style 來實現 TextView 的字型格式定製
阿新 • • 發佈:2018-11-15
文章目錄
####1、功能介紹
當我們在使用TextView 的時候 ,通常需要設定 統一的字型顏色 ,大小 ,透明度、等屬性。
為了減少工作量,避免在每一個TextView 裡面都設定這些屬性,我們可以寫一個 Style.xml 檔案,自定義一些 Text View的一些屬性 格式。
然後在 用到的 Text View裡 呼叫
####2、程式碼架構
####3、style 檔案
style.xml
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <style name="textStyle_01"> <!--字型一 樣式--> <item name="android:textSize"> 28dp</item> <!--設定大小--> <item name="android:color">#FFFFFFFF</item> <!--設定顏色--> </style> <style name="tetStyle_02"> <!--字型二 樣式--> <item name="android:textSize">35dp</item> <!--設定大小--> <item name="android:color">#FF4081</item> <!--設定顏色--> <item name="android:alpha">0.5</item> <!--設定透明度--> </style> </resources>
####4、TextView 元件 對字型樣式的引用
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.lum.textstyle.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" android:textSize="15dp" android:textColor="@color/colorPrimaryDark"/> <TextView style="@style/textStyle_01" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> <TextView style="@style/tetStyle_02" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" /> </LinearLayout>
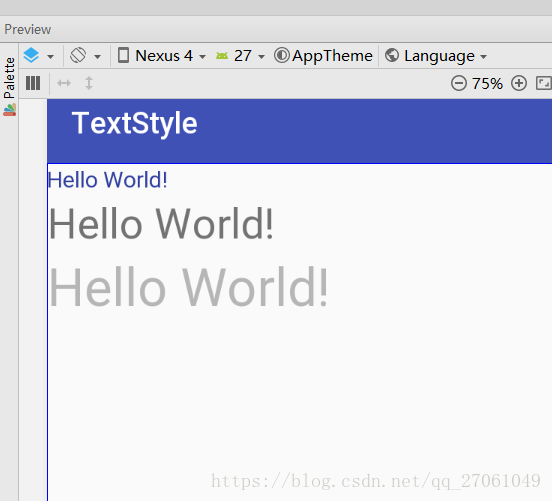
效果: