殊的意義,以後還會學到很多有特殊意義的關鍵詞,那麼什麼是關鍵詞呢?就是有特殊功能的小詞語。關鍵字後面一定要有空格隔開
變數名隨意取,但是必須符合命名規範,這個命名規範在所有的程式語言裡都通用,可能部分的語言有很細微的差別,在js的命名規範:
只能由英語字母、數字、下劃線、美元符號$構成,且不能以數字開頭,並且不能是JavaScript保留字
(作為了解,以後會逐一介紹)js的保留關鍵詞:
bstract、boolean、byte、char、class、const、debugger、double、enum、export、extends、final、float、goto implements、import、int、interface、long、native、package、private、protected、public、short、static、super、synchronized、throws、transient、volatile
然後這個等號—— 【=】也有點講究的,暫且不表,下面運算子給介紹
值和下面的資料型別相關,也暫且不表,下面會介紹
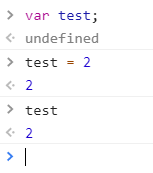
好的,還有種比較標準的定義變數的方法:

這種定義變數每一行意思是,先用var宣告一個變數,再給此變數賦值,再訪問此變數,這個和前面的var test= 2其實是同一個,只不過var test=2把宣告加賦值同時進行了,不過瀏覽器解析還是拆開來兩個步驟單獨操作的
這個就不同於Python了,Python定義變數公式: test = 2即可。也就是說js定義變數時先宣告再賦值(或者說先定義再賦值),之後才能訪問這個變數。不信的話,可以試試直接訪問:

報錯了,且報錯提示意思就是說a 沒有事先定義
注意:console.log();是一種控制檯裡的輸出語句,這個在介紹js的DOM和BOM物件會詳細介紹
簡單資料型別
有了變數的定義,當然我們肯定不會滿足於只是定義下簡答的變數,當然還想做更高階的操作,要做這些高階的操作,那就必須先學好不同的資料型別
數值型別:number
說白了就是其他語言裡說的整形,所有的數字都是數值型別,比如剛才我們定義的 test = 2,那麼怎麼確認test就是數值型別呢?有個關鍵詞可以判定:typeof
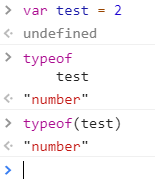
例:
可以這麼寫:typeof xx 或者 typeof(XX)

注意:如果你是在瀏覽器控制檯進行操作的話,就按上面的方式來,如果你不是在瀏覽器控制檯進行操作的話,請使用console.log(typeof test)打印出來:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
</style>
</head>
<body>
<div class="box1">
<p>test</p>
</div>
</body>
<script type="text/javascript">
var test = 2;
console.log(typeof test);
</script>
</html>
注意:js的語法在每一行要給一個分號作為結尾(雖然不給也可以,因為js比較隨意,沒有固定一定要這麼寫,但是這是語法規範,養成良好的習慣)
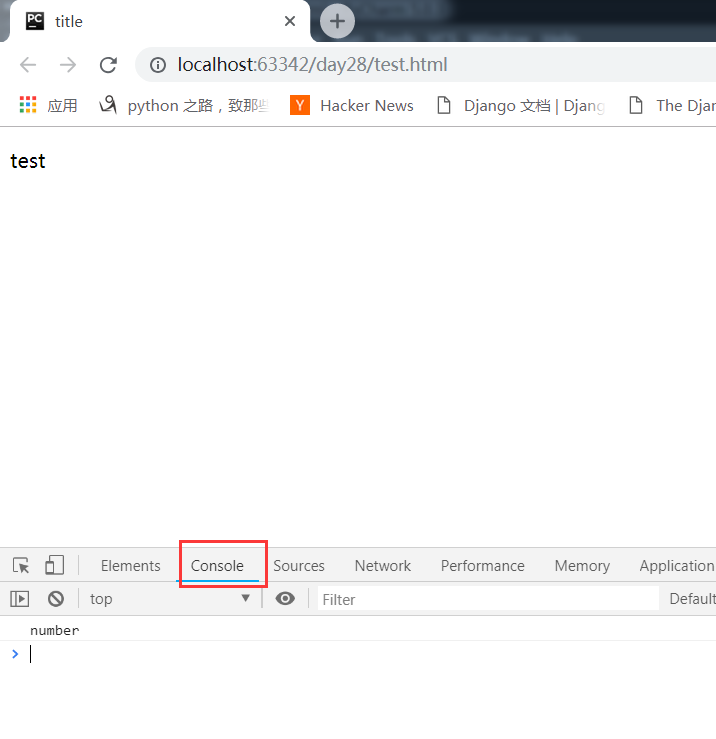
效果測試:
開啟瀏覽器訪問此html檔案,同時請開啟控制檯,然後切換到console,才能看到列印的結果:

好的,確實列印的number對吧?
字串型別:string
字串就是有引號包圍的字元,就是字串:

確實是sting對吧?
這裡要說下,為什麼在定義變數的時候出現undefined,控制檯輸出的是你輸入的表示式計算出的結果,如果你輸入的是js語句,或者沒有返回值的函式,就輸出undefined。可以用confirm()和prompt()函式測試(這兩個函式後期會講解的,如果朋友您喜歡研究的話,可以提前學習)
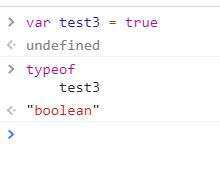
布林型別:boolean

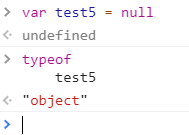
空物件:Null

這裡為什麼返回一個object,因為null本來就是一個物件
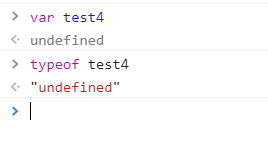
未定義:Undefined

運算子
賦值運算子

算術運算子

這裡要著重說下 +
對於字串來說 ,+ 表示字串拼接,對於數值型別來說,+ 表示數值相加
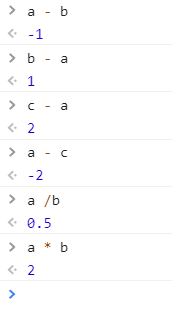
例:

根據上面這個例子,你發現一個很奇怪的事,數值型別和字串相加,居然沒有報錯,而且還加上返回了一個新的字串,這種就是隱式的資料轉換,當數值和字串使用+時,數值會被轉換為字串再參與運算
那麼,再使用 - ,*,/試試看:

又變了,當數值和字串使用 - ,*,/時,字串會被轉換成數值再參與運算
關於資料型別轉換下面會介紹
比較運算子

這裡要著重說下,= 與 == 與 ===
= :指賦值
== : 判斷,判斷符號兩邊的變數的值是否等於
=== :判斷,判斷符號兩邊的變數的資料型別和值是否等於
資料型別轉換
number轉為string:
隱式轉換:
var n1 = 123; var n2 = '123'; var n3 = n1+n2; // 隱式轉換 console.log(typeof n3);
強制轉換:
// 強制型別轉換String(),toString() var str1 = String(n1); console.log(typeof str1); var num = 234; console.log(num.toString())
string轉為numer:
隱式轉換:使用-,*,/對字串轉換
例

強制轉換:
var stringNum = '456.123wa'; var num2 = Number(stringNum); console.log(num2); //NaN Not a Number 但是一個number型別 // parseInt()可以解析一個字串 並且返回一個整數 console.log(parseInt(stringNum)); //456 console.log(parseFloat(stringNum)); //456.123
其他任何型別轉為boolean:
var b1 = '123'; //true var b2 = 0; //false var b3 = -123 //true var b4 = Infinity; //true var b5 = NaN; //false var b6; //false var b7 = null; //false
還可以Boolean(變數),來檢視當前變數的真假
流程控制if……else
if
var test = 2;
if(test>1){
console.log('yes');
}
// 返回yes
注:對js程式碼的註釋,使用 //來註釋掉後面的字元,比如上面的 // 返回yes
if...else
var test = 2;
if(test<1){
console.log('yes');
}else{
console.log('no');
}
// 返回no
多層if...else
var test = 80;
if(test>=100){
console.log('A');
}else if(test>=90){
console.log('B');
}else if(test>=80){
console.log('C');
}else if(test>=70){
console.log('D');
}
// 返回C

邏輯與&&、 邏輯或||
&&表示都成立,||表示其中任意一個成立則成立
例:
var test = 80;
if(test > 50 && test< 90){
console.log('邏輯與成立')
}
if(test>50 || test>90){
console.log('邏輯或成立')
}
效果測試:

switch...case語句
不同於if...else,也不同於下面要講解的迴圈,它就是針對性的輸出,從上往下走,走到滿足條件時,則跳出,例:
var test = 80;
switch(test){
case 100:
console.log('A');
break;
case 90:
console.log('B');
break;
case 80:
console.log('C');
break;
case 70:
console.log('D');
break;
}
效果展示:

但是這裡要注意,假如某個case沒有給break跳出的話,則會這樣:
var test = 80;
switch(test){
case 100:
console.log('A');
break;
case 90:
console.log('B');
break;
case 80:
console.log('C');
case 70:
console.log('D');
break;
}

因為當滿足條件時,沒有跳出,接著往下走了,直到遇到break了才跳出。這樣的話就容易導致一些不可估量的結果,所以,我們在用switch時,在每個case下必須給break,且最後給一個預設值保證switch語句一定能結束:
var test = 80;
switch(test){
case 100:
console.log('A');
break;
case 90:
console.log('B');
break;
case 80:
console.log('C');
case 70:
console.log('D');
break;
default:
console.log('不及格')
}
迴圈
while迴圈
while迴圈三個步驟:
- 初始化迴圈變數
- 判斷迴圈條件
- 更新迴圈變數
例:
// 例子:列印 1~9之間的數
var i = 1; //初始化迴圈變數
while(i<=9){ //判斷迴圈條件
console.log(i);
i = i+1; //更新迴圈條件
}
do...while迴圈
雷同while,但是是在執行迴圈之前就一定會走一次迴圈體,這個很少用
var i = 3;//初始化迴圈變數
do{
console.log(i)
i++;//更新迴圈條件
}while (i<10) //判斷迴圈條件

這裡的3就是最開始走的那一次
for迴圈
for迴圈表示遍歷,在js中比較常用,對給定的資料型別從頭到尾迴圈一遍
例:
//輸出1~10之間的數
for(var i = 1;i<=10;i++){
console.log(i)
}
如果您想寫一個死迴圈,務必寫上足夠的分號:
for(var i = 1;;){
console.log(i)
}
內建物件
陣列array
陣列就是一個數據容器,裡面可以存多個數據,可以是多個數值,可以是多個字串等等,類似Python裡列表
建立陣列的方式:
1.此方式最簡單最粗暴也最常用
var colors = ['red','green','blue'];
2.使用建構函式建立
var colors = new Array(); //通過下標進行賦值 colors[0] = 'red'; colors[1] = 'green'; colors[2] = 'blue'; console.log(colors);
陣列的常用方法:

concat(),組合陣列
var north = ['北京','上海','天津']; var south = ['貴州','深圳','成都']; var city = north.concat(south); console.log(City)
join(),字串格式化拼接
var score = [98,78,76];
var str = score.join(',');
console.log(str);//"98,78,76"
slice(start,end),同Python裡的列表切片
var arr = ['張三','李四','王五','趙六']; var newArr = arr.slice(1,3); console.log(newArr);//["李四", "王五"]
pop,刪除陣列的最後一個位置的元素
var arr = ['張三','李四','王五','趙六']; arr.pop(); console.log(arr);//["張三", "李四","王五"]
push(),向陣列最後一個位置新增元素
var arr = ['張三','李四','王五','趙六'];
arr.push('李琪');
console.log(arr);//["張三", "李四","王五","趙六","李琪"]
reverse() ,翻轉陣列
var arr = ['張三','李四','王五','趙六']; arr.reverse(); console.log(arr) // ['趙六','王五','李四,'張三']
sort,對陣列排序
var arr = ['張三','李四','王五','趙六']; arr.sort(); console.log(arr); //["張三", "李四", "王五", "趙六"]
isArray(),判斷是否是陣列
var arr = ['張三','李四','王五','趙六']; var test = 80; console.log(Array.isArray(arr)); //true console.log(Array.isArray(test)); // false
清空陣列的幾種方式
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:刪除陣列中所有專案
array.length = 0; //方式2:length屬性可以賦值,在其它語言中length是隻讀
array = []; //方式3:推薦
字串string

chartAt() 返回指定索引的位置的字元
var str = 'test'; var charset = str.charAt(1); console.log(charset);//e
concat 返回字串值,表示兩個或多個字串的拼接
var str1 = 'te'; var str2 = 'st'; console.log(str1.concat(str2,str2));//testst
replace(a,b) 將字串a替換成字串b
var a = '1234567755';
var newStr = a.replace("4567","****");
console.log(newStr);//123****755
indexof() 查詢字元的下標,如果找到返回字串的下標,找不到則返回-1 。跟seach()方法用法一樣
var str = 'test';
console.log(str.indexOf('e'));//1
console.log(str.indexOf('p'));//-1
slice(start,end) 左閉右開 分割字串
var str = '小情歌'; console.log(str.slice(1,2));//情
split('a',1) 以字串a分割字串,並返回新的陣列。如果第二個引數沒寫,表示返回整個陣列,如果定義了個數,則返回陣列的最大長度
var str = '我的天呢,是嘛,你在說什麼阿薩德發撒地方呢?哈哈哈';
console.log(str.split('a'));//["我的天呢,", "是嘛,你在說什麼阿薩德發撒地方呢?", "哈哈哈"]
substr(statr,end) 左閉右開
var str = '我的天呢,是嘛,你在說什麼阿斯頓發大水發呢?哈哈哈'; console.log(str.substr(0,4));//我的天呢
toLowerCase()轉小寫
var str = 'XIAO'; console.log(str.toLowerCase());//xiao
toUpperCase()轉大寫
var str = 'xia'; console.log(str.toUpperCase());//XIA
特別:
//1.將number型別轉換成字串型別 var num = 132.32522; var numStr = num.toString() console.log(typeof numStr) //四捨五入 var newNum = num.toFixed(2) console.log(newNum)
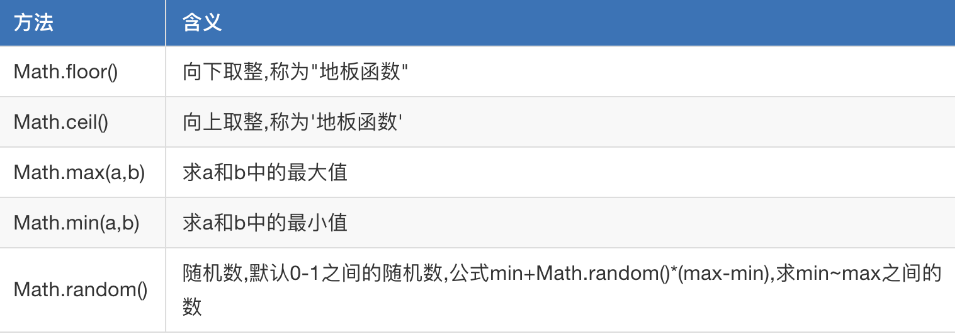
Math內建物件

Math.ceil() 向上取整,'天花板函式'
var x = 1.234; //天花板函式 表示大於等於 x,並且與它最接近的整數是2 var a = Math.ceil(x); console.log(a);//2
Math.floor 向下取整,'地板函式'
var x = 1.234; // 小於等於 x,並且與它最接近的整數 1 var b = Math.floor(x); console.log(b);//1
max,min 求兩個數的最大值和最小值
console.log(Math.max(2,5));//5 console.log(Math.min(2,5));//2
Math.random() 隨機數
var ran = Math.random(); console.log(ran);[0,1)
特別的:
min - max之間的隨機數: min+Math.random()*(max-min);
自定義函式
首先函式就是上面給的保留關鍵詞裡,有很多其實就是函式,比如console.log()函式。那麼只是那些函式,肯定是不夠我們用的,所以我們需要自定義函式,怎麼自定義呢?
格式:
function 函式名(引數){
}
就這樣既可,例:
function myfunc(arg){
console.log(arg);
}
var a = myfunc('test');
結果:

函式的作用:
- 解決大量的重複性的語句
- 簡化程式設計,讓程式設計模組化
注意:
- function:是一個關鍵字。中文是“函式”、“功能”。
- 函式名字:命名規定和變數的命名規定一樣。只能是字母、數字、下劃線、美元符號,不能以數字開頭。
- 引數:後面有一對小括號,裡面是放參數用的。
- 大括號裡面,是這個函式的語句
暫且就這樣的,以後再深入
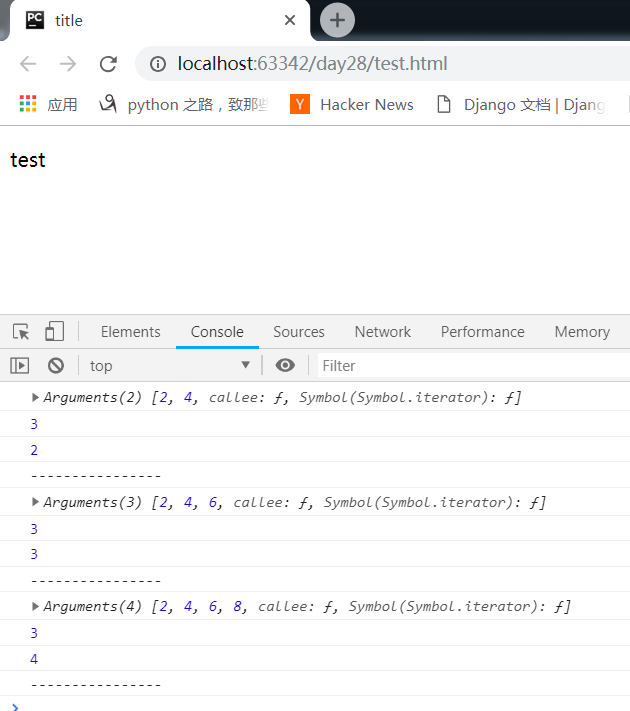
偽陣列arguments
arguments代表的是實參,arguments只在函式中使用
function fn(a,b,c) {
console.log(arguments);
console.log(fn.length); //獲取形參的個數
console.log(arguments.length); //獲取實參的個數
console.log("----------------");
}
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
結果:

arguments可以修改元素,但不能改變陣列的長短
function fn(a,b) {
arguments[0] = 99; //將實參的第一個數改為99
arguments.push(8); //此方法不通過,因為無法增加元素
但是陣列的length方法可以修改長度,上面清除陣列的幾種方式裡有,array.length = 0 則清除
