webApp 使用mui 仿支付寶主頁面案例
阿新 • • 發佈:2018-11-15
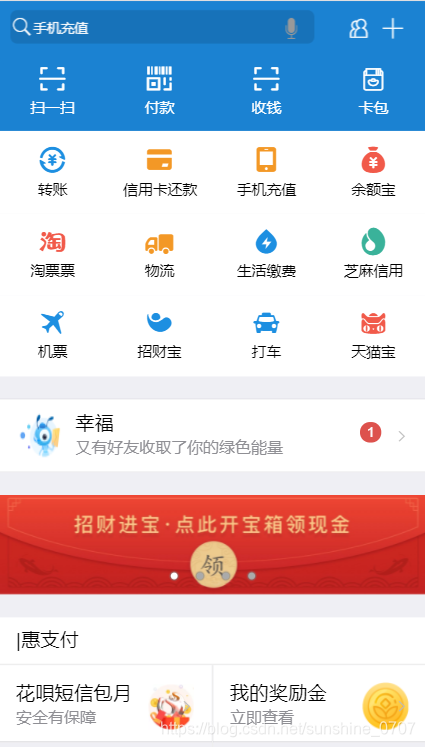
效果:


原始碼:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title></title> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <!--引入mui的樣式檔案--> <link href="css/mui.min.css" rel="stylesheet" /> <!--引入mui的js檔案--> <script src="js/mui.min.js"></script> <!--引入支付寶圖示的樣式檔案--> <link rel="stylesheet" href="css/iconfont.css"> <!--自定義的樣式檔案--> <link rel="stylesheet" href="css/home.css"> <script type="text/javascript"> mui.init() </script> </head> <body style="background-color:#f5f5f5"> <!--mui的標題欄--> <header class="mui-bar mui-bar-nav icon_serch "> <!--搜尋圖示--> <div class="mui-input-row mui-search"> <input type="search" class="mui-input-speech mui-input-clear" placeholder="手機充值"> </div> <!--新增圖示--> <a href="#popover" class="icon_add" id="add"> <span class="icon iconfont icon-tianjia"></span> </a> <!--社交圖示--> <a href="#" class="icon_contact"> <span class="icon iconfont icon-shejiao"></span> </a> </header> <!--點選新增圖示,出來的mui彈出框(這裡的id和新增圖示的超連結的連線地址一樣,就是使用錨點的方式)--> <div id="popover" class="mui-popover add_popover"> <ul class="mui-table-view"> <li class="mui-table-view-cell"> <a href="#"><span class="icon iconfont icon-tianjialeimu"></span> 發起群聊</a> </li> <li class="mui-table-view-cell"> <a href="#"><span class="icon iconfont icon-tianjia"></span> 新增朋友</a> </li> <li class="mui-table-view-cell"> <a href="#" id="saoyisao1"><span class="icon iconfont icon-saoyisao"></span> 掃一掃</a> </li> <li class="mui-table-view-cell"> <a href="#"><span class="icon iconfont icon-fukuanma"></span> 收錢</a> </li> </ul> </div> <!--這裡使用的是mui的柵格UI元件 mui-col-sm-3 mui-col-xs-3(柵格元件一行分為12列,現在設定的是在小螢幕和超小螢幕上每列佔3格,就是一列可以放4個,下面從轉賬到天貓寶使用的都是柵格元件)--> <div class="mui-content "> <div class="mui-row grid_background" style="list-style: none;"> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-saoyisao myicon"></span> //這裡使用的是支付寶的圖示樣式 <span class="wenzi">掃一掃</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-fukuanma myicon"></span> <span class="wenzi">付款</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-saoyisao myicon"></span> <span class="wenzi">收錢</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-lijin myicon"></span> <span class="wenzi">卡包</span> </a> </li> </div> </div> <div class="mui-row grid_background_white" style="list-style: none;"> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-zhuanzhang myicon_transfer"></span> <span class="wenzi_black">轉賬</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-xinyongqiahuankuan myicon_repayment"></span> <span class="wenzi_black">信用卡還款</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-shoujichongzhi myicon_phone"></span> <span class="wenzi_black">手機充值</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-icon myicon_balance"></span> <span class="wenzi_black">餘額寶</span> </a> </li> </div> </div> <div class="mui-row grid_background_white" style="list-style: none;"> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-taobao myicon_naughtyticket"></span> <span class="wenzi_black">淘票票</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-kuaidi myicon_logistics"></span> <span class="wenzi_black">物流</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-shuidianmei myicon_life"></span> <span class="wenzi_black">生活繳費</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-logo myicon_credit"></span> <span class="wenzi_black">芝麻信用</span> </a> </li> </div> </div> <div class="mui-row grid_background_white" style="list-style: none;"> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-jipiao myicon_planeticket"></span> <span class="wenzi_black">機票</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-zhaocaibao myicon_Invitingmoney"></span> <span class="wenzi_black">招財寶</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-dache myicon_taxi "></span> <span class="wenzi_black">打車</span> </a> </li> </div> <div class="mui-col-sm-3 mui-col-xs-3"> <li class="mui-table-view-cell"> <a class="link_style"> <span class="icon iconfont icon-tianmaobao myicon_tmall"></span> <span class="wenzi_black ">天貓寶</span> </a> </li> </div> </div> <!--這裡使用的是mui的圖文列表(圖片在左的圖文列表--> <ul class="mui-table-view list_style"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-left" src="images/ant.png"> <div class="mui-media-body"> 幸福 <p class='mui-ellipsis mui-navigate-right'>又有好友收取了你的綠色能量</p> <span class="mui-badge mui-badge-danger dot_style">1</span> </div> </a> </li> </ul> <!--這裡使用的mui的輪播元件,需要注意的是,這個元件在第一張圖片的前面要加上最後一張圖片,在最後一張圖片的後面,要加上第一張圖片,如果需要元件自動滾動,用js找到元件,再呼叫元件的slider方式,設定輪播的時間間隔就可以了--> <div class="mui-slider loop_pic"> <div class="mui-slider-group mui-slider-loop"> <!--支援迴圈,需要重複圖片節點--> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"><img src="images/banner.png" /></a> </div> <div class="mui-slider-item"> <a href="#"><img src="images/banner.png" /></a> </div> <div class="mui-slider-item"> <a href="#"><img src="images/banner.png" /></a> </div> <div class="mui-slider-item"> <a href="#"><img src="images/banner.png" /></a> </div> <div class="mui-slider-item"> <a href="#"><img src="images/banner.png" /></a> </div> <!--支援迴圈,需要重複圖片節點--> <div class="mui-slider-item mui-slider-item-duplicate"> <a href="#"><img src="images/banner.png" /></a> </div> <!--圖片上的小圓點--> </div> <div class="mui-slider-indicator"> <div class="mui-indicator mui-active"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> <div class="mui-indicator"></div> </div> </div> <!--柵格元件--> <div class="mui-row pay_style "> <div class="mui-col-sm-12 mui-col-xs-12">|惠支付 </div> </div> <!--柵格元件加上圖片在右側的圖文列表元件--> <div class="mui-row " style="list-style: none;"> <div class="mui-col-sm-6 mui-col-xs-6 right_border"> <li class="mui-table-view-cell table_cell_style"> <a class="link_style"> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="images/moneychanting.png"> <div class="mui-media-body"> 花唄簡訊包月 <p class='mui-ellipsis mui-navigate-right'>安全有保障</p> </div> </a> </li> </ul> </a> </li> </div> <div class="mui-row"> <div class="mui-col-sm-6 mui-col-xs-6 "> <li class="mui-table-view-cell table_cell_style"> <a class="link_style"> <ul class="mui-table-view "> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="images/rewardgold.png"> <div class="mui-media-body"> 我的獎勵金 <p class='mui-ellipsis mui-navigate-right'>立即檢視</p> </div> </a> </li> </ul> </a> </li> </div> </div> </div> <div class="mui-row pay_style "> <div class="mui-col-sm-6 mui-col-xs-12">|生活服務 </div> </div> <div class="mui-row " style="list-style: none;"> <div class="mui-col-sm-6 mui-col-xs-6 right_border"> <li class="mui-table-view-cell table_cell_style"> <a class="link_style"> <ul class="mui-table-view"> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="images/rownumber.png"> <div class="mui-media-body"> 排號難排隊久 <p class='mui-ellipsis mui-navigate-right'>一招幫你破解</p> </div> </a> </li> </ul> </a> </li> </div> <div class="mui-row"> <div class="mui-col-sm-6 mui-col-xs-6 "> <li class="mui-table-view-cell table_cell_style"> <a class="link_style"> <ul class="mui-table-view "> <li class="mui-table-view-cell mui-media"> <a href="javascript:;"> <img class="mui-media-object mui-pull-right" src="images/cash.png"> <div class="mui-media-body"> 瓜分五億現金 <p class='mui-ellipsis mui-navigate-right'>快人一步集齊五福</p> </div> </a> </li> </ul> </a> </li> </div> </div> </div> <script> <!--輪播元件的輪播設定--> var gallery = mui('.mui-slider'); gallery.slider({ interval: 2000 //自動輪播週期,若為0則不自動播放,預設為0; }); </script> </body> </html> Css檔案: .icon_serch .mui-search .mui-placeholder { text-align: left; } .icon_serch .mui-search .mui-placeholder span { color: #ffffff; } .icon_serch .mui-search .mui-placeholder span:last-child { font-size: 12px; } .mui-input-row .mui-input-clear~.mui-icon-clear.mui-hidden~.mui-icon-speech{ font-size:20px; marginn-top:1px; } .icon_serch { height: 50px; background-color: #1b82d2; box-shadow: 0 1px 6px #1b82d2; } .icon_serch input { background-color: #1772b9; } .icon_serch .mui-search { width: 75%; margin-top: 2px; } .icon_add { color: white; float: right; margin-top: -45px; line-height: 50px; margin-right: 10px; } .icon_add span { font-size: 20px; } .icon_contact { color: white; float: right; line-height: 50px; margin-top: -45px; margin-right: 10px; } .icon_contact span { font-size: 20px; } .add_popover { width: 150px; } #popover ul li a span{ display: inline-block; } .wenzi { display: block; font-size: 13px!important; text-align: center; } .grid_background { background-color: #1B82D2; height: 70px; } .myicon { margin-top: 3px; display: block; font-size: 30px; color: white; } .wenzi { display: block; text-align: center; font-size: 13px!important; margin-top: 5px; color: white; } .link_style { text-align: center; } .grid_background_white { background: #FFFFFF; } .mui-table-view-cell a span:first-child{ margin-top: 3px; display: block; font-size: 25px; } .myicon_transfer{ color: #1d8fe1!important; } .wenzi_black{ display: block; text-align: center; font-size: 13px!important; margin-top: 5px; } .myicon_repayment{ color:#f39826!important; } .myicon_balance{ color:#f15a4a!important; } .myicon_naughtyticket{ color: #f15a4a!important; } .myicon_logistics{ color: #f39826!important; } .myicon_life{ color:#1d8fe1!important; } .myicon_credit{ color: #3ab29a!important; } .myicon_planeticket{ color: #1d8fe1!important; } .myicon_Invitingmoney{ color: #1d8fe1!important; } .myicon_taxi{ color: #1d8fe1!important; } .myicon_tmall{ color: #f15a4a!important; } .myicon_phone{ color:#f39826!important; } .list_style{ margin-top: 20px; } .dot_style{ position: absolute; right: 40px; top: 20px; } .loop_pic{ margin-top: 20px; } .pay_style{ margin-top: 20px; background-color:white; border-bottom: 1px solid #eee; } .pay_style div{ padding-left: 15px; padding-top: 10px; padding-bottom: 10px; } .discountpay_style{ margin-top: 20px; } .table_cell_style{ padding: 5px 0px!important; } .right_border{ border-right: 1px solid #eee; }
